四個基礎的UI設計原則
2022-06-04 分類: 網站建設
UI設計師想要減少改稿次數,拒絕產品經理“加一道光”的需求,首先要學會不靠感覺做設計。今天這篇文章從設計原則的重要性談起,總結了四個UI的基本設計原則,讓你每一個元素界面都有理有據,適合剛入門的設計師,一起來學習。
圖形設計大師Paul Rand(保羅·蘭德)曾經說過:
“設計絕不是簡單的排列組合與簡單地再編輯,它應當充滿著價值和意義,去說明道理,去刪繁就簡,去闡明演繹,去修飾美化,去贊美褒揚,使其有戲劇意味,讓人們信服你所言……”
上面這段話現在看來有點啰嗦,畢竟是老外寫的嘛,但其實說得非常有道理。試想下如果一個設計師只是憑感覺(而不是理性)的去排列組合你的設計元素,或許你永遠無法變成一個NB的設計師,更多的是別人眼里的“美工”。
事實上很多時候這樣狀態做出的設計,是很容易被推翻的。(特別是UI界面設計)
或許當你很滿意的做完某個設計給別人看的時候,經常有PM(產品經理)或者其它攪屎棍這樣問:
“你為什么用這個顏色?這個按鈕為什么那么小?這個配圖好像并沒有表達我們想要的意思……”
設計師:“……”
其實很多設計師的內心的回答是這樣的:
因為這個顏色好看啊,競品也用這個顏色啊。
按鈕做太大好難看,太土鱉啊,不夠高大上,不懂別BB。
臥槽,怎么沒有想要的意思啊,你行你上啊。
很多時候這些攪屎棍其實并不是覺得你設計得不好看,而是你的設計并不適用于當下這個產品。
這就暴露出很多設計師并不是理性在做設計,而是相當的感性。
So,為了能夠更好的闡述如何正確的進行設計。思前想后,發現其實在做一個設計之前,需要你對將要進行的設計有一個清晰的認識。然后為了不至于犯一些低級的錯誤,了解和遵守設計原則顯得尤為重要。
腦袋里帶著這些原則去進行思考和設計,那樣至少確保你是走在一個正確的道路上的。嚴格來說,遵守這些設計原則只是做出棒棒的設計的第一步而已。

什么是設計原則?都有哪些?哪個更加重要呢?
簡單點說就是設計時要遵守的必要準則。而這些基本設計原則其實你我心里都知道,也在很多網頁上或者同事口中說起到。然后很多時候,就是做著做著就忘了,( ̄工 ̄lll)
按照過往的經驗,筆者將主要有以下四條基本設計原則,并按照優先級來給她們做了排序:
1、清晰明了的設計
首先我們必須明白的一點,設計是服務于產品的。或者說是為了解決產品上碰到的問題而發揮作用的。因此,你所要設計的產品需要在某個界面或者節點上完成某個目標。這個時候用戶在足夠清晰的界面環境中輕易完成任務顯得重中之重啊。
如果你打開一個頁面或者App,無從下手,不知點哪里。或者找個想要的功能按鈕找個半天,臥槽,那恭喜你,你的產品可以去屎了。這個時候你的設計再漂亮也是白搭,(其實這類設計還真的蠻多的,其實你會發現那些牛逼的產品經理不會整天和設計師過不去,只要設計的圖形或流程是能夠滿足產品需要的,他們都會通過,他們喜歡把主要精力放在產品邏輯和用戶體驗上,而不是設計得好看不好看的細節…
當然那些矮窮矬的產品經理沒事就喜歡和設計抬杠,不吐槽下設計,他們一般都渾身上下都不舒服,我只想說滾… 原諒我又沒忍住)
so,消滅歧義,幫助人們更準確的理解和使用產品應該是排在首位的。
2,高效的操作
其實單就高效而言,似乎與清晰明了差不多。但試想下,高效是不是就意味著清晰正確的處理目標任務呢?答案是不一定的。高效無障礙不代表不會出錯。很順暢的出錯才叫慘,這個成本相當的大的。
另外一個極端就是交互層級太復雜,本來兩步就可以完成的東西,硬是饒了一圈,搞個4-5步才完成。這尼瑪就是作孽,一般這類產品不是被吐槽的很慘就是直接棄之,
能一步完成的東西不要設計成兩步。知道為什么iPhone為什么那么火嗎?除開品牌和喬布斯的個人魅力,iPhone的手機用起來是真的爽,,因為用起來真的很簡單,筆者沒玩過任何智能設備的老爸一拿上手就知道怎么點,,所以說蘋果的設計叫什么?叫做功力!
所以優化功能邏輯,減少層級,同時預判結果,讓流程更順暢。讓人們使用的更加輕松快捷的完成設計目標,才是王道。

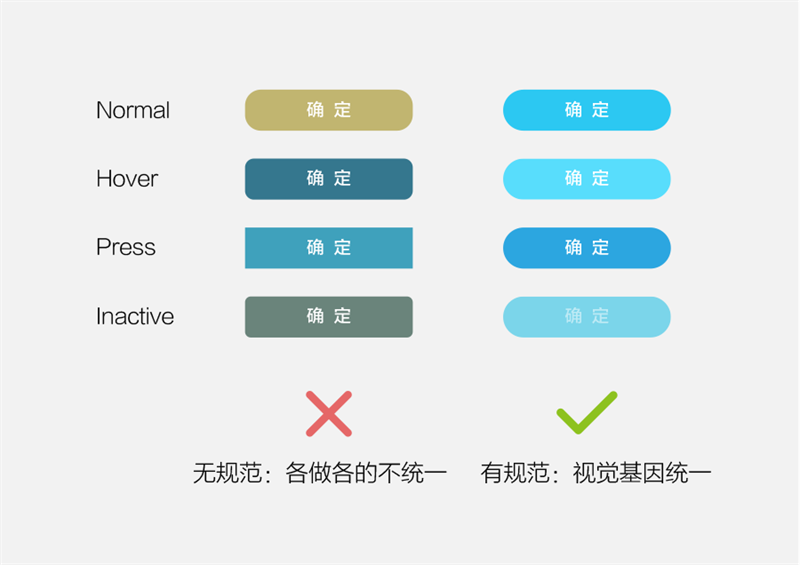
3,設計的一致性
人是個很敏銳的動物,你會發現,你特別容易發現一堆同類物品中的異類。
例如Windows的關閉窗口按鈕是在右上角,而Mac的關閉窗口按鈕是在左上角,無論是你之前是在用這兩個中間的哪個系統,突然跳到另一個系統你肯定會特別特別不習慣,因為你已經熟悉了那個操作方式,直覺告訴你那樣才是關閉按鈕的正確姿勢,,
所以對于相同的問題,提供相同的解決方案,減輕用戶的認知及記憶負荷,一旦確定一個設計模式,打造更符合直覺的產品體驗顯得相當重要。
當然在某些時候,為了能夠突出某個功能,或者讓人加深印象,故意設計成不一致的情況也不是沒有,,所以說到底還是為了產品的目標,靈活運用此原則就對了。
4,美觀大方的設計
很遺憾,盡管筆者也是GUI出身,但當仔細分析過之后,你會發現,一個產品漂不漂亮確確實實是排在前三個原則之后的,,因為它并不是用戶體驗的核心所在, ╮(╯_╰)╭
舉個最最簡單的栗子。我想大家對微信都了解得不能再了解。但其實作為設計師的你真的覺得微信設計得漂亮么?筆者的答案是,微信設計得中規中矩,與很多“漂亮的App”比,他顯得普通。但是,微信設計得讓你挑不出太多的毛病,甚至有些細節讓人覺得很棒,對于一個過億級的產品,不出錯,且用戶能夠很清晰快速的完成他的目標,那它就妥妥的成功啦·,
有句話說的好,“最好的設計就是沒有設計”。換句話說就是,好的設計讓你感覺不出來它是經過設計的。一切都是那么的自然和順理成章,
所以,漂亮和美觀只是提升體驗和激發共鳴或者說愉悅的一個重要手段。對于一個產品而言,特別是那種大的產品,完成目標任務永遠是第一位。設計師所要做的是細節耐心的打磨界面,讓別人更加愿意花費時間和精力去使用你的產品。
總結
看到結尾,其實你會發現其實本文并不是針對視覺設計師而寫的。筆者的個人想法在于,要想成為一名優秀的設計師,需要從多個角度去給自己施肥。技能只是成為一名優秀設計師的其中一個必備條件。
如果你在開展設計時,考慮的不僅僅是作為一個視覺設計師的那塊內容,或許你的高度已經不一樣了。當你足夠的清楚這些原則,足夠了解你的產品的時候,或許你與產品經理已經在同一高度去考慮問題。那樣你設計的東西也就不再那么經不起推敲了。
希望本文能夠對你有所幫助。
新聞標題:四個基礎的UI設計原則
文章路徑:http://m.newbst.com/news32/163182.html
成都網站建設公司_創新互聯,為您提供網站設計、小程序開發、虛擬主機、微信公眾號、動態網站、網站營銷
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- sql語句中 DateDiff函數的使用方法 2022-06-04
- 幾種模式如何才能賺錢的移動互聯網e 2022-06-04
- 企業網站內容維護更新技巧 2022-06-04
- 小屏,你好!—移動端網站賞析 2022-06-04
- 外貿經理談外貿新人如何快速上手 2022-06-04

- 無錫網站打開慢,又備不了案怎么辦? 2022-06-04
- 什么是關鍵詞?你真的了解嗎? 2022-06-04
- 成都網絡公司關于圖片的使用 2022-06-04
- 手機網站功能有哪些? 2022-06-04
- 網站上線之后還需要做哪些日常工作? 2022-06-04
- 計師成長第一步:明白產品目標,再設計 2022-06-04
- 建設網站性價比高? 企業是受益者嗎 2022-06-04
- 小程序與電商的完美結合,下一步該怎么走 2022-06-04
- 網站不僅好看還很好玩兒是一種怎樣的體驗? 2022-06-04
- 企業建設網站對公司有什么作用? 2022-06-04
- 網站改域名怎么避免損失 2022-06-04
- 網站快照回檔帶來那些不利的影響,解答網站快照回檔帶來的影響 2022-06-04
- 手機網站如何做優化?怎樣做才會更有效果? 2022-06-04
- 關于交換友情鏈接的一些事情 2022-06-04