如何確定網頁的寬度?
2019-09-17 分類: 網站建設
網站設計師除了視覺本身以外,對于設計是否可以實現、大概以何種方式實現、規范可否被理解并且復制執行、設計實現的性價比與時間比等緯度都應有相當高度的認識。就像建筑設計師一樣,他們一定很了解建筑材料以及如何建筑,雖然他們不會去親自砌墻。
希望通過此文可以交流關于柵格化和盒子比例的設計方法。
柵格化
對于網頁的寬度,設計師之間基本上比較容易達成共識,比如:950px、960px、1000px、1190px、1200px。但是如果接下來讓每一個設計師設計一個左右布局的版式,左邊是一個樹形菜單,右邊是主要內容區域。那么可能會有很多結果。但是這些結果基本上是比較接近的。如果這些設計師都服務于一個品牌下的話,這種情況并不是一個好的事情。會給人以沒有一致性的感覺。
圖1:一個產品站點,同樣是980px的頁面寬度,但是菜單寬度分別為:200px和245px

圖2:另外一個產品站點,同樣是1200px的頁面寬度,但是菜單的寬度分別為:250px、230px、200px

每一個界面單獨呈現的時候,并不會有不和諧的感覺,但是作為一個產品或者品牌下的一員,這種情況就會帶來負面的影響。這種情況可能因為四種情況產生:1.寬度沒有理論基礎,憑借自身多年的經驗取得了一個方便記憶的整數;2.有自己的設計方法,但是一個團隊的下的設計師沒有統一這個方法;3.設計的時候沒有查看已有的類似設計;4.認為對方的(已有)的寬度不適合。
如果大家遵守一個柵格化的設計方法(希望您也可以貢獻其他的方法)那么這個問題將會迎刃而解。
先科普一點柵格化的基礎。
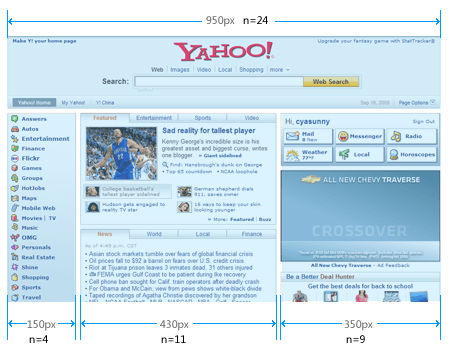
柵格化并不是一個新的概念,大家關注的點往往是他表面的950、960和1190。左邊的三個數據的核心是一個24等分的柵格系統。可以被輕松的2等分、3等分、4等分、6等分、8等分、12等分,還可以做到1:2、1:3、1:5、2:4、1:7、3:5的不對稱分割,并且可以精確到像素。由于3:5和3等分的需求,所以[3,8]得到了24這個結果。

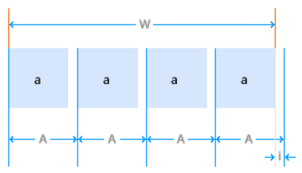
W = A * n – i;
A = a + i;
i:被分割的區塊之間的間隔(為了方便計算,大都為10px)
整個公示中,i和n一樣是核心,再確定i,即可確定整個柵格化系統。
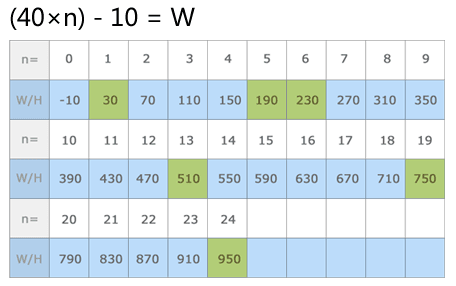
當n = 24, i = 10;假如A=40,則W=950;假如A=50,則W=1190;假如A=60,則W=1430。

科普結束。
雖然A的值可以變成“任何”一個值,但有觀點認為柵格化仍然是不太適合彈性布局。因為彈性布局的關鍵在用百分數單位來替代像素的單位(由于display:flex尚未成為Candidate Recommendation不適合大規模商用),用百分數來表示無法整出100的分割方案。就算是像6等分這樣的訴求,每一份為16.66%,在視覺上也感知不到1像素級的差別。并且還可以轉變為50%的33.33%保持對稱和1像素級差別的感知。
好像如果在界面中有5等分的需求,整個柵格化系統將變得復雜[3,5,8],也就是120等分。但其實并不需要如此,因為i并沒有改變,只是把a縮小,但對于24等分的下的組合并沒有產生變化。所以只需要設置每個A為20%,然后每個A的右測內邊距為10即可以融入原來的24分的柵格化系統。
或者換一種更加容易理解的話語來描述柵格化:“柵格化是通過確定等分的單位寬度以及單位寬度之間的間距,把單位寬度進行組合的一種排版方式。”(這句是我自己總結的,求探討)


板式的變化越復雜,柵格化系統越復雜,就像這個系統最開始被設計的時候:64*36=2304。
在實際操作中,推薦24的柵格化,插入5等分,i=10,大寬度1430px,最小寬度為950px。CSS采用百分比。
在設計自己產品的柵格化系統大致可以采用下面的流程:
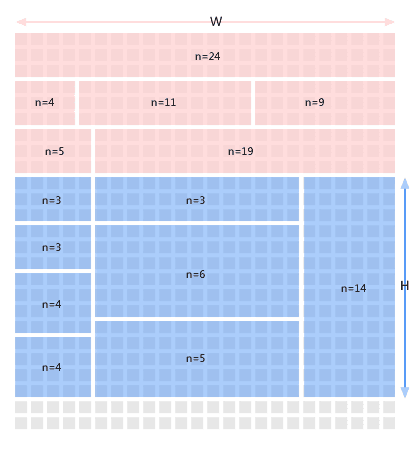
首先分析等份的復雜度,如果版式僅僅是4等份、3等份的話,12列的柵格系統就可以滿足需求。如果有較多不等分的可能,那么還是建議采用24列的柵格系統,如上圖,這樣你可以靈活的設置。
其次確定頁面大概的寬度(如何確定在“比例”的部分會詳細說明),暫時采用1200px。
然后根據版式的預見性,確定模塊和模塊之前是否有清晰的“間隔”,這個間隔大概是多少?10px?15px?20px?個人認為認可設計方法都有一個目標是效率的提升,所以個位數個人建議是0或者5的話,方便計算,記憶和檢驗。當然你也可設置其他的數字,給自己挖坑。

藍色區域是10px(為了更好的展示,實際是空白)
1200px可以被24整除,所以W=1190px。
再看下面一個示例3列等分。

如果目標是1200px左右的話,則W=1180;(3*400px-20px)如果是1000左右的話。W可以等于970px;(3*330px-20px)或者是1000px(3*340px-20px);
在管理控制臺一致性到達一個里程碑之后,現在我們為了一致性以及解決上面描述的問題,開始在騰訊云和DNSpod中去落地,并且希望要求中心內所有設計師遵循此方法。(下圖僅為示意)

所以我們的柵格化系統為(30+20)*24-20=1180px
比例
這是一個重要的問題,極大的幫助我們確定字體和行高以及盒子的寬高。
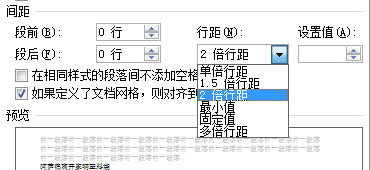
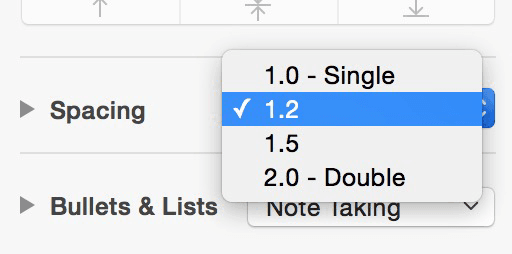
對于字體和行高的比例,大多數也會存在難以統一,甚至可以用雜亂來表示。我曾經在sohu的時候見過同一個新聞列表,14px的宋體,行高居然有22px,23px,24px,25px,27px。設計師的馬虎可能是一方面,另外一方面在長達1年的配合中,我竟然發現他并沒有這樣一個概念,這種細節基本上就是憑感覺。因為在設計這些文字的時候,內心并沒有一個“理性”的方法,而是依賴于專業的背景和當時的感覺。和柵格化一樣,我們應需要一個方法,一個比例或者幾個比例在不同的場景下應用。我推薦1:1.5和1:2的比例(如果你有一個你自己的比例請留言,謝謝)。我本身并不是設計專業,但我能保證這兩個比例是一個大多數人都會認為是好的比例。因為:

這是現成的設計“大師”推薦的比例。如果你是果粉的話,基本也會喜歡1:1.2。

所以,當實際字體和行高的時候推薦比例1:1.2;1:1.5;1:2。
我們要如何確定網頁中大的盒子的大概寬度是多少?然后在這個寬度中進行柵格化。現在在這里解釋。以我們的用戶客戶端占比分辨率大的1920*1080為場景,說說我們可以如何確定網頁的寬度。
還是尋找一個大家覺得“好看”的比例作為方法,如果是16:9的比例。那寬度大概是1080px;這個比例又可以贏得果粉的青睞了,因為:
而且16:9被大量的采用到了屏幕的尺寸中,最開始的寬屏顯示器。所以這個比例很可能一直在你的生活中陪伴著你。PC顯示器,14寸筆記本,手機,電視……
另外的主流比例是4:3。比如1024*768已經大多數的電視信號源比例。如果你采用這個比例,那么頁面寬度就是1440px基準。
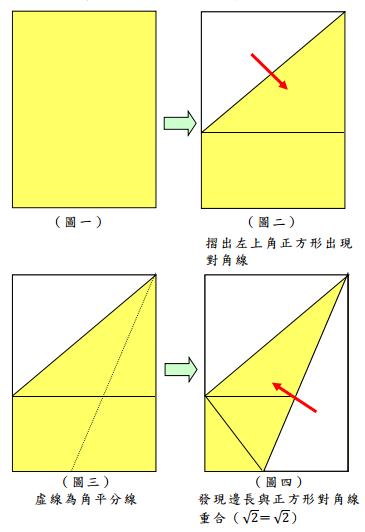
根號2也是一個“好”的比例,所有的標準紙張的寬高都是這個比例,如果你手邊有A4紙的話,你現在就可以按照下面的方法去確認一下。按照這個比例的話就是1357px為基準。

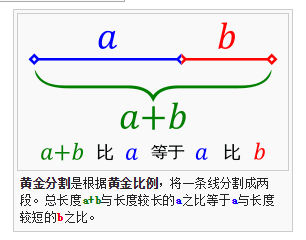
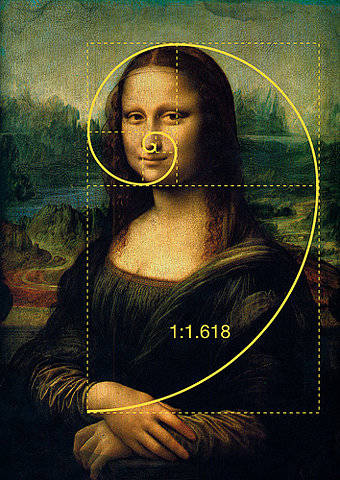
大概認知度高的比例就是黃金分割比了。

黃金分割奇妙之處,在于其倒數為自身減1,即:1.618的倒數為0.618 = 1.618 – 1
1.618倍和0.618倍
我們會發現有很強藝術背景的人很容易就會找到這個點(或者附近的位置),但是其他人就難以找到。當我看到下面的圖的時候,簡直是不可思議。

還有一些比例你可以嘗試,比如1.43:1,這個是IMAX的比例。比如7:5,這個是5R相片的比例。
上面所說的所有方法,就方法本身而言可能會引起諸多專業人士的挑戰,但是從一致性的角度來講我們需要在一個范圍內統一設計方法。從我所從事的職業來說,理解設計師的設計原理會讓溝通更加順暢,減少更多的細節溝通,并且可以制作出更多復用性更強,代碼更優雅的web。
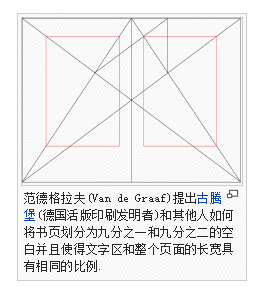
附:頁面的留白也是有比較“理性”的方法來設計的。如下圖:

期待討論,期待賜予“理性”的設計方法。
感謝你的閱讀,本文由 騰訊ISUX 版權所有,轉載時請注明出處,違者必究,謝謝你的合作。
網頁題目:如何確定網頁的寬度?
標題路徑:http://m.newbst.com/news31/80481.html
成都網站建設公司_創新互聯,為您提供網站策劃、網站建設、App開發、移動網站建設、網站收錄、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手機端里的數據表的表現方式! 2019-09-16
- .政務 域名在哪注冊? 2019-09-15
- 運營SEO博客。 2019-09-15
- 響應式導航插件下載 2019-09-15
- 360度解答百度移動索引量工具問題! 2019-09-14
- 百度聯盟網頁插屏新增樣式華麗來襲。 2019-09-13
- 模板網站的利弊對比! 2019-09-13

- 一個復雜的房地產網站開發需求! 2019-09-16
- “.政務”域名介紹 2019-09-15
- 石墨表格公測版正式上線了 2019-09-15
- 策劃網站需要注意哪些問題? 2019-09-14
- ASP.NET開發網站的特點! 2019-09-14
- 分享17個自媒體 2019-09-13
- 百度搜索結果右側的圖標模塊怎么修改? 2019-09-13
- 搜狐快站管理App優化更新 2019-09-13
- 某金融網站開發招標書 2019-09-13
- 網站css書寫規范/。 2019-09-12
- 網站JavaScript書寫規范 2019-09-12
- 三大門戶的15年,在前進中變動. 2019-09-12