外貿網站制作:如何在英文建站設計中使用F&Z模式
2015-11-21 分類: 網站制作
著陸頁設計是外貿網站制作的重要部分,力求以清晰直接的方式向訪問者傳達您的信息,以確保您影響人們注意您希望他們做什么。使用空格來整理頁面并添加對比的CTA按鈕只是實現此目的的幾種方法。但最后,著陸頁設計不只是關于元素的外觀,而是它們向訪問者傳達的信息。
 網站設計,英文網站設計,外貿網站建設" />
網站設計,英文網站設計,外貿網站建設" />視覺吸引力只是著陸頁設計的一個方面- 頁面元素如何相互交互并且流動在一起決定了您的頁面是否會成功吸引訪問者。這就是視覺層次結構發揮作用的地方。下面我們會根據幾個國外的英文網站設計案例來做解析
什么是視覺層次?
可視層次結構確定哪些頁面元素首先與訪問者互動,以及在頁面上與哪些元素交互(以及以何種順序)。通過建立可視化層次結構,您可以確保訪問者和登錄頁面之間的通信是無縫的。
可以使用以下技術實現視覺層次結構:
比例: D不同尺寸的元素將引導用戶注意 -與較小的元素相比,較大的元素吸引更多的注意力。
顏色: 人們被吸引到大膽,對比鮮明的顏色。
對比度:顏色的變化可以用來吸引注意力。Ç ontrasting一個元件的反對色的其他繪制焦點。
對齊:列和網格可以在元素之間創建對齊,并使訪問者注意到。
鄰近度: 這有助于將某些著陸頁元素分開并分組(或分開),以幫助區分 m。
頁掃描模式:眼動研究顯示,游客在這里集中他們的目光,一旦他們到達的網頁上,并在那里他們將繼續執行整個頁面。
所有上述設計元素都很重要,但這篇文章將重點關注眼動追蹤研究顯示與閱讀網絡內容相關的頁面掃描模式- 特別是F和Z模式。
F模式
2006年,尼爾森諾曼集團進行了被認為是當今最有用和最引用的眼動追蹤研究之一。在研究期間,他們觀察了232位用戶如何查看數千個不同的網頁。調查結果顯示,用戶的主要閱讀行為在各個站點和任務中相對一致。
更具體地說,用戶以F模式閱讀。
F模式規定訪問者首先在水平方向上閱讀頁面,主要是沿著內容區域的上部,然后向下移動頁面并在第二條水平線上閱讀。?F inally,游客掃描內容的左側垂直運動。
這就是運動通常的樣子:
外貿網站制作-F模式1.jpg
上圖所示的三張熱圖來源于三個不同網站的用戶眼動追蹤研究。值得一提的是,F模式不必遵循嚴格的雙桿水平模式(參見右上圖中的熱圖)。
顏色鍵如下:
紅色=觀看次數最多,固定最多的區域
黃色=一些觀點,但固定較少
藍色=觀看次數最少,注意力很少
灰色=非常少的視圖和沒有注視
這里要記住的關鍵是用戶的眼球運動從左上角開始并在頁面上移動,然后向下掃描頁面以搜索他們發現有吸引力的元素。對于元素你想游客到注意到在文字為主的頁面(如圖像),將它們放置在F方式確保元素被看到。
Hootsuite在其著陸頁上使用F圖案來突出顯示最重要的元素(在首頁上方):
F-模式著陸頁,例如,來自HootSuite
首先,T 他訪客 的眼睛第一次去的標題和小標題。
接下來,他們將掃描b ullet-point的好處(圖標)。
之后,訪問者會看到兩個CTA按鈕。
BigCommerce也在其著陸頁上使用F模式(在首頁上方):
F-模式著陸頁,例如-的Bigcommerce
標題是頁面上大的字體,因此可能首先看到。
然后將子標題跨越到圖像。
接下來是項目符號中的副本。
最后,在用戶掃描左至右觀看兩個CTA按鈕。
安排您的著陸頁面元素小號,使他們陷入這種特殊的視覺為了確保游客通過你的頁面,然后點擊按鈕CTA。
F模式通常適用于內容較重的頁面,但當然可以應用于內容較少的頁面。
Z模式
在Z-圖案布局通常用于對不重內容的網頁。它的設計模仿當人眼行進的路線就讀取-左到右,曲折從上到下:
參觀者首先從左上角掃描到右上角,形成一條假想的水平線
接下來,它們向下掃描并向左掃描,創建一條假想的對角線
最后,他們再次回到右邊,形成第二條水平線
這是從這些眼球運動中出現的觀察模式:
Z-圖案視圖案
就像F圖案一樣,Z圖案布局不一定是精確的Z圖案。水平線不必完全水平 - 它們也可以成角度。此外,可以有多個z的整個頁面。請確保:
頂部水平線包括您希望訪客首先關注的主要組件。
對角線應該包含導致您的CTA按鈕的任何信息。
底部水平線應突出顯示沿該線的任何點的CTA。
該Lyft著陸頁采用了Z-模式的一個很好的例子:
Z-模式著陸頁,例如,lyft
訪客首先在頂部水平線上查看徽標和注冊騎行;CTA按鈕。
接下來,他們沿對角線向下行并掃描表格的標題。
最后,看看底部水平線,其中Lyft vs. Uber標題和小標題通向CTA按鈕。
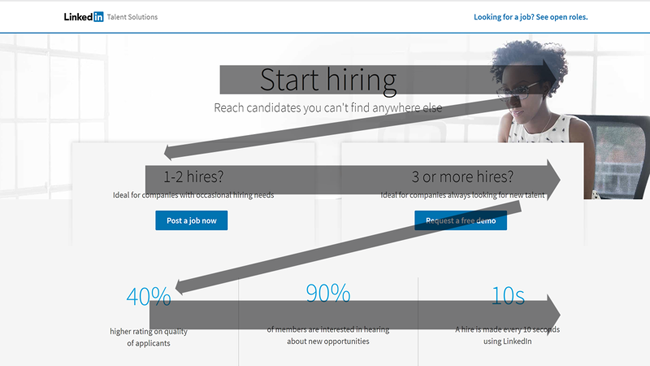
我們的最后一個示例使用Z模式的LinkedIn:
Z-模式著陸頁,例如,LinkedIn
第一條水平線包括 開始招聘;標題和女性的臉部
向左掃描,訪問者然后看到兩個藍色CTA按鈕上方的副本
在第二個對角線中,眼睛移動到40%統計數據并在頁面上從左向右移動以查看其他兩個統計數據
最后,您可以使用Z模式讓訪問者專注于說服他們更接近轉換目標的元素。
在外貿網站設計過程中,使用F和Z模式創建引人入勝的登錄頁面體驗
將最重要的目標網頁元素放置在訪問者的自然眼睛路徑上,無論是F還是Z模式,都可以確保您創建引人入勝的著陸頁體驗。利用目標網頁上的可視層次結構,確保訪問者吸收您的郵件并采取您希望他們采取的操作。
分享名稱:外貿網站制作:如何在英文建站設計中使用F&Z模式
網頁路徑:http://m.newbst.com/news32/33482.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、網站制作等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一個優質的外貿網站應該具備兩個方面:用戶體驗和搜索引擎友好度 2015-02-07
- 網站優化推廣要從網站制作時就要開始 2016-02-27
- 響應式網站制作平臺即將上線-全新的后臺管理系統,更簡潔,更實用,更強大! 2015-01-28
- 網站制作平臺升級通知 2015-11-12
- 大張旗鼓進行網站改版需要注意的相關事項 2015-01-27
- 創新互聯從四個方面剖析怎樣正確認識網站定制開發與模板建站 2015-01-27

- 外貿網站建設步驟,怎么制作更好優化 2015-02-07
- 網站制作中應該如何運用色彩搭配 ? 2016-02-27
- 成都網站制作需要哪些基本條件? 2016-02-27
- 網站制作多少錢? 2016-01-31
- 企業網站制作如何才能更具吸引力 2016-01-31
- 企業建站前 這8件事需要提前了解 2015-01-25
- 二級分銷小程序如何發到朋友圈?GET此功能輕松實現百萬級裂變! 2015-01-24
- 定制網站能有效防止病毒 因為這樣的網站可以改版 2015-01-22
- 五種方法讓你的網站擁有交互式和用戶體驗 2015-01-20
- 成都網站制作之網站內容偽原創 2015-01-20
- 從外鏈思考成都網站制作網絡營銷策略 2015-01-20
- 老網站「不收錄」是什么情況? 2015-01-19
- 公司涉足互聯網技術第一件要做的事便是企業建站 2015-01-18