響應式Web設計: 布局
2022-07-11 分類: 網站建設
去年上半年,我開始著手推動項目中響應式設計的落地。以官網優化需求為契機,主動去做了響應式的頁面設計,也說服了產品、設計和開發的相關同事一起把它上線落實,但不幸的是,由于各種方面的原因,比如,生搬硬套的PC模塊,無差異化的設計使得移動端閱讀不佳,導航兼容性有限等等原因,上線幾個月后又悄然下線。我不禁反思,項目中是否應該推行響應式?今年年初重新啟動了全站響應式項目,從產品、交互、視覺到開發,各個角色全方面參與了響應式項目,最終門戶的頁面實現全面響應式。在項目過程中有技術沉淀,也有不少的思考,也就有了以下的文字。文章的內容圍繞四個方面,響應式的概念,實踐方法,一些案例,以及一些看法。
概念Ehan Marcotte 為A List Apart寫過一篇介紹型的文章 <響應式網頁設計> 。文中講到響應式的概念源自響應式建筑設計,即房間或者空間會根據其內部人群數量和流動而變化。
[最近一門新興的學科“響應式建筑(responsive architecture)”開始在探討物理空間根據流動于其中的人進行響應的方法。建筑師們通過把嵌入式機器人與可拉伸材料結合的方法,嘗試藝術裝置和可彎曲、伸縮和擴展的墻體結構,達到根據接近人群的情況變化的效果。運動傳感器與氣候控制系統相結合,調整圍繞人們周圍的房間的溫度以及環境照明。已經有公司制造了“智能玻璃技術”,當室內人數達到一定的閥值時,它可以自動變為不透明狀態,為人們提供更多隱私保護。]
Web響應式設計的概念與之也非常相似。在如今技術飛快發展的時代,一向是以快論英雄,設備和分辨率日新月異,就以分類相對明晰的iPhone為例,就有多達4種的分辨率和屏幕尺寸,更別提廠商蓬勃發展的安卓機領域。因此,為每種設備或者特定設備分辨率制定相應的獨立版本是非常費時費力的事情。
Web響應式設計的理念,應當是,頁面可以根據用戶的設備環境,包括系統,分辨率,屏幕尺寸等等因素,進行自發式調整,提供更適合當前環境的閱讀和操作體驗,對已有和未來即將出現的新設備有一定的適應能力。
實踐有了概念,一定要談談實現的方法。類似于響應式建筑,Web頁面也有對應關鍵因素。
可彎曲、伸縮、擴展的墻體結構——可擴展的布局;
運動傳感器——MediaQuery;
氣候控制系統——柵格;
藝術裝置——css等等。
以上給了我寫文章的脈絡結構靈感,于是先從最基礎的布局談起。
可擴展的布局有一種流體布局的概念在早起web興起的時,就開始盛行了。它的概念是說頁面會根據瀏覽器窗口的變化進行更改,網站可以通過維護一套代碼,保質一致性的設計。我這里強調的可擴展的布局也是基于這個概念,只是現在的方法多種多樣,因此要強調頁面布局的可擴展性。
可擴展的布局途徑有很多,比如常見的百分比布局,以及一直未成為標準的柵格布局等等。
框架
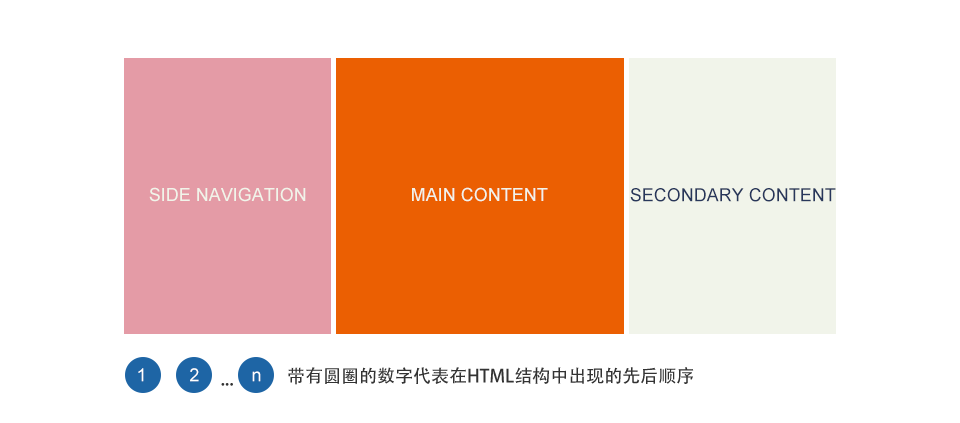
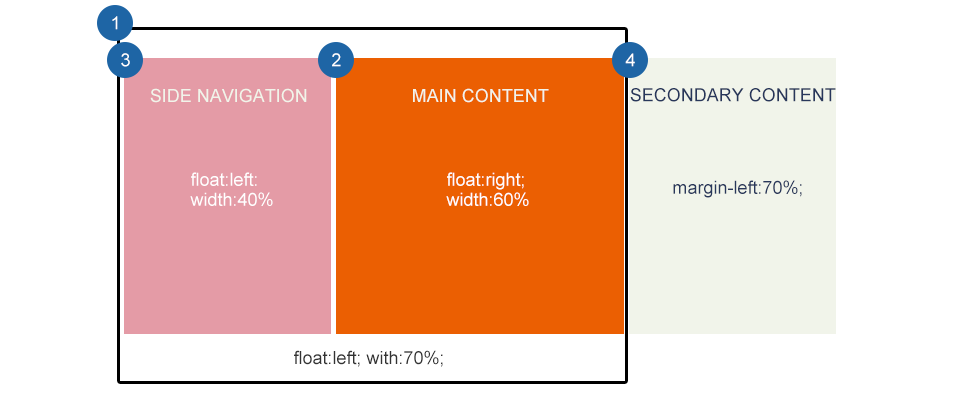
就從這框架來說,以一個常見的可擴展的三欄布局為例,就有數十種方法,這里拋磚引玉舉幾個例子。

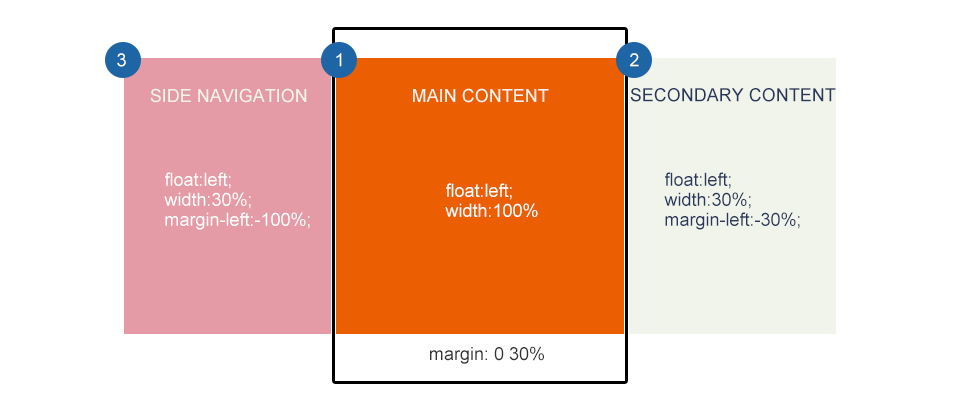
方法1:

Demo1
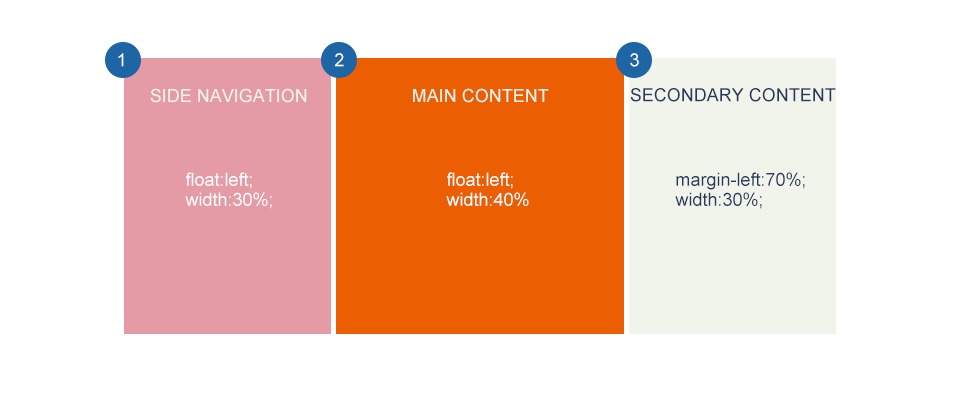
方法2:

Demo2
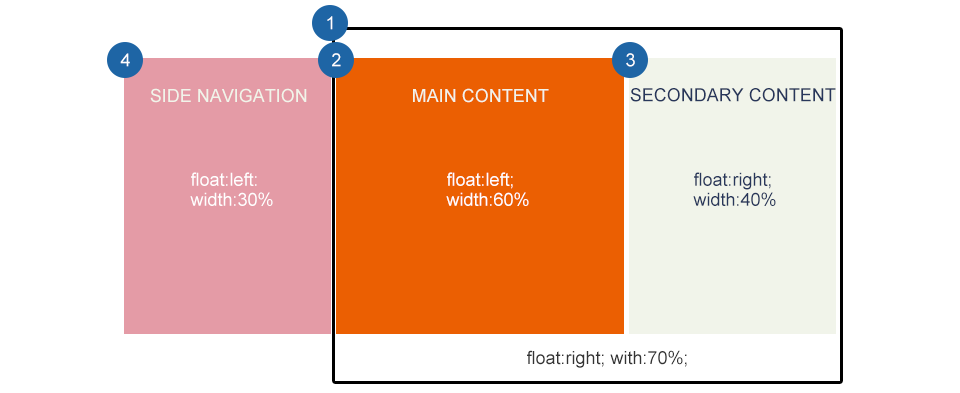
方法3:

Demo3
方法4:

Demo4
方法5:

Demo5
方法6:

Demo6
方法7:

Demo7
方法8:

Demo8
方法9:

Demo9
除了上述總結的幾種,還有更多更多的方法。兩欄布局同理就不贅述。
此外W3C也有一個柵格化布局(Grid Layout)的規范,這個布局是基于兩維柵格系統設計的,可以輕松按照我們的意愿改變頁面的設計。它與Flexbox配合效果更佳。但目前仍處于草案階段。翻看了W3C的最新草案內容,對Grid Layout的使用方法和原理簡單介紹下。
1)定義grid:
首先在grid item外的父級容器上定義display: grid.


Values:
grid – 定義block-level的柵格;
inline – 定義 inline-level的柵格
2)一些相關概念:
grid lines – 是橫向和縱向劃分grid的線,它可以一朝數字順序被指定,也可以用用戶制定的名字被指定。

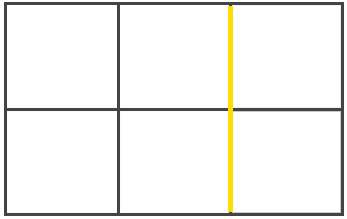
grid tracks – 指的是一個grid列或者行之前的區域,換而言之是兩個相鄰的grid lines之前的空間。下圖是第二行和第三行之間的grid tracks。

grid cells – 一個grid cell指的是grid中最小的單位。

grid areas – 是用來展現一個或多個grid item的邏輯空間。它被四條grid line包圍。

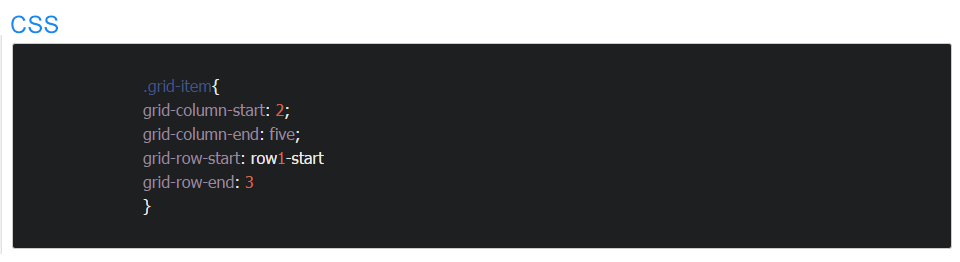
3)grid item 屬性
了解了一些基本概念后,就可以更加絨里理解相關的grid item屬性。
grid-column-start
grid-column-end
grid-row-start
grid-row-end
這四個屬性中,grid-column-start和grid-row-start指明區域起始線,grid-column-end和grid-row-end指明區域結束線。這四個屬性均有以下四個值可取。
Values:
<line> – 可以是一個數字,代表的是 grid line
span <number> – 該項會橫跨所提供的數字個grid tracks
span <name> – 該項會橫跨直到碰到下一個指定名字的grid line
auto – 自動或者默認屬性
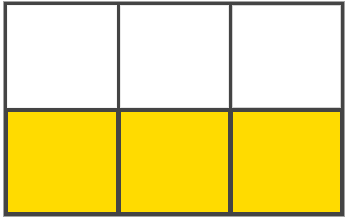
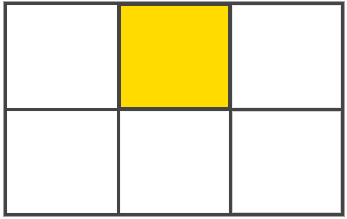
舉個例子:

代表的區域就是:

除以上提到,grid還擁有更多的屬性,使之可以定義grid item的寬高,間隙,內部自適應的方式,對齊方式等等。更多屬性可以參考W3C文檔。
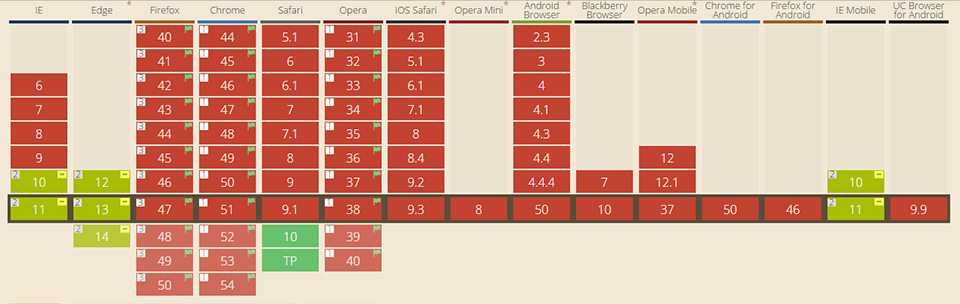
4)瀏覽器支持:
令人遺憾的是,瀏覽器的支持度還未盡人意,未來在UA上獲取更多支持才是Grid發展的根本。

框架搭建好,才僅僅是響應式的開始。但是俗語有云:Well begun is half done. 響應式從做好的布局開始。
當前題目:響應式Web設計: 布局
地址分享:http://m.newbst.com/news33/176583.html
成都網站建設公司_創新互聯,為您提供網站維護、網站制作、面包屑導航、小程序開發、商城網站、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站優化每天需要發幾篇文章合理呢 2022-07-11
- H5建站為何受到廣大用戶的追捧與青睞 2022-07-11
- 為什么需要制作手機端網站 2022-07-11
- 我們應該掌握的“百度一下”技巧 2022-07-11
- 什么域名比較好? 2022-07-11
- 成都定制app,怎樣做更加貼近用戶? 2022-07-11
- SEO們有哪些本職工作 2022-07-11
- 手機app定制開發已步入App 工廠時代 2022-07-11

- 成都創新互聯: 網站為什么要做SEO外包 2022-07-11
- 網絡推廣之信息流基礎知識 2022-07-11
- 說說那些你不知道的微商推廣平臺 2022-07-11
- 主機類疑問 2022-07-11
- 大連網站設計制作中的管理系統 2022-07-11
- 【成都網站設計】Web-網站建設-領域急需一位引領者 2022-07-11
- 詳解影響百度搜索結果排序的6大因素! 2022-07-11
- 模板網站建設與定制版網站建設的區別 2022-07-11
- 學習關于網站設計制作的工作流程 2022-07-11
- 比拼網站設計稿咱做的網頁設計手繪圖被萬家客戶點贊 2022-07-11
- 怎樣去辨別武漢網站建設公司哪家好? 2022-07-11