漸進(jìn)式動(dòng)畫解決方案
2022-06-16 分類: 解決方案
今天聊的內(nèi)容是淘寶虛擬互動(dòng)實(shí)驗(yàn)室的@渚薰大神 在2017年06月在北京GMTC大會(huì)上分享的一個(gè)主題。未能親臨聽(tīng)到相關(guān)的精彩分享,但還算是有幸的,在內(nèi)部聽(tīng)到@渚薰大神 的分享。個(gè)人對(duì)Web動(dòng)畫這方面的課程非常的感興趣,而且現(xiàn)在和團(tuán)隊(duì)一直在致力于手淘互動(dòng)動(dòng)效相關(guān)的研究。經(jīng)歷了從Gif、視頻到CSS Animation的零至一的過(guò)程,并且致力于JavaScript驅(qū)動(dòng)的動(dòng)效開(kāi)發(fā),以及現(xiàn)在致力于研究的數(shù)據(jù)化驅(qū)動(dòng)的動(dòng)效。這樣的一個(gè)過(guò)程是幸福的,而且也是具有挑戰(zhàn)力的。我想很多喜歡動(dòng)畫的同學(xué)也對(duì)這樣的一個(gè)課程會(huì)感興趣,所以接下來(lái),我們根據(jù)@渚薰大神分享的PPT的思路來(lái)聊聊漸進(jìn)式動(dòng)畫解決方案。
PWA

最早聽(tīng)到PWA(Progressive Web Apps)這樣的一個(gè)概念是2016年在上海Qcon的分享會(huì)上聽(tīng)到@黃弦 大大的分享,但我們今天要聊的并不是Progressive Web APPs,而是其變身Progressive Web Animation。我們把其稱為漸進(jìn)式動(dòng)畫。那問(wèn)題來(lái)了,什么才是漸進(jìn)式動(dòng)畫呢?這是值得每位愛(ài)好動(dòng)畫的同學(xué)去思考的?為了更好的闡述自己對(duì)漸進(jìn)式動(dòng)畫的理解,將分幾個(gè)方向來(lái)介紹:
重新認(rèn)識(shí)動(dòng)畫
如何操作動(dòng)畫
如何管理動(dòng)畫
如何制作動(dòng)畫
重新思考動(dòng)畫
接下來(lái)一一聊聊。
重新認(rèn)識(shí)動(dòng)畫
要重新認(rèn)識(shí)動(dòng)畫,那么其中有兩個(gè)非常重要的概念:動(dòng)效和插值。
動(dòng)效
動(dòng)效是源于電影動(dòng)效。動(dòng)效是錄音學(xué)范疇,簡(jiǎn)言之,指各種動(dòng)作的聲音效果,又被稱為擬聲。比如武打片里,骨折的聲音是芹菜制造的,下雨的聲音是由洗臉的聲音制造的。
看上并不是我們所要說(shuō)的動(dòng)效,這并不要緊。如果需要和我們的實(shí)際工作中緊密聯(lián)合在一起,我們的Web也可以有音效,特別是早期的Flash,各種的配合音效,得到與眾不同的效果。隨著CSS和HTML以及JavaScript相關(guān)技術(shù)不斷的革新,同時(shí)各種特性能得到眾多現(xiàn)代瀏覽器的支持。現(xiàn)在的Web展示形式也不斷的變化,不管是Web頁(yè)面或者說(shuō)APP應(yīng)用,都會(huì)或多或少的添加一些動(dòng)效效果。
俗話說(shuō)得好,顏值不夠,動(dòng)效來(lái)湊,Web動(dòng)效已經(jīng)不僅僅是Web設(shè)計(jì)的潤(rùn)滑劑了,它的功能更多的體現(xiàn)在交互邏輯、視覺(jué)渲染和創(chuàng)新實(shí)踐上,上能引人注目,下能潛移默化。對(duì)于Web開(kāi)發(fā)人員而言,更喜歡把這些動(dòng)效稱之為Web動(dòng)畫。為了接地氣,后面也將稱之為動(dòng)畫。
迪士尼動(dòng)畫大師乃特維克的畢生經(jīng)驗(yàn)對(duì)Web動(dòng)畫濃縮成一句話:
動(dòng)畫的一切皆在于時(shí)間點(diǎn)和空間幅度!
事實(shí)上,動(dòng)效設(shè)計(jì)和做動(dòng)畫是一脈相通的,我們不要做寫實(shí)主義的動(dòng)畫,而是要通過(guò)時(shí)間點(diǎn)和空間幅度的設(shè)置為用戶建立運(yùn)動(dòng)的可信度。這樣描述感覺(jué)有點(diǎn)繞。其實(shí)我們可以這樣來(lái)描述動(dòng)畫的概念:
動(dòng)畫是指由許多幀靜止的畫面,以一定的速度(比如每秒16張)連續(xù)播放時(shí),肉眼因視覺(jué)殘象產(chǎn)生錯(cuò)覺(jué),而誤以為畫面活動(dòng)的作品。為了得到活動(dòng)的畫面,第個(gè)畫面之間都會(huì)有細(xì)微的改變。
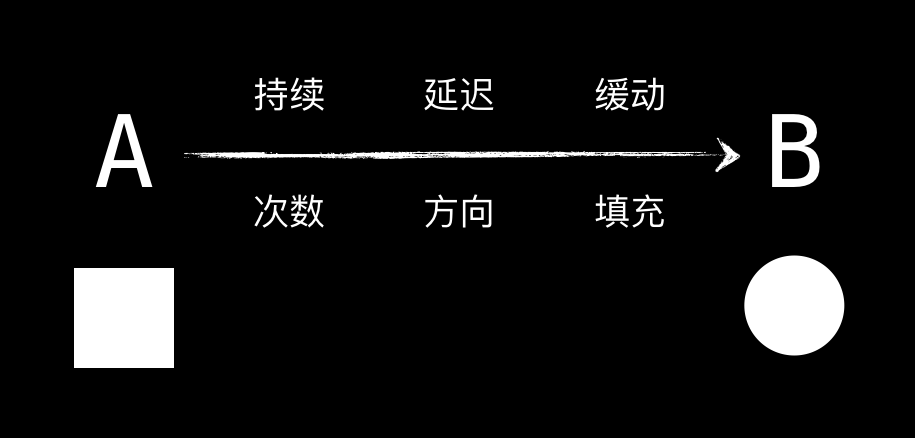
其實(shí)我更喜歡說(shuō)動(dòng)畫就是以時(shí)間置換空間。比如下圖:

圖形A狀態(tài)(一個(gè)正方形)經(jīng)過(guò)時(shí)間的變換到了圖形B的狀態(tài)(一個(gè)圓形)。從正方形變成圓形這樣的一個(gè)過(guò)程就是一個(gè)動(dòng)畫效果(動(dòng)效)。當(dāng)然為了制作這樣的一個(gè)動(dòng)畫,會(huì)添加控制動(dòng)畫的一些手段,比如控制持續(xù)時(shí)間、延遲時(shí)間、緩動(dòng)函數(shù)、動(dòng)畫次數(shù)和方向之類的等。當(dāng)然根據(jù)不同的制作動(dòng)畫的方式,這些控制動(dòng)畫的參數(shù)或者說(shuō)手段吧,其方法不一樣。這里暫且不深入的介紹。
剛才也說(shuō)過(guò)了,這樣的一個(gè)過(guò)程就是一個(gè)動(dòng)畫效果,專業(yè)一點(diǎn)稱之為Motion Effect。而這個(gè)Motion Effect又受眾多因素的影響。同樣拿上面的示例來(lái)說(shuō),正方形是一下子變成圓形呢還是慢慢的變形圓形呢?又是經(jīng)過(guò)多少時(shí)間才變成圓形呢?這一切的一切都會(huì)影響到。而其中有一個(gè)較好的方案就是在運(yùn)動(dòng)的過(guò)程中將插值引進(jìn)來(lái)。
插值
這里所說(shuō)的插值其實(shí)是指線性插值。線性插值是數(shù)學(xué)、計(jì)算機(jī)圖形學(xué)等領(lǐng)域廣泛的一種簡(jiǎn)單插值方法。在平常實(shí)際運(yùn)用當(dāng)中,把插值稱之為lerp,簡(jiǎn)單而言:
lerp是兩點(diǎn)之間的線性插值的別稱。
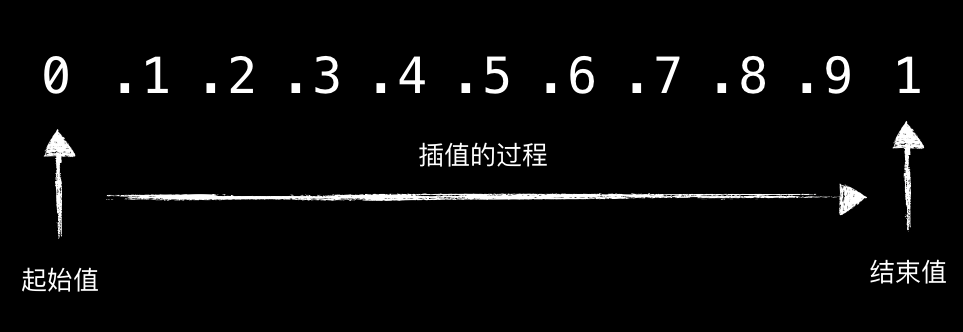
同樣的回到面的示例,正方形狀態(tài)A是一個(gè)點(diǎn),圓形狀態(tài)B是一個(gè)點(diǎn)。如果我們把狀態(tài)A稱為0點(diǎn),把狀態(tài)B稱為1點(diǎn)。那么在這個(gè)過(guò)程中我們可以有很多個(gè)值,比如0.1、0.2....9之類,比如下圖所示:

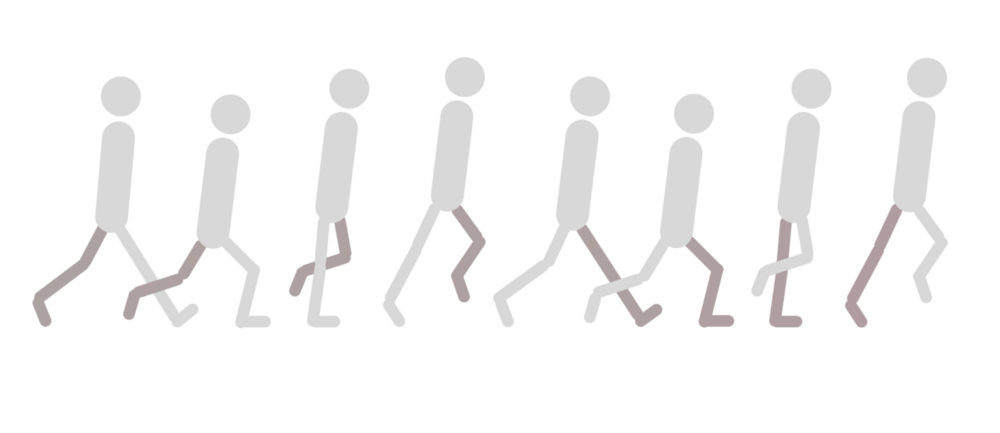
從0至1這樣的一個(gè)過(guò)程就是一個(gè)插值過(guò)程。用到圖形變化中來(lái),比如正方形是四個(gè)點(diǎn)連起的圖形,那么變成圓形,這個(gè)點(diǎn)數(shù)越多這個(gè)圓就越圓,比如16、32、64、128等等,也可以說(shuō)點(diǎn)數(shù)越多,越趨向于圓。而這個(gè)程,我們使用插值原理來(lái)計(jì)算,效果會(huì)更佳。比如下面兩個(gè)圖:

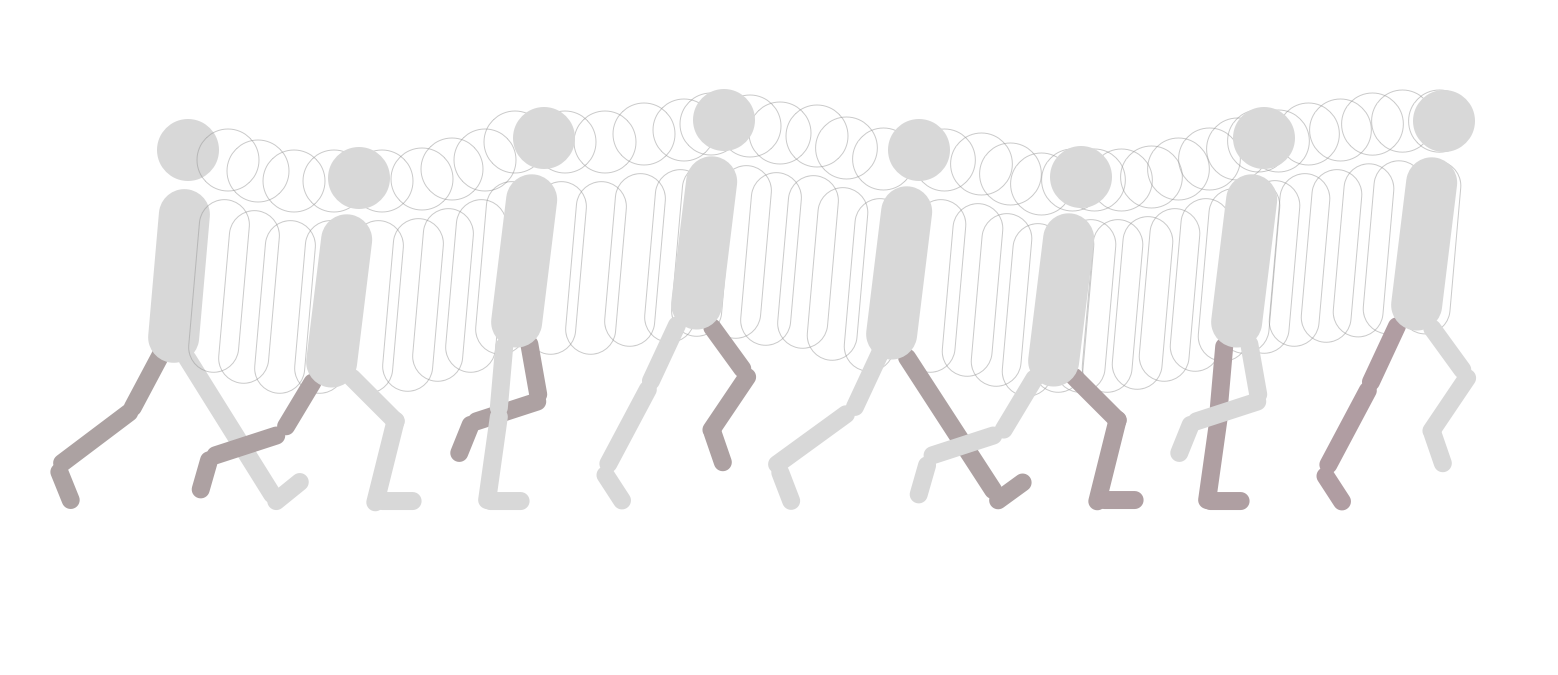
一個(gè)高級(jí)動(dòng)畫或者動(dòng)畫藝術(shù)家都手繪的關(guān)鍵幀定義的一個(gè)動(dòng)畫。不管你是怎么一個(gè)高級(jí)的動(dòng)畫設(shè)計(jì)師,手繪總是有所限制的,如果我們換成插值來(lái)繪制:

插值能增加很多中間幀,讓動(dòng)效變得更為絲滑。
上面演示的是幀之間的插值,事實(shí)上我們除了這個(gè)之外,還有顏色的插值,圖形插值等等。這里想要表達(dá)的觀點(diǎn)是:插值能讓動(dòng)效變得更為絲滑。有關(guān)于插值方面的相關(guān)介紹,可以閱讀:
線性插值
理解動(dòng)畫中的線性插值
如何操作動(dòng)畫
操作一個(gè)動(dòng)畫,其實(shí)具有兩個(gè)過(guò)程,其一制作動(dòng)畫的場(chǎng)景,其二拼接動(dòng)畫場(chǎng)景。把它們結(jié)合起來(lái)就是操作一個(gè)動(dòng)畫。那么操作一個(gè)動(dòng)畫,就目前的技術(shù)常見(jiàn)的有:
CSS Animation
SVG Animation
JavaScript-Driven Animation
我想大家最早接觸動(dòng)畫的控制方式應(yīng)該類似于jQuery的.animate():
$( "#clickme" ).click(function() {
$( "#book" ).animate({
opacity: 0.25,
left: "+=50",
height: "toggle"
}, 5000, function() {
// Animation complete.
});
});
對(duì)于這種制作動(dòng)畫的方式不做過(guò)多的評(píng)介。但隨著CSS技術(shù)的發(fā)展,使用純CSS就可以很好的實(shí)現(xiàn)Animation。在CSS中主要是使用@keyframes和animation-*屬性來(lái)控制動(dòng)畫。CSS Animation雖然實(shí)現(xiàn)一個(gè)動(dòng)效較為容易,成本也較低,但對(duì)于一些復(fù)雜的動(dòng)畫場(chǎng)景,他就變得非常的雞肋。除此之外,這兩年SVG Animation也越來(lái)越多在實(shí)際場(chǎng)景中使用。
不過(guò),這里需要特別提出的是JavaScript-Driven Animation,也就是JavaScript驅(qū)動(dòng)動(dòng)畫。最簡(jiǎn)單的就是W3C規(guī)范提供的Web Animation API簡(jiǎn)稱為WAAPI。其原理非常類似于CSS Animation,具有@keyframes的概念,也具有類似于animation-*屬性樣的方法,用于控制動(dòng)畫。同時(shí)還提供了對(duì)應(yīng)的Timeline的概念,而Timeline又是動(dòng)畫中一個(gè)至關(guān)重要的一個(gè)概念,稍后或多或少會(huì)介紹一些。
雖然有了WAAPI,可以使用原生的JavaScript制作動(dòng)畫,但還是有一些功能性的限制,而且實(shí)現(xiàn)方式,制作流程等等,都有待于改善。但對(duì)于Web社區(qū)而言,這一切都不是問(wèn)題。因?yàn)楹芏嚅_(kāi)發(fā)者,都會(huì)針對(duì)于自己的業(yè)務(wù),或者說(shuō)自己的需求,在某一方面做出優(yōu)秀的成績(jī),并且分享給社區(qū)。正因?yàn)槿绱耍鐓^(qū)中有很多使用JavaScript來(lái)驅(qū)動(dòng)動(dòng)畫的庫(kù),比如:GreenSock、CreateJS、Anime和Motion等:

不管是哪種制作動(dòng)畫的JavaScript庫(kù)或者說(shuō)工具都有各自的利弊。只能說(shuō)選擇最適合自己的,俗話說(shuō):
站在巨人的肩膀上,看得比別人更遠(yuǎn)些。(If I have been able to see further, it was only because I stood on the shoulders of giants.)
除了上述制作動(dòng)畫之外,我們還可以采用Canvas和WebGL。特別是WebGL,在當(dāng)今算是一個(gè)熱門的話題,國(guó)內(nèi)外很多團(tuán)隊(duì)都在研究這方面的技術(shù),其中最具代表性的作品就是ThreeJS。
制作動(dòng)畫另一個(gè)不可避免的問(wèn)題,那就是動(dòng)畫的性能問(wèn)題。這是一個(gè)很深的、很復(fù)雜的話題。不過(guò)我們可以借助一些其他的工具幫助我們?cè)诘讓幼鲆恍┳兓热绮捎肎PU來(lái)渲染:
GPU.JS:使用JavaScript給GPU加速
PixiJS:一個(gè)HTML5引擎,也是最靈活的2D WebGL渲染器
除了借助工具之外,我們也可以在自己的代碼層面做一些優(yōu)化,比如使用requestAnimationFrame這個(gè)API:
const raf = requestAnimationFrame;
const running = [];
const idle = [];
export const add = tick => running.push(tick);
export const remove = id => (running[id] = idle[id] = undefined);
export const run = () => raf(function tok() {
raf(tok);
running.forEach(t => t());
});
export const pause = id => (idle[id] = running[id]) && (running[id] = undefined);
export const resume = id => (running[id] = idle[id]) && (idle[id] = undefined);
有關(guān)于這方面的介紹大家可以閱讀下面幾篇文章:
requestAnimationFrame for Smart Animating
requestAnimationFrame API: now with sub-millisecond precision
Using requestAnimationFrame
Animating with javascript: from setInterval to requestAnimationFrame
CSS3動(dòng)畫那么強(qiáng),requestAnimationFrame還有毛線用?
requestAnimationFrame
使用requestAnimationFrame更好的實(shí)現(xiàn)javascript動(dòng)畫
requestAnimationFrame 性能更好
以前在站上也整理了一些優(yōu)化動(dòng)畫性能的相關(guān)文章,對(duì)這方面感興趣的同學(xué)可以閱讀下面的文章:
使用瀏覽器開(kāi)發(fā)者工具檢測(cè)CSS動(dòng)畫性能
CSS Animation性能優(yōu)化
高性能的動(dòng)畫
使用CSS3實(shí)現(xiàn)60FPS動(dòng)畫
使用 FLIP 來(lái)提高 Web 動(dòng)畫的性能
CSS動(dòng)畫之硬件加速
如何管理動(dòng)畫
制作出來(lái)動(dòng)畫,我們可以將整體的動(dòng)畫細(xì)分出來(lái),那么怎么管理動(dòng)畫變得就很重要了。我常常喜歡把動(dòng)畫比喻成一場(chǎng)舞臺(tái)劇,整個(gè)劇會(huì)有演員,演員什么時(shí)候出場(chǎng)之類的。而控制演員出場(chǎng)順序和時(shí)間之類的由導(dǎo)演來(lái)負(fù)責(zé)。回到我們的動(dòng)畫中來(lái),我們可以把整個(gè)動(dòng)畫當(dāng)作一個(gè)舞臺(tái)劇(一個(gè)故事),故事中有很多個(gè)片段(也就是我們的動(dòng)畫分場(chǎng)景),而串起整個(gè)動(dòng)畫是由時(shí)間軸來(lái)控制,常常稱之為Timeline。
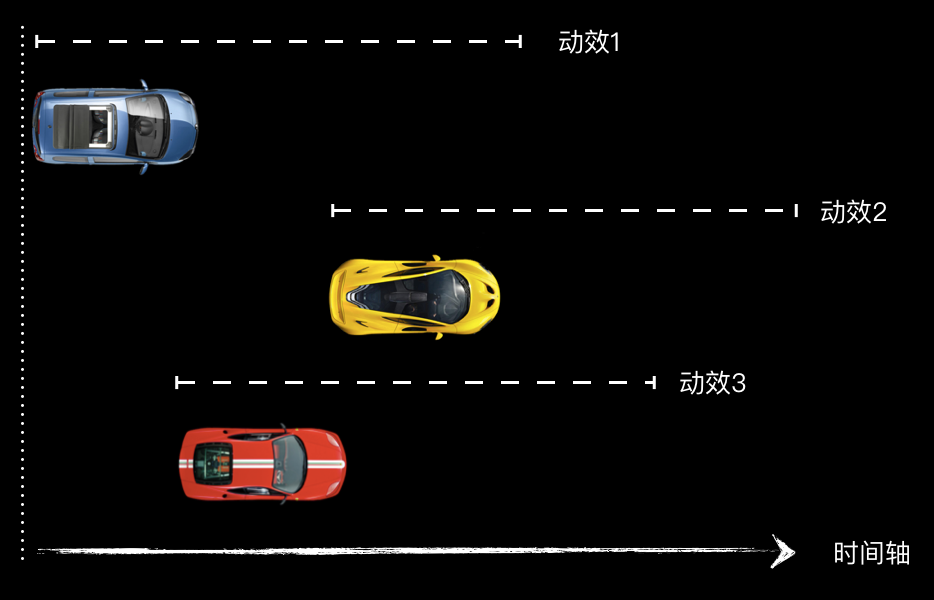
比如:

正如上圖所示,這里有三輛小汽車向右行駛的動(dòng)效,那么藍(lán)、黃、紅怎么出現(xiàn),就由時(shí)間軸來(lái)控制了。而整個(gè)過(guò)程,它其實(shí)也是一個(gè)流式的過(guò)程。有接觸過(guò)Flash的同學(xué)應(yīng)該知道。在Flash中有兩種動(dòng)畫方式:
流式動(dòng)畫
交互式動(dòng)畫
所謂流式動(dòng)畫,就是像電影那樣按既定順序一直播放,不會(huì)停,也不會(huì)發(fā)生改變的動(dòng)畫。你在電視上看到的所有動(dòng)畫片都可以說(shuō)是流式動(dòng)畫。流式動(dòng)畫最顯著的特點(diǎn)就是你無(wú)法對(duì)流式動(dòng)畫施加影響,比如你無(wú)法期待單擊流式動(dòng)畫中的某個(gè)器物(動(dòng)畫元素)而指望因此而發(fā)生什么事情。總之,流式動(dòng)畫中所有的一切都是注定的,有一種宿命的感覺(jué)。盡管流式動(dòng)畫的能力有限,但不可否認(rèn),流式動(dòng)畫的應(yīng)用還是非常廣泛的。
說(shuō)到這里,大家可能會(huì)想到,我們CSS Animation。眾所周知,一旦我們定制好了一個(gè)CSS Animation,我們是無(wú)法通過(guò)一些事情讓動(dòng)畫中的某些動(dòng)畫元素做其他的事情。這也是令我們頭痛的地方之一。比如我們做一個(gè)互動(dòng)的動(dòng)畫,希望動(dòng)畫播放到一定的位置,彈一個(gè)彈框出來(lái),告訴用戶你可以領(lǐng)起紅包了。
除了流式動(dòng)畫,還有一種交互式動(dòng)畫。所謂交互式動(dòng)畫,簡(jiǎn)單地說(shuō)就是動(dòng)畫隨時(shí)準(zhǔn)備因你的命令或某些事件的出現(xiàn)而發(fā)生變化。例如,當(dāng)你用鼠標(biāo)點(diǎn)擊動(dòng)畫中一只小狗的頭時(shí),它會(huì)高興地沖你搖尾巴。在這里,鼠標(biāo)的單擊就是一個(gè)命令(或者說(shuō)是一個(gè)事件),而小狗搖尾巴就是對(duì)這個(gè)命令(或說(shuō)事件)的響應(yīng),整個(gè)過(guò)程就可以被看作是一次交互。
到目前為止,僅使用CSS Animation,或者后面將提到的一些制作動(dòng)畫的IDE或軟件,他們做出來(lái)的動(dòng)畫都是流式動(dòng)畫,只能通過(guò)時(shí)間軸來(lái)控制動(dòng)畫,整個(gè)動(dòng)畫中沒(méi)有任何可交互性而言,這對(duì)于大多數(shù)業(yè)務(wù)場(chǎng)景是無(wú)法達(dá)到需求方的要求。但對(duì)于JavaScript驅(qū)動(dòng)的動(dòng)畫而言,我們的交互行為就要豐富的多,比如SVG Animation,Canvas Animation等。
感覺(jué)有點(diǎn)跑題了,這一節(jié)我們要說(shuō)的是管理動(dòng)畫,其實(shí)除了管理動(dòng)畫中的交互行為之外,更為重要的是管理動(dòng)畫的播放。前面也提到過(guò)了,不管是CSS Animation動(dòng)畫,還是JavaScript驅(qū)動(dòng)的動(dòng)畫,都是通過(guò)Timeline來(lái)管理。只不過(guò)JavaScript更具優(yōu)勢(shì)。來(lái)看兩個(gè)小場(chǎng)景。
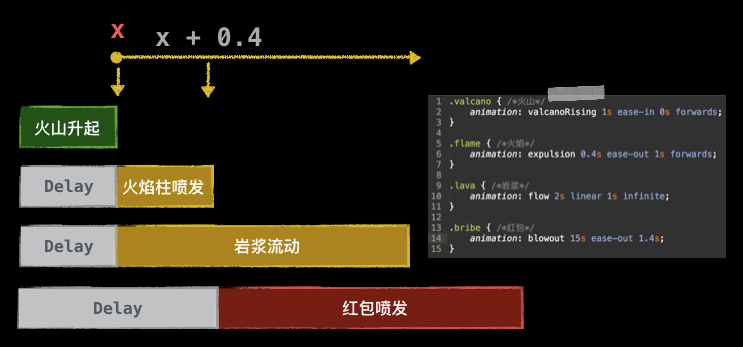
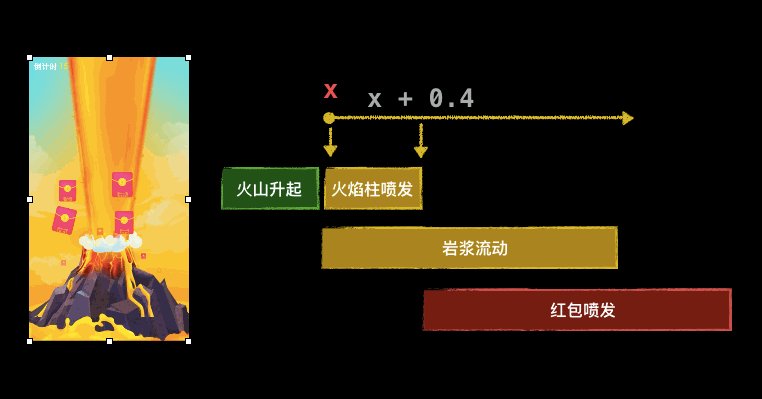
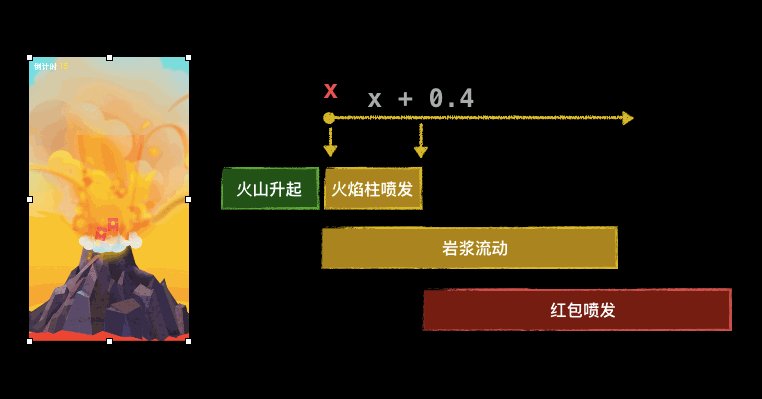
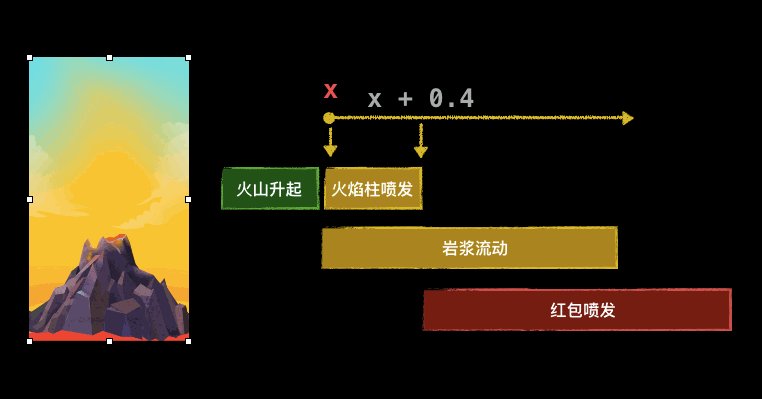
先來(lái)看CSS Animation中的Timeline,如下圖所示:

上圖演示的是一個(gè)紅包火山的動(dòng)畫場(chǎng)景(喜歡手淘的同學(xué),應(yīng)該在去年的雙十一看到過(guò)這樣的動(dòng)畫),在這個(gè)動(dòng)畫中我們包括了火山升起(valcaoRising)、火焰柱噴發(fā)(expulsion)、巖漿流動(dòng)(flow)和紅包噴發(fā)(blowout)。在這個(gè)動(dòng)畫中,我們要人工的去計(jì)算動(dòng)畫的延遲時(shí)間(animation-delay)和持續(xù)時(shí)間(animation-duration)。比如火山升起,我們花費(fèi)了1s,火焰柱噴發(fā)等火山升起才開(kāi)始,這樣一來(lái),其延遲時(shí)間為1s,并且持續(xù)了.4s,在此同時(shí)巖漿流動(dòng)的效果也同時(shí)發(fā)生,也就是說(shuō)巖漿流動(dòng)的延遲時(shí)間也是1s,而其持續(xù)了2s,其實(shí)動(dòng)畫進(jìn)行到1.4s時(shí),火焰柱噴發(fā)的動(dòng)效是已經(jīng)停止了。除此之外,還有紅包噴發(fā)的一個(gè)動(dòng)畫,而這個(gè)動(dòng)畫是在火焰柱噴發(fā)結(jié)束的時(shí)候開(kāi)始,這樣其延遲時(shí)間是1.4s,并且持續(xù)了15s。其實(shí)整個(gè)動(dòng)效花了16.4s。
如果這樣做就能滿足業(yè)務(wù)方的需求,那是開(kāi)發(fā)者的福音,但是要變動(dòng)某個(gè)時(shí)間,比如火山升起需要持續(xù)2s,那么后續(xù)的三個(gè)動(dòng)畫的時(shí)間都需要變更。而這個(gè)過(guò)程是一個(gè)痛苦的過(guò)程。
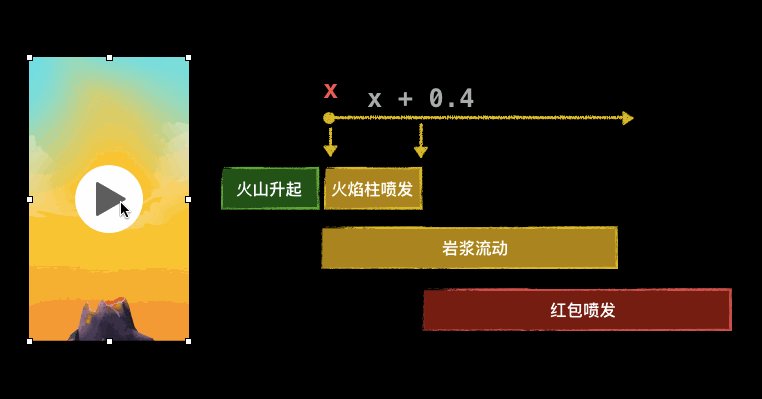
但在JavaScript驅(qū)動(dòng)的動(dòng)畫中,我們依舊是通過(guò)Timeline來(lái)管理動(dòng)畫,但會(huì)變得輕松和靈活的多,比如下圖:

在JavaScript中,我們可以通過(guò)技術(shù)手段,將相關(guān)功能封裝成函數(shù),然后在動(dòng)畫流中調(diào)用:
add(me) => (
playAt: () => number
) => assign(me, {playAt});
tick(elapsed) => queue.forEach(me => {
if (me.playAt() >= elapsed && !me.started)
me.start();
});
同樣拿上圖來(lái)說(shuō),如果我給火山升起通過(guò)playAt()來(lái)得到起始時(shí)間,并且函數(shù)能拿到其停止時(shí)間,并且在其停止的這個(gè)時(shí)候通知其他動(dòng)畫什么時(shí)候開(kāi)始播放。這樣我們控制動(dòng)畫會(huì)變得輕松的多。哪怕是我們需要改變其中某一個(gè)或某兩個(gè)的時(shí)間,也可以很好的自動(dòng)獲取。
() => me1.finished;
let fetched;
fetch(url).then(() => fetched = true);
() => fetched;
() => store.getState() === ‘BTN_CLICKED’;
() => me2.started && (me2.startAt + 500);
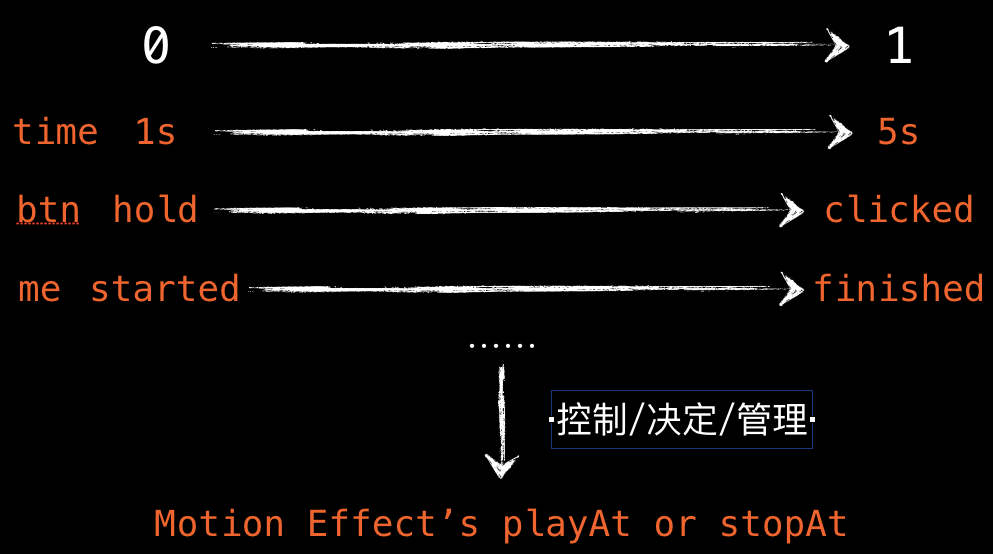
簡(jiǎn)單點(diǎn)講,我們把動(dòng)畫的控制、決定和管理都交互兩個(gè)函數(shù),比如playAt()和stopAt。比如下圖:

這樣是不是感覺(jué)爽得多了。
如何制作動(dòng)畫
其實(shí)前面我們簡(jiǎn)單的提到了如何制作動(dòng)畫,比如通過(guò)CSS Animation、SVG Animation或者說(shuō)JavaScript。但在這一節(jié),我們繼續(xù)來(lái)聊這個(gè)話題。在具體聊這個(gè)話題之前,咱們先來(lái)看一下開(kāi)發(fā)者和設(shè)計(jì)者之間的合作關(guān)系。
早期的Gif動(dòng)畫、視頻動(dòng)畫或者說(shuō)Flash動(dòng)畫,這些可以說(shuō)都不需要開(kāi)發(fā)人員去做什么(這些都是流式動(dòng)畫,無(wú)交互可言)。但隨著市場(chǎng)的變化或者說(shuō)技術(shù)革新后,開(kāi)發(fā)人員想嘗試著新的技術(shù)來(lái)實(shí)現(xiàn)動(dòng)畫,并且在提供給業(yè)務(wù)方,這樣做多NB,跟老板說(shuō),這樣能節(jié)約多少成本。沒(méi)想到,這個(gè)時(shí)候自己挖了一個(gè)巨坑讓自己和自己的小伙伴跳進(jìn)坑中。
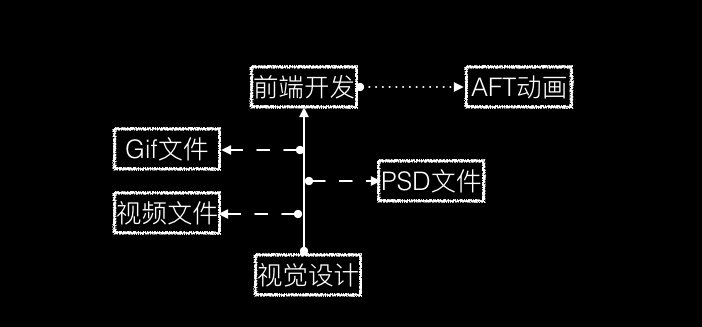
別的不說(shuō),咱先上一張圖:

可以說(shuō)這是一個(gè)痛苦的過(guò)程,視覺(jué)設(shè)計(jì)師將想要的動(dòng)效制作成視頻文件或者Gif文件以及可切圖的PSD文件給開(kāi)發(fā)人員,然后開(kāi)發(fā)人員將Gif動(dòng)效或者說(shuō)視頻演示的動(dòng)畫轉(zhuǎn)成Web動(dòng)畫。大家可能會(huì)問(wèn),這不是蛋疼?為什么需要制作視頻或Gif文件呢?提供一個(gè)PSD文件不就行了?其實(shí)視覺(jué)設(shè)計(jì)師也是這么認(rèn)為的。但話說(shuō)回來(lái),有多少開(kāi)發(fā)人員能不看效果,通過(guò)視覺(jué)設(shè)計(jì)師或者說(shuō)業(yè)務(wù)方的描述就能理解所需的動(dòng)效呢?不知道你行不行,反正我經(jīng)歷之后告訴我,我是不行。
這樣的一個(gè)過(guò)程,其實(shí)也增加了設(shè)計(jì)師和開(kāi)發(fā)者的溝通成本,也增加了設(shè)計(jì)師的工作量。特別是當(dāng)需求變更之后,設(shè)計(jì)師欲哭無(wú)淚。這個(gè)時(shí)候老板會(huì)說(shuō),成本、成本、效率、效率。設(shè)計(jì)師會(huì)說(shuō)麻煩、麻煩。需求方會(huì)說(shuō),就這樣吧,其實(shí)離我需要的還是有差距的。
隨著時(shí)間變化,不管是自己的Boss還是需求方,都希望有所改變:動(dòng)效能不能變得更絲滑一些、效果還原度能不能更接近一些、能不能更有一些創(chuàng)意和創(chuàng)新,能不能玩一些更有意思的...
開(kāi)發(fā)人員心中千萬(wàn)個(gè)草昵瑪就出來(lái)了。但活還是要繼續(xù)做的,只是換個(gè)方式做而以。這也是我和我們團(tuán)隊(duì)小伙伴近一年多來(lái)一直在研究的一個(gè)課程:可量化和數(shù)據(jù)驅(qū)動(dòng)。

這個(gè)流程讓我們有了更多的變化。視覺(jué)設(shè)計(jì)師專業(yè)的做他的設(shè)計(jì),開(kāi)發(fā)人員專業(yè)的做他的業(yè)務(wù)開(kāi)發(fā)。為什么這樣說(shuō)呢?因?yàn)閯?dòng)效的轉(zhuǎn)換我們通過(guò)工具或者軟件來(lái)實(shí)現(xiàn),然使用JavaScript的將業(yè)務(wù)插入到轉(zhuǎn)化后的動(dòng)效中。
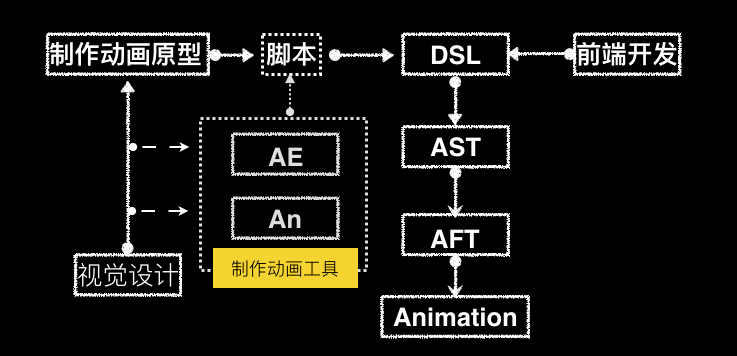
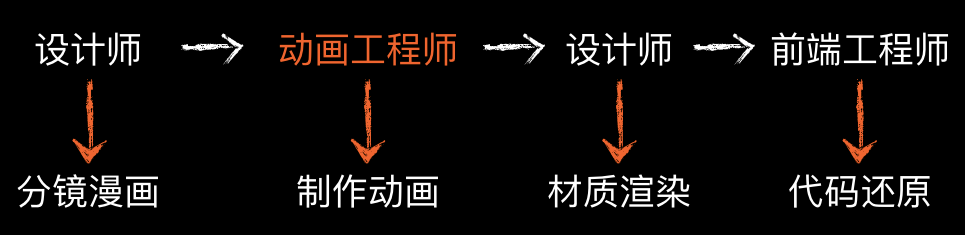
簡(jiǎn)單講,我們的開(kāi)發(fā)過(guò)程變成了這樣:

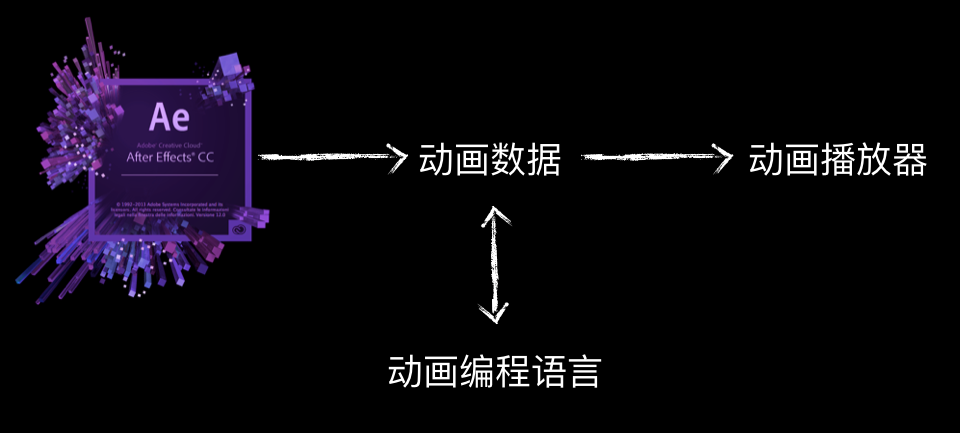
其實(shí)這樣的過(guò)程,并不是我們有的,最早的時(shí)候有些團(tuán)隊(duì)使用Animation CC設(shè)計(jì)動(dòng)畫,然后直接轉(zhuǎn)換出Web動(dòng)畫,它依賴于CreateJS這個(gè)庫(kù)。另外也有團(tuán)隊(duì)使用After Effects CC制作動(dòng)畫,然后借助bodymovin將動(dòng)畫轉(zhuǎn)出來(lái)。其中最具代表性的就是Airbnb的Lottie:

有關(guān)于這方面的DEMO,可以點(diǎn)擊這里查閱。
這是別人家的產(chǎn)品,也是巨人的肩膀。其實(shí)在Lottie和Bodymovin還沒(méi)有開(kāi)源出來(lái)的時(shí)候,我們團(tuán)隊(duì)也有一個(gè)類似的產(chǎn)品,AFT(Animation Flow Tools)。AFT沒(méi)有開(kāi)源,我不能聊得太多,簡(jiǎn)單的說(shuō),AFT具有自己的渲染引擎、也可以借用別人的渲染引擎,比如Canvas、Weex之類。但其主要功能和特點(diǎn)是用來(lái)管理動(dòng)畫,擴(kuò)展動(dòng)畫。而且AFT也具有類似Lottie的特性,只不過(guò)我們的Player層是自己寫的。下面的示例就是使用AFT通過(guò)AE轉(zhuǎn)出來(lái)的一個(gè)動(dòng)效,并且在實(shí)際項(xiàng)目中運(yùn)用的:

我們把這樣制作動(dòng)畫稱之為可量化和數(shù)據(jù)驅(qū)動(dòng)。主要原理其實(shí)在上面也提到過(guò)了。這里簡(jiǎn)單的復(fù)述一下:
通過(guò)類似AE這樣的制作動(dòng)畫的軟件,將動(dòng)畫導(dǎo)出成一份JSON數(shù)據(jù),這份JSON數(shù)據(jù)將描述動(dòng)畫。同時(shí)使用Player層結(jié)合DSL,將JSON數(shù)據(jù)和業(yè)務(wù)邏輯整合,完成帶有可交互的動(dòng)畫。
雖然我們初步完成了這些樣的一個(gè)開(kāi)發(fā)模式,但路還很長(zhǎng),我們也在不斷努力。希望有一天能讓她面世,與眾多動(dòng)畫愛(ài)好者共享。
重新思考動(dòng)畫
經(jīng)過(guò)這一系列的變化,并且隨著技術(shù)越來(lái)越先進(jìn)。我們有必要重新思考動(dòng)畫。除了思考其制作過(guò)程和動(dòng)畫效果之外,我們更多的時(shí)候去思考其中的模式和工程化相關(guān)的東西。
在我們的意識(shí)中,動(dòng)畫就是設(shè)計(jì)師與開(kāi)發(fā)者之間的故事。但有沒(méi)有想過(guò),我們可以換一種模式:

上圖我不想用再多的語(yǔ)言來(lái)描述,因?yàn)檫@個(gè)過(guò)程我和我們的團(tuán)隊(duì)還在探討,等哪一天有了答案和大寫一起分享。在這里我們提出一個(gè)動(dòng)畫工程師的職能,那么真正的動(dòng)畫工程師應(yīng)該支承擔(dān)一些什么呢?又需要去思考些什么呢?我們一起來(lái)思考吧,我想有一天會(huì)有答案的。
總結(jié)
經(jīng)過(guò)一段從事動(dòng)畫開(kāi)發(fā)的體驗(yàn)和感受。我和我們的團(tuán)隊(duì)一直在探索一種好的模式,希望這種模式能幫助我們降低開(kāi)發(fā)成本,提高開(kāi)發(fā)效率,滿足更多需求。同時(shí)讓自己參與到創(chuàng)意當(dāng)中,或者在這些方面有一些創(chuàng)新。
本文名稱:漸進(jìn)式動(dòng)畫解決方案
網(wǎng)頁(yè)地址:http://m.newbst.com/news32/167982.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有解決方案等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)策劃網(wǎng)絡(luò)營(yíng)銷解決方案的誤區(qū)是什么?有哪些應(yīng)對(duì)策略? 2022-06-15
- 小心謹(jǐn)慎!網(wǎng)頁(yè)重設(shè)計(jì)的7個(gè)常見(jiàn)誤區(qū)與解決方案 2022-06-15
- 婚戀交友網(wǎng)站解決方案 2022-06-15
- 教育門戶網(wǎng)站建設(shè)解決方案 2022-06-09
- B2B平臺(tái)推廣技巧-讓網(wǎng)絡(luò)營(yíng)銷更上一個(gè)臺(tái)階! 2022-06-09
- 快照不更新原因是什么?百度首頁(yè)快照不更新解決方案 2022-06-05
- 企業(yè)網(wǎng)站安全系統(tǒng)不穩(wěn)定都有哪些問(wèn)題?解決方案怎么做? 2022-06-01

- 行業(yè)協(xié)會(huì)網(wǎng)站建設(shè)有沒(méi)有好的解決方案 2022-06-16
- 企業(yè)網(wǎng)站建設(shè)現(xiàn)狀以及解決方案 2022-06-15
- 手機(jī)網(wǎng)站建設(shè)您有必要知道的詳細(xì)解決方案 2022-06-14
- 關(guān)于門戶網(wǎng)站建設(shè)的一些解決方案 2022-06-13
- 【北京網(wǎng)站建設(shè)】html5網(wǎng)站建設(shè)解決方案 2022-06-11
- 百度推廣效果不佳的專業(yè)解決方案 2022-06-07
- 微信公眾平臺(tái)探索電子發(fā)票報(bào)銷可行性解決方案 2022-06-06
- 英文網(wǎng)站制作中常見(jiàn)的問(wèn)題及解決方案 2022-06-01
- 家居行業(yè)電商網(wǎng)站建設(shè)解決方案 2022-05-31
- 建設(shè)品牌網(wǎng)站,這七個(gè)步驟看懂了,品牌解決方案妥妥滴! 2022-05-30
- app移動(dòng)應(yīng)用開(kāi)發(fā)解決方案 2022-05-30
- 大型門戶網(wǎng)站建設(shè)解決方案 2022-05-30