2013網站設計與制作趨勢
2013-12-05 分類: 網站設計
2013網站設計與制作趨勢
要試試我的運氣作為一個2013網站設計與制作趨勢再次,敢于讓你預覽未來網頁設計的趨勢為每年網站設計與制作是相同的;其他的東西會移到前景。但有一點是肯定的:不會有任何更多的經典桌面設計。
很多事情會改變2013。網站設計將變得比以前更復雜。然而,是什么讓我們的工作如此偉大。我們要不斷學習和提高自己。我寫了這篇文章,讓你早做這個。
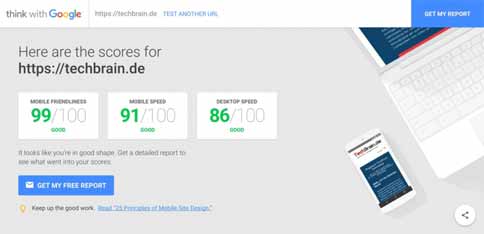
1–移動網站優先的設計
移動優先的設計網站與制作
這聽起來陳腐的成都網站設計提起過這件事嗎?對不起,但我必須這樣做。在中世紀的設計過程中,開發商通常開始與一個網站的桌面版本。它已經正常工作,因為客戶會看到和批準發布第一。
之后,移動的變種被開發,和網站被調整到響應的觀點。2013、這不會工作了。客戶教育自己,和純的桌面網站在受到谷歌的懲罰的邊緣。移動首先將必須在搜索結果中排名很好。
首先,移動視圖將被開發,因為一個網站的外觀和適合于智能手機和平板電腦。桌面版設計了。
順便說一下,谷歌提供了一個新的在線工具,比舊的更豐富。

用新網站工具測試:

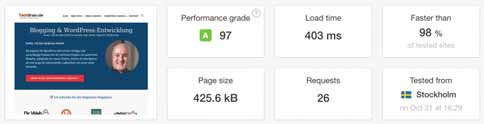
2–網站速度
另一個趨勢2013將優化非常快速的加載時間。谷歌已經宣布了幾年的1.5秒的速度限制了。在短期內,谷歌希望網站的整個加載過程來完成的。
當然,1.5秒不現代了。快很多倍的可能。至少在登陸和博客概述頁,小于一秒的加載速度甚至溫和的努力可能–。一些文章頁面可能加載速度慢,所以一個半秒,會是一個很好的平均。
即使裝載半秒不時間是一個問題,在登陸頁面和博客概述。現在,時間處理速度優化你的網站來了,準備明年。

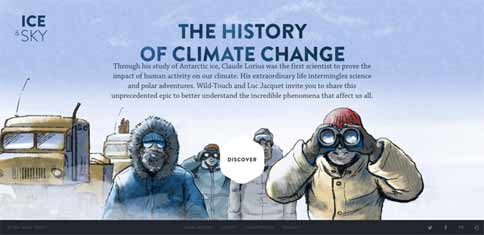
3–互動故事
故事講述標致
互動故事確實會斷言本身,雖然它很復雜,讓我想起了老的flash頁面的程度。它提供了一個用戶體驗。每一個滾動的屏幕內容的變化,講述了一個故事,游客進入。
標致的網站是一個很好的例子。
4–手工插圖
英雄的形象,充滿了整個屏幕一直趨向一陣子。但在未來,更少的圖片將被使用。肯定是趨勢指向一個獨特的訪問者的體驗。企業不介意花錢在這。手工制作,原創插畫有一個更高的認識價值,并清楚地表明在未來將頭。

5–懶加載
懶加載訂閱網站的可見區域的內容咬。的優勢,尤其是有很多內容的網站,如臉譜網或Instagram,是明顯的。大量的內容是不加載一次但只是裝在用戶需求。只有當用戶滾動下來的內容被加載。最重要的是,這一切發生的很快。
當網站的速度是最重要的SEO–和轉換率–我希望延遲加載的廣泛使用在2017。
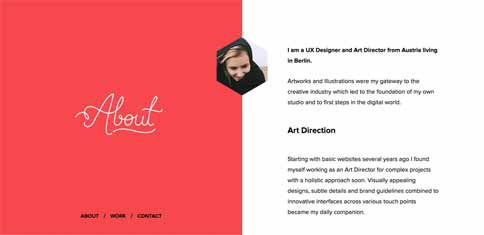
6–中心和/或分裂的內容
中心內容是一個具有重要意義的強大的風格。主要的信息放在屏幕中心,突出了視覺技巧的情侶。當它是很好的執行,這項技術達到了一個戲劇性的視覺效果。
這并不適用于所有類型的網站,但是。頁面以最小的適量的內容將通過這種技術很好的服務。
分內容,將內容分為(主要)兩方面,創造了視覺注意力,給設計師更多的創作自由,沒有危害的內容層次清晰。

結論
很多令人興奮的事情是在未來的一年等著我們。我想我已經在這篇文章的最重要的趨勢。然而,如果你認為我已經忘記了的東西,隨時在下面留下評論。我們總是樂于聽到深刻的見解。
新聞標題:2013網站設計與制作趨勢
文章出自:http://m.newbst.com/news33/17883.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 怎么讓網站設計的更有創意 2013-12-04
- 成都網站建設情況下的APP設計3如何處理加載頁面? 2013-11-28
- 網站設計移動端體驗優化的幾點建議 2013-11-20
- 如何選擇一個好的網站設計公司? 2013-11-20
- 哪些因素會影響網站設計的質量 2013-11-20
- 專業的成都建站公司設計出各種網站 2013-11-19
- 成都網站設計真的挺不錯 2013-11-18

- 成都網站建設與網站設計有什么區別? 2013-11-26
- 什么是靜態頁面設計?靜態頁面設計有哪些特點? 2013-11-25
- 極簡主義的網站設計應該注意哪些方面的問題呢? 2013-11-25
- 成都網站制作:有特色的網站設計能夠為網站增色不少 2013-11-22
- 成都網站設計如何把握網站營銷的重心 2014-12-07
- 成都網站建設和成都網站設計 2013-11-19
- 成都網站制作頁面設計原則標準 2013-11-15
- 呈現一個優秀的老年生活社區網站設計 2013-11-15
- 請選擇正確的網頁設計公司! 2013-11-15
- 您的網頁建設設計團隊是否遵循了這些用戶體驗最佳實踐? 2013-11-14
- 網頁設計、網站開發、用戶界面和用戶體驗,這些有什么區別? 2013-11-13
- 網站設計中使用足夠空白的重要性 2013-11-12