品牌設(shè)計,動效APP
2022-11-16 分類: 網(wǎng)站建設(shè)
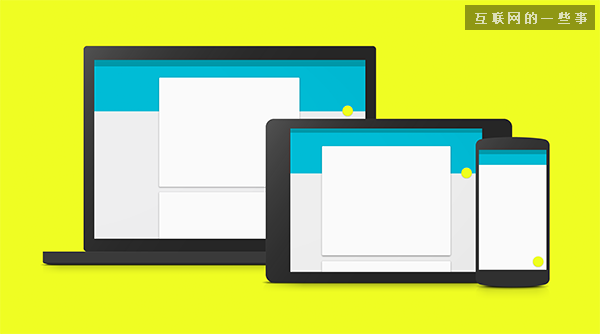
一個新的設(shè)計風(fēng)格的確立一定會提出他特有的設(shè)計原則。而如今設(shè)計原則越來越多的關(guān)注到了動效的定義。甚至在Android L的Material Design中直接將動效寫入的設(shè)計原則中:Motion provides meaning (動畫表達(dá)含義)。這里我們就通過一些業(yè)界成熟案例來簡單說明下動效是怎么在設(shè)計原則的基礎(chǔ)上定義出來的。

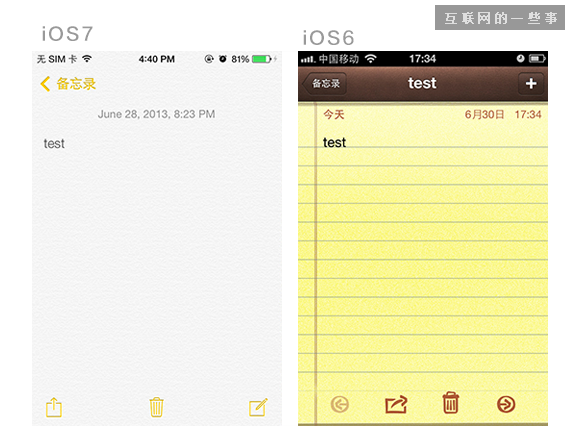
先,我們看下iOS7上的案例。眾所周知,iOS7相對于6設(shè)計更加的扁平,去掉了很多質(zhì)感,保留一些微弱的質(zhì)感,避免對內(nèi)容的干擾。這一點遵循了iOS7新的設(shè)計理念,內(nèi)容優(yōu)先(Defer to Content),透氣(Provide Clarity)。基于內(nèi)容優(yōu)先和透氣的原則,對之前繁復(fù)的UI進行減負(fù),剔除多余元素,有主次的保留,并統(tǒng)一界面里的質(zhì)感。

iOS的6到7,外界都評價為設(shè)計由擬物到扁平,其實并不準(zhǔn)確。iOS7還在延續(xù)擬物的設(shè)計,從界面到動效上有主次的保留了擬物的元素。

時間設(shè)置控件可以很清楚的說明這個問題,新舊兩版都是模擬波輪這個物體。只是新版為了更加突出內(nèi)容,放棄了多余的質(zhì)感,內(nèi)容的呈現(xiàn)依然用波輪的方式表現(xiàn)。甚至在你波動波輪時會發(fā)現(xiàn),已選狀態(tài)上依然保留了玻璃的特性,在邊緣會有一個折射效果。由此可以看出,iOS7的簡潔還是保留了相當(dāng)多的擬物細(xì)節(jié)的。

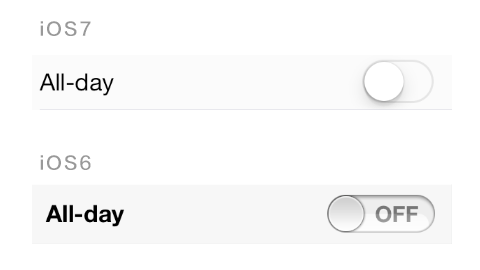
另一個細(xì)節(jié)是在開關(guān)控件的設(shè)計上,新版同樣放棄了原有的光澤的材質(zhì),而使用了更加柔和的材質(zhì),讓界面更加的主次分明。如果說之前的材質(zhì)是金屬或者硬塑料的話,那新的材質(zhì)更加柔和,類似純色的橡膠,更軟,有韌性,可延展。由于材質(zhì)發(fā)生了根本的變化,那么所顯現(xiàn)的動態(tài)效果也將是不同的。

以上這些都是基于內(nèi)容優(yōu)先和透氣來做的。iOS7還有一個設(shè)計原則是:有層次的表達(dá)(Use Depth to Communicate)。在ui界面上表現(xiàn)為前后層次的區(qū)分,通過縱深感表達(dá)內(nèi)容之間的關(guān)系。

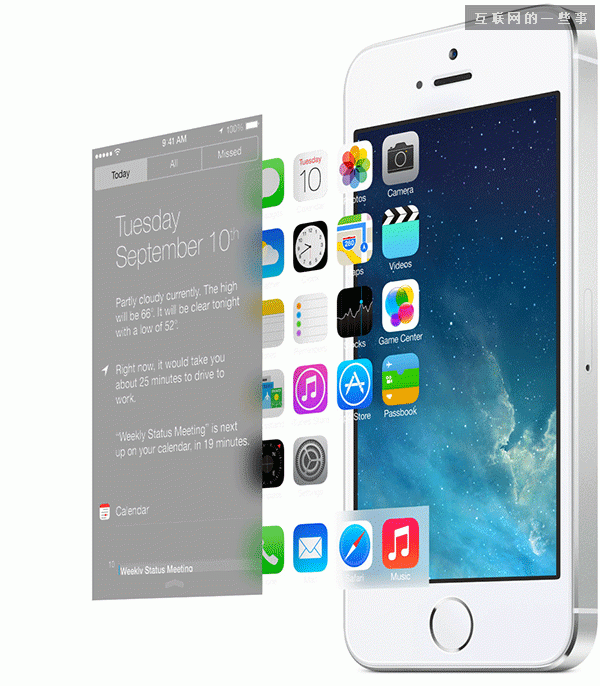
在動效方面,動畫轉(zhuǎn)場是對內(nèi)容層次關(guān)系知名的詮釋。通過模擬的縱深效果,讓用戶清晰的知道頁面之間的從屬關(guān)系。

雖然iOS6也有類似功能的動畫效果,通過抽屜打開的形式表現(xiàn)層級不關(guān)系。但很顯然,新版的效果與確定的設(shè)計原則更吻合。
參考:iOS Human Interface Guidelines
說完iOS,說說Android。材料設(shè)計(Material Design)是google發(fā)布的系統(tǒng)Android L里提出的設(shè)計觀點。其核心設(shè)計原則是,材質(zhì)的隱喻(Material is the metaphor)。

關(guān)于材質(zhì)的隱喻,簡單一點說就是將物理界中不同的材質(zhì)特性提煉,再按需要結(jié)合在一起使用的方法。單從視覺上看,材質(zhì)的隱喻更多落在卡片式設(shè)計上。但材質(zhì)的特性更多需要通過行為上的互動才能體現(xiàn)出來。通過對象給出不同的反饋,可以了解到它的材質(zhì)特性。這就需要通過動效的手法來體現(xiàn)。
這里我們舉三個點擊反饋的案例,來說明Android是怎么詮釋材質(zhì)的隱喻這一設(shè)計原則的。


這三個效果都是點擊觸發(fā)的,彼此之間有共同點,但又都不完全相同。我們可以將反饋動畫分解,能更好的說明問題。
漣漪效果+區(qū)塊變暗
漣漪效果+陰影變大
漣漪效果+內(nèi)容閃白
這時,我們可以發(fā)現(xiàn),反饋動效都用到了漣漪效果,同時它又是以手指的觸碰位置確定起始位置的。結(jié)合起來,很容易就可以想到,這是引用了水的特質(zhì):手指觸碰平靜水面,產(chǎn)生圈狀漣漪。
除了漣漪,我們再來分析下另外三個不同的動效:
區(qū)塊變暗 > 內(nèi)容下沉效果 > 按鈕按下
陰影變大 > 區(qū)塊浮動效果 > 被磁力或意念之類的抓起
內(nèi)容閃白 > 閃光照射效果 > 拍照時的閃光燈
同樣都是點擊,為什么要賦予內(nèi)容不同的材質(zhì)特性呢?這我們就要看下使用場景了。
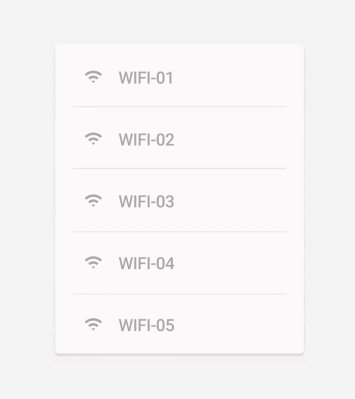
wifi的選擇菜單,點擊結(jié)束后即關(guān)閉了;
卡片式的內(nèi)容區(qū)塊,選擇后應(yīng)該會展開更多內(nèi)容;
相冊照片,與拍照的閃光燈可以自然的聯(lián)想到一塊。
所以,結(jié)論就是,點擊手勢賦予內(nèi)容水的材質(zhì);而根據(jù)不同場景又分別賦予了內(nèi)容按鈕、懸浮、閃光燈的材質(zhì)。這就很好的詮釋了材質(zhì)的隱喻這一概念,根據(jù)不同需要將不同的材質(zhì)特性賦予一個對象。
ok,關(guān)于動效與設(shè)計原則之間的關(guān)系,我們先說到這里,下次我們將會結(jié)合自己的案例詳細(xì)說下怎么基于設(shè)計原則打造適合自己產(chǎn)品的動效。
文章名稱:品牌設(shè)計,動效APP
路徑分享:http://m.newbst.com/news33/214233.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供自適應(yīng)網(wǎng)站、微信小程序、虛擬主機、用戶體驗、品牌網(wǎng)站制作、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 奢侈品網(wǎng)站設(shè)計怎么做會更好更有格調(diào) 2022-11-16
- 網(wǎng)站圖片和文字該怎樣設(shè)計 2022-11-16
- 網(wǎng)站為何需要做SEO免費診斷?可以帶來什么效果? 2022-11-16
- 外貿(mào)網(wǎng)站建設(shè)需要哪些注意的地方? 2022-11-16
- 網(wǎng)站建設(shè)總結(jié),注意這4點 2022-11-16
- 網(wǎng)站優(yōu)化這些要點一定要重視關(guān)乎排名 2022-11-16

- 網(wǎng)站建設(shè)SEO布局要注意哪些地方-佛山網(wǎng)站設(shè)計 2022-11-16
- 如何加快搜索引擎收錄網(wǎng)站內(nèi)容 2022-11-16
- 企業(yè)為什么需要開發(fā)微信小程序? 2022-11-16
- 企業(yè)網(wǎng)站建設(shè)中網(wǎng)頁排版設(shè)計有什么注意事項 2022-11-16
- 入門網(wǎng)頁設(shè)計的幾大困惑解答 2022-11-16
- 一個外行人,獨立建一個網(wǎng)站有多難? 2022-11-16
- 深度解析:有哪些優(yōu)化方法可以提高網(wǎng)站的流量 2022-11-16
- 網(wǎng)站SEO怎么做有利于排名? 2022-11-16
- 如何評價網(wǎng)頁設(shè)計是否合理? 2022-11-16
- Extranet在SEO上的作用及用法 2022-11-16
- 反思電商網(wǎng)站的“雙贏”模式 2022-11-16
- 如何建網(wǎng)站有哪些主要步驟 2022-11-16
- 創(chuàng)新互聯(lián):定制商城的開發(fā),是APP還是小程序? 2022-11-16