網站建設的相關技術
2016-08-27 分類: 網站建設
如今成都網站建設的相關技術非常多,對于初入網站設計領域的新手來說,選擇適合自己 的網站建設技術非常重要。本小節將介紹目前這個領域最為流行的技術與工具。在熟練掌 握了網站建設的這些技術之后,可以觸類旁通地選擇其他的輔助工具。
1. 網頁設計工具
網頁設計與平面設計相關但又有明顯的區別,如果讀者是一名平面設計師,那么會很 容易理解網頁的設計;但是如果讀者沒有任何平面設計相關的知識,那么就需要了解一些 平面設計的基本理論,比如視覺表現、審美能力、構圖與布局的原理等。
與網頁設計相關的工具有 Photoshop、Illustrator、CorelDRAW、Fireworks、Flash 和 Dreamweaver等工具,相信一些工具對于從事平面設計工作的朋友來說非常熟悉了。下面 是對這幾個軟件的簡要介紹。
□ Photoshop圖像處理軟件:Adobe公司出品的圖像處理軟件,是目前最受歡迎的功 能強大的圖像處理軟件之一。該工具的專長是對已有的圖像進行編輯加工處理, 添加一些特殊的效果。目前互聯網界比較流行的“PS圖”,就是指經過Photoshop 軟件處理過的圖片。
A注意:圖像處理與圖形創造是兩個概念,圖像處理是對已有的圖像進行加工處理,而圖 形創造則是按照自己的構思來設計繪制圖形。Photoshop的強項是對已有的圖像 進行處理工作,Adobe的Illustrator和Photoshop Creative Suite則主要用來進行圖形創造。
□ Adobe Illustrator矢量繪圖軟件:是Adobe用來進行圖形創造的矢量繪圖軟件,主 要用于印刷和出版領域,不少網頁設計者也用該軟件來設計網頁圖形。
□ CorelDRAW矢量繪圖軟件:這款軟件專注于矢量圖形創造,除用于平面構圖設計 之外,網頁設計師經常使用該工具來設計網站的原型,它的強大的圖形創造能力 給了設計師無限的創造空間。
□ Adobe Dreamweaver網頁設計軟件:簡稱DW,最初是由Macromedia公司開發的, 與Fireworks和Flash并稱網頁設計三劍客。Dreamweaver注重于網頁的排版設計,它提供了所見即所得的方式來設計網頁,并自動產生超文本語言標記(即HTML)。 Dreamweaver提供了網站設計生命周期管理工具,比如可以用來管理網站、設計模 板、與遠程網站同步等。
□ Adobe Fireworks網頁圖形軟件:這款軟件是Adobe公司專門用于網頁圖形制作的 軟件,可以加速Web的設計與開發,是設計網站原型的理想工具。
□ Adobe Flash動畫設計軟件:Flash軟件是一款用于網頁上動畫設計的軟件,它可以 創建非常吸引人的網頁動畫,比如網站片頭、動畫導航欄、視頻內容等。它是通 過矢量圖形來實現動畫播放的,具有體積小、響應速度快等特點,一經推出就被 廣泛使用。
在網站建設過程中,除了 Dreamweaver是必須要掌握的之外,其他的幾個工具可以在 工作中根據需要來進行學習。
2. 網站建設語言
網站建設語言包含HTML、CSS和JavaScript這3類,雖然Dreamweaver這樣的設計工具會把頁面元素自動轉換成HTML語言,但對于一名合格的網頁設計師來說,HTML是 首先必須掌握的一門語言。
HTML的英文全稱是HyperText Markup Language,中文稱為超文本標記語言,是一種用來描述網頁上頁面元素的一種語言。實際上在使用瀏覽器瀏覽網頁時,瀏覽器通過下載 HTML和其他相關的網頁元素來呈現出網頁。以Firefox為例,在網頁上右擊鼠標,從彈 出的快捷菜單中選擇“查看頁面源代碼”,Firefox將彈出HTML代碼窗口。
舉個例子,如果想在瀏覽器中顯示一條信息,可以新建一個文本文件,在文件中輸入 如下的HTML代碼:
<html><head><title>HTML 示例</title> </head><body>這是一個HTML網頁 </body></html>
將該文本文件另存為firstpage.html,然后在瀏覽器中打開,可以看到果然在網頁中顯 示出了網頁內容。瀏覽器的標題列顯示“HTML示例”,瀏覽器的主體區顯示“這是一個 HTML網頁”,。
益注意:雖然學習HTML需要記憶較多的標記語法,但是借助于Dreamweaver這樣的可 視化設計工具,可以像編輯Word文檔一樣編寫HTML網頁。
除了 HTML語言之外,網站建設人員還應該深入理解CSS。CSS的中文全稱是層疊式 樣式表,是Cascading Style Sheet的簡稱,用來格式化HTML網頁。CSS是網頁格式化的利器,主要用來統一網站的整體設計風格。
舉例來說,如果想將前面編寫的HTML網頁的文字字號變大,并使用“微軟雅黑”字 體,則可以編寫如下所示的一段CSS代碼:
<html><head><title>HTML 示例</title> <style type="text/css"> body {font-family: 微軟雅黑";font-size: 12pt;</style></head><body>這美一個HTML網頁 </body></html>在HTML中,樣式表使用<style>標記,通過為HTML m<body>標簽指定樣式和字體, 就可以改變網頁中主體的顯示格式,使得最終呈現為理想的顯示格式,如圖1.9所示。
可以看到,現在網頁內容果然變成了微軟雅黑字體顯示格式,并且字號也變大了。 HTML和CSS都只能表達靜態的內容,為了讓網頁的內容動起來,還需要學習 JavaScript程序設計語言。JavaScript語言可以用來操作HTML和CSS標記,讓網頁充滿交 互式的動態效果。
A注意:JavaScript是一種腳本語言,通常簡稱JS。JS通過嵌入在瀏覽器中執行,它不像
Java那樣是一門面向對象的編程語言,需要經過編譯和鏈接后才能執行。
3. 網站服務器端編程語言
前面所介紹的幾種語言都是客戶端被瀏覽器解釋執行的語言,對于一些更加復雜的應 用,需要網站建設人員使用服務器端編程語言。
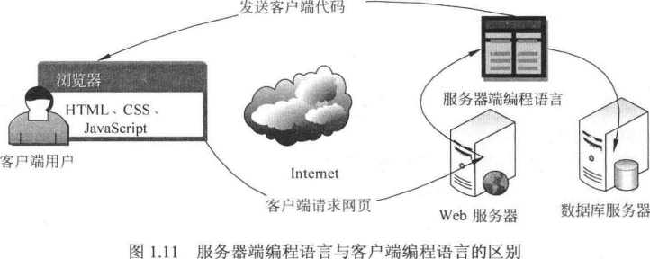
很多初學者不太理解服務器端編程語言與客戶端編程語言的區別,圖1.11解釋了這兩 類編程語言之間的不同之處。

當客戶端用戶請求網頁時,Web服務器將使用服務器端程序編譯并執行服務器端的腳 本,這些腳本是使用服務器端的編程語言編寫的。這些服務器端的編程語言將完成必要的 業務邏輯處理工作,比如訪問數據庫來獲取最新的新聞信息,然后服務器端將結果以HTML、CSS或JavaScript這些客戶端瀏覽器能夠理解的語言來呈現。 公注意:客戶端的瀏覽器不能直接執行用服務器端編程語言編寫的網頁。
本文題目:網站建設的相關技術
路徑分享:http://m.newbst.com/news33/42383.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建設明確網站頁面 2016-08-27
- 企業網站建設PHP技術特點與優勢 2016-08-27
- 成都網站建設時常見的網站分類 2016-08-27
- 企業網站建設風格多樣化的表現 2016-08-27
- 談談企業網站建設與信息化建設的重要意義 2016-08-27
- 企業網站建設氣泡和斑點元素 2016-08-27
- 別偷懶!這些商洛網站建設步驟缺一不可 2016-08-26

- 企業網站建設中國傳統文化元素 2016-08-27
- 成都網站建設解析網站的組成結構 2016-08-27
- 企業網站建設網站信息呈現方式 2016-08-27
- 企業網站建設現代商業性網頁形象涉及的因素 2016-08-27
- 企業網站建設需要達到哪些要求呢? 2016-08-27
- 網站建設要注重用戶體驗 2016-08-26
- 如何做好企業網站建設? 2016-08-26
- 成都網站建設到底需要多少錢? 2016-08-26
- 網站建設完成后這樣做可以給你的企業帶來最大利益 2016-08-26
- 高端網站建設需具備的要素 2016-08-26
- 高端網站建設有哪些特點? 2016-08-26
- 如何做好成都網站建設 2016-08-26