網站制作之在swiper的輪播基礎上加頁碼切換效果
2023-02-28 分類: 網站建設
Swiper(Swipermaster)是目前應用較廣泛的移動端網頁觸摸內容滑動js插件。一些輪播圖切換功能同時也適用于PC端。
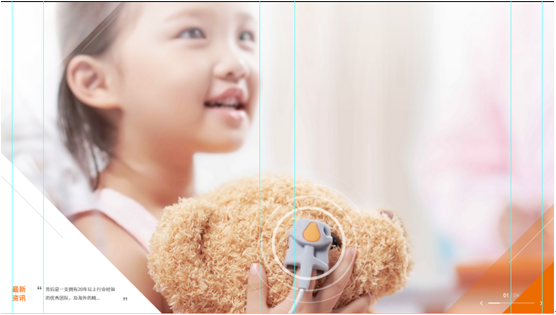
近期手上一個項目網站的首頁輪播圖模塊就運用到了swiper插件。效果圖如下:
在swiper的基礎案例中有很多類似的切換demo,有基礎輪播:
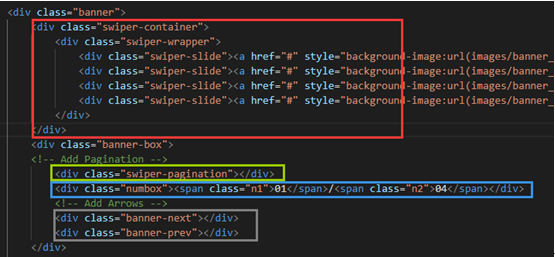
至于左右箭頭和選中狀態的橫線這些在原有基礎上修改一下CSS就實現了,在這基礎上增加分式也不難,先上結構:
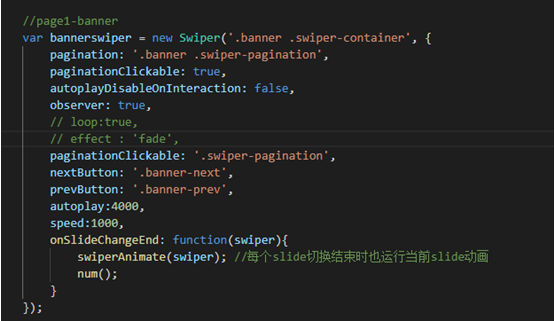
下面是該輪播模塊調用的js代碼:
有點局限的是,這里不支持循環輪播,如果設置loop:ture 那么n2獲取到的數字就不準確,從而造成功能異常,所以這里沒有開啟循環輪播。
近期手上一個項目網站的首頁輪播圖模塊就運用到了swiper插件。效果圖如下:

在swiper的基礎案例中有很多類似的切換demo,有基礎輪播:


至于左右箭頭和選中狀態的橫線這些在原有基礎上修改一下CSS就實現了,在這基礎上增加分式也不難,先上結構:

下面是該輪播模塊調用的js代碼:


有點局限的是,這里不支持循環輪播,如果設置loop:ture 那么n2獲取到的數字就不準確,從而造成功能異常,所以這里沒有開啟循環輪播。
新聞標題:網站制作之在swiper的輪播基礎上加頁碼切換效果
網站網址:http://m.newbst.com/news32/240332.html
成都網站建設公司_創新互聯,為您提供網站策劃、關鍵詞優化、服務器托管、網站內鏈、面包屑導航、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站原創文章加上圖片不僅僅是好看還可以引流 2023-02-28
- 從網站建站到推廣的路程 2023-02-28
- 網站如何做才能更加貼和用戶的心意 2023-02-28
- 網站開發公司要怎么選擇?從哪些方面考慮? 2023-02-28
- 為什么網站優化關鍵詞過度積累導致優化效果不佳? 2023-02-28
- 薊州SEO引流中網站被降權有哪些原因如何解決 2023-02-28

- 響應式網頁設計能否適應企業的需求 2023-02-28
- 權重提高對收錄是不是會有幫助 2023-02-28
- 北京網頁制作花較少的錢建設公司網站 2023-02-28
- 服裝行業網站方案 2023-02-28
- 怎么設計網站定制品牌方案 2023-02-28
- 新站如何進行seo優化才會排名上升且穩定 2023-02-28
- 選擇設計網頁公司時需注意什么問題? 2023-02-28
- 關于網站程序開發里有關0與空字符、null的知識 2023-02-28
- 網站和小程序的未來發展前景 2023-02-28
- 網站域名策劃和設計如何進行 2023-02-28
- “互聯網+”未來發展的五大趨勢 2023-02-28
- 響應式天津網頁制作的優勢有哪些 2023-02-28
- 前端頁面設計要規避影響體驗的弊端 2023-02-28