網站建設如何用好背景圖?
2016-08-18 分類: 網站建設
近年來,在背景圖上添加文本的方式變得越來越流行,融入文本在圖片中滲入情感。在早期,圖像不得不做得很小以適應明顯低速的帶寬,隨著網速和顯示屏的快速提升,我們可以在設計中自由地使用更多圖片。在這里我們將與你分享5個文本與圖片搭配的小技巧,希望能幫助深圳開發建站的同學。








一、色彩與亮度的對比

使用與文本有鮮明對比的圖片很有重要,比如深色背景搭配亮色文本,或者深色背景使用濾鏡或疊加元素處理,這樣就能確保有足夠對比度。
獲取合理色彩與明亮對比的小技巧:
第一看不出字形,說明對比度偏低了;
對比不只是深淺之間,互補色也可提供自然對比;
如果圖片復雜全焦,利用疊加或編輯圖像應該是最有效的選擇。
二、尺寸與位置的對比


色彩不是唯一增強圖片與文本對比度的方法,選擇圖片的尺寸也很重要。
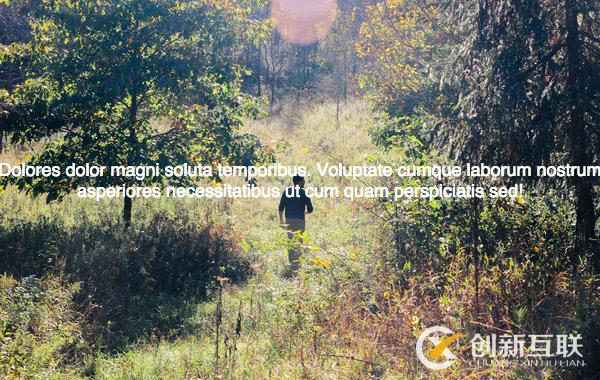
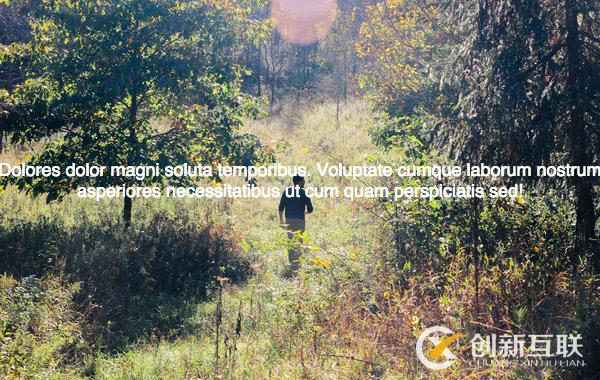
本例中,選取一個相對均勻,開闊的天空區域,這是放置文本的極佳位置。相反,將文本直接放置在圖片中間,有地平線的位置,將致使文本的辨識度差。
三、利用景深


利用圖片的景深不同,在失焦的地方置放文本也能突出文字,增加可讀性,達到效果。
四、圖片選擇

圖片會傳遞情感,所以選擇圖片的時候,要聯系設計中的場景,文本也要切合圖片。
五、層次感


具體是文本相對于圖像中其他元素的位置,是在圖像之后,還是圖像之前?是融入其中?還是獨占一方?進一步分析,如何將文本關聯到圖像的聚焦元素?如果你有更多關于網站設計/開發、印刷服務、品牌設計、營銷推廣、APP/微信開發、數據業務等相關需求,請登錄創新互聯官網咨詢。
經驗法則:文本越小,空間上顯得越遠。
當前題目:網站建設如何用好背景圖?
分享鏈接:http://m.newbst.com/news33/41683.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設十要點,你必須要知 ! 2016-08-18
- 創新是網站建設制作生存的唯一法則 2016-08-16

- 武漢網站建設美中不足,關鍵是創新! 2016-08-18
- 電商網站建設中需要考慮哪些問題? 2016-08-18
- 網站建設,這樣設計會更高效! 2016-08-24
- 武漢網站建設公司企業網站建設需要多久? 2016-08-18
- 網站建設優化如何做好百度排名 2016-08-08
- 企業建網站,如何推廣?網站建設怎么做? 2016-08-08
- 關于后企業網站建設時代的思考 2016-08-18
- 網站建設搜索引擎的取舍 2016-08-18
- 沈陽網站建設如何提高內容的可讀性? 2016-08-18
- 網站建設和裝修行業進行比較,有什么相似之處? 2016-08-18
- 網站建設:七個工作讓網站快照常更新 2016-08-18
- 網站建設優化初學者的必學知識 2016-08-08
- 高校博物館類網站建設設計哪家公司專業 2016-08-24
- 關于自助與定制網站建設的詳細介紹 2016-08-18
- 以成都網站建設說說網站PR 2016-08-18
- 深圳網站建設公司怎樣做好客戶體驗? 2016-08-18
- 營銷網站建設特點? 2016-08-08