JS中可以提升幸福度的小技巧(三)
2023-12-19 分類: 網站建設
本文主要介紹一些 JS 中用到的小技巧,可以在日常 Coding 中提升幸福度。接下來就由成都網站開發工程師詳細的講解一下。

3.字符串比較時間先后
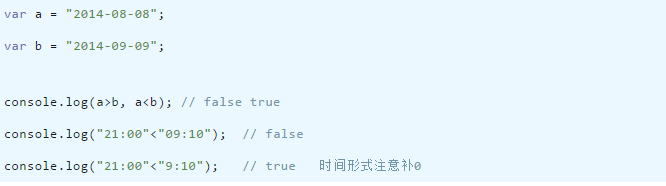
比較時間先后順序可以使用字符串:

因為字符串比較大小是按照字符串從左到右每個字符的 charCode 來的,所以特別要注意時間形式注意補 0。
4. 數字
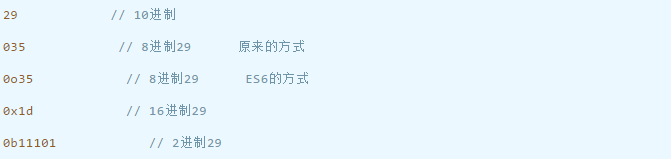
4.1 不同進制表示法
ES6 中新增了不同進制的書寫格式,在后臺傳參的時候要注意這一點。

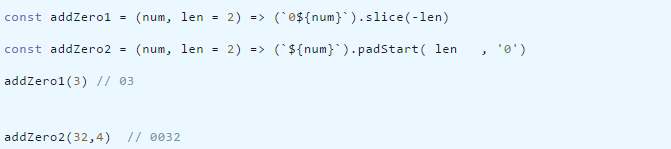
4.2 數字補 0 操作
有時候(比如顯示時間的時候),會需要把一位數字顯示成兩位,這時候就需要補 0 操作,可以使用 slice 和 string 的 padStart 方法。

5. 數組
5.1 reduce 方法同時實現 map 和 filter
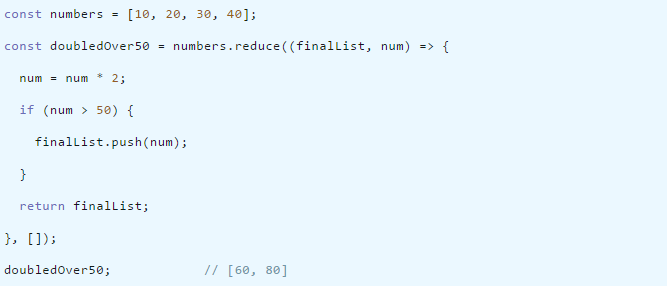
假設現在有一個數列,你希望更新它的每一項(map 的功能)然后篩選出一部分(filter 的功能)。如果是先使用 map 然后 filter 的話,你需要遍歷這個數組兩次。
在下面的代碼中,我們將數列中的值翻倍,然后挑選出那些大于 50 的數。

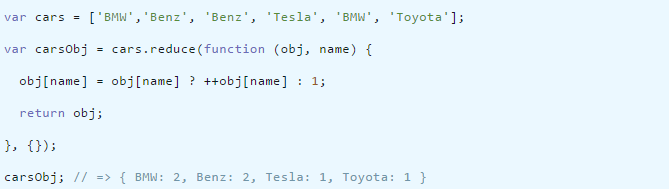
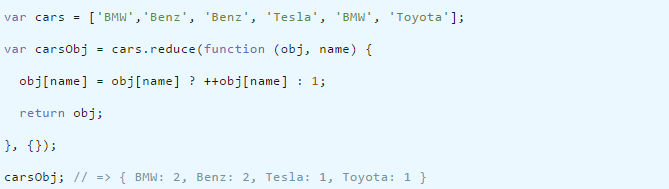
5.2 統計數組中相同項的個數
很多時候,你希望統計數組中重復出現項的個數然后用一個對象表示,那么你可以使用 reduce 方法處理這個數組。
下面的代碼將統計每一種車的數目然后把總數用一個對象表示。

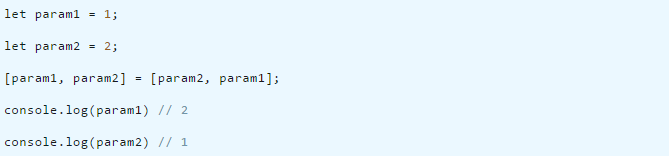
5.3 使用解構來交換參數數值
有時候你會將函數返回的多個值放在一個數組里,我們可以使用數組解構來獲取其中每一個值。

當然我們關于交換數值有不少其他辦法:

以上關于js技巧分享屬成都網站開發工程師的個人觀點,大家如果對此有著不同的見解,可以關注公眾號“創新互聯派”給我留言,大家可以交流一下自己的心得體會,共同學習進步。
網站標題:JS中可以提升幸福度的小技巧(三)
網頁鏈接:http://m.newbst.com/news32/309332.html
成都網站建設公司_創新互聯,為您提供App設計、動態網站、手機網站建設、自適應網站、虛擬主機、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都app開發之手機app編程一般都是用什么語言? 2023-12-19
- 成都網站設計如何設計出一個好的網站首頁 2023-12-19
- 企業網站建設應注意四點。 2023-12-19
- 成都400電話申請和800電話區別分析 2023-12-19
- 對CSS的Class及Id的規范化命名 2023-12-19
- 如何建立高端企業網站 2023-12-19
- 美國服務器CC攻擊的原理及防御方案介紹 2023-12-19

- 內容是一個網站的靈魂 2023-12-19
- soho外貿網站建站 2023-12-19
- 小程序再添新功能,程序員可任性開發小程序 2023-12-19
- 專用服務器和VPS服務器的基本功能與區別 2023-12-19
- 全國首家省會城市政府英文網站集群!貴陽市政府英文網站集群今起正式上線運行 2023-12-19
- 新手開網店賣什么好呢?如何找貨源呢 2023-12-19
- 企業網站優化不好的原因是什么 2023-12-19
- 成都企業站的優化與推廣 2023-12-19
- 建設什么樣的網站有利于優化排名?(建設一個什么樣的社區) 2023-12-19
- 討論一下成都網站seo到底有沒有效果 2023-12-18
- 微營銷如何做好營銷方法的幾個策略 2023-12-18
- 企業網站要想做的大氣美觀,細節把握不容忽視 2023-12-18