三種有趣的網(wǎng)頁設(shè)計趨勢
2018-02-27 分類: 網(wǎng)站建設(shè)
設(shè)計出不同凡響的網(wǎng)站是許多設(shè)計師一直追求的事情,所以大家著迷各種時尚的元素,漂亮的配色,流行的趨勢,復(fù)古的樣式,等等。經(jīng)過時間驗證的經(jīng)典設(shè)計、固定的搭配是不錯的選擇,而逐步展露頭角的新趨勢,則能更好的滿足這一需求。
一種全新的設(shè)計手法,融合了嶄新的設(shè)計技巧,展現(xiàn)和前人不同的氣場,用更現(xiàn)代的氣質(zhì)來承載內(nèi)容,這樣的網(wǎng)站無疑會更加吸引用戶,讓訪客難以忘懷。今天要聊的三種設(shè)計趨勢其實(shí)已經(jīng)出現(xiàn)一陣子了,但是作為一種相對綜合的設(shè)計手法,他們并沒有引起廣泛的關(guān)注。只需要使用現(xiàn)有的元素、色彩和排版手法,就可以實(shí)現(xiàn)這三種設(shè)計效果,但是它們不論是從美學(xué)特征上,還是從功能性上,都不輸于其他的趨勢。有興趣么?不妨來看看吧。
1、雙色調(diào)配色方案
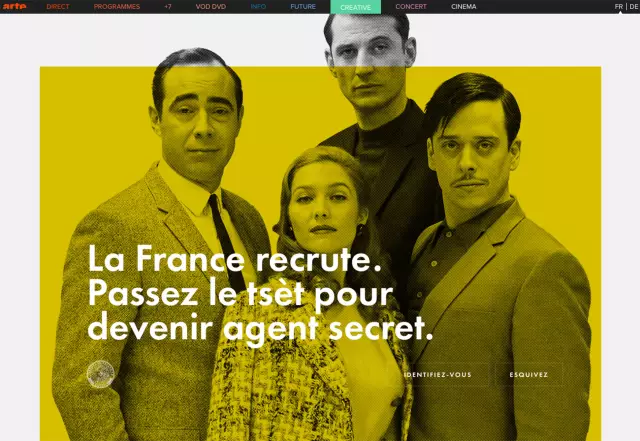
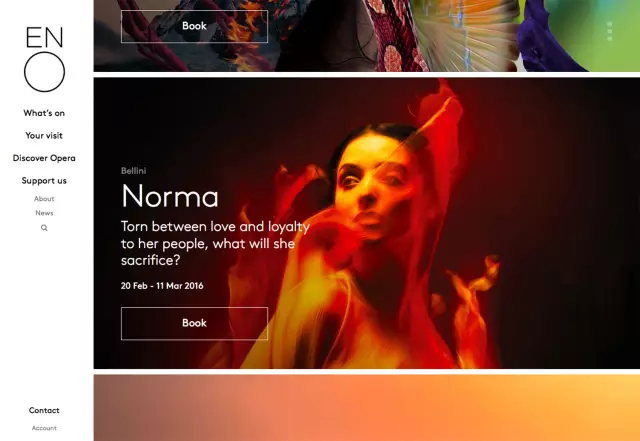
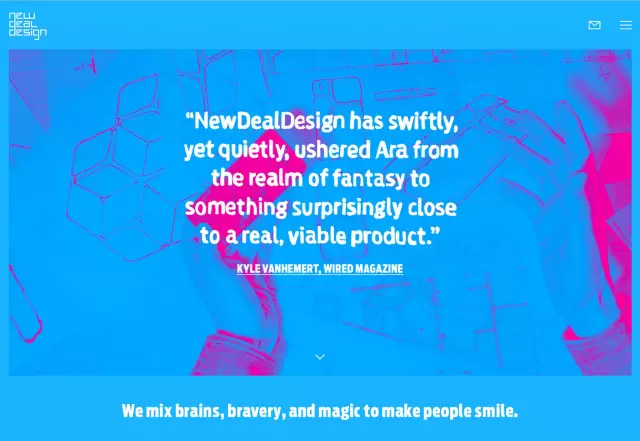
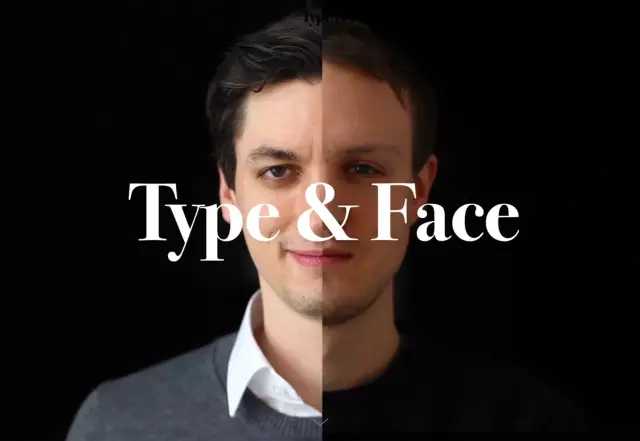
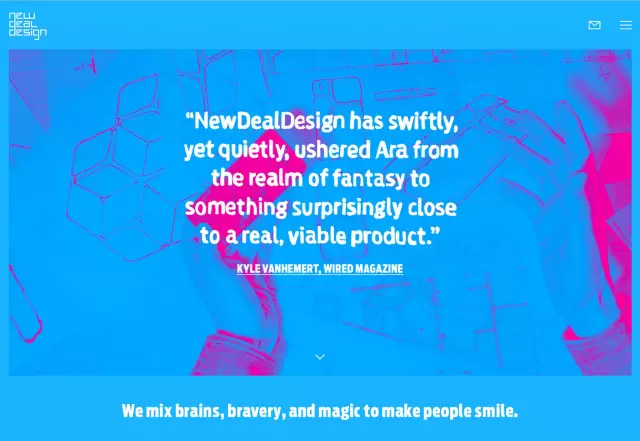
雙色調(diào)配色已經(jīng)存在很長的一段時間了,單我們幾天所說的雙色調(diào)方案是在全屏設(shè)計背景下,加入漸變效果和高沖擊力視覺設(shè)計下的雙色調(diào)配色方案。在扁平化的大勢之下,Spotify 大范圍使用雙色調(diào)配色,將這一設(shè)計手法推到了潮頭。
那么雙色調(diào)配色具體是怎么一回事呢?
簡單說來,是兩種色彩來構(gòu)成一套配色。最常見的雙色調(diào)配色會選擇互補(bǔ)色來進(jìn)行組合。在更復(fù)雜的場合中,會使用其他的組合來營造特定的感覺,打破約定俗成的配色風(fēng)格,可能會有驚喜。
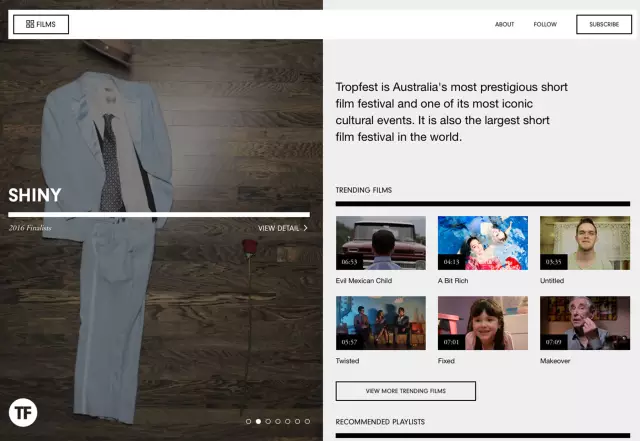
大多數(shù)雙色調(diào)效果是使用一個色彩鮮艷的色調(diào)疊加在照片上實(shí)現(xiàn)的,強(qiáng)化深淺色彩對比,從而營造出色彩沖擊力。Shopify 對于這種手法的運(yùn)用非常的純熟,在恰當(dāng)?shù)呐虐嬖O(shè)計搭配下,將數(shù)十位設(shè)計師照片以這種獨(dú)特的方式展現(xiàn)出來。
從技術(shù)的角度上來看,雙色調(diào)配色可以同許多其他的設(shè)計手法、技術(shù)一同搭配使用,比如全屏設(shè)計,比如響應(yīng)式設(shè)計,比如插畫,正如同上面的那些案例中的諸多技術(shù)一樣。除了獨(dú)特的視覺效果,它可以用來強(qiáng)調(diào),對比。這是一種非常強(qiáng)的表現(xiàn)手法,用的時候記得適量使用。




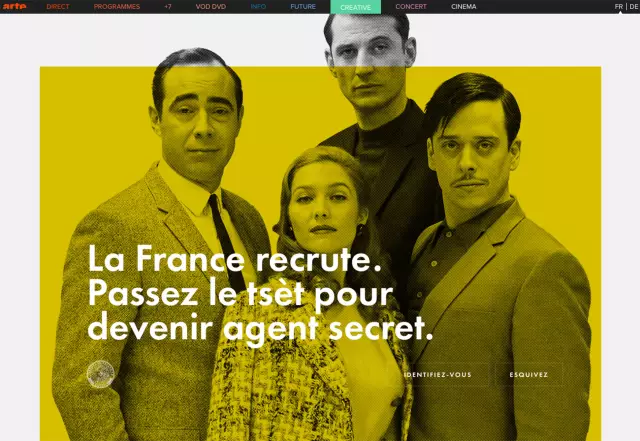
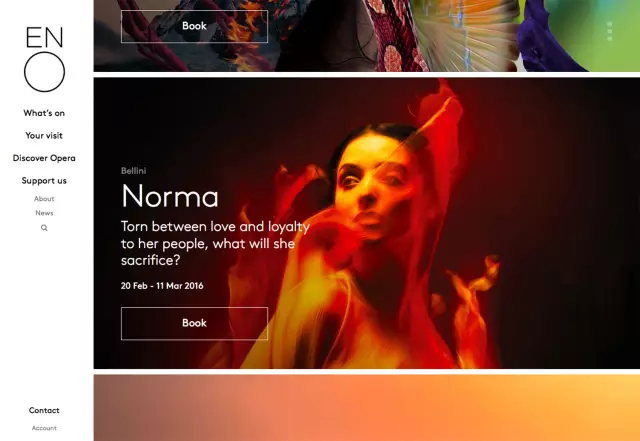
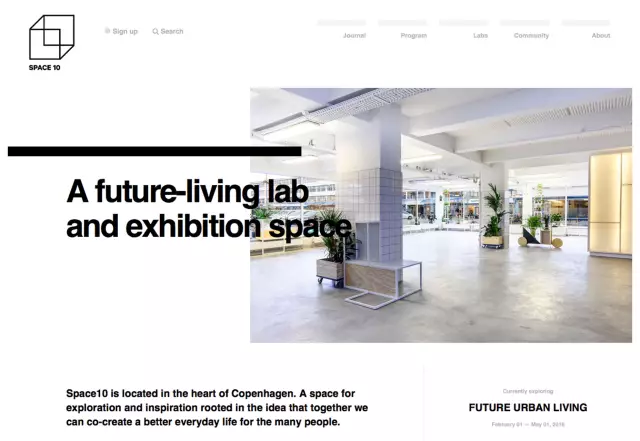
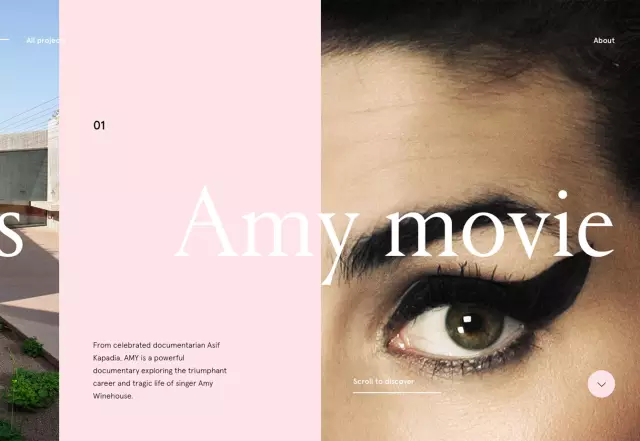
2、分屏式設(shè)計
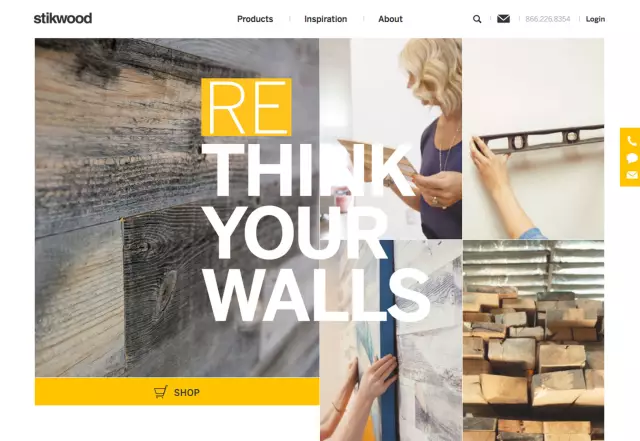
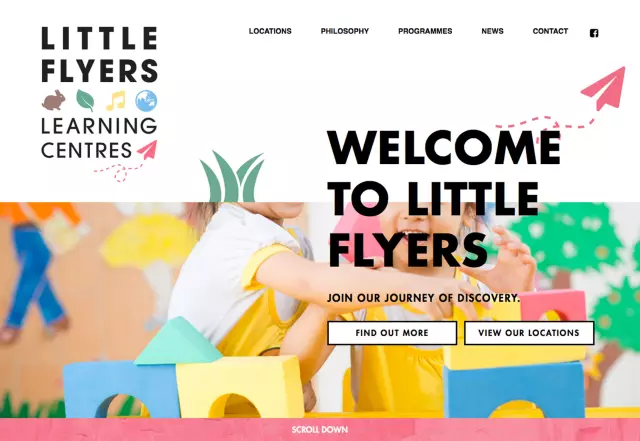
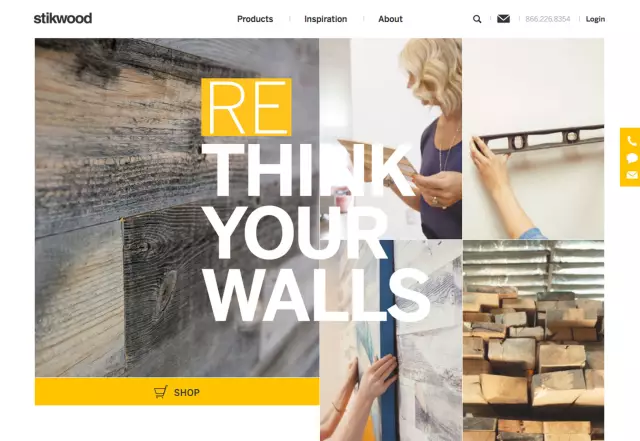
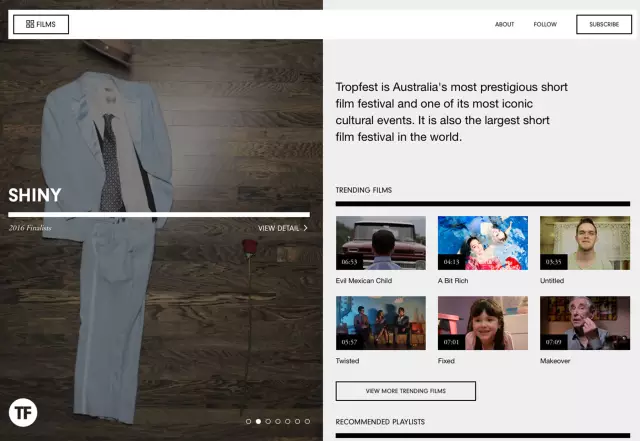
分屏式的網(wǎng)頁設(shè)計案例正在成倍增長。從技術(shù)上來講,這類網(wǎng)頁的設(shè)計師喜歡將屏幕均分為并排的兩個區(qū)塊,兩者尺寸大小都一樣,有的時候還會加上輪廓來強(qiáng)調(diào)區(qū)域的概念。
這樣設(shè)計的效果是很酷炫的,在代碼編寫到位的情況下,網(wǎng)頁在桌面端打開的時候,兩個區(qū)塊并排顯示,而在移動端上,并排的區(qū)塊智能地以上下堆疊的形式呈現(xiàn)出來。
分屏是設(shè)計的使用其實(shí)是可以嵌套細(xì)分的,它可以是簡單的對半分,也可以套個柵格,無限分割下去,這樣的案例非常的多。被劃分的區(qū)塊可以承載相似的、對比的內(nèi)容,也可以承載截然不同的媒體類型,而柵格式細(xì)分的區(qū)塊還能幫助網(wǎng)站的設(shè)計者探索用戶真正感興趣的內(nèi)容。
分屏式設(shè)計對用戶是友好的,和響應(yīng)式設(shè)計可以很好地結(jié)合起來,同時還可以加入更多的新技術(shù)和設(shè)計手法。
下面是一些高效分屏的技巧:
當(dāng)你沒有太強(qiáng)的視覺設(shè)計之時,注意字體和色彩的搭配
吸引用戶的注意力讓他們從左向右看,從而引導(dǎo)用戶的視覺運(yùn)動。
使用色塊來分割屏幕,為主要信息留下足夠的空間,確保整體的可讀性。
將分屏視作為超大的卡片。將不同的內(nèi)容制作成更小的區(qū)塊,在大的卡片中組成馬賽克。
盡量確保每個區(qū)塊中內(nèi)容的簡單易讀。




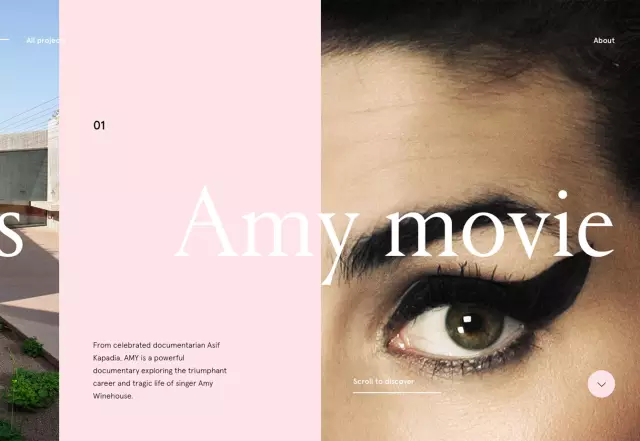
3、空間共享式排版
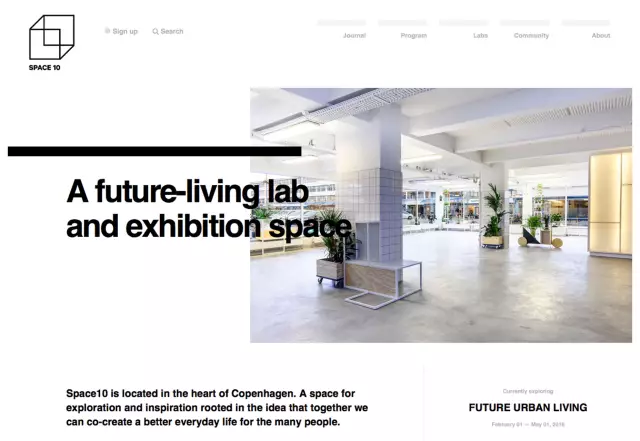
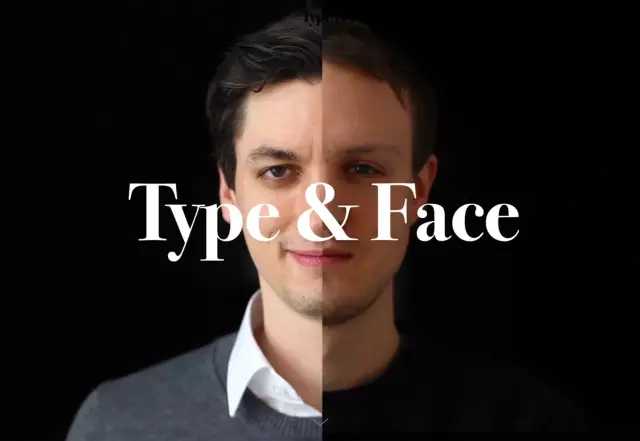
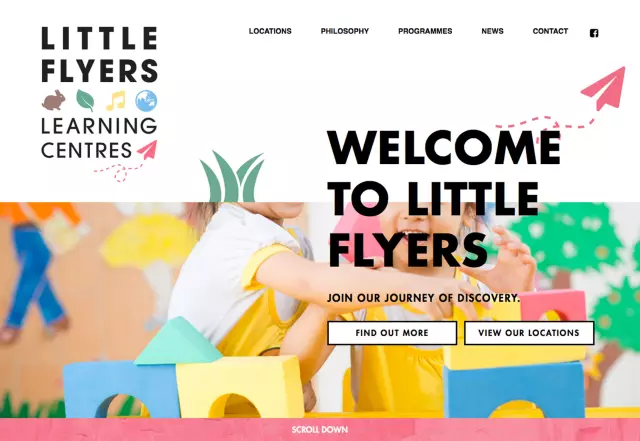
你可能在其他地方看到過這個趨勢:文字排版被延伸到了共享的設(shè)計空間。在絕大多數(shù)的網(wǎng)站中,圖像、背景和文字是最主要的元素,它們要么相互嵌套有機(jī)組合,要么相互分離。
但是越來越多的設(shè)計師開始試圖打破元素之間的界限,不同類型的視覺元素打破固有的位置,進(jìn)入其他元素的空間,堆疊,交叉,錯落。看起來還是非常有趣的。
但是考慮到整體的可讀性,這種設(shè)計還是相當(dāng)具有挑戰(zhàn)性的。
要使用這種設(shè)計技巧,更好搭配以簡單的排版。文字應(yīng)當(dāng)同其他的元素有足夠的對比性,從而確保它在橫跨多個不同元素的時候,保持基本的可讀性和辨識度。這也使得絕大多數(shù)這類網(wǎng)站都傾向于使用黑色和白色的文字。
字體尺寸也是一個值得注意的屬性,它和色彩控制同樣重要。你還需要注意文本部分在不同尺寸的屏幕上的顯示和運(yùn)動,也就是響應(yīng)式變化中的斷點(diǎn)。
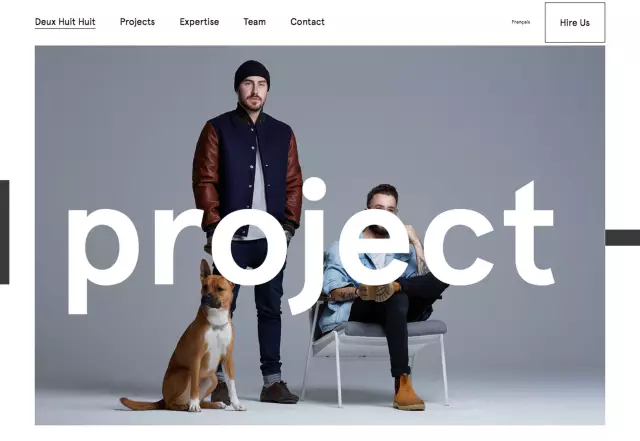
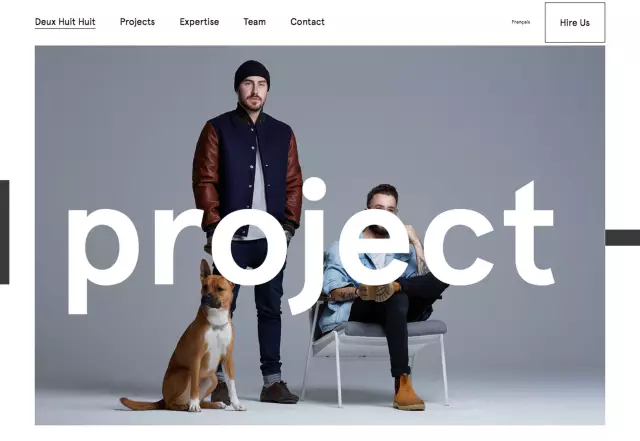
在諸多設(shè)計案例中,最值得注意的是Deux Huit Huit 。橫跨首頁主圖的文字的運(yùn)動方式,當(dāng)它穿越圖片、背景的時候,是如何確保它的可讀性的。




結(jié)語
各種各樣的設(shè)計趨勢很多,許多趨勢在你剛剛了解它們的時候就已經(jīng)過時了,那些真正站得住腳的趨勢大多能同其他的技術(shù)、趨勢、設(shè)計手法能很好的兼容、搭配。而今天創(chuàng)新互聯(lián)所說的三個趨勢正好符合這一特征,它們能夠兼容現(xiàn)代的風(fēng)格,流行的布局與開發(fā)框架,更重要的是它們能看,夠看,好看,也不會破壞你的審美。
實(shí)現(xiàn)它們并不難,更新、替換、刪除也不是麻煩的事情,如果你看厭了現(xiàn)在的網(wǎng)站首頁,不妨試試這些新東西,也許能讓你心情更好,讓用戶獲得驚喜。
一種全新的設(shè)計手法,融合了嶄新的設(shè)計技巧,展現(xiàn)和前人不同的氣場,用更現(xiàn)代的氣質(zhì)來承載內(nèi)容,這樣的網(wǎng)站無疑會更加吸引用戶,讓訪客難以忘懷。今天要聊的三種設(shè)計趨勢其實(shí)已經(jīng)出現(xiàn)一陣子了,但是作為一種相對綜合的設(shè)計手法,他們并沒有引起廣泛的關(guān)注。只需要使用現(xiàn)有的元素、色彩和排版手法,就可以實(shí)現(xiàn)這三種設(shè)計效果,但是它們不論是從美學(xué)特征上,還是從功能性上,都不輸于其他的趨勢。有興趣么?不妨來看看吧。
1、雙色調(diào)配色方案
雙色調(diào)配色已經(jīng)存在很長的一段時間了,單我們幾天所說的雙色調(diào)方案是在全屏設(shè)計背景下,加入漸變效果和高沖擊力視覺設(shè)計下的雙色調(diào)配色方案。在扁平化的大勢之下,Spotify 大范圍使用雙色調(diào)配色,將這一設(shè)計手法推到了潮頭。
那么雙色調(diào)配色具體是怎么一回事呢?
簡單說來,是兩種色彩來構(gòu)成一套配色。最常見的雙色調(diào)配色會選擇互補(bǔ)色來進(jìn)行組合。在更復(fù)雜的場合中,會使用其他的組合來營造特定的感覺,打破約定俗成的配色風(fēng)格,可能會有驚喜。
大多數(shù)雙色調(diào)效果是使用一個色彩鮮艷的色調(diào)疊加在照片上實(shí)現(xiàn)的,強(qiáng)化深淺色彩對比,從而營造出色彩沖擊力。Shopify 對于這種手法的運(yùn)用非常的純熟,在恰當(dāng)?shù)呐虐嬖O(shè)計搭配下,將數(shù)十位設(shè)計師照片以這種獨(dú)特的方式展現(xiàn)出來。
從技術(shù)的角度上來看,雙色調(diào)配色可以同許多其他的設(shè)計手法、技術(shù)一同搭配使用,比如全屏設(shè)計,比如響應(yīng)式設(shè)計,比如插畫,正如同上面的那些案例中的諸多技術(shù)一樣。除了獨(dú)特的視覺效果,它可以用來強(qiáng)調(diào),對比。這是一種非常強(qiáng)的表現(xiàn)手法,用的時候記得適量使用。




2、分屏式設(shè)計
分屏式的網(wǎng)頁設(shè)計案例正在成倍增長。從技術(shù)上來講,這類網(wǎng)頁的設(shè)計師喜歡將屏幕均分為并排的兩個區(qū)塊,兩者尺寸大小都一樣,有的時候還會加上輪廓來強(qiáng)調(diào)區(qū)域的概念。
這樣設(shè)計的效果是很酷炫的,在代碼編寫到位的情況下,網(wǎng)頁在桌面端打開的時候,兩個區(qū)塊并排顯示,而在移動端上,并排的區(qū)塊智能地以上下堆疊的形式呈現(xiàn)出來。
分屏是設(shè)計的使用其實(shí)是可以嵌套細(xì)分的,它可以是簡單的對半分,也可以套個柵格,無限分割下去,這樣的案例非常的多。被劃分的區(qū)塊可以承載相似的、對比的內(nèi)容,也可以承載截然不同的媒體類型,而柵格式細(xì)分的區(qū)塊還能幫助網(wǎng)站的設(shè)計者探索用戶真正感興趣的內(nèi)容。
分屏式設(shè)計對用戶是友好的,和響應(yīng)式設(shè)計可以很好地結(jié)合起來,同時還可以加入更多的新技術(shù)和設(shè)計手法。
下面是一些高效分屏的技巧:
當(dāng)你沒有太強(qiáng)的視覺設(shè)計之時,注意字體和色彩的搭配
吸引用戶的注意力讓他們從左向右看,從而引導(dǎo)用戶的視覺運(yùn)動。
使用色塊來分割屏幕,為主要信息留下足夠的空間,確保整體的可讀性。
將分屏視作為超大的卡片。將不同的內(nèi)容制作成更小的區(qū)塊,在大的卡片中組成馬賽克。
盡量確保每個區(qū)塊中內(nèi)容的簡單易讀。




3、空間共享式排版
你可能在其他地方看到過這個趨勢:文字排版被延伸到了共享的設(shè)計空間。在絕大多數(shù)的網(wǎng)站中,圖像、背景和文字是最主要的元素,它們要么相互嵌套有機(jī)組合,要么相互分離。
但是越來越多的設(shè)計師開始試圖打破元素之間的界限,不同類型的視覺元素打破固有的位置,進(jìn)入其他元素的空間,堆疊,交叉,錯落。看起來還是非常有趣的。
但是考慮到整體的可讀性,這種設(shè)計還是相當(dāng)具有挑戰(zhàn)性的。
要使用這種設(shè)計技巧,更好搭配以簡單的排版。文字應(yīng)當(dāng)同其他的元素有足夠的對比性,從而確保它在橫跨多個不同元素的時候,保持基本的可讀性和辨識度。這也使得絕大多數(shù)這類網(wǎng)站都傾向于使用黑色和白色的文字。
字體尺寸也是一個值得注意的屬性,它和色彩控制同樣重要。你還需要注意文本部分在不同尺寸的屏幕上的顯示和運(yùn)動,也就是響應(yīng)式變化中的斷點(diǎn)。
在諸多設(shè)計案例中,最值得注意的是Deux Huit Huit 。橫跨首頁主圖的文字的運(yùn)動方式,當(dāng)它穿越圖片、背景的時候,是如何確保它的可讀性的。




結(jié)語
各種各樣的設(shè)計趨勢很多,許多趨勢在你剛剛了解它們的時候就已經(jīng)過時了,那些真正站得住腳的趨勢大多能同其他的技術(shù)、趨勢、設(shè)計手法能很好的兼容、搭配。而今天創(chuàng)新互聯(lián)所說的三個趨勢正好符合這一特征,它們能夠兼容現(xiàn)代的風(fēng)格,流行的布局與開發(fā)框架,更重要的是它們能看,夠看,好看,也不會破壞你的審美。
實(shí)現(xiàn)它們并不難,更新、替換、刪除也不是麻煩的事情,如果你看厭了現(xiàn)在的網(wǎng)站首頁,不妨試試這些新東西,也許能讓你心情更好,讓用戶獲得驚喜。
分享文章:三種有趣的網(wǎng)頁設(shè)計趨勢
網(wǎng)站網(wǎng)址:http://m.newbst.com/news32/77082.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、網(wǎng)站排名、面包屑導(dǎo)航、搜索引擎優(yōu)化、網(wǎng)站維護(hù)、靜態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都大中型網(wǎng)站的定位工作應(yīng)該如何做? 2018-02-24
- 如何制作出美觀的網(wǎng)頁 2018-02-20
- 新手建站之選擇域名與主機(jī)必需知道的小知識 2018-02-19
- 建站你必須要知道的4個基本常識 2018-02-19
- 動效設(shè)計,你應(yīng)該知道的7件事 2018-02-18
- 網(wǎng)站偽靜態(tài)對網(wǎng)站優(yōu)化的好處 2018-02-18

- 成都企業(yè)建網(wǎng)站需要重視哪些環(huán)節(jié)? 2018-02-26
- 網(wǎng)站做得不好的原因 2018-02-25
- 成都中小公司網(wǎng)站關(guān)鍵詞布局的技巧 2018-02-24
- 成都網(wǎng)頁設(shè)計完成后需要整理的5個工作內(nèi)容 2018-02-23
- 什么樣的網(wǎng)站才有利于排名 2018-02-21
- 網(wǎng)頁設(shè)計的科學(xué)化原則 2018-02-20
- 網(wǎng)站交互設(shè)計和用戶體驗設(shè)計區(qū)別在哪里 2018-02-18
- 網(wǎng)站建設(shè)的五大優(yōu)勢 2018-02-18
- 網(wǎng)站建設(shè)制作不要犯這三點(diǎn)錯誤 2018-02-18
- 網(wǎng)站建設(shè)怎樣提高網(wǎng)站的權(quán)重 2018-02-18
- 網(wǎng)站開發(fā)過程中的注意事項_建站經(jīng)驗 2018-02-17
- 網(wǎng)站建設(shè)周期往這看 2018-02-17
- 網(wǎng)站建設(shè)的由來你知道多少 2018-02-17