響應式網站制作之Bootstrap框架的使用
2023-03-21 分類: 響應式網站
在響應式網站中使用bootstrap的使用率是極大的,很多開發者都在使用它。那boosttrap的優勢是什么了?在boosttrap出現前有很多網站的頁面排版命名重復、復雜、無意義,樣式重復、冗余、不規范、不和諧,頁面錯亂、不規范、不和諧,而boosttrap出現后各種命名都統一并且規范化,頁面風格統一,畫面和諧。
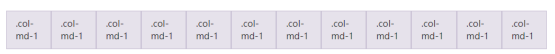
Bootstrap的核心是柵格系統,Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易于使用的預定義類。

柵格參數如圖:
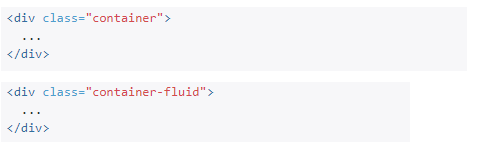
柵格系統是通過一系列的行(row)與列(column)的組合來組建頁面布局的,Bootstrap 需要為頁面內容和柵格系統包裹一個.container容器。Bootstrap提供了兩個容器類(.container和.container-fluid),而這兩種容器類不能互相嵌套。

如圖:
當屏幕寬度大于和等于1200px時.Bootstrap使用.col-lg-的類來組建頁面布局,當屏幕寬度大于和等于992px時.Bootstrap使用.col-md-的類來組建頁面布局,當屏幕寬度大于和等于768px時.Bootstrap使用.col-sm-的類來組建頁面布局,當屏幕寬度小于768px時.Bootstrap使用.col-sm-的類來組建頁面布局,通過這些響應式的類Bootstrap組建了一個在多種屏幕設備上的響應式網站。
Bootstrap的核心是柵格系統,Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。它包含了易于使用的預定義類。


柵格參數如圖:
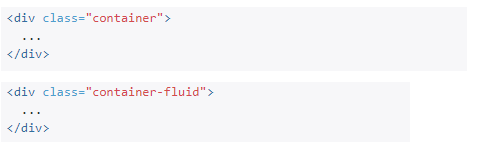
柵格系統是通過一系列的行(row)與列(column)的組合來組建頁面布局的,Bootstrap 需要為頁面內容和柵格系統包裹一個.container容器。Bootstrap提供了兩個容器類(.container和.container-fluid),而這兩種容器類不能互相嵌套。

如圖:
當屏幕寬度大于和等于1200px時.Bootstrap使用.col-lg-的類來組建頁面布局,當屏幕寬度大于和等于992px時.Bootstrap使用.col-md-的類來組建頁面布局,當屏幕寬度大于和等于768px時.Bootstrap使用.col-sm-的類來組建頁面布局,當屏幕寬度小于768px時.Bootstrap使用.col-sm-的類來組建頁面布局,通過這些響應式的類Bootstrap組建了一個在多種屏幕設備上的響應式網站。
新聞標題:響應式網站制作之Bootstrap框架的使用
網站路徑:http://m.newbst.com/news32/246232.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 響應式網站有什么優勢? 2023-03-21
- 響應式網站有哪些特點為公司提供哪些幫助 2023-03-20
- 如何判斷一個響應式網站的好壞 2023-03-20
- 響應式網站的優點有什么?對企業有什么幫助? 2023-03-20
- 響應式網站的制作步驟以及關鍵要點 2023-03-19
- 什么是響應式網站而我們又如何選擇? 2023-03-19

- 響應式網站制作給企業帶來的好處 2023-03-20
- 延慶企業建設響應式網站的必要性 2023-03-20
- 上海響應式網站建設制作設計的標配技術 2023-03-20
- 保定品牌網站建設_響應式網站制作_保定做網站 2023-03-19
- 淺談響應式網站開發 2023-03-19
- 曲江響應式網站制作:商城式網站建設的顏色如何匹配? 2023-03-19
- 響應式網站如何滿足企業的要求 2023-03-17
- 制作響應式網站優勢具體有哪些 2023-03-17
- 如何專業完成響應式網站設計 2023-03-16
- 成都網站建設,企業響應式網站建設要注意什么? 2023-03-16
- 響應式網站建設的優勢有哪些? 2023-03-16
- 響應式網站常見的幾個設計問題探討 2023-03-16
- h5網站建設,H5響應式網站設計怎么做 2023-03-15