使用CSS樣式表美化列表
2021-06-19 分類: 網站建設
使用CSS樣式表美化列表
在引入Css后,利用Css樣式表中有關列表的屬性來定義列表,能使列表樣式更加豐富、美觀。本節將介紹用CSS設且列表屬性,主要包括列表符號樣式、列表縮進等。
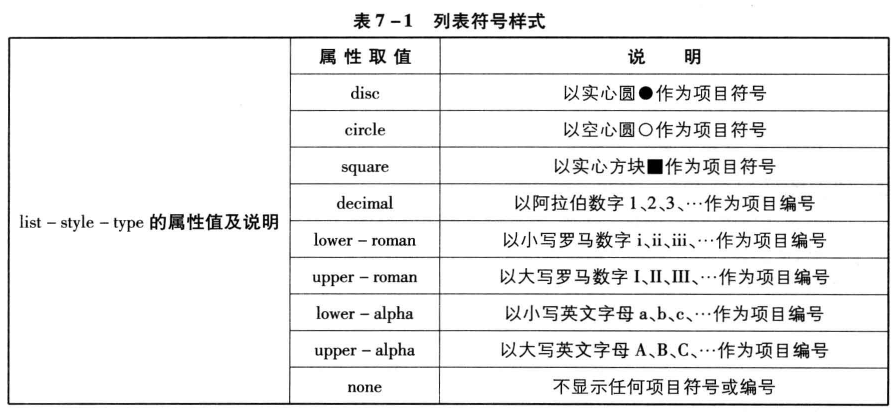
1.列表符號樣式list一style一type
列表符號樣式默認的是實心圓,如果要定義其他符號效果,可以通過list - style一type屬性來設x。這個屬性可以定義整個列表的符號樣式,也可以針對其中的某個列表項<h>來定義,表7一1為其屬性取值。

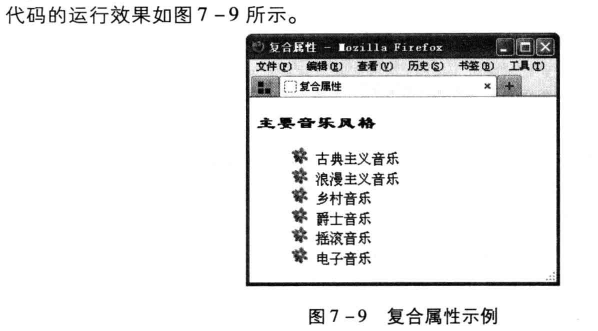
實例代碼如下:
<html>
<head>
< title > CSS定義列表符號</title >
<style type="text/css”>
<!一一
h2{
font一family:,,隸書”:
font一size:16pt;
}
ul{
list一style一type:disc;
)
.p1{
list一style一type:square;
}
.p2{
list一style一type:circle;
}
.p3{

<li>電子音樂</li>
</ul>
</article>
</body>
</html>
新聞標題:使用CSS樣式表美化列表
文章來源:http://m.newbst.com/news32/118032.html
成都網站建設公司_創新互聯,為您提供定制開發、響應式網站、全網營銷推廣、服務器托管、品牌網站制作、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 你知道如何對新站進行優化嗎 2021-06-19
- 顯示有Css樣式表的XML文檔 2021-06-19
- 網站設計中設計按鈕 2021-06-19
- 網站建設前應該做好哪些策劃? 2021-06-19
- 高質量外鏈怎么做 2021-06-19
- 網站層的應用 2021-06-19
- 搭建企業網站需要注意哪些地方? 2021-06-19
- SEO優化之網站結構化 2021-06-19

- 你的網站可以完美的回答訪客這五個問題嗎? 2021-06-19
- 人工智能如何改變網頁設計 2021-06-19
- 網頁設計要符合廣大瀏覽用戶的審美習慣 2021-06-19
- 如何擺脫百度人工干預的困擾 2021-06-19
- 網站空間的選擇 2021-06-19
- HTML5技術與以前的建站技術有什么優勢? 2021-06-19
- 模版建站的優缺點 2021-06-19
- 企業動態網頁設計需要注意哪些細節 2021-06-19
- 影響網站打開速度的因素有哪些? 2021-06-19
- 網站CSS樣式 2021-06-19
- 搭建手機網站需要做好哪些地方? 2021-06-19