【北京網頁設計】網頁設計師教你使用色相環配色方案
2022-05-27 分類: 網站建設
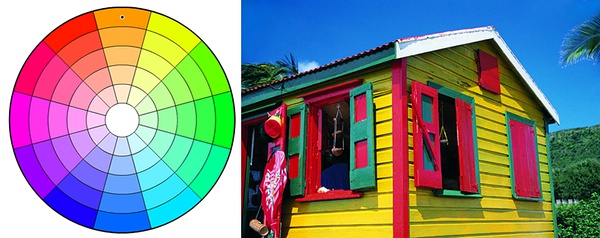
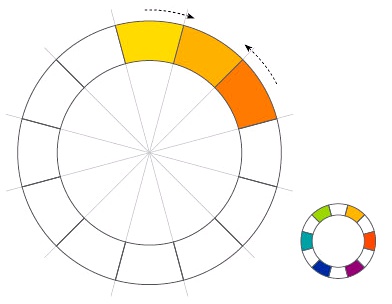
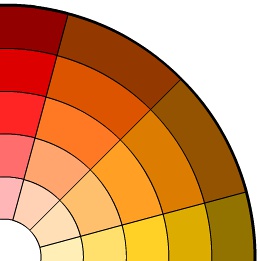
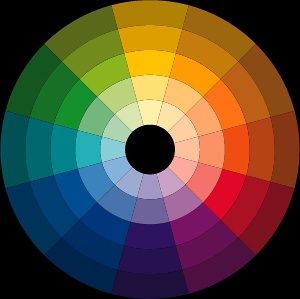
作為一名設計師,如果你還在說出'這種顏色好看,那種顏色不好看'的話時,這說明你對顏色還沒有正確了解。在很多關于色彩文章中,都可以看到色相環的身影,它是我們選擇顏色的一個強有力的工具,如圖3-23所示。在本節中,將闡述這個色相環的基本原理,使讀者對顏色關系有一個更清晰的認識。
哪里有光,那里就有顏色。有時我們會認為顏色是獨立的——這是藍色,那是紅色,但事實上,顏色不可能單獨存在,它總是與另外的顏色產生聯系,就象音樂的音符,沒有某一種顏色是所謂的'好'或'壞'。只有當與其它顏色搭配作為一個整體時,我們才能說,是協調或者不協調。色相環告訴我們顏色之間的相互的關系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相環的構成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
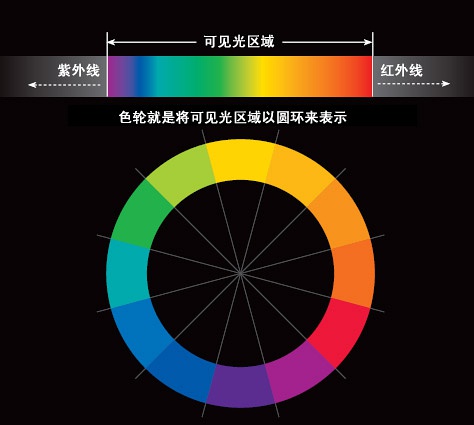
白色光包含了所有的可見顏色,我們看到是由紫到紅之間的無窮光譜組成的可見光區域,就象你所看到的彩虹顏色。為了在使用顏色時更加實用,人們對它進行了簡化,將它們分為 12 種基本的色相,如圖3-24所示。
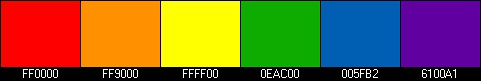
色相環由 12 種基本的顏色組成。首先包含的是色彩三原色(Primary colors),即紅、黃、藍。原色混合產生了二次色(Secondary colors),用二次色混合,產生了三次色(tertiary colors)。
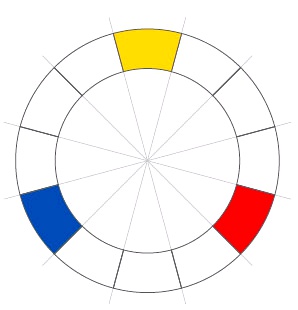
原色是色相環中所有顏色的'父母'。在色相環中,只有這三種顏色不是由其它顏色混合而成。三原色在色環中的位置是平均分布的,如圖3-25所示。
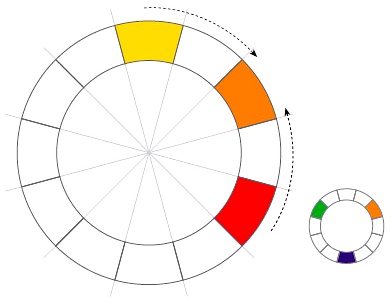
二次色所處的位置是位于兩種三原色一半的地方。每一種二次色都是由離它最近的兩種原色等量混合而成的顏色,如圖3-26所示。
三次色是由相鄰的兩種二次色混合而成,如圖3-27所示。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相環中的顏色特點〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相環中的每一種顏色都擁有部分相鄰的顏色,如此循環成一個色環。共同的顏色是顏色關系的基本要點,必須對此有深入的了解。
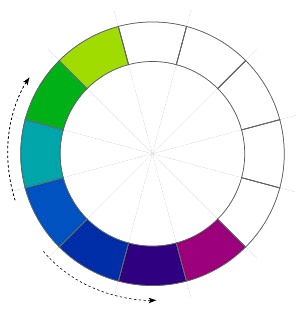
如圖3-28所示,在這七種顏色中,都共同擁有藍色。離藍色越遠的顏色,如草綠色,包含的藍色就越少。綠色及紫色這兩種二次色都含有藍色。
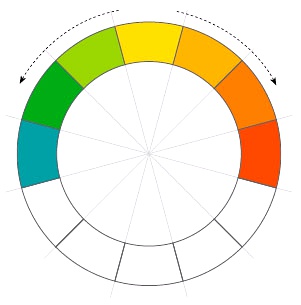
如圖3-29所示,在這七種顏色中,都擁有黃色。同樣的,離黃色越遠的顏色,擁有的黃色就越少。綠色及橙色這兩種二次色都含有黃色。
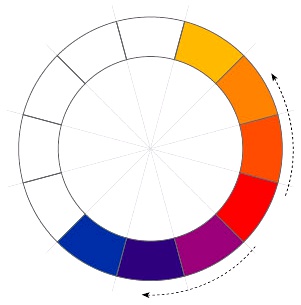
如圖3-30所示,在這圖七種顏色中,都擁有紅色。向兩邊散開時,紅色就含得越少。橙色及紫色這兩種二次色都含有紅色。
顏色有明暗之分,或者稱為顏色數值。為了顯示顏色的明暗,所以色相環有多個環。兩個外圍的大環是暗色,里面兩個小環是明色。
色相環有五個同心環組成,從暗到亮——暗色處于大環,明色處于小環,而中間是顏色的基本色相,如圖3-31所示。
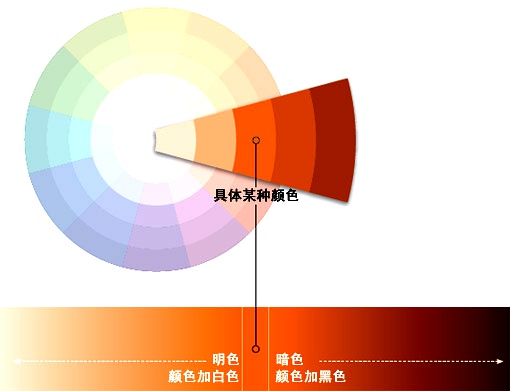
如圖3-32所示,處于右邊的暗色就是加上黑色,而左邊的明色則是加上白色。五個圓環已經清楚表示了顏色如何由暗到亮的過程,但這種明色及暗色的關系只是相對而言。
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之間的關系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
下面列出六種基本的色彩關系。每一種色彩關系都可以有無數種搭配的可能,當你掌握它們時,你對顏色的視野才會顯得開闊。
3.3.3.1 單色搭配
一種色相由暗、中、明三種色調組成。這就是單色。單色搭配上并沒有形成顏色的層次,但形成了明暗的層次。這種搭配在設計中應用時,出來的效果永遠不錯,其重要性也可見一斑,如圖3-33所示。
如圖3-34所示,為三星女性手機E578和E428的網站(http://cn.samsungmobile.com/cn/event/e428/index.htm)頁面截圖,網站使用同類藍色和青色的組合,給人以更寬廣,更開放的印象。
3.3.3.2 類比色搭配
相鄰的顏色我們稱為類比色。類比色都擁有共同的顏色。這種顏色搭配產生了一種令人悅目、低對比度的和諧美感。類比色非常豐富,在設計時應用這種搭配同樣讓你輕易產生不錯的視覺效果,如圖3-35所示。
如圖3-36所示,為金戈鐵馬品牌推廣有限公司的網站頁面截圖(http://www.cndgl.com/web/main.htm),整個頁面使用了類比的紅色和黃色進行搭配,給人大氣、有力量的印象。
3.3.3.3 補色搭配
在色相環上直線相對的兩種顏色稱為補色,在上圖中,是橙色及藍色。補色形成強列的對比效果,傳達出活力、能量、興奮等意義。補色要達到好的效果,最好是其中一種面積比較小,另一種比較大。比如在一個藍色的區域里搭配橙色的小圓點,如圖3-37所示。
如圖3-38所示,為韓國麥當勞網站(http://www.mcdonalds.co.kr/bigmac/index.asp)頁面截圖,整個頁面紅色是主體,右側的綠色水杯與紅色進行對比,使頁面變得更加有活力,栩栩如生。
3.3.3.4 分離補色搭配
如果我們同時用補色及類比色的方法來確定的顏色關系,就稱為分離補色。這種顏色搭配既具有類比色的低對比度的美感,又具有補色的力量感。形成了一種既和諧又有重點的顏色關系。如在上面三種顏色中,紅色就顯得更加突出,如圖3-39所示。
如圖3-40所示,為韓國百事可樂網站(http://www.pepsicola.co.kr/)網頁截圖,鮮艷的紅色在其準對比色藍色的映襯下,顯得更加醒目。這不同于對比色的銳利感,而是一種穩定的歡快的配色效果。紅色與藍色并不是對比色,只是在色相環上大致位于相反一側的色相。
3.3.3.5 原色搭配
除了在一些兒童的產品中,三原色同時使用是比較少見的。但是,無論是在中國還是在美國的文化中,紅黃搭配都是非常受歡迎。紅黃搭配應用的范圍很廣——從快餐店到加油站,我們都可以看見這兩種顏色同時在一起。藍紅搭配也很常見,但只有當兩者的區域是分離時,才會顯得吸引人,如果是緊鄰在一起,則會產生沖突感,如圖3-41所示。
如圖3-42所示,為個人網站色爵2008(http://www.duboo.cn/home.html)網頁截圖,整個網站用紅色和黃色的原色進行配色,給人以穩重的印象。即使使用了鮮艷的紅色,也能保存平衡感。
3.3.3.6 二次色搭配
二次色之間都擁有一種共同的顏色——其中兩種共同擁有藍色,兩種共同擁有黃色,兩種共同擁有紅色——所以它們輕易能夠形成協調的搭配。如果三種二次色同時使用,則顯得很舒適、吸引,并具有豐富的色調。它們同時具有的顏色深度及廣度,這一點在其它顏色關系上很難找到,如圖3-43所示。
如圖3-44所示,為韓國cinus娛樂網站網頁截圖(http://www.cinus.co.kr/),網站使用了二次色搭配,給人時尚、活力的印象。
3.3.3.7 全色相搭配
從色相環上取出所有的色相,開放、熱鬧、像節日一樣的配色就產生了,如圖3-45所示。全色相給人帶來可以隨時參與進去的氣氛,這恰好是適合節日氣氛的色相。
如圖3-46所示,為網絡游戲'生肖傳說'網站(http://www.12ha.com/)首頁截圖,頁面顏色豐富多彩,給人以熱鬧、開放的印象。
即使是相同的色相,排列的順序不同,效果也會大不一樣,如圖3-47所示。
如圖3-48所示,為國外某個人設計工作室網站(http://www.lucas-ortega.com.ar/)網頁截圖。整個頁面色彩沿著色相環的順序進行排列,就是人們一般所說的彩虹色的色相順序,具有強調秩序、集中性好、成熟的印象。
相反地,把各種色相大亂規律任意排列,就形成了節日般的、開放性的配色效果,如圖3-49所示。
如圖3-50所示,為俄語的音樂娛樂網站(http://alisa.mtv.ru/)頁面截圖,整個頁面使用了多種色相,并且任意進行排列,給人開放性的自由和熱鬧的感受。
 |
圖3-23 色相環和色彩圖像 |
哪里有光,那里就有顏色。有時我們會認為顏色是獨立的——這是藍色,那是紅色,但事實上,顏色不可能單獨存在,它總是與另外的顏色產生聯系,就象音樂的音符,沒有某一種顏色是所謂的'好'或'壞'。只有當與其它顏色搭配作為一個整體時,我們才能說,是協調或者不協調。色相環告訴我們顏色之間的相互的關系
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.1 色相環的構成〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
白色光包含了所有的可見顏色,我們看到是由紫到紅之間的無窮光譜組成的可見光區域,就象你所看到的彩虹顏色。為了在使用顏色時更加實用,人們對它進行了簡化,將它們分為 12 種基本的色相,如圖3-24所示。
 |
圖3-24 色相環的構成 |
色相環由 12 種基本的顏色組成。首先包含的是色彩三原色(Primary colors),即紅、黃、藍。原色混合產生了二次色(Secondary colors),用二次色混合,產生了三次色(tertiary colors)。
原色是色相環中所有顏色的'父母'。在色相環中,只有這三種顏色不是由其它顏色混合而成。三原色在色環中的位置是平均分布的,如圖3-25所示。
 |
圖3-25 三原色的分布 |
 |
圖3-26 二次色的構成 |
二次色所處的位置是位于兩種三原色一半的地方。每一種二次色都是由離它最近的兩種原色等量混合而成的顏色,如圖3-26所示。
三次色是由相鄰的兩種二次色混合而成,如圖3-27所示。
 |
圖3-27 三次色的構成 |
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.2 色相環中的顏色特點〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
在色相環中的每一種顏色都擁有部分相鄰的顏色,如此循環成一個色環。共同的顏色是顏色關系的基本要點,必須對此有深入的了解。
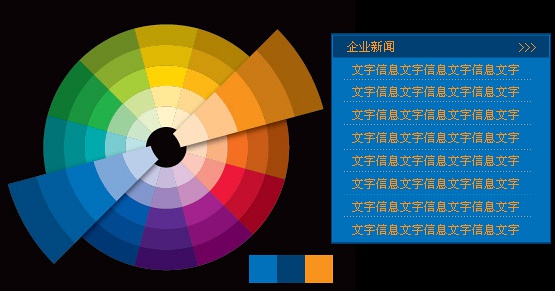
如圖3-28所示,在這七種顏色中,都共同擁有藍色。離藍色越遠的顏色,如草綠色,包含的藍色就越少。綠色及紫色這兩種二次色都含有藍色。
 |
圖3-28 包含藍色的色彩 |
 |
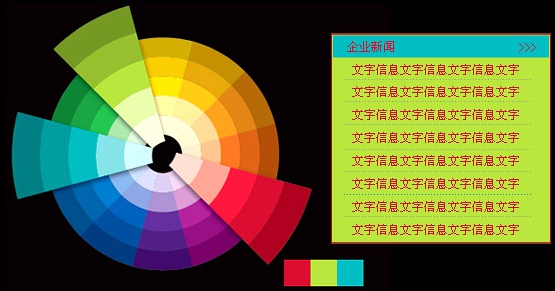
圖3-29 包含黃色的色彩 |
如圖3-29所示,在這七種顏色中,都擁有黃色。同樣的,離黃色越遠的顏色,擁有的黃色就越少。綠色及橙色這兩種二次色都含有黃色。
如圖3-30所示,在這圖七種顏色中,都擁有紅色。向兩邊散開時,紅色就含得越少。橙色及紫色這兩種二次色都含有紅色。
 |
圖3-30 包含藍色的色彩 |
 |
圖3-31 色相環的明暗變化 |
顏色有明暗之分,或者稱為顏色數值。為了顯示顏色的明暗,所以色相環有多個環。兩個外圍的大環是暗色,里面兩個小環是明色。
色相環有五個同心環組成,從暗到亮——暗色處于大環,明色處于小環,而中間是顏色的基本色相,如圖3-31所示。
如圖3-32所示,處于右邊的暗色就是加上黑色,而左邊的明色則是加上白色。五個圓環已經清楚表示了顏色如何由暗到亮的過程,但這種明色及暗色的關系只是相對而言。
 |
圖3-32 色彩的明暗變化 |
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓3.3.3 色彩之間的關系〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
下面列出六種基本的色彩關系。每一種色彩關系都可以有無數種搭配的可能,當你掌握它們時,你對顏色的視野才會顯得開闊。
3.3.3.1 單色搭配
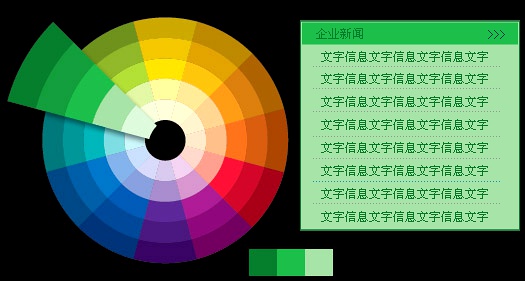
一種色相由暗、中、明三種色調組成。這就是單色。單色搭配上并沒有形成顏色的層次,但形成了明暗的層次。這種搭配在設計中應用時,出來的效果永遠不錯,其重要性也可見一斑,如圖3-33所示。
 |
圖3-33 單色搭配 |
如圖3-34所示,為三星女性手機E578和E428的網站(http://cn.samsungmobile.com/cn/event/e428/index.htm)頁面截圖,網站使用同類藍色和青色的組合,給人以更寬廣,更開放的印象。
圖3-34 三星女性手機E578和E428的網站網頁截圖 |
3.3.3.2 類比色搭配
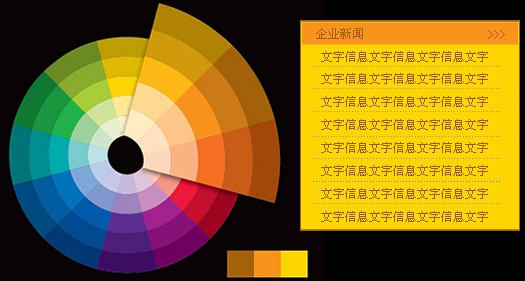
相鄰的顏色我們稱為類比色。類比色都擁有共同的顏色。這種顏色搭配產生了一種令人悅目、低對比度的和諧美感。類比色非常豐富,在設計時應用這種搭配同樣讓你輕易產生不錯的視覺效果,如圖3-35所示。
 |
圖3-35 類比色搭配 |
如圖3-36所示,為金戈鐵馬品牌推廣有限公司的網站頁面截圖(http://www.cndgl.com/web/main.htm),整個頁面使用了類比的紅色和黃色進行搭配,給人大氣、有力量的印象。
圖 3-36 金戈鐵馬品牌推廣有限公司的網站頁面截圖 |
3.3.3.3 補色搭配
在色相環上直線相對的兩種顏色稱為補色,在上圖中,是橙色及藍色。補色形成強列的對比效果,傳達出活力、能量、興奮等意義。補色要達到好的效果,最好是其中一種面積比較小,另一種比較大。比如在一個藍色的區域里搭配橙色的小圓點,如圖3-37所示。
 |
圖3-37 補色搭配 |
如圖3-38所示,為韓國麥當勞網站(http://www.mcdonalds.co.kr/bigmac/index.asp)頁面截圖,整個頁面紅色是主體,右側的綠色水杯與紅色進行對比,使頁面變得更加有活力,栩栩如生。
圖3-38 韓國麥當勞網站網頁截圖 |
3.3.3.4 分離補色搭配
如果我們同時用補色及類比色的方法來確定的顏色關系,就稱為分離補色。這種顏色搭配既具有類比色的低對比度的美感,又具有補色的力量感。形成了一種既和諧又有重點的顏色關系。如在上面三種顏色中,紅色就顯得更加突出,如圖3-39所示。
 |
圖3-39 分離補色搭配 |
如圖3-40所示,為韓國百事可樂網站(http://www.pepsicola.co.kr/)網頁截圖,鮮艷的紅色在其準對比色藍色的映襯下,顯得更加醒目。這不同于對比色的銳利感,而是一種穩定的歡快的配色效果。紅色與藍色并不是對比色,只是在色相環上大致位于相反一側的色相。
圖3-40 韓國百事可樂網站網頁截圖 |
3.3.3.5 原色搭配
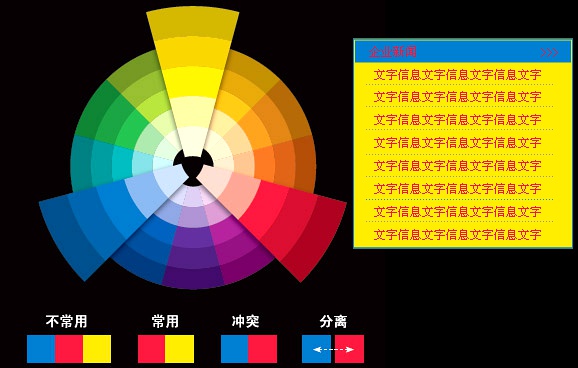
除了在一些兒童的產品中,三原色同時使用是比較少見的。但是,無論是在中國還是在美國的文化中,紅黃搭配都是非常受歡迎。紅黃搭配應用的范圍很廣——從快餐店到加油站,我們都可以看見這兩種顏色同時在一起。藍紅搭配也很常見,但只有當兩者的區域是分離時,才會顯得吸引人,如果是緊鄰在一起,則會產生沖突感,如圖3-41所示。
 |
圖3-41 原色搭配 |
如圖3-42所示,為個人網站色爵2008(http://www.duboo.cn/home.html)網頁截圖,整個網站用紅色和黃色的原色進行配色,給人以穩重的印象。即使使用了鮮艷的紅色,也能保存平衡感。
圖3-42 色爵2008網頁截圖 |
3.3.3.6 二次色搭配
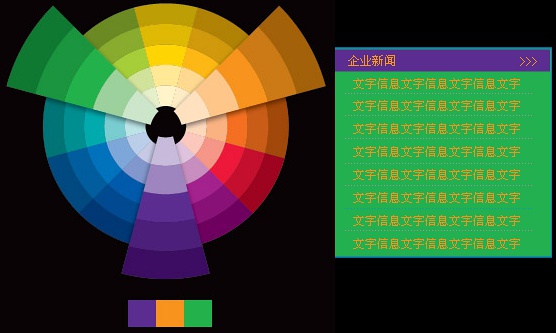
二次色之間都擁有一種共同的顏色——其中兩種共同擁有藍色,兩種共同擁有黃色,兩種共同擁有紅色——所以它們輕易能夠形成協調的搭配。如果三種二次色同時使用,則顯得很舒適、吸引,并具有豐富的色調。它們同時具有的顏色深度及廣度,這一點在其它顏色關系上很難找到,如圖3-43所示。
 |
圖3-43 二次色搭配 |
如圖3-44所示,為韓國cinus娛樂網站網頁截圖(http://www.cinus.co.kr/),網站使用了二次色搭配,給人時尚、活力的印象。
圖3-44 韓國cinus娛樂網站網頁截圖 |
3.3.3.7 全色相搭配
從色相環上取出所有的色相,開放、熱鬧、像節日一樣的配色就產生了,如圖3-45所示。全色相給人帶來可以隨時參與進去的氣氛,這恰好是適合節日氣氛的色相。
 |
圖3-45 全色相 |
如圖3-46所示,為網絡游戲'生肖傳說'網站(http://www.12ha.com/)首頁截圖,頁面顏色豐富多彩,給人以熱鬧、開放的印象。
圖3-46 網絡游戲'生肖傳說'網站首頁截圖 |
即使是相同的色相,排列的順序不同,效果也會大不一樣,如圖3-47所示。
 |
圖3-47 按照色相的順序排列 |
如圖3-48所示,為國外某個人設計工作室網站(http://www.lucas-ortega.com.ar/)網頁截圖。整個頁面色彩沿著色相環的順序進行排列,就是人們一般所說的彩虹色的色相順序,具有強調秩序、集中性好、成熟的印象。
圖3-48 國外某個人設計工作室網站頁面截圖 |
相反地,把各種色相大亂規律任意排列,就形成了節日般的、開放性的配色效果,如圖3-49所示。
 |
圖3-49 任意排列的色相 |
如圖3-50所示,為俄語的音樂娛樂網站(http://alisa.mtv.ru/)頁面截圖,整個頁面使用了多種色相,并且任意進行排列,給人開放性的自由和熱鬧的感受。
圖3-50 俄語音樂娛樂網站頁面截圖 |
標題名稱:【北京網頁設計】網頁設計師教你使用色相環配色方案
鏈接分享:http://m.newbst.com/news34/159834.html
成都網站建設公司_創新互聯,為您提供Google、品牌網站設計、網站策劃、外貿建站、搜索引擎優化、關鍵詞優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 做用戶需要的互聯網產品 2022-05-27
- seo人員的思維都有哪些? 2022-05-27
- 掌握這5個方面,讓你具備真正的交互設計思維! 2022-05-27
- 成都系統開發告訴您全網營銷如何著手 2022-05-27
- 如何增加網站流量?這是最有效的方法 2022-05-27
- 文章標題的改變對網站優化的影響 2022-05-27
- 設計師要懂技術,那應該懂多少,懂哪些 2022-05-27
- 微信接口獲取用戶昵稱保存到數據庫mysql中為空數據(空白)解決方法 2022-05-27

- 如何將視頻融入網頁設計中呢? 2022-05-27
- 知名UX設計師:設計要感同身受! 2022-05-27
- 電商CRM如何拆分和設計 2022-05-27
- 中級色彩搭配技巧 2022-05-27
- 現代網頁設計中常見的動效效果 2022-05-27
- 哪些情況下需要對網站進行改版 2022-05-27
- 較全面APP界面設計交互基礎知識集合 2022-05-27
- 網站優化,外鏈不可盲目的增多,不能一味的增加外部鏈接 2022-05-27
- 如何讓百度快速收錄新站,百度對收錄正常的新站進行更換服務器后的后果 2022-05-27
- 為什么有些網站優化的不好,排名卻很好? 2022-05-27
- 網頁設計 讓文字講好banner的故事 2022-05-27