app界面加載動(dòng)畫設(shè)計(jì)知識(shí)
2022-06-09 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)為你提供,app界面設(shè)計(jì)資訊,app界面加載動(dòng)畫設(shè)計(jì)知識(shí)。交互/視覺都需要掌握的APP加載動(dòng)畫知識(shí)體系今天我要分享的是關(guān)于加載動(dòng)畫的知識(shí)體系及簡(jiǎn)單的制作方法,至于特殊場(chǎng)景總結(jié)不全之處,還請(qǐng)指正。
一、加載動(dòng)畫存在的意義
眾所周知,app服務(wù)器在加載數(shù)據(jù)的時(shí)候需要用戶等待一段時(shí)間,為了緩解用戶等待過程中的焦慮情緒,設(shè)計(jì)者可以采用加載動(dòng)畫的方式來緩解用戶的等待時(shí)間,使整個(gè)等待過程變得更加友好、流暢。
一個(gè)好的加載動(dòng)畫分為兩個(gè)層次,第一個(gè)層次是滿足用戶的基本心理預(yù)期,緩解等待的焦慮;第二個(gè)層次是要給出用戶一定的驚喜,甚至讓用戶對(duì)加載動(dòng)畫抱有期待、好奇的心理。
這里我們暫時(shí)先只討論第一個(gè)層次的內(nèi)容,因?yàn)檫@已經(jīng)能夠滿足大多數(shù)app的需求了,至于如何做出讓用戶驚喜的加載動(dòng)畫(如餓了么、京東的加載動(dòng)畫),我們可以另外討論。
二、加載動(dòng)畫的使用場(chǎng)景
查閱大量關(guān)于加載的資料后,發(fā)現(xiàn)很多教程與文章都是從樣式的維度來分類的,今天創(chuàng)新互聯(lián)換個(gè)維度,從使用場(chǎng)景出發(fā),來打造屬于我們自己的加載動(dòng)畫設(shè)計(jì)體系。
加載動(dòng)畫的常見使用場(chǎng)景一共分為以下5種:
- 下拉刷新加載
- 切換新頁面數(shù)據(jù)加載
- 頁面上拉加載
- 頁面局部加載
- 啟動(dòng)頁加載
我們還是一個(gè)一個(gè)來了解:
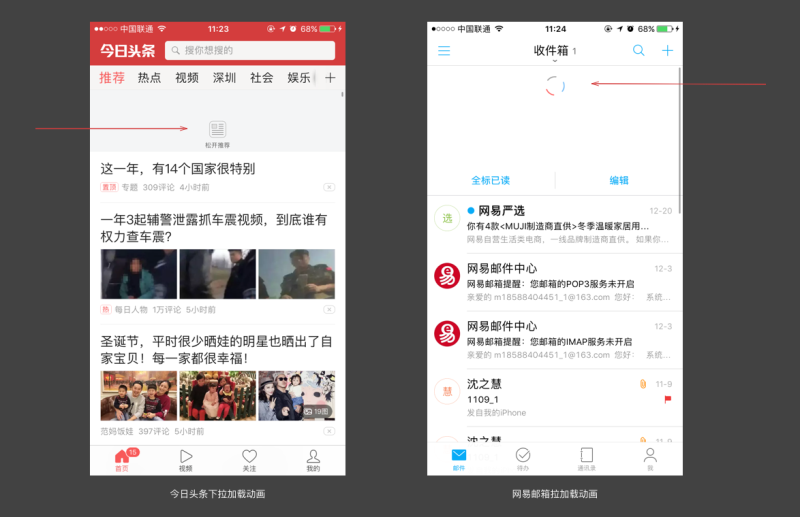
1. 下拉刷新加載
下拉刷新可以讓用戶在看到本地?cái)?shù)據(jù)的同時(shí)去重新加載數(shù)據(jù),以確保用戶可以看到最新的內(nèi)容。
下拉加載一般分為兩種形式:動(dòng)畫加文字(如今日頭條下拉加載樣式)、純動(dòng)畫(如網(wǎng)易郵箱)。
如下圖:

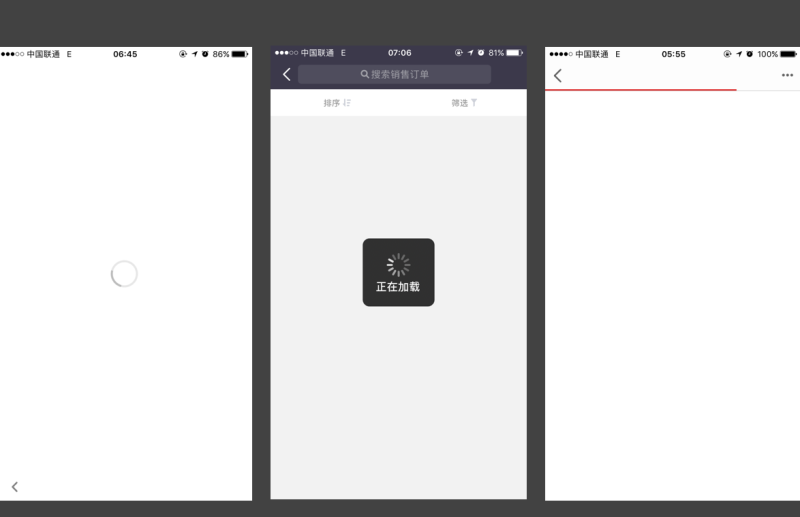
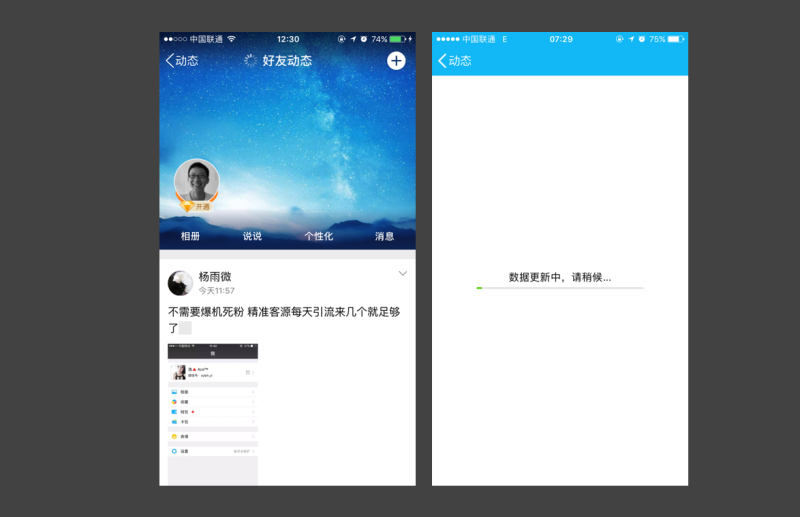
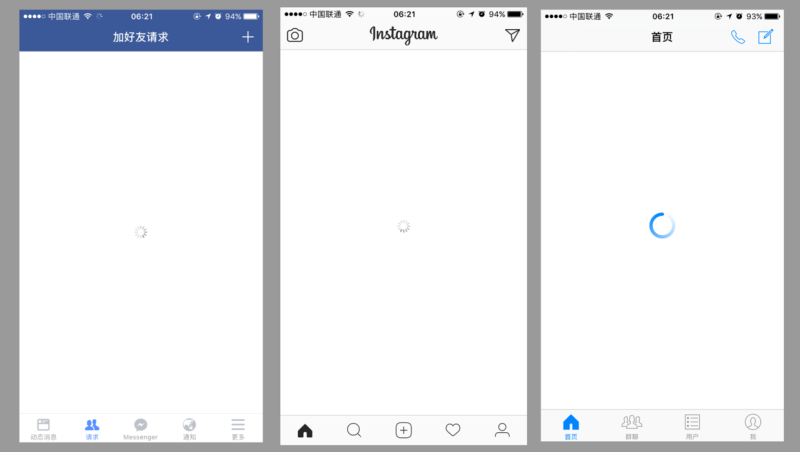
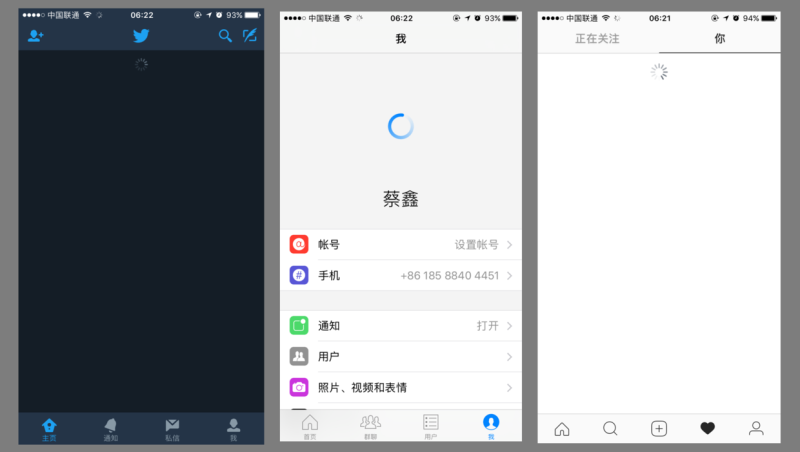
2. 切換新頁面數(shù)據(jù)加載
當(dāng)切換到新頁面時(shí),常常會(huì)有加載數(shù)據(jù)的時(shí)候,這也是加載動(dòng)畫使用最多的場(chǎng)景,市面上的加載樣式也是多種多樣,如:白屏加載、toast加載、進(jìn)度條加載、導(dǎo)航欄加載等等。


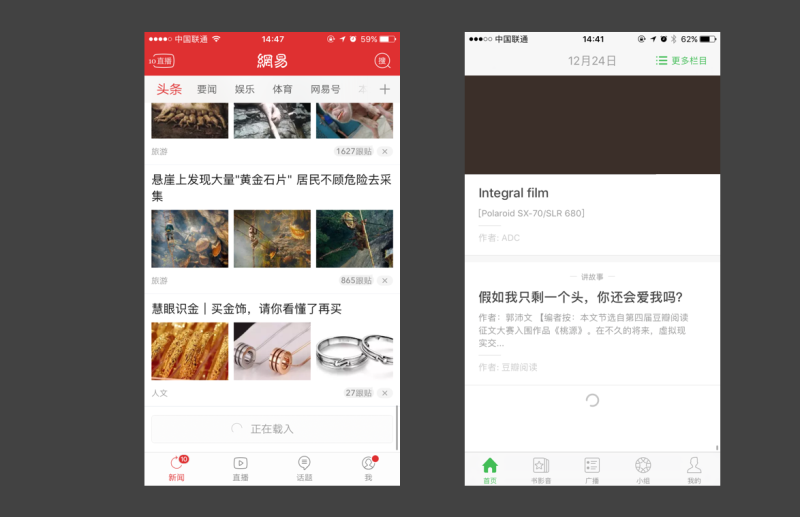
3. 頁面上拉加載
當(dāng)一個(gè)頁面數(shù)據(jù)量過大時(shí),服務(wù)器不會(huì)一次性將內(nèi)容全部加載,而是加載一部分,只有當(dāng)用戶向上拉動(dòng)頁面時(shí),才會(huì)加載更多,如下圖:

上拉加載的樣式不會(huì)過于復(fù)雜,一般采用比較簡(jiǎn)單的轉(zhuǎn)圈動(dòng)畫來實(shí)現(xiàn)。
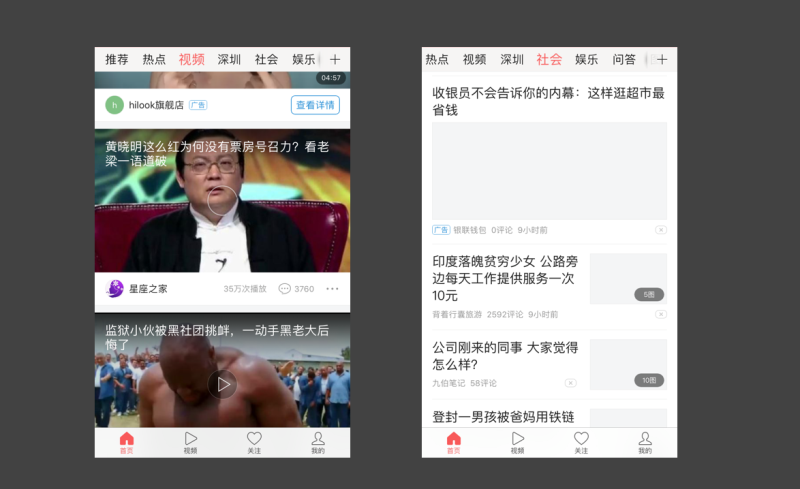
4. 頁面局部加載
常見的局部加載場(chǎng)景有視頻列表、加載圖片的占位圖等,如下圖:

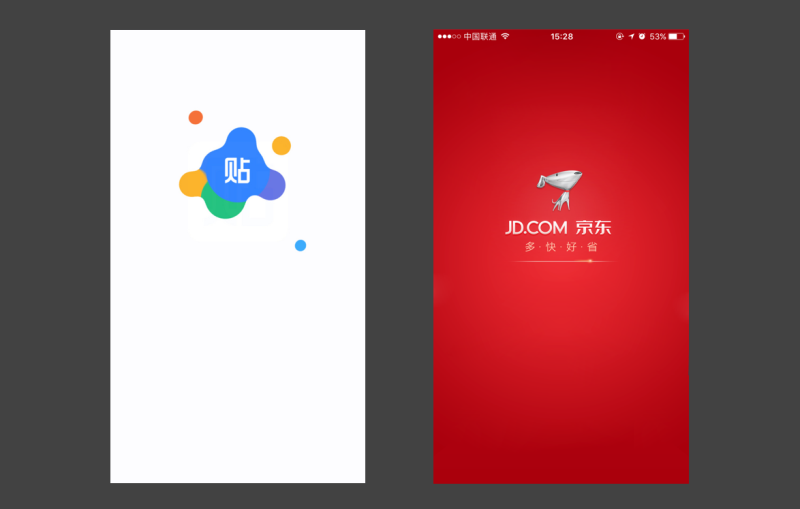
5. 啟動(dòng)頁加載
為了緩解用戶啟動(dòng)app時(shí)的等待時(shí)間,有些app會(huì)將啟動(dòng)頁設(shè)計(jì)成一個(gè)加載動(dòng)畫,如京東、百度貼吧等,不僅使等待時(shí)間變得有趣,并且增加了品牌記憶,達(dá)到了一箭雙雕的效果。

三、前端開發(fā)實(shí)現(xiàn)動(dòng)畫的方法
1. 調(diào)取系統(tǒng)自帶樣式
系統(tǒng)自帶樣式比較簡(jiǎn)單,iOS系統(tǒng)的樣式是一個(gè)菊花,安卓系統(tǒng)的是一個(gè)轉(zhuǎn)圈的圓線。
2. 設(shè)計(jì)師直接提供gif動(dòng)圖
這種提供gif的方法,一般適用于比較大場(chǎng)景的加載動(dòng)畫,如啟動(dòng)頁。
需要注意的是原生系統(tǒng)是不支持gif控件的,iOS需要調(diào)取網(wǎng)頁的gif,而安卓需要調(diào)取播放器才能實(shí)現(xiàn)動(dòng)動(dòng)畫的展現(xiàn),所以如果不是特殊場(chǎng)景,一般不推薦使用gif控件來實(shí)現(xiàn)動(dòng)畫。
3. 前端自己將動(dòng)畫用代碼寫出來
最常用的一種方式就是讓前端哥哥自己將動(dòng)畫寫出來,當(dāng)然這時(shí)候你還是要做出一個(gè)示范動(dòng)畫, 并告知?jiǎng)赢嫷囊?guī)則是怎樣的(下文會(huì)詳細(xì)說明)。
四、工作中輸出加載動(dòng)畫的方法與步驟
講了這么多內(nèi)容其實(shí)只是讓大家對(duì)整個(gè)加載動(dòng)畫的全局有個(gè)認(rèn)知,在執(zhí)行過程中有理有據(jù),避免無從下手的情況出現(xiàn)。換句話說,在了解以上內(nèi)容后,至少我們知道了某種場(chǎng)景下該做什么,至于怎么做,我用一個(gè)下拉刷新的動(dòng)畫實(shí)例來具體講解一下輸出加載動(dòng)畫的過程。
1. 確定使用場(chǎng)景與實(shí)現(xiàn)方法
使用場(chǎng)景:下拉刷新
實(shí)現(xiàn)方式:前端代碼實(shí)現(xiàn)
2. 設(shè)計(jì)師制作下拉刷新動(dòng)畫,并透徹理解動(dòng)畫機(jī)制
動(dòng)畫如下圖(參考QQ郵箱下拉加載):

制作過程中,我們可以優(yōu)先考慮加入品牌元素在動(dòng)畫中,如品牌logo、品牌顏色、品牌名稱,這些都可以融入到加載動(dòng)畫當(dāng)中。
3. 輸出加載動(dòng)畫的規(guī)范(如下圖):

首先你需要將動(dòng)畫本身的規(guī)則寫出來,如我們目前制作的這三個(gè)小球,一個(gè)循環(huán)內(nèi)平均有6個(gè)關(guān)鍵節(jié)點(diǎn),每個(gè)節(jié)點(diǎn)需要0.3秒,也就是循環(huán)一次需要1.8秒,我們將其動(dòng)作全部分解輸出給開發(fā),并將圓球的大小、顏色等信息注明,這樣開發(fā)看到規(guī)則后就會(huì)一目了然,保證動(dòng)畫的還原度。
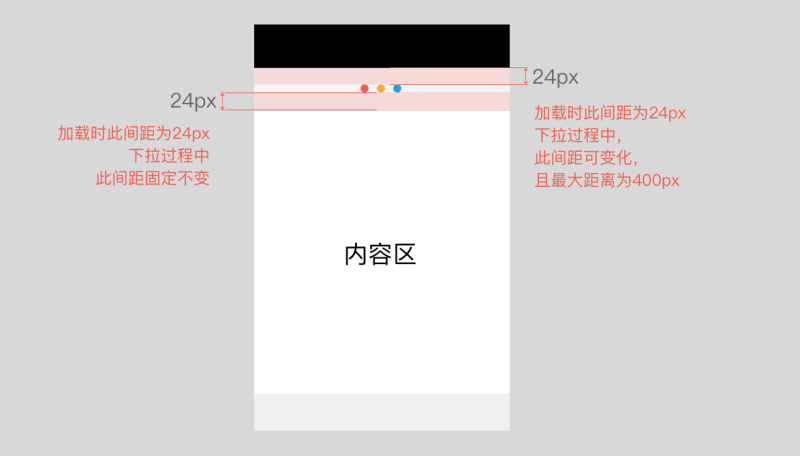
然而這僅僅只是做了動(dòng)畫本身的規(guī)則,我們還需要考慮動(dòng)畫與頁面間的關(guān)系,例如下圖是一個(gè)下拉松開手指后,頁面正在加載的狀態(tài),我們不僅要考慮正在加載的狀態(tài),還要考慮其下拉過程中可能會(huì)發(fā)生的情況。

總的來說,我們需要標(biāo)明動(dòng)畫加載時(shí),動(dòng)畫與導(dǎo)航欄的間距,與內(nèi)容區(qū)的間距,且下拉過程中哪個(gè)間距是可變的、哪個(gè)間距是不可變的等等,甚至還需要考慮可拉動(dòng)的大距離是多少,當(dāng)然拉動(dòng)時(shí)的彈性是系統(tǒng)自帶的,一般不予考慮。
只有將這些內(nèi)容全部考慮清楚并輸出規(guī)范,才算是一個(gè)合格的下拉加載動(dòng)畫。
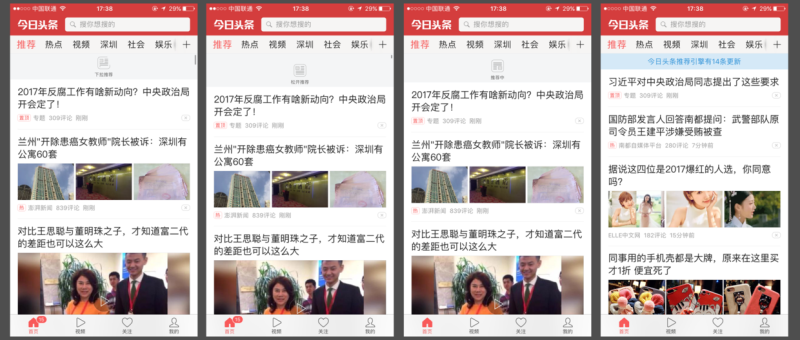
這里我舉的例子是動(dòng)畫中沒有文案的情況,當(dāng)有文案時(shí),考慮的內(nèi)容會(huì)更多,如:一個(gè)下拉過程可能會(huì)有“下拉加載”、釋放加載、正在加載這三個(gè)狀態(tài),而當(dāng)加載完成后,還需有反饋狀態(tài)告訴用戶有多少條新的信息,如新聞?lì)惖南吕⑿隆H缦聢D:

大家有興趣可以自行了解一下,這里就不予過多解釋了。
五、制作加載動(dòng)畫時(shí)的注意事項(xiàng)
1. 不論你的動(dòng)畫有多好看、多吸引眼球,如果成本太高或者過于復(fù)雜都是無法落地的,所以我們要遵循簡(jiǎn)單實(shí)用的原則來進(jìn)行設(shè)計(jì),不要過度設(shè)計(jì)。
2. 其實(shí)在開發(fā)哥哥那里,他們的時(shí)間計(jì)算單位是毫秒(1秒等于1000毫秒),也沒有動(dòng)畫里“幀”的概念,所以如果你能用代碼的語言(毫秒)與開發(fā)哥哥溝通,他會(huì)更喜歡你的,萬一是個(gè)開發(fā)妹妹,你懂的!
3. 這一條我相信不只是在做加載動(dòng)畫時(shí)需要考慮的,所有的交互視覺場(chǎng)景,都需要考慮這條原則:任何交互動(dòng)作所導(dǎo)致的狀態(tài)都需要考慮正常狀態(tài)與異常狀態(tài)。拿加載動(dòng)畫來說,我們需要考慮加載成功的反饋與加載失敗的反饋,并將之注明在輸出規(guī)范中(雖然有些場(chǎng)景的加載的確沒有反饋狀態(tài),但是在考慮全局時(shí),這些都是我們前期必須思考的內(nèi)容)。
六、加載動(dòng)畫的流行趨勢(shì)
對(duì)于加載動(dòng)畫的流行趨勢(shì),不論是交互還是視覺,國外很多主流app都是非常簡(jiǎn)潔并且無文字提示的,下面是部分截圖:


所以我大膽預(yù)測(cè)了一下,以后app的加載動(dòng)畫都應(yīng)該遵循越來越簡(jiǎn)潔的設(shè)計(jì)原則,突出內(nèi)容,去掉無用的、過渡的形式設(shè)計(jì)。也許無文字提示的加載動(dòng)畫確實(shí)是一個(gè)流行趨勢(shì)!以上就是目前階段,創(chuàng)新互聯(lián)小編為大家整理的app界面加載動(dòng)畫設(shè)計(jì)知識(shí)。創(chuàng)新互聯(lián)編輯將繼續(xù)為大家提供,相關(guān)的APP界面設(shè)計(jì)最新資訊。
網(wǎng)站欄目:app界面加載動(dòng)畫設(shè)計(jì)知識(shí)
文章分享:http://m.newbst.com/news32/165632.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、網(wǎng)站排名、域名注冊(cè)、網(wǎng)頁設(shè)計(jì)公司、動(dòng)態(tài)網(wǎng)站、營銷型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關(guān)于微信投票,設(shè)計(jì)產(chǎn)品前你想好了嗎? 2022-06-09
- 網(wǎng)站二級(jí)域名和一級(jí)目錄的不同 2022-06-09
- 企業(yè)SEO執(zhí)行哪些網(wǎng)站推廣策略能夠?qū)崿F(xiàn)引流效果? 2022-06-09
- 寫好故事文案的三個(gè)結(jié)構(gòu) 2022-06-09
- 成都企業(yè)建設(shè)網(wǎng)站該怎么選擇優(yōu)質(zhì)的域名空間?有哪些注意事項(xiàng)? 2022-06-09
- 細(xì)節(jié)決定網(wǎng)站成敗 2022-06-09
- 運(yùn)用博客進(jìn)行網(wǎng)絡(luò)營銷——深圳網(wǎng)站優(yōu)化 2022-06-09
- 怎樣增加網(wǎng)站流量 2022-06-09

- 一個(gè)不推廣的網(wǎng)站沒有什么用 2022-06-09
- 如何建設(shè)好電商網(wǎng)站并做好電商網(wǎng)站運(yùn)營,知道這些很重要! 2022-06-09
- 冷門行業(yè)該如何做seo推廣? 2022-06-09
- 如何讓網(wǎng)站被百度快速收錄?如何查詢百度收錄情況? 2022-06-09
- 針對(duì)關(guān)鍵詞,網(wǎng)站要如何布局 2022-06-09
- 創(chuàng)新互聯(lián)怎么分析宣傳片的優(yōu)缺點(diǎn) 2022-06-09
- 企業(yè)網(wǎng)站產(chǎn)品名稱設(shè)計(jì)不規(guī)范會(huì)有那些影響? 2022-06-09
- 玩轉(zhuǎn)HTML5移動(dòng)頁面(優(yōu)化篇) 2022-06-09
- 到底要多少錢才能建立網(wǎng)站? 2022-06-09
- 成都網(wǎng)絡(luò)公司網(wǎng)站改片需要注意什么 2022-06-09
- 建設(shè)網(wǎng)站有什么操作步驟和注意事項(xiàng) 2022-06-09