成都網站建設中網站圖片處理原理與優化技巧總結
2022-08-14 分類: 網站建設
成都網站建設中圖片處理是非常重要的工作,掌握好圖片處理的技巧可以有效提高網站的打開速度,本文收集了前輩們的一些關于圖片優化的技巧,在此收攏到一起,對于各個方法的優化原理做了一些研究,希望能給大家對于圖片優化這一塊起到拋磚引玉的作用。
提到圖片,我們不得不從位圖開始說起,位圖圖像(bitmap),也稱為點陣圖像或繪制圖像,是由稱作像素(圖片元素)的單個點組成的。這些點可以進行不同的排列和染色以構成一副圖片。當放大位圖時,可以看見賴以構成整個圖像的無數單個方塊。
常見的格式中JPG、PNG、GIF亦屬于位圖,所以它們的數據結構大致相同,只是每一種圖片格式都有不同的壓縮算法,不同的掃描方式,但是優化的方法都有一個共同點,都是圍繞著每個像素顏色值來下手,具體如何進行優化呢?
下面來給大家介紹一下圖片的一些基本原理和優化的方法:
一、JPG原理與優化JPG是一種對彩色或灰階之類連續色調圖形作壓縮和解壓縮的標準.這個標準是由ISO/IEC JTC1/SC29 WG10所訂定。
壓縮算法為正、反離散余弦轉換,如下圖:

反離散余弦轉換即把整個流程反轉。
這里的8X8像素區塊是我們JPG優化方法的重點,在之后會涉及到取樣、區塊量化、掃描的步驟,然而取樣、區塊量化這兩個步驟將是導致圖像失真的過程,也是我們優化工作所涉及到核心部分。
二、取樣這里所提到的可以很好的解釋到下面JPG優化方法中的色彩優化;
JPG 將不同的色彩當作獨立的成份,因此各個成份可以被視為一個灰階影像來處理,如果各個顏色成份間沒有關聯性時.便可以將壓縮的效果處理得,因此把紅 (R)、綠(G)、藍(B)的成份轉換成:亮度 (Luminance)(Y)、色度 (Chrominance)(Cb和 Cr),使得各項沒有關聯的成份:
Y = 0.299R+0.587G+0.144B
Cb = -0.169R-0.331G+0.500B
Cr = 0.500R- 0.419G –0.081B
由于人的視力系統對色度的敏銳度不高 ,因此以YCbCr色度的方式來表示可以再做一次作取樣(Subsampling)來減低信息量:

4:4:4格式代表YCbCr原來完整的信息,可以再次取樣以4:2:2或4:2:0格式來表達;4:2:2格式將原本的信息量減少為三分之二,而4:2:0格式則可以將信息三減少為一半。雖然色度的信息量減少了.但對人的視覺神經而言卻僅僅感受到微小的差別而已。
三、區塊量化為了說明執行離散余弦轉換(DCT)的影響,我們將以自一張圖去下的8×8區塊的亮度資料轉換成符合DCT運算范圍內的系數表:

低頻部分包含了區塊的大部分能量,而對視覺較不敏感的高頻部分,則通常只含有較低的能量。
接下來對亮度系數做量化處理的矩陣系數表:

在亮度系數的量化方面每個DCT系數除以相對的量化矩陣的值,在四舍五入后得到如下的量化后 DCT 系數(例如-80/16=-5):

注意量化后區塊高頻部份出現許多零值,代表人類視覺系統對高頻部份并不敏感。由于四舍五入的部份并不能在解碼時重現,因此這個步驟將是個失真的過程。
四、掃描區塊在量化之后,只有低頻的部分有非零值,為了進一步地減少儲存空間的大小,盡可能地將零值放在一起,使得處理時能以幾個零來表示而非個別的處理每個零,因此運用了如下圖的方式做斜向掃描:

這種斜向掃描的掃描線乃是沿著空間頻率大小增加的方向作掃描的,使得許多的零可以被串接在一起,以達到更好的效果。
了解上述3個流程后,后續我們做JPG優化的時候會更得心應手了,如何處理顏色,如何減少顏色數值而卻又最少的減少圖片失真的比率。
接下來為大家介紹下JPG常用的幾種優化方法:
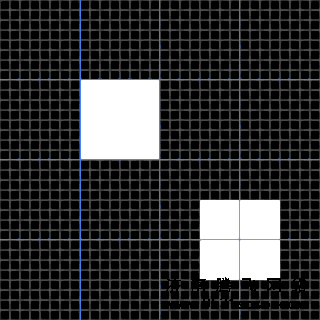
五、8像素柵格如下2副圖片所示,圖片為32X32,白色方塊寬高為8X8:

正如大家看到的,左上角的小方塊正好對齊在“8像素柵格”,這樣就確保小方塊保持是銳利。當保存的時候,圖片會被分成許多的8×8 px的區塊,而軟件是對每一個區塊進行獨立優化的。由于右下方的方塊并不匹配這些區塊(也就是這個方塊跨越了幾個區塊,正好落于區塊的交接線上),優化器 在尋找索引的時候就會在黑色和白色之間尋找平衡,即添加了雜色。
示例:

不仔細看可能發現不了,第二幅圖片中盒子的黑子蓋子左邊超出的區域、99數字超出的多余像素均已刪除,198.00元下移了一個像素,3個很簡單的操作便可減少約1K,做到這一步,大家肯定會考慮一個問題,難道每次做圖的時候都要拉著么輔助線不麻煩么?
其實,這里只是為了做一個精確的示范,如果應用到工作中,我們大可將8X8的輔助方格改為16X16或者32X32。
六、圖片質量不要保存質量為100的圖片。這個并不是高質量的圖片,只是一個數值上的優化底線,最終你會得到一個不合理的大文件。事實上把質量設置在95以上就已經足以防止丟失信息了。
在質量上有個分水嶺,這就是我們通常建議JPG質量是在60左右的原因。當在Photoshop中把質量設置低于51的時候,它就會執行另一個叫做“降 色采樣(原文:color down-sampling)”的優化算法,它會在8個像素周圍平均采樣,這樣會在邊緣產生雜色。
因此,如果圖片很小而且對比很大,建議在Photoshop中不要設置質量低于51。
圖例(左為質量51右為質量50):

這里優化的原理在于解壓縮過程,反量化與斜向掃描中著手。這里涉及到兩個量化矩陣(亮度與色度)的處理。
但是此方法用到的情況相對比較少,所以這里只做簡短的介紹。
Photoshop有一個Lab的顏色模式,L表示亮度(Luminosity),a表示從洋紅色至綠色的范圍,b表示從黃色至藍色的范圍。

其中在這里最重要的就是明度(也稱為亮度),優化圖像的時候通常是壓縮顏色通道,但盡可能保持高亮的亮度通道,因為人們對它最為敏感。
這里最關鍵的是濾鏡>>雜色>>中間值針對A,B兩個通道的顏色做處理
八、PNG原理與優化PNG,圖像文件儲存格式,其目的是試圖替代GIF和TIFF的文件格式,同時增加一些GIF所不具備的特性。PNG提供5種圖片類型:灰度,真彩色,索引色,帶alpha通道的灰度,帶alpha通道的真彩色,遺憾的是Photoshop只能導出3種圖像類型:帶透明的索引顏色,真彩色,帶透明度的真彩色。
對于PNG圖像,可以分為索引(Index)圖和RGB圖兩種,索引圖只包含固定數量的顏色,而RGB圖的顏色數量是不受限制的。
索引圖:為節約存儲,把圖像中使用的顏色與一個顏色表對應起來,索引色常使用16色、32色、64色、128色或256色等,但最多不得超過256色;
RGB圖:的每一個象素都保存一個RGB值,代表這個象素的顏色,因此,一張RGB圖有多少個象素,文件中就保存多少個RGB值;
九、壓縮PNG采取的是LZ77無損數據壓縮算法:LZ77算法簡單來說就是通過使用編碼器或者解碼器中已經出現過的相應匹配數據信息替換當前數據從而實現壓縮功能。
最重要的還是線性過濾(也稱為“三角過濾”),PNG有5種過濾器,None(無過濾),Sub(當前值減去左側像素的值),Up(減去上方像素的 值),Average(減去左側和上方像素的平均值)和Paeth(替換上方,左邊或者上方的左邊像素值,并重新以Alan Paeth命名)。下面只舉例其中之一的Up過濾:

以數字2為標識的每一行都經過了“Up過濾”,“Up過濾”向 png 解碼器發送信息:“對于當前的像素,提取上方像素的值,并將其添加到當前值”。圖中第2-5行垂直方向都擁有相同的值。所以它們的值都是0,如果這樣的圖片越大那么壓縮比率也越大。
十、掃描PNG的掃描方式很簡單,只存在兩種:非隔行掃描、Adam7(7遍隔行掃描方法)
Adam7(由Adam M. Costello開發的7遍隔行掃描方法),原理如下圖:


常用的兩種PNG優化方法:
十一、色調分離優化原理:有效的減少色彩數,合并相似的顏色,創建出色調區域,更好的執行“線性過濾”,得到高壓縮率。
缺點:這種方法有一定的局限性,尤其是優化的圖片與html背景融合的情況下須慎用。
這里的色階值可根據實際情況設置:

操作步驟:
1.在圖層面板中Ctrl+左鍵單擊圖層建立選區;
2.切換至通道面板,將選區儲存為通道;
3.選擇該通道,取消選區,將閾值(圖像 -> 調整 -> 閾值)調至255;
4.再次Ctrl+左鍵單擊該通道建立選區并隱藏該通道,然后選擇原始圖層,打開圖層 -> 新建 -> 通過剪切的圖層,即能得到上面兩幅分離后的圖片。
5.可再次對兩幅圖片進行色調分離等方法進行優化。
此方法類似成都網站建設公司活動中背景圖過大時進行分割是為同一個道理,多增加一個請求而把圖片拆分,進行疊加。
十二、GIF原理與優化由于GIF現在使用率偏低,除非需要用到GIF動畫,由于PNG本身是開發者為了代替GIF而衍生出的圖片格式,所以透明圖片建議采用PNG8。下面只簡單的介紹下GIF的原理:
GIF(Graphics Interchange Format)的原義是“圖像互換格式”,是CompuServe公司在 1987年開發的圖像文件格式。GIF文件的數據,是一種基于LZW算法的連續色調的無損壓縮格式。其壓縮率一般在50%左右,它不屬于任何應用程序。 GIF格式的另一個特點是其在一個GIF文件中可以存多幅彩色圖像,如果把存于一個文件中的多幅圖像數據逐幅讀出并顯示到屏幕上,就可構成一種最簡單的動 畫。
十三、LZW壓縮算法LZW就是通過建立一個字符串表,用較短的代碼來表示較長的字符串來實現壓縮,字符串和編碼的對應關系是在壓縮過程中動態生成的,并且隱含在壓縮數據中,解壓的時候根據表來進行恢復,算是一種無損壓縮。例如:
正常文本:好人經常說自己是好人,但是我確實是個好人。
壓縮文本:$1經常說自己是$1,但是我確實是個$1. $1=[好人]
文章已經接近尾聲了,相信經過這啰啰嗦嗦一大堆文字,大家對圖片優化也會有一個相對清晰的思路了,期待能一起尋找探討更多的優化方法。
網頁題目:成都網站建設中網站圖片處理原理與優化技巧總結
新聞來源:http://m.newbst.com/news33/189633.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 哪些原因導致網站建設價格彈性增加 2022-08-14
- 網站建設中哪些問題容易被忽視 2022-08-13
- 網站建設費用是越便宜越好嗎? 2022-08-13
- 四川網站建設講述SEO常見專業性名詞解釋 2022-08-13

- 為什么網站建設時經常會出現預算不足的現象? 2022-08-14
- 成功的企業網站建設哪幾項必須要做好,這幾點很有價值! 2022-08-14
- 網站建設怎樣做才會讓網站凸顯的更新穎? 2022-08-14
- 公司網站建設容易犯的11個錯誤 2022-08-14
- 企業網站建設方案解讀 2022-08-13
- 網站建設要符合哪些基本要求 2022-08-13
- 高端網站建設需要重點策劃的四要素 2022-08-13
- 淺談網站建設前端開發的發展歷史 2022-08-13
- 【龍崗網站建設】企業優質網站建造怎么確保? 2022-08-13
- 寶安網站建設網站推行有必要知道的10個誤區 2022-08-13
- 專業網站建設需要多長時間? 2022-08-13
- 網站建設網絡公司怎么做網站建設方案 2022-08-13
- 網站建設丨已經使用中的老域名該怎么維護? 2022-08-13
- 成都網站建設中手機網站建設常見問題和功能實現總結 2022-08-13
- 企業對于網站建設優化有哪些誤解? 2022-08-13