為什么你愛用的 App,都用卡片式設計?
2021-03-02 分類: 網站建設
網頁和手機 app 逐漸擯棄了傳統單一的頁面設計,向完全個性化的用戶體驗發展。這種發展也是基于大量獨立內容模塊的流行。其中,卡片就是最新一種獨具創新的概念。
不管你怎么看待它,卡片短期之內還不會過時。
一、什么是卡片
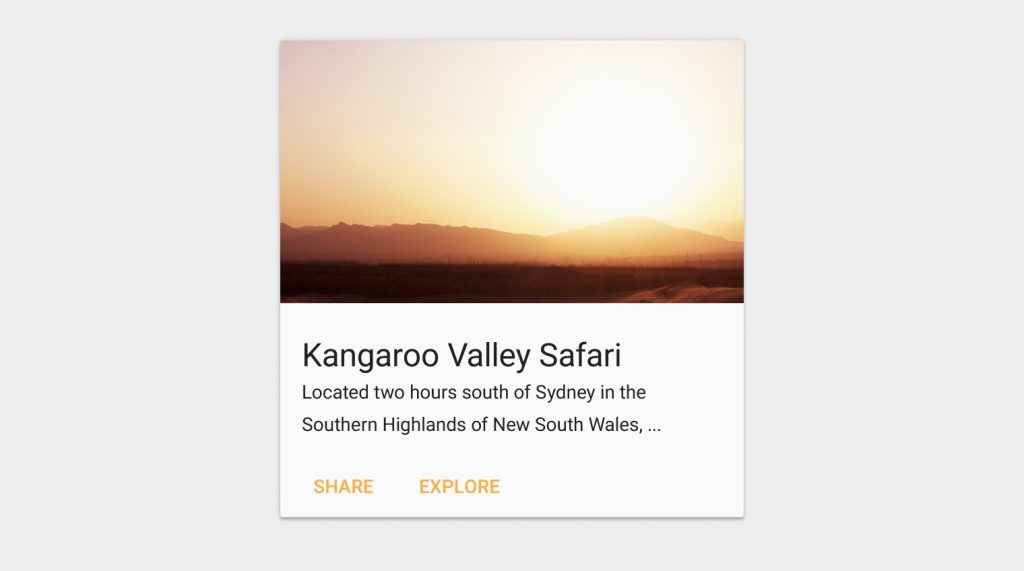
卡片是含有圖片和文字在內的小矩形模塊,它是用戶了解更多細節信息的「入口」。要平衡界面的美學和可用性,卡片基本是一個默認選擇。因為卡片用起來非常方便,還可以展示包含不同元素的內容。

1. 好的擬物
在用戶界面加入卡片設計可謂好的擬物,因為它們看起來就像日常生活中真實存在的卡片。其實早在手機設備出現之前,卡片就已經存在了,比如名片、棒球卡、撲克卡等等。當今,卡片可謂是目前使用較廣泛的一種交互模型。因此,對用戶而言,其更能憑直覺認識到,這些卡片就代表真實生活中的某物。
此外,就小故事推廣而言,卡片也是非常棒的選擇,棒球卡就是一個典例。你所需要了解的某運動員基本信息都顯示在小卡片的正反面。

每張卡片都代表一個棒球運動員。
2. 內容架構
卡片將內容劃分成多個有意義的部分,這樣還節省了一定的屏幕空間。類似于「字詞句段篇」的組成形式,卡片也是由最小信息單元組成,并匯總形成連貫的整體內容。

卡片組成示例。
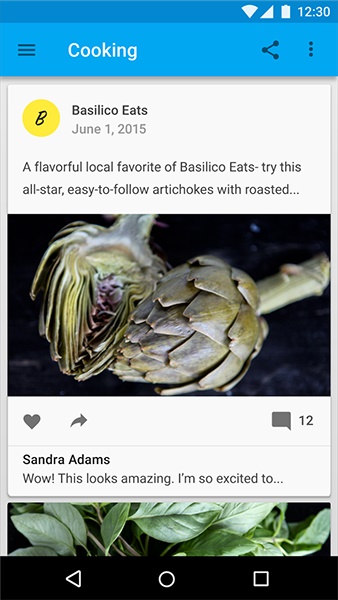
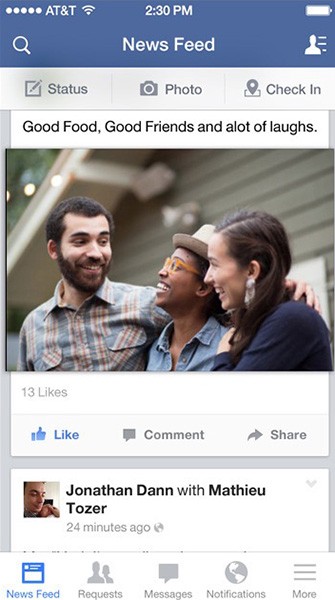
像 Facebook 這類大企業,其采用卡片驅動型的界面用于臺式桌面、手機網頁及 app 客戶端時,卡片布局就被認作設計環節中的核心了。Facebook 充分利用了盒子風格的設計(即卡片——譯者注),將信息歸類,哪怕是在怎么也滑動不到底端的頁面上。
3. 視覺享受
基于卡片的設計通常主要依靠視覺設計,而使用大量圖片就是卡片設計的一大亮點。研究發現已證實,圖片可以提升網頁或 app 的整體設計,因為圖片可以快速有效地吸引用戶的注意力。所以,加入圖片也使得基于卡片的設計更加引人入勝。
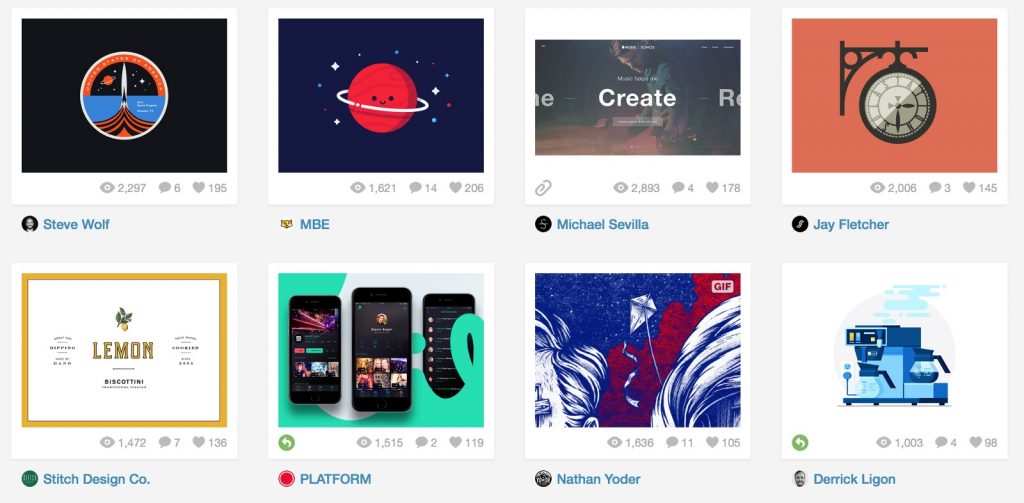
比如 Dribble,一個面向設計師等創意類作品的人群,提供作品在線服務,供網友查看的交流類網站。要展示這類內容,基于卡片的設計是再合適不過的選擇了。

二、如何設計卡片
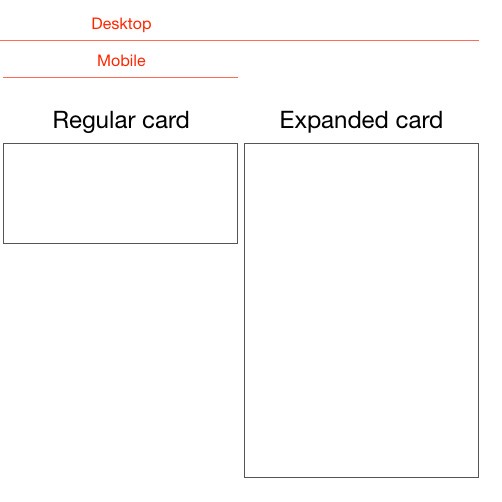
在同一頁面布局中,卡片寬度應保持不變,但高度可以相應調整。卡片大高度限于該平臺可用空間的高度,但也可以臨時延伸。例如,在顯示評論框的時候。

卡片高度既可固定,又可調整。
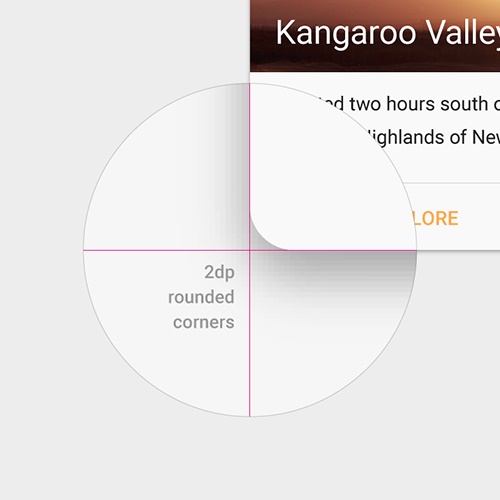
從設計角度來看,卡片各角最好是圓角,并且最好稍有一點陰影。圓角使卡片看起來更像一個內容塊,陰影則可以反映出深度。

圓角和陰影。
這些元素在沒有分散用戶注意力的前提下,能給設計帶來一些視覺亮點。另外,還能給人一種卡片像是要從頁面中跳出來的感覺。
除此之外,還可以加入動畫和動效。

三、卡片的優勢
設計恰當的話,卡片可以提升 app 的用戶體驗感。因為其功能性以及外形的原因,它們成了用戶界面的一個增值元素,對用戶來說,也更能憑直覺交互。
1. 易于理解的形式
之前 AppSo(微信號 appsolution)靈感早讀欄目分享 過「內容至上原則」。卡片是一個可以裝入任何內容的設計盒子。將不同內容置于卡片之中,可以方便用戶理解。
這樣一來,用戶可以輕松了解其最關注的內容。這也使用戶可以通過各種方式來交互。

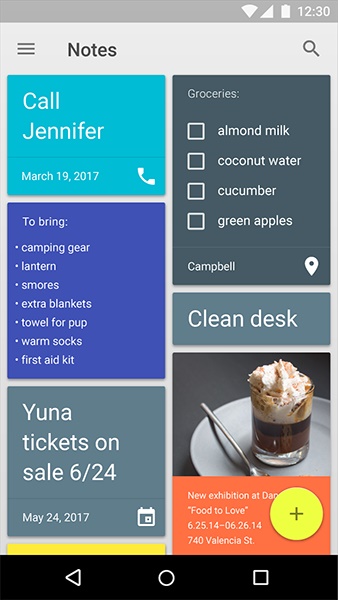
包含不同內容形式的卡片集。
2. 響應式設計以及移動界面設計
關于卡片,最重要的是它們基本上極度容易被掌控。不管在臺式桌面還是手機客戶端,加入卡片設計的效果都非常好,因為內容可以通過更易理解的卡片呈現給用戶。就響應式設計而言,它是不錯的選擇,因為以內容盒子呈現的卡片可以方便地擴展或收縮。
最后,加入卡片,在跨平臺設備上設計出統一的美感也就不會步步維艱了。這也是為什么通過卡片可以在不同設備上輕松設計出相同的用戶體驗感。

3. 設計時不要忘了「心中的拇指」
卡片是為拇指而設計。這句話聽起來好像卡片是專為 app 設計的一樣。手機 app 設計可作為卡片普及的一個核心部分。數字卡片其實和實體卡一樣,它還可以給用戶帶來舒適的體驗。
用戶也不必太關注于這些到底是怎么做到的。他們就喜歡卡片的簡單,并可憑直覺了解相關物理性,比如如何翻轉卡片以獲取更多信息,或者左右滑動以獲取其他卡片信息。
設計的時候一定要思考用戶會如何使用他的拇指在界面上交互。所以,界面內容的大小一定不要讓用戶在交互時感到不適。——譯者注

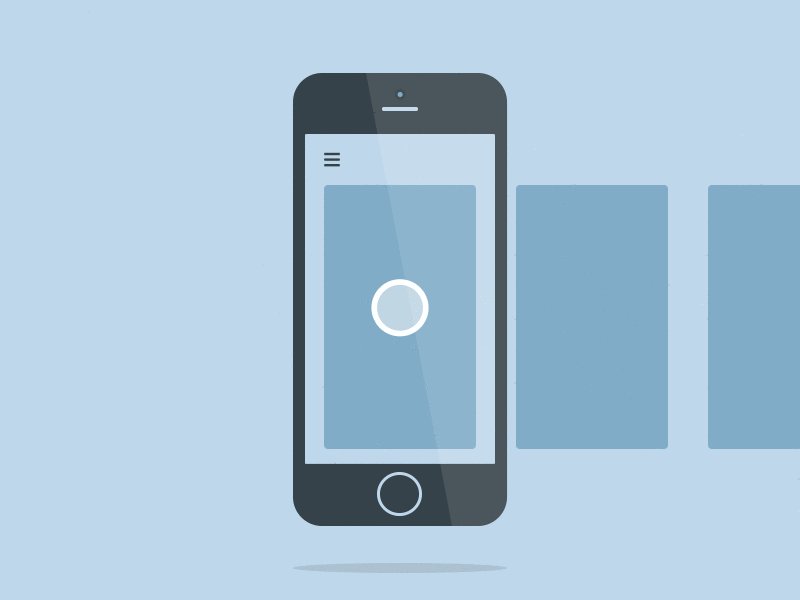
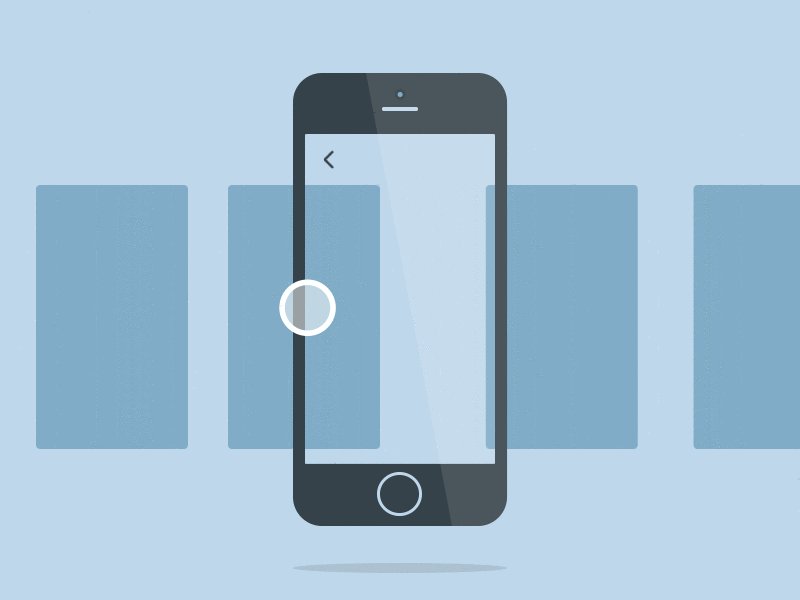
左右滑動。
卡片手勢也應該一并考慮并置于卡片集內。在同一頁面盡量減少滑動手勢的數量,這樣就可以減少互相重疊的可能性。
比如,可滑動的卡片不應該包含可滑動的滾動圖片,這樣就能保證在滑動卡片時只出現一次交互。

向下滑動。
四、何時使用卡片
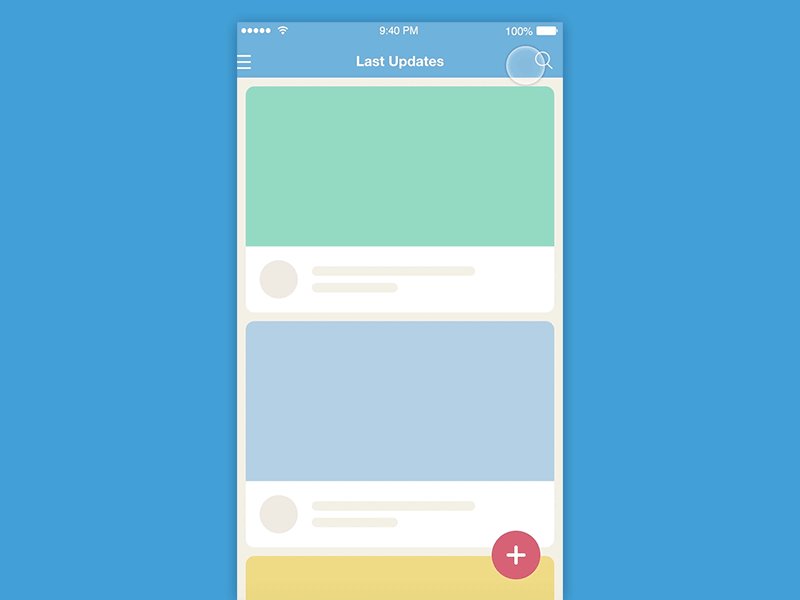
1. 信息流
卡片以信息流形式呈現,制造了一條自然的事件時間軸。想想 Facebook 如何通過卡片防止用戶快速掃覽新聞動態里最新事件,錯失重點。
Facebook 的信息動態(News Feed)是一條無窮盡的信息流,而卡片則是獨立的信息流集合。卡片的作用就在于分散信息流,它們將事件從無窮盡信息流中分離出來,打包后再共享出去。

2. 發現
卡片可以使相關內容自然地呈現出來,讓用戶發掘其自身興趣所在。下圖中 Tinder 的卡片,向左或向右滑動,系統就會自動推薦可能入你眼的人。

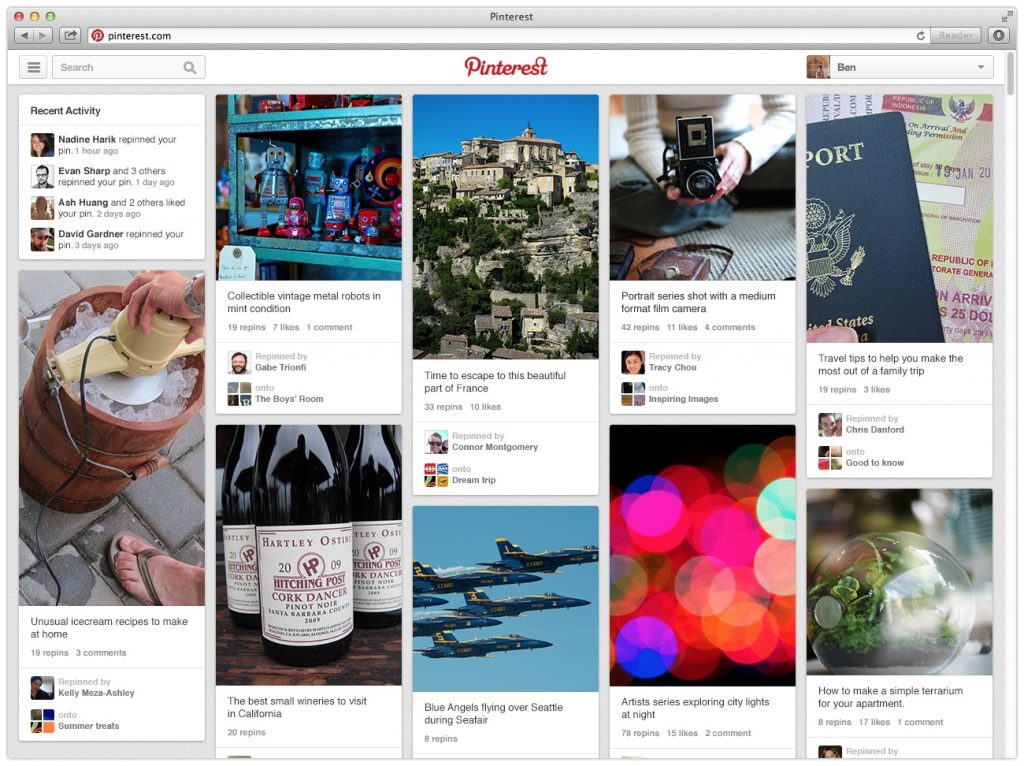
Pinterest 在內容架構方面通過圖釘將頁面設計成類似 masonry 的動態布局,以吸引用戶進一步瀏覽。
AppSo(微信號 appsolution)注:Masonry 是一個對系統 NSLayoutConstraint 進行封裝的第三方自動布局框架,采用鏈式編程的方式提供給開發者 API。

上面兩個示例有什么共同之處嗎?他們將信息從功能中分離出來,使其與當下情景相關。
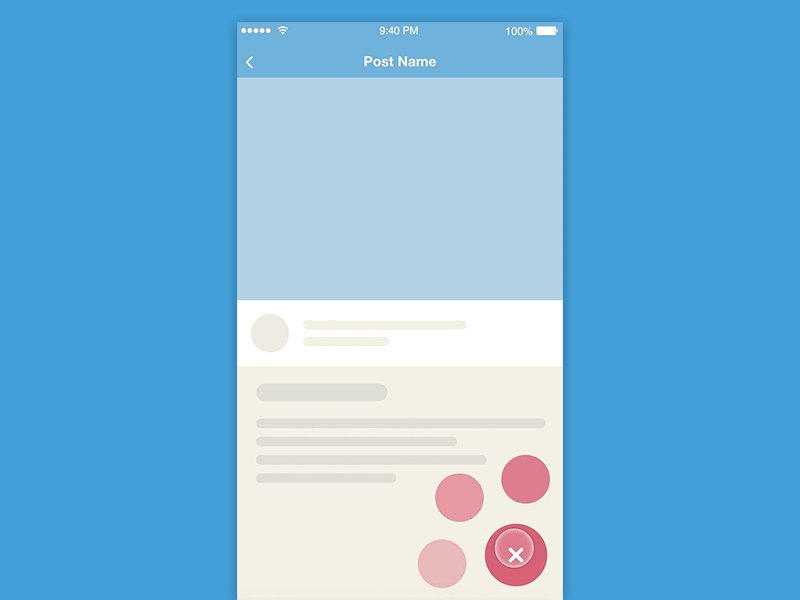
3. 對話
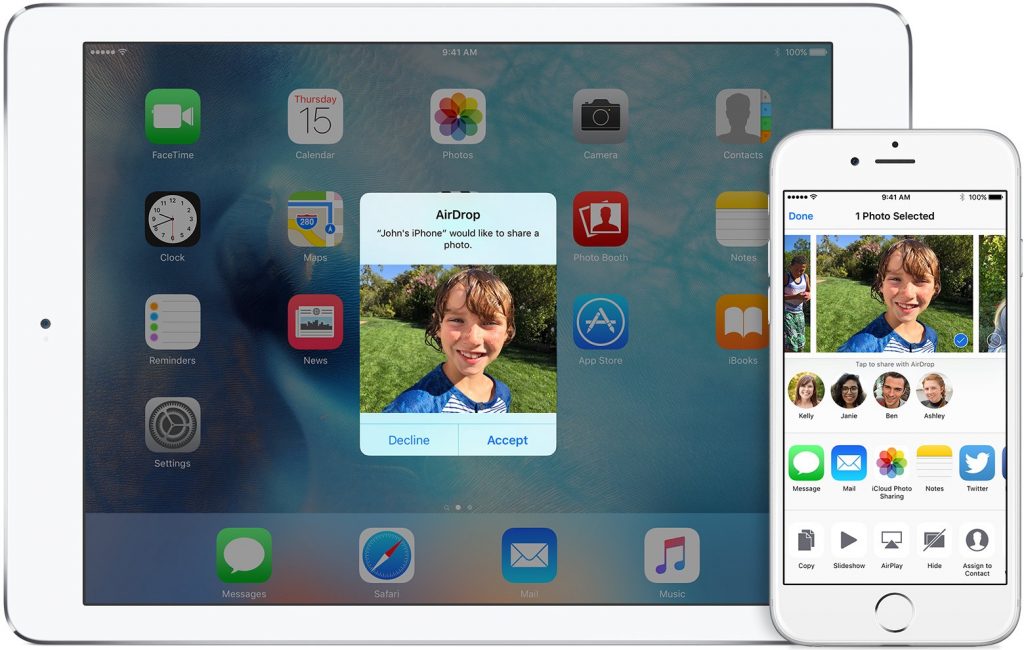
因為卡片是內容盒子,所以把它們用作行為號召再適合不過了。卡片最主要的行為其實就是卡片本身。比如蘋果設備上的 AirDrop 功能,當收到數據傳輸的接收請求時,帶有通知的卡片會自動跳出,讓用戶選擇接收或拒絕數據傳輸。

無論是哪個選項,你只需要操作一次。
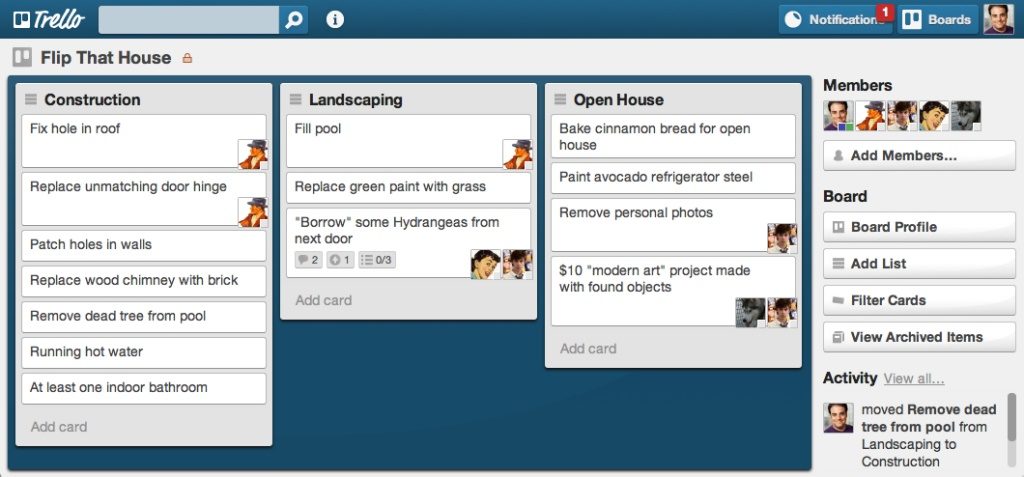
4. 工作流程
利用卡片,還可以簡單地將一堆任務歸類。要說很好的案例不得不提 Trello。在 Trello 看板界面可以添加很多卡片,每個卡片都代表獨立的一項任務。

五、不適用卡片的情景
1. 同類內容
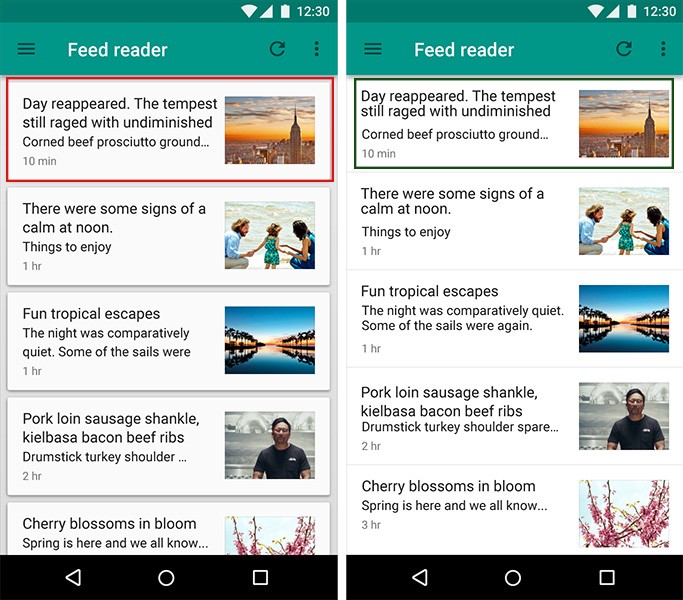
對于不需要太多用戶交互的同類內容,不推薦使用卡片。可快速掃覽的列表(或柵格)則是比較合適的選擇。

左圖中,卡片會分散用戶注意力,阻礙用戶快速掃覽。
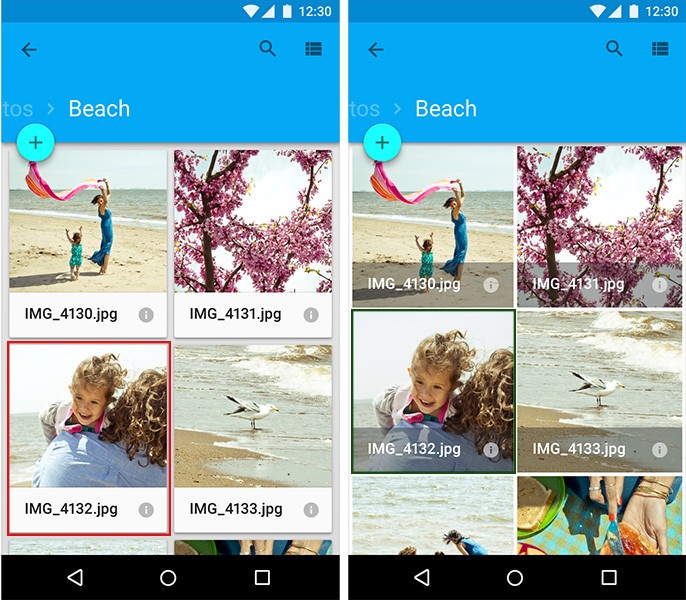
在圖片集或相冊中,也不推薦使用卡片。展示圖片集,柵格本身就是簡潔輕便之選。下圖是一個示例。

左圖:圖片中加入卡片。右圖:直接使用柵格視圖。圖片來源:Material Design
2. 大屏幕
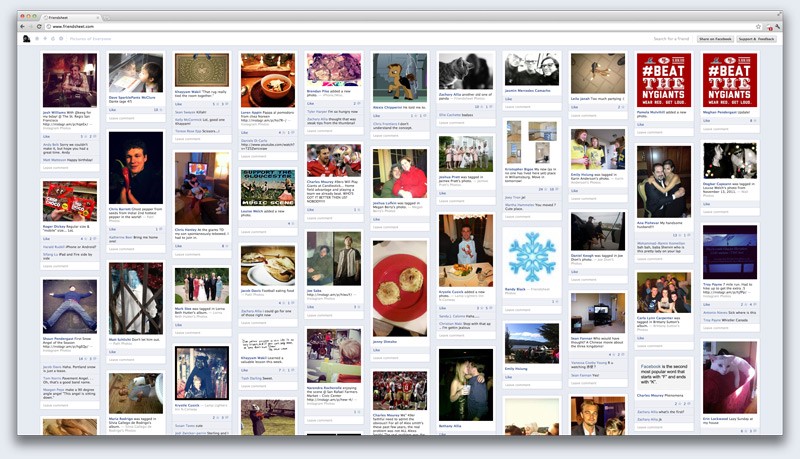
基于卡片的信息設計可能在小屏幕上非常適用,但若在大屏幕上,就會感覺像一個無法辨識邊界的雜亂組合。從視覺角度來看,看起來還不錯。但一些客觀指標方面,比如閱讀速度或閱讀理解方面,就顯得十分差勁了。下圖是大屏幕上的 Pinterest 頁面。

3. 再設計現有 app
熟悉并認為某個 app 簡單易上手的用戶,可能會一時不太愿意接受新的視覺邏輯。一定要從用戶角度出發,了解其需求。知道他們的需求后,再可以通過設計測試逐漸地再設計現有 app,到時候你就能看到變化了。
結束語
通過這篇文章,我希望各位讀者能明白為什么卡片設計越來越流行。我也相信,卡片設計在短期內還暫時不會被淘汰,畢竟卡片是設計持續用戶體驗最靈活的布局之一。
現如今,用戶希望快速地發現有用信息,無論在什么設備上,卡片的反饋總是很好。而且較好的用戶體驗永遠都是「以人為本」。
作者 | Nick Babich
軟件工程師,關注 UI 和 UX。
翻譯 | Jorri
題圖來自?Teambition
原文鏈接?Using Card-Based Design To Enhance UX,已獲原作者授權翻譯。
當前標題:為什么你愛用的 App,都用卡片式設計?
本文地址:http://m.newbst.com/news34/103834.html
成都網站建設公司_創新互聯,為您提供定制網站、App開發、外貿網站建設、小程序開發、網站營銷、網站收錄
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- SEO優化需要掌握什么技術或者知識? 2021-03-02
- 關于SEO網站優化是否已過時論?-文刀人云觀點 2021-03-02
- 把控網站網頁設計思路原則 2021-03-02
- 如何做到快速SEO診斷一個網站! 2021-03-02
- 十年前錯過了電商,十年后還能進入嗎? 2021-03-02
- 農業電商運營中要注意的幾個方面 2021-03-02
- 網絡營銷渠道都有哪些 2021-03-02
- 360搜索推出專門處理低質量和重復的內容ICO算法 2021-03-02

- 企業網站也需要看顏值 2021-03-02
- 程序員必須掌握的24個Linux常用命令! 2021-03-02
- 用社交電商的分享模式,讓用戶源源不斷的倍增 2021-03-02
- 5個免費工具,讓數據科學更加簡單 2021-03-02
- 為何以及如何學Linux系統? 2021-03-02
- 軟件架構入門-分層架構、事件驅動、微服務架構和云原生架構 2021-03-02
- 這些知識決定了一名程序員的上限! 2021-03-02
- 云計算時代,數據中心架構三層到大二層的演變 2021-03-02
- 企業按下上云快進鍵數字化轉型 推動云計算快速發展 2021-03-02
- Linux下如何臨時或永久禁用SELinux 2021-03-02
- 企業為什么要做網絡營銷推廣 2021-03-02