常用的9個Html代碼標簽SEO優化建議
2022-06-18 分類: 網站建設
1、<title>頁面標題</title> 百度優化全靠它!
常用的9個Html代碼標簽SEO優化建議包括哪些?對于做百度優化來說,一定要記得這個標簽可能是你是否真正能夠做到網站排名提高的重點,而且這個重點絕對不容忽視。標題主要注意你的用詞,要花費一些時間對待,寫得標準一點,不要堆關鍵字,保持你的主要詞在這里出現三次就行,太多對你沒有好處,標題的前20個字里出現你的關鍵詞。
如果我們不知道網頁的標題是由哪個標簽來控制的,是一件很失敗的事情。曾與一位朋友交流其站點的優化問題,我對他說頁面的標題要優化一下,標題的寫法最好是“文章標題-欄目名稱-網站名稱”的結構,結果他將正文的標題修改了。這充分說明這位朋友并懂<title></title>標題標簽,所以不知道如何去修改頁面標題。而頁面標題對于搜索引擎來說是非常重要的,所以我們 作為SEO人員,一定要會使用<title></title>標題標簽。

2、<meta name="description" content="網站描述">
description標簽內容會出現在搜索結果里出現的索引結果的,索引結果就是在百度搜索你的站的時候標題下面的摘要內容。這是一個頁面的導讀,用來說明網頁的主要內容,但現在由于搜索引擎機器人的越來越智能化,基本上已經實現整個頁面的摘要內容隨意出現它的索引結果里了,搜索引擎會根據你搜索的內容不同顯示不同的索引。你如果要寫description,就認真去寫,很多人是用這里來控制搜索引擎營銷的索引顯示的。
3、<meta name="keywords" content="關鍵詞">
keywords標簽權重越來越低,但是再低都是有權重的,只要認真對待,這里的詞是有效果的。這里注意兩點: 第一、大部分人都會選擇在這里寫關鍵詞不會超過三個,有的人直接只寫一個,這是有好處的,每一處標簽都有權重,你強調的SEM服務內容越少,那么它的權重會相對更高的,所以不要寫太多,否則不如不寫,而讓搜索引擎自己去判斷你的頁面關鍵詞。 第二、盡量在每一個頁面寫不同的關鍵詞,以增加網頁原創度。
對于<meta name="keywords" content="" />常見有兩種錯誤:
沒有使用<meta name="keywords" content=""/>頁面關鍵詞標簽:通過源碼,我們可以發現很多網站其實沒有這個標簽。沒有此標簽的網站,大部分情況是因為CMS程序不支持,而有些則是因為不明 白它的作用,所以沒有添加。不論是那種情況,我們都可以通過某些方法來改進。
關鍵詞分隔符號使用不正確:關鍵詞內容的正確形式是【content="關鍵詞,關鍵詞2,……"】,關鍵詞與關鍵詞之間使用英文半角逗號分隔開來,而不是使用下劃線、豎線或者空格等符號。

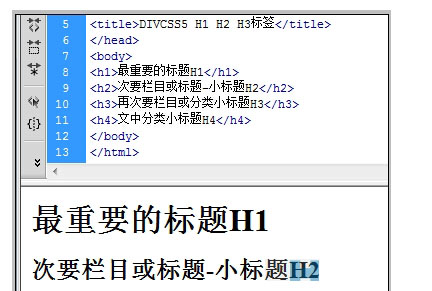
4、<h1>頁面內容標題</h1>
這個標簽與<h1>是一樣和道理,但是權重相對來說較低,如果你的頁面沒有<h1>,那么這個標簽對于頁面來說基本上就相當于<h1>的重要性了。這里面你包含的是長尾關鍵詞相關的內容,比如你的頁面做幾個關鍵詞,主詞應該出現在<h1>里,那么其它的詞以及你想發展的詞就可以出現在<h2>里,這樣來說是一種合理的安排。
被<h1></h1>包含的內容,搜索引擎會給予很高的權重,所以作為SEO人員,一定要重視這一點。并且要記住:<h1></h1>是用來定義正文內容大標題,而不是頁面標題,不要與<title></title>混淆。
同時,一個頁面只允許有一個<h1></h1>標簽,否則會被認為是作弊——目前來說是這樣的,HTML5擁有更強的功 能,允許一個頁面有多個<h1></h1>標簽,但目前還未完全被搜索引擎所支持,所以我們堅持在一個頁面使用一 個<h1></h1>是沒錯的。

5、<h2>頁面相關性標題</h2>
這個標簽與<h1>是一樣和道理,但是權重相對來說較低,如果你的頁面沒有<h1>,那么這個標簽對于頁面來說基本上就相當于<h1>的重要性了。這里面你包含的是長尾關鍵詞相關的內容,比如你的頁面做幾個關鍵詞,主詞應該出現在<h1>里,那么其它的詞以及你想發展的詞就可以出現在<h2>里,這樣來說是一種合理的安排。
6、<img src="xxx.jpg" alt="圖片說明">
這個標簽我想很多人應該知道,就是圖片的說明文字,讓搜索引擎知道這張圖片是關于什么的。比如圖片是"小狗",那么你的alt="圖片說明"中就應該是與"小狗"相關的詞或者句子。
7、<a href="/" title="鏈接說明">鏈接詞</a>
這是關鍵詞優化的一個重點,如果你跟別人交換鏈接,你這個詞的寫法是起著外鏈好壞與否的決定性因素的。"鏈接詞"建議你最好寫成自己的關鍵詞,如果覺得實在不行或者怎么樣,你一定要在"鏈接說明"里出現你的關鍵詞
8、<strong>重點關鍵詞強調</strong>
這個標簽其實重要性僅次于H1標簽,所以如果你的頁面有很重要的詞,而你想強調它,首先選這個<strong>標簽吧,接下來相對不重要的詞強調請你選<b>、<u>、<i>等標簽。
9、<a href="" target="" rel=""></a>超鏈接標簽
作為SEO人員,這個HTML標簽是必須懂的,在互聯網中超鏈接標簽可以說是靈魂一般的存在,如果 沒有超鏈接標簽,網站將失去意義。不管我們是做錨文本,還是做圖片鏈接,都需要使用它。
這里我們要注意它的兩個屬性,一個是【target】,它決定了鏈接以何種方式打開,一般站內鏈接會被定義為在當前頁面打開,外部鏈接被定義為在新窗口中打開。
另外一個屬性是【rel】,其最讓SEO人員關注的就是【Nofollow】值,因為它代表不傳遞權重。對內可以集中權重,不使其分散到無意義的頁面;對外,可以防止權重流失和避免被騙友情鏈接。
總結:以上就是常用的9個Html代碼標簽SEO優化建議,希望廣大的SEOer們能夠將它們的用法做一個詳細的了解,并能夠在日常的SEO優化工作中去遵照標準來使用他們。相信只要我們越來越符合標準,搜索引擎也會越來越喜歡我們的網站,同時也能夠給用戶以良好的訪問體驗。
當前文章:常用的9個Html代碼標簽SEO優化建議
當前路徑:http://m.newbst.com/news33/168883.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站改版、網站制作、軟件開發、品牌網站設計、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 中英文網站一般的網站優化過程 2022-06-18
- 網站上線后的更新和美化要注重質量 2022-06-18
- 行業變革趨勢下,網站推廣的生存之道 2022-06-18
- 【精華】網站不被百度收錄該怎么解決 2022-06-18
- 實現web標準的必備工具 2022-06-18
- 微營銷時代必須知道的營銷手段 2022-06-18
- 想建好一個網站需要考慮哪些方面 2022-06-18
- 企業SEOer該怎么對英文網站進行優化?需要注意哪些事項? 2022-06-18
- 設計手機網站縮略圖有哪些注意事項 2022-06-18

- APP頁面中的交互走查表設計 2022-06-18
- 做seo之前需分析的十大自檢步驟詳解 2022-06-18
- 如何做好微信關聯公眾號的互推 2022-06-18
- 國際域名.COM的優勢及相關知識 2022-06-18
- 訪問控制機制中使用有限訪問權限進行測試 2022-06-18
- 大型互聯網公司建設團隊需要遵循哪些原則及規范呢? 2022-06-18
- 網絡的發展趨勢,網絡行業將是連鎖品牌的天下 2022-06-18
- HTTP 400 - 錯誤請求的解決方法 2022-06-18
- 微商城開發加盟如何解決流量問題? 2022-06-18
- 提高網站用戶的喜愛性和依賴性,減少跳出率的絕招 2022-06-18