分分鐘教你學會javascript閉包!
2023-04-11 分類: 網站建設
閉包,是 javascript 中重要的一個概念,對于初學者來講,閉包是一個特別抽象的概念,特別是ECMA規范給的定義,如果沒有實戰經驗,你很難從定義去理解它。因此,本文不會對閉包的概念進行大篇幅描述,直接上干貨,讓你分分鐘學會閉包!
1、 閉包--愛的初體驗
在接觸一個新技術的時候,我首先會做的一件事就是:找它的demo code。對于碼農們來說,代碼有時候比自然語言更能理解一個事物。 其實,閉包無處不在,比如:jQuery、zepto的主要代碼都包含在一個大的閉包中,所以下面我先寫一個最簡單最原始的閉包demo,好讓你在大腦里產生閉包的畫面:

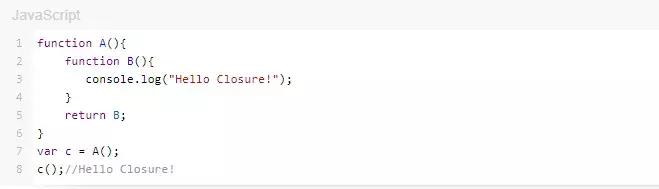
javascript 代碼
這是史上最簡單的閉包,不能再簡單了,再簡單就不是閉包了!
有了初步的認識后,我們簡單分析一下它和普通函數有什么不同,這樣我們才能從“茫茫人海”中一眼認出“她”。
上面代碼翻譯成自然語言如下:
(1)定義了一個普通函數A
(2)在A中定義了普通函數B
(3)在A中返回B(確切的講,在A中返回B的引用)
(4)執行A(),把A的返回結果賦值給變量 c
函數A的內部函數B被函數A外的一個變量 c 引用
把這句扯淡的話再加工一下就變成了閉包的定義:
當一個內部函數被其外部函數之外的變量引用時,就形成了一個閉包。
不要刻意去記住這個定義,我告訴你這個定義的目的是想讓你理解上面的5步操作就是在闡述閉包的定義。
因此,當你執行了上述5步操作的時候,你就已經定義了一個閉包!
2 、閉包的作用
在了解閉包的作用之前,我們先了解一下 javascript中的GC機制:在javascript中,如果一個對象不再被引用,那么這個對象就會被GC回收,否則這個對象一直會保存在內存中。
在上述例子中,B定義在A中,因此B依賴于A,而外部變量 c 又引用了B, 所以A間接的被 c 引用,也就是說,A不會被GC回收,會一直保存在內存中。為了證明我們的推理,上面的例子稍作改進:

javascript 代碼
count是A中的一個變量,它的值在B中被改變,函數B每執行一次,count的值就在原來的基礎上累加1。因此,A中的count一直保存在內存中。
這就是閉包的作用,有時候我們需要一個模塊中定義這樣一個變量:希望這個變量一直保存在內存中但又不會“污染”全局的變量,這個時候,我們就可以用閉包來定義這個模塊。
3、 高端寫法

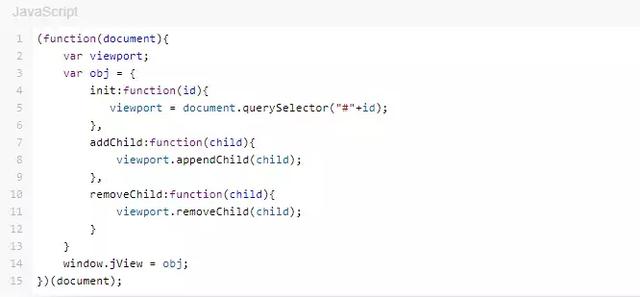
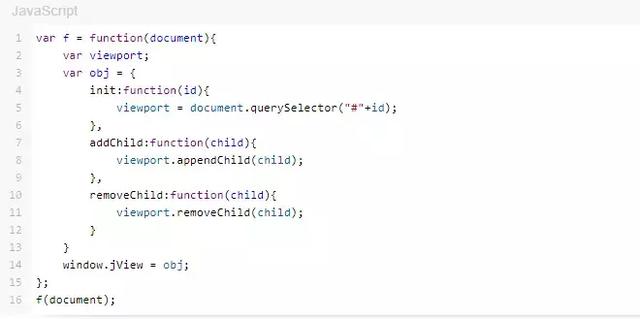
上面的寫法其實是最簡單最原始的寫法,而在實際應用中,沒人這么玩,特別是在一些大型JS框架中更不會這么寫。我之所以還要告訴你這種寫法,是因為干擾因素越少越容易專注于一件事。下面我用常用的寫法來寫一個簡單的demo組件:
這個組件的作用是:初始化一個容器,然后可以給這個容器添加子容器,也可以移除一個容器。功能很簡單,但這里涉及到了另外一個概念:立即執行函數。 簡單了解一下就行。主要是要理解這種寫法是怎么實現閉包功能的。
可以將上面的代碼結構分成兩部分:(function(){}) 和 () , 第1個()是一個表達式,而這個表達式本身是一個匿名函數,所以在這個表達式后面加()就表示執行這個匿名函數。
在這段代碼中似乎看到了閉包的影子,但 f 中沒有任何返回值,似乎不具備閉包的條件,注意這句代碼:
window.jView = obj;
obj 是在 f 中定義的一個對象,這個對象中定義了一系列方法, 執行window.jView = obj 就是在 window 全局對象定義了一個變量 jView,并將這個變量指向 obj 對象,即全局變量 jView 引用了 obj . 而 obj 對象中的函數又引用了 f 中的變量 viewport ,因此 f 中的 viewport 不會被GC回收,會一直保存到內存中,所以這種寫法滿足閉包的條件。
4、 簡單的總結語
1、 閉包--愛的初體驗
在接觸一個新技術的時候,我首先會做的一件事就是:找它的demo code。對于碼農們來說,代碼有時候比自然語言更能理解一個事物。 其實,閉包無處不在,比如:jQuery、zepto的主要代碼都包含在一個大的閉包中,所以下面我先寫一個最簡單最原始的閉包demo,好讓你在大腦里產生閉包的畫面:

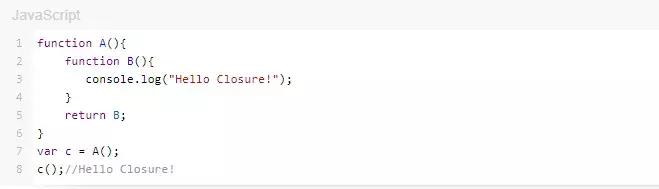
javascript 代碼
這是史上最簡單的閉包,不能再簡單了,再簡單就不是閉包了!
有了初步的認識后,我們簡單分析一下它和普通函數有什么不同,這樣我們才能從“茫茫人海”中一眼認出“她”。
上面代碼翻譯成自然語言如下:
(1)定義了一個普通函數A
(2)在A中定義了普通函數B
(3)在A中返回B(確切的講,在A中返回B的引用)
(4)執行A(),把A的返回結果賦值給變量 c
(5)執行 c()
把這5步操作總結成一句扯淡的話就是:
函數A的內部函數B被函數A外的一個變量 c 引用
把這句扯淡的話再加工一下就變成了閉包的定義:
當一個內部函數被其外部函數之外的變量引用時,就形成了一個閉包。
不要刻意去記住這個定義,我告訴你這個定義的目的是想讓你理解上面的5步操作就是在闡述閉包的定義。
因此,當你執行了上述5步操作的時候,你就已經定義了一個閉包!
2 、閉包的作用
在了解閉包的作用之前,我們先了解一下 javascript中的GC機制:在javascript中,如果一個對象不再被引用,那么這個對象就會被GC回收,否則這個對象一直會保存在內存中。
在上述例子中,B定義在A中,因此B依賴于A,而外部變量 c 又引用了B, 所以A間接的被 c 引用,也就是說,A不會被GC回收,會一直保存在內存中。為了證明我們的推理,上面的例子稍作改進:

javascript 代碼
count是A中的一個變量,它的值在B中被改變,函數B每執行一次,count的值就在原來的基礎上累加1。因此,A中的count一直保存在內存中。
這就是閉包的作用,有時候我們需要一個模塊中定義這樣一個變量:希望這個變量一直保存在內存中但又不會“污染”全局的變量,這個時候,我們就可以用閉包來定義這個模塊。
3、 高端寫法

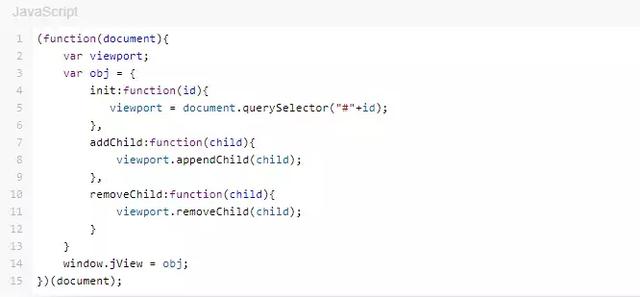
上面的寫法其實是最簡單最原始的寫法,而在實際應用中,沒人這么玩,特別是在一些大型JS框架中更不會這么寫。我之所以還要告訴你這種寫法,是因為干擾因素越少越容易專注于一件事。下面我用常用的寫法來寫一個簡單的demo組件:
這個組件的作用是:初始化一個容器,然后可以給這個容器添加子容器,也可以移除一個容器。功能很簡單,但這里涉及到了另外一個概念:立即執行函數。 簡單了解一下就行。主要是要理解這種寫法是怎么實現閉包功能的。
可以將上面的代碼結構分成兩部分:(function(){}) 和 () , 第1個()是一個表達式,而這個表達式本身是一個匿名函數,所以在這個表達式后面加()就表示執行這個匿名函數。
因此這段代碼執行執行過程可以分解如下:
在這段代碼中似乎看到了閉包的影子,但 f 中沒有任何返回值,似乎不具備閉包的條件,注意這句代碼:
window.jView = obj;
obj 是在 f 中定義的一個對象,這個對象中定義了一系列方法, 執行window.jView = obj 就是在 window 全局對象定義了一個變量 jView,并將這個變量指向 obj 對象,即全局變量 jView 引用了 obj . 而 obj 對象中的函數又引用了 f 中的變量 viewport ,因此 f 中的 viewport 不會被GC回收,會一直保存到內存中,所以這種寫法滿足閉包的條件。
4、 簡單的總結語
網站名稱:分分鐘教你學會javascript閉包!
文章URL:http://m.newbst.com/news31/253231.html
成都網站建設公司_創新互聯,為您提供網站收錄、App設計、用戶體驗、自適應網站、網站內鏈、網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 你必須要掌握的7大網站SEO優化技術 2023-04-11
- 百度不斷的變化,如今的seo優化方向該如何把握? 2023-04-11
- 有效提高網站文章閱讀量的方法 2023-04-11
- 從網頁大小、圖片尺寸入手解決網站訪問速度 2023-04-11
- 四川網絡優化需要做好哪些方面? 2023-04-11
- 愛站工具包中的seo診斷分析工具詳細介紹 2023-04-11
- 不起眼的小因素可能會是成都seo優化排名沒上首 2023-04-11
- 搜索引擎如何排名和頁面的? 2023-04-11

- 為何偽靜態的網頁更有助于優化? 2023-04-11
- 長尾關鍵詞到底有什么意思 2023-04-11
- 二級域名怎么做優化? 2023-04-11
- 深剖網站診斷數據,實現排名根底優化需求 2023-04-11
- 學習優化技巧應先了解什 2023-04-11
- 企業網站SEO如何利用偽原創提升關鍵詞排名? 2023-04-11
- SEO不要忽視優化前期數據分析 2023-04-11
- SEO優化常見錯誤分析! 2023-04-11
- 影響企業關鍵詞SEO優化排名的核心因素是啥? 2023-04-11
- 企業網站優化內容營銷有哪些策略? 2023-04-11
- seo優化:網站內容更新要點! 2023-04-11