網站設計導航怎樣更有力吸引人
2015-11-14 分類: 網站設計
今天,擁有自己的網站或網絡應用程序不是企業主的心血來潮,而是不可或缺的必需品。每年,人們越來越多地使用互聯網,這意味著那些想要讓公眾了解自己的人必須以這種或那種方式在線呈現。為了讓您的網絡資源對訪問者產生預期的效果,它應該具有吸引人的設計和簡單的直觀導航。
通常,好的設計被錯誤地認為是通過美麗的背景和正確的配色方案來實現的;然而,你需要有才華的網頁設計師來考慮所有的細微因素。更重要的是,這涉及到網站菜單設計。正如他們所說,魔鬼在小事情上;。最微小的小事可能會成為一個令人討厭的因素,會讓用戶失望。
所以,本文中我們會分享十個技巧來幫助您創建一個簡單而有效的網頁菜單設計。
1、創建一個超級菜單
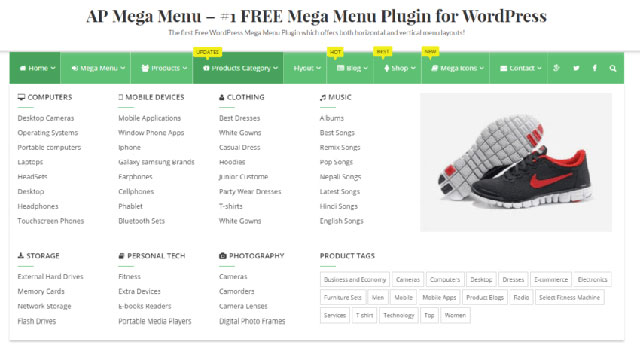
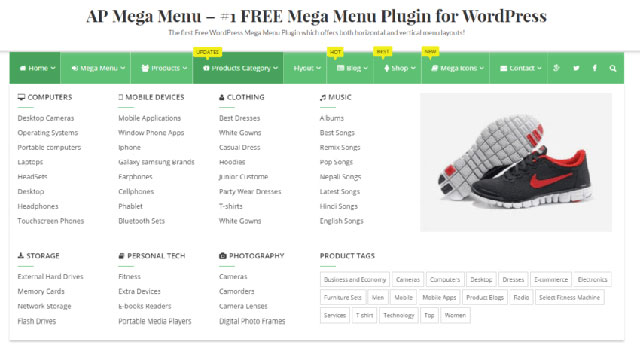
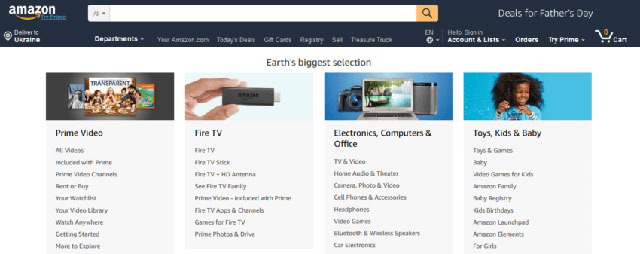
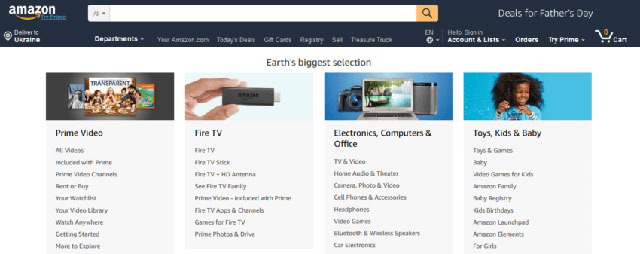
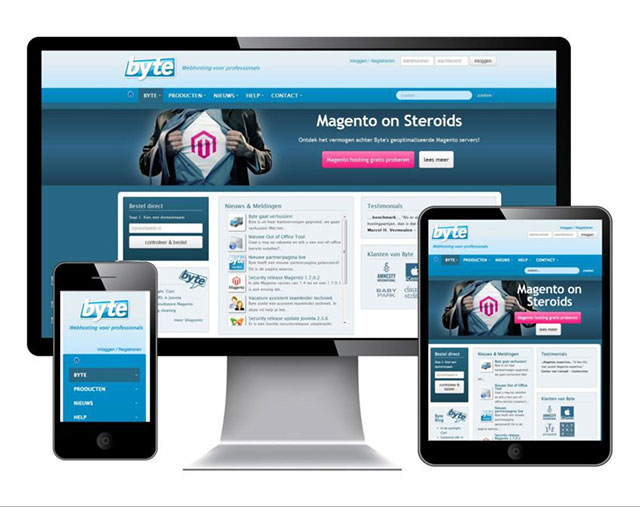
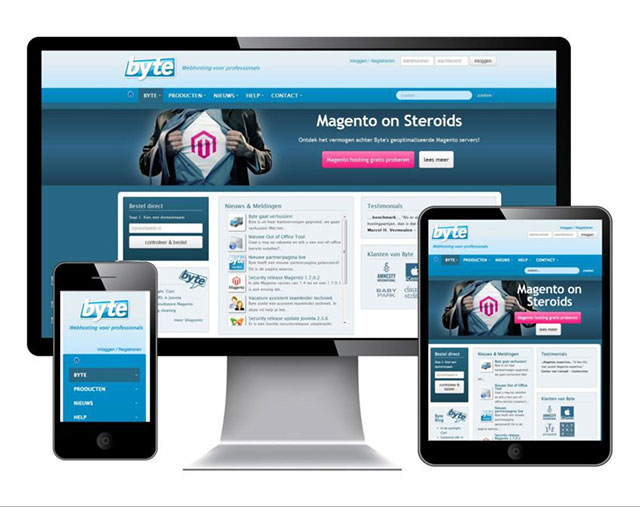
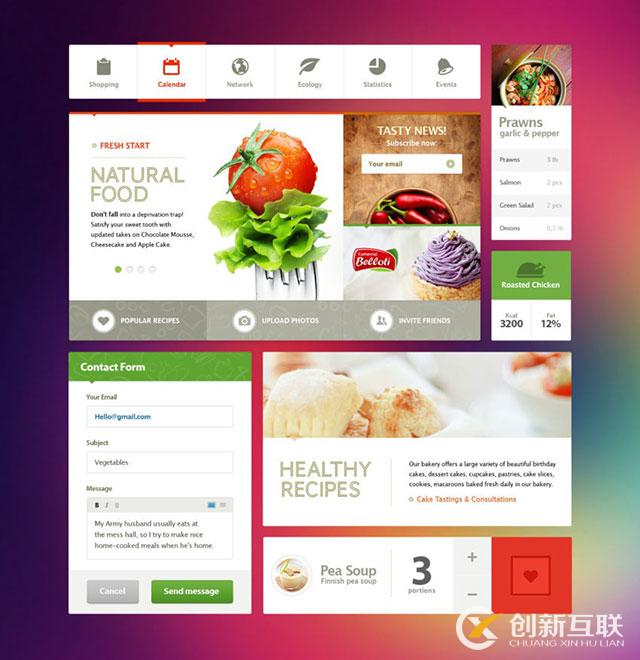
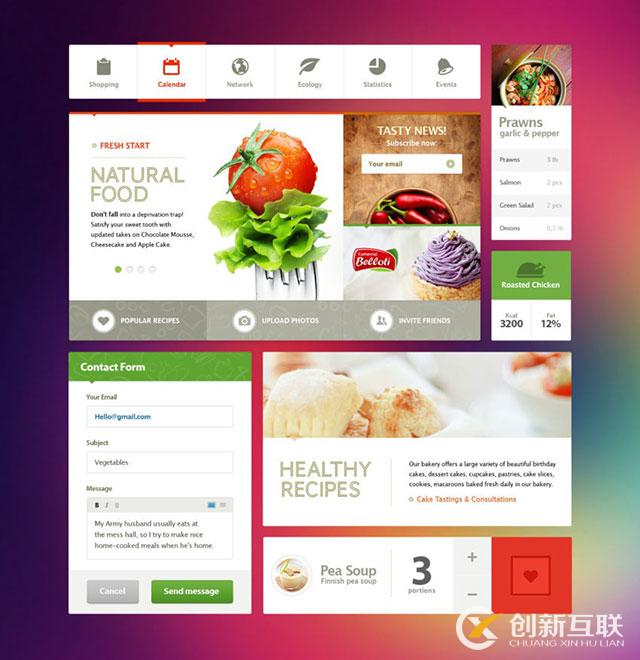
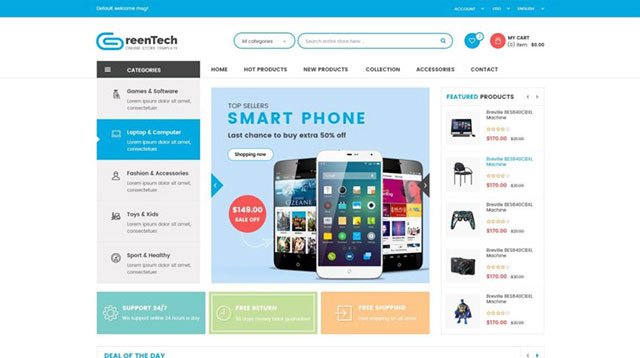
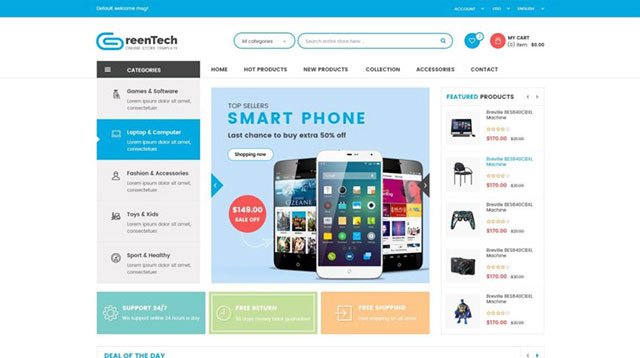
 網站設計導航創建一個超級菜單" />
網站設計導航創建一個超級菜單" />
 網站設計導航創建一個超級菜單" />
網站設計導航創建一個超級菜單" />巨型菜單是一種下拉菜單,當你點擊主菜單按鈕時就會顯示出來。它提供了一個詳細的視圖,并顯示了網站架構所隱含的所有子目錄。這樣的超大菜單非常適合在線商店。它們可以幫助買家瀏覽各種不同類型的類別,而不必求助于搜索功能,甚至不用離開你的網站去尋找結構更簡單的類似物。
2、使標志可點擊


如果你的網站有一個標志,讓它可以點擊。事實上,許多網站都遵循著一個關于這個特性的非口頭約定。通常,點擊圖標會指向主頁。至于這個元素的位置,在絕大多數站點上,標識要么在左上角,要么在頂部中心(并且是靜態的)。
3、組織主菜單


任何網站導航的主要元素之一就是主菜單。為了確保您的解決方案被認為具有《網站菜單設計》,您需要仔細考慮它的位置。也沒有太多的選擇。特別地,放置它的最普通的方法是在主頁的最頂端放置一條水平的條帶(請注意,對于靜態和固定的條帶,不管您在站點的哪個頁面,它都被認為是一個很好的實踐)。
這個元素可以以不同的格式顯示。例如,現在越來越多的網站出現在主菜單所在的位置——垂直于左邊。這對于保持標簽可讀性很有用,當有太多的項目,或按鈕上的銘文很長。
4、選擇下面的例子


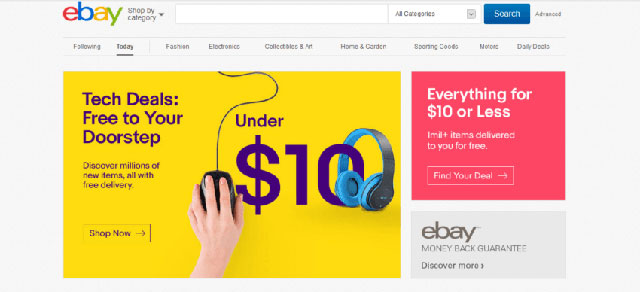
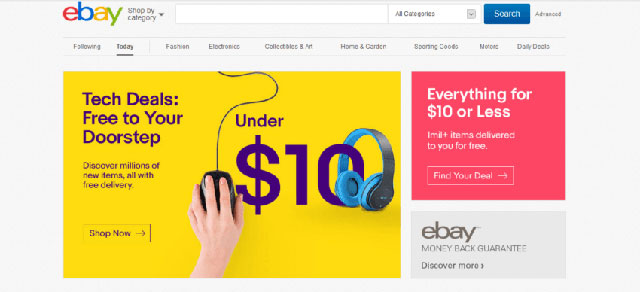
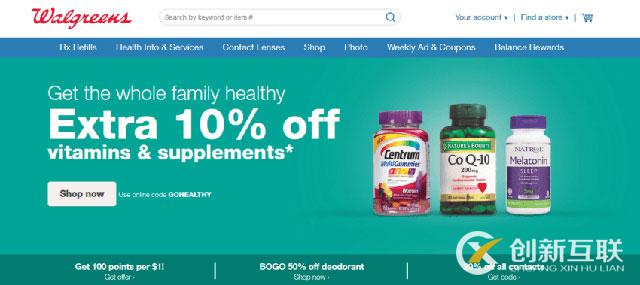
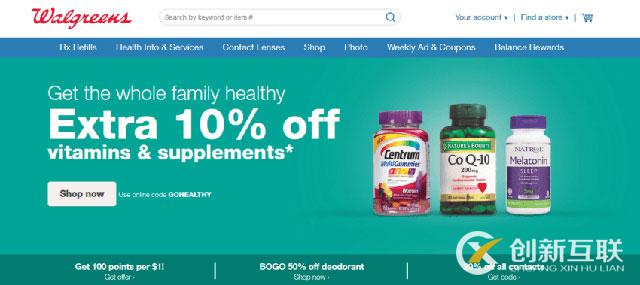
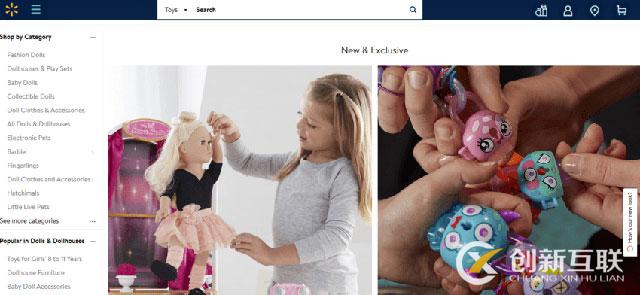
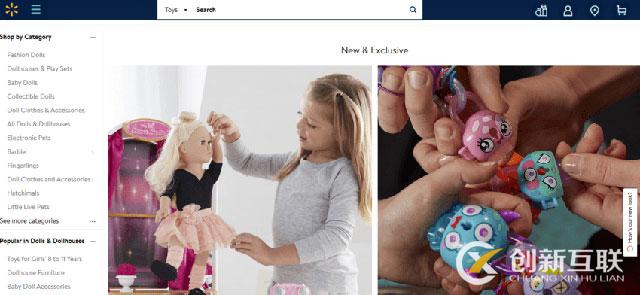
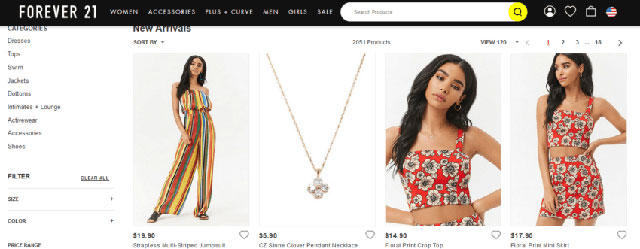
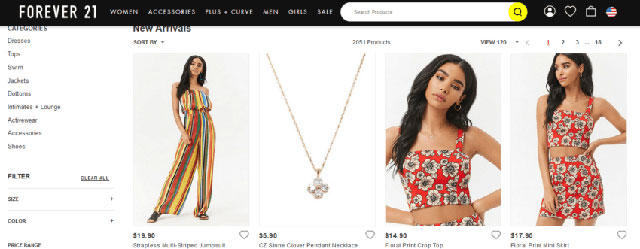
組織你的網站導航,你不需要重新發明輪子來確保一個直觀的界面。用與你的頁面相似的主題來評論網站更容易理解他們的長處。以在線商店為例。在這種情況下,你可以從最流行的平臺上獲得網站導航設計靈感,比如亞馬遜(Amazon)、沃爾瑪(Walmart),甚至可以嘗試一些更專業的東西——感覺獨特或IHerb(如果你賣化妝品的話)、Asos或6PM(如果你賣衣服的話)等等。
5、提供網站部分的地圖


現在,我們來談談如何設計一個網站導航條。如果你的網站是多頁面的,最簡單的方法是讓你的解決方案更接近《導航網站設計》,并且很快地讓訪問者熟悉它的結構,包括構建一個地圖。您可以注意到與Amazon類似的元素。
事實上,這種傳統菜單的擴展表示形式將成為所有部分的《起點》,并有助于導航復雜的路線,這些路線需要跨越多個路標點繪制路線。實現呢?您將需要設計一個模式樹(圖形),其中顯示主菜單項和子菜單項。另外,不要忘記創建一個搜索字符串,以便用戶能夠快速找到他們需要的頁面。
6、編碼歷史記錄面板以顯示最近訪問的文章/章節,以及您可能還會喜歡;面板


這一策略由來已久,但效果非常好。它允許用戶查找站點的哪些產品或部分已經被用戶瀏覽過,或者快速發現與當前瀏覽的產品相似的特性。當然,除了對用戶明顯的幫助之外,這些章節鼓勵他們購買更多的東西,而不是他們訪問你的網站時最初的計劃(這適用于在線商店)。
7、為移動設備適應導航元素


盡管人們越來越多地使用個人移動設備而不是固定的個人電腦來使用互聯網,但并不是所有的網站所有者都費心為他們的移動客戶調整設計。因此,在某些設備上,界面會被扭曲,還可能導致菜單混亂或某些元素一起消失。
這個問題對于基于自定義引擎的頁面尤其重要。反過來,眾所周知的CMS(例如WordPress)允許創建一個自適應設計,根據用戶設備顯示的特定維度自動縮放和重建導航對象。
8、確保明確的措辭


有時,菜單項的名稱與他們指定的名稱之間缺乏一對一的對應關系會對網站的轉換產生負面影響。事實上,訪客來到這個網站是為了一個特定的目的,如果在他們訪問的最初幾秒鐘,他們開始懷疑他們是否能找到他們需要的東西,他們就會離開。如何避免這種情況?其實很簡單——你需要找一個好的文案。它們將為菜單項創建正確的公式,以便您的站點的用戶能夠立即了解這個或那個鏈接將把它們帶到何處。
9、使用主頁頁腳


有時候,網站的導航會引導外部訪問者——包括社交媒體頁面、即時通訊頻道等。這種自我展示的方式可以讓你贏得潛在客戶的信任。對于具有聯系數據的塊的位置,通常放在頁腳。
10、鼓勵用戶采取進一步行動,創造獎勵


如果你不引導你的網站用戶采取具體的行動,他們很可能會感到困惑,特別是如果你的網站結構復雜的話。你不想要這個,是嗎?最好的網站鼓勵訪問者使用彈出式提示。
例如,如果他們將幾個項目放入購物籃中,一個彈出窗口可以提供多個選項:到購物車中完成訂單或者繼續購物。這種做法不僅適用于網上商店;你可以在不同主題的網站上看到類似的解決方案(下面是Quora的一個例子)。確保不要讓這些窗口太過侵擾。
如何做一個好的網站導航設計:結論
正如你所看到的,在現代網站的界面中設計導航需要花費大量的時間和精力。特別是,在開發的這個階段,實現了相當復雜的技巧和工具,這些技巧和工具需要來自設計人員的特殊專業技能。
當然,你也可以選擇另一種方式。例如,您可以選擇一個現成的模板并根據您的需要進行調整;然而,經驗豐富的互聯網營銷專家強烈反對這種做法——在大多數情況下,所選擇的布局在配置上不夠靈活(例如:,不會提供適當級別的目錄結構)。此外,布局可能很容易識別(例如。甚至在大的定制之后。
在這種情況下你能做什么?答案其實很簡單。如果您對web開發不熟悉,我們強烈建議您聘請專業人士來創建網站導航設計。只有這樣,您才能從上面的10個想法中得到一個有保證的積極結果,并提供大的可用性。要得到一個容易導航的網站,只要聯系我們!我們將根據您的業務需要創建一個完全獨特的解決方案。
本文標題:網站設計導航怎樣更有力吸引人
本文地址:http://m.newbst.com/news33/33333.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 怎樣設計符合用戶體驗的網站 這六點必須要有你做到了嗎 2015-11-08
- 網站建設過程中怎樣設計符合用戶體驗的網站 2015-11-08
- 深度解讀網站設計,讓外貿企業擁有國際化品牌官網 2015-11-07
- 網站設計中20個前端和網頁設計師必收的超實用網站 2015-11-06
- 今年網站設計最新趨勢 2015-10-30
- 重慶建網站電子商務網站改如何策劃? 2015-10-28

- 物流公司網站設計有哪些技巧 2015-11-14
- 企業網站設計時需要注意哪些要點 2015-11-10
- 企業網站建設 設計一個直擊用戶體驗的網站首頁的三個原則 2015-11-10
- 電商網站設計要注意這幾點 2015-11-06
- 制定內容策略 讓網站設計始終保持優秀 2015-11-06
- 「網站排名」網站排名優化關鍵詞的布局合理 2015-11-03
- 網頁設計和網站設計常見的字體分享 2015-11-02
- 網站設計這些問題不能忽略! 2015-10-27
- 為什么極簡設計是網站設計的關鍵? 2015-10-27
- B2B行業網站設計的原則 2015-10-26
- 網站策劃三大趨勢,成都建站 2015-10-26
- 上海建網站,網站策劃包含哪些內容? 2015-10-25
- 成都網站設計有哪些誤區以及解決方案是什么? 2015-10-25