城市指南網站著陸頁如何設計
2022-06-01 分類: 網站建設
有人說,世界是一本書,不愿遠行的人只能讀到其中的一頁。的確,旅行是我們生命中最有意義的幾件事之一,其間我們有機會看見新的風景,遭遇新的事情,結實新的朋友,獲得珍貴的人生經歷。更重要的是,一次愉悅的旅行能夠為生活注入能量,獲得非同凡響的靈感。今天,旅行比起過去更加方便,其中網絡也扮演了極其重要的角色。互聯網將不同國家和地區的各種信息散步在整個網絡的每一個角落,當你準備出行的時候,只需要稍加搜集就能制定出一個不錯的旅行方案。

和許多設計師一樣,來自 Tubik Studio 的設計師 Tania Bashkatova 也熱衷于穿梭于不同的城市,體驗不同的風情,享受不一樣的生活。也正是因此,她對于如何將城市的風情和自然的體驗結合起來呈現給用戶,有自己獨到的想法。而這也促成了今天咱們要聊的“城市指南”(Big City Guide)網站這一概念設計案例研究。

任務
設計“城市指南”的著陸頁,包含其中主要的UI界面,確保新用戶引導流程中的整個用戶體驗足夠優秀,引導用戶了解它的基本功能。
設計過程
“城市指南”(BCG)是Tubik Studio 的 UI星期五活動中的首個項目,想必在Dribbble 上關注了Tubik Studio 的朋友們都知道我們的這一傳統活動。設計是在 UI 星期五 活動中將會有一整天的時間來創建一個特定的概念設計項目,這個項目會有特定的要求,同時設計師也可以自由地將自己的想法和激情融入其中。
而這次的活動當中,概念設計項目所包含的任務,是讓設計師整合資源設計出一套著陸頁,為用戶提供全世界各地的主要城市的信息。在著陸頁設計中,設計師通常能夠更好地將背景圖片的信息呈現能力凸顯出來。而Tania 打算為每個城市挑選一張足以傳達情緒和氛圍的照片,并圍繞它來做整個視覺設計。所以,最終她選取的解決方案是在著陸頁展示3個城市,以橫向滾動輪播圖的形式展現,并挑選一套動效來強化展示效果和體驗。Tania 選取了三個著名的國家首都,而接下來她要考慮的是如何將這三個風格不同的城市統一到一套視覺設計中來。
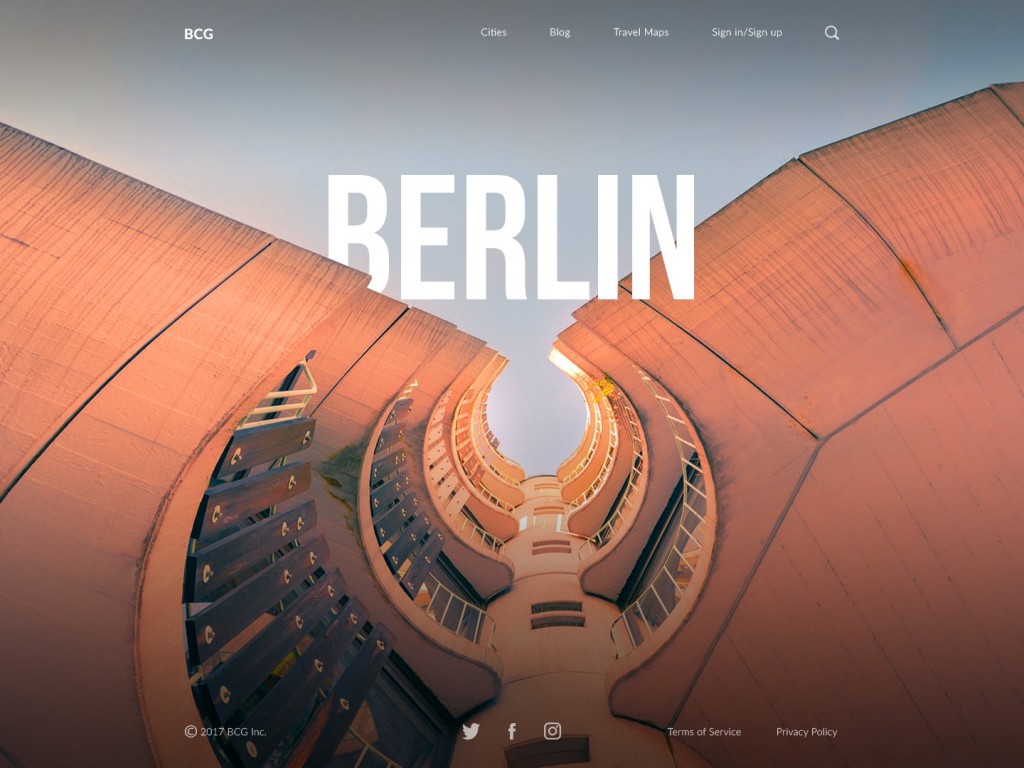
城市指南所展示的第一個城市是柏林。這個城市有許多值得一看的景點,這也使得圖片的挑選工作量更大了。為了呈現出對的感覺,Tania 最后挑了兩張圖片作為備選。


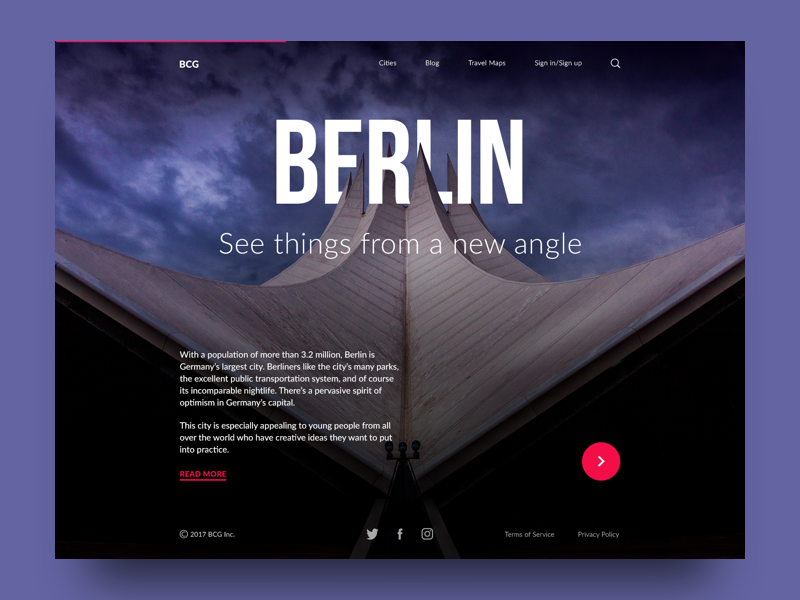
雖然這兩張圖片都有這不錯的表現力,但是后者能夠更好地表現柏林這個城市的堅實感和未來感,Tania 也更加青睞這張圖片。城市的名稱位于整個排版設計的中心處,風格大膽有力,可讀性良好。柏林的名字和巨塔尖銳的頂端相互接駁,而文字和塔尖相互遮蓋的關系,讓他們看起來仿佛客觀存在于塔尖之上,呈現出一種獨特的真實感。
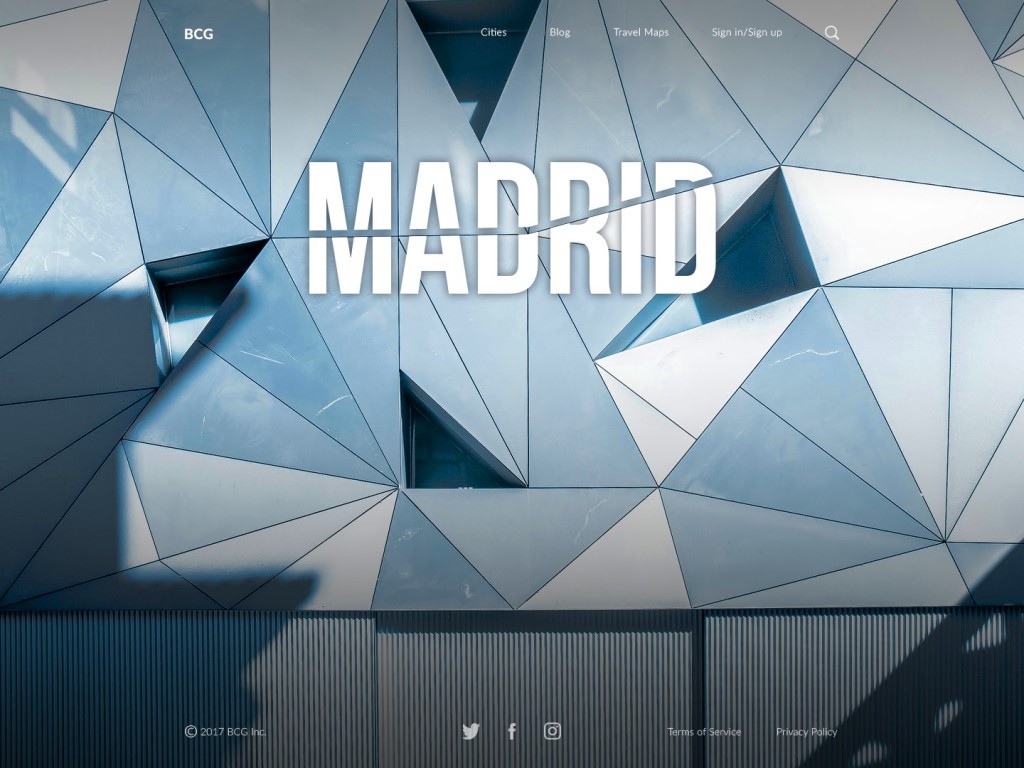
第二個城市選擇了馬德里。作為西班牙首都,馬德里延續自中世紀的建筑群是它最有特色的部分之一。但是這并不正確。馬德里是現代歐洲的商業中心之一,所以Tania 決定將它現代化的一面呈現出來。


不過,將現代風格優先納入到考慮范圍內,是出于整體設計一致性的考量,在排版設計上,也延續了柏林頁面的設計,城市的名字和圖片中的建筑再次融為一體。副標題的文案同樣進行了精心的設計,呈現出這個城市活力四射的特征。而這個仿佛漩渦的回廊成為了最終的選擇。
不過在這個地方,設計師犯了一個有趣的錯誤。西班牙首府名為馬德里沒錯,但是美國的愛荷華州也有個馬德里,而這張旋轉走廊的圖其實是來自美國而非西班牙,如果沒有去過那個地方,單靠互聯網有時候確實很容易犯錯。當然,總是有修改機會的。
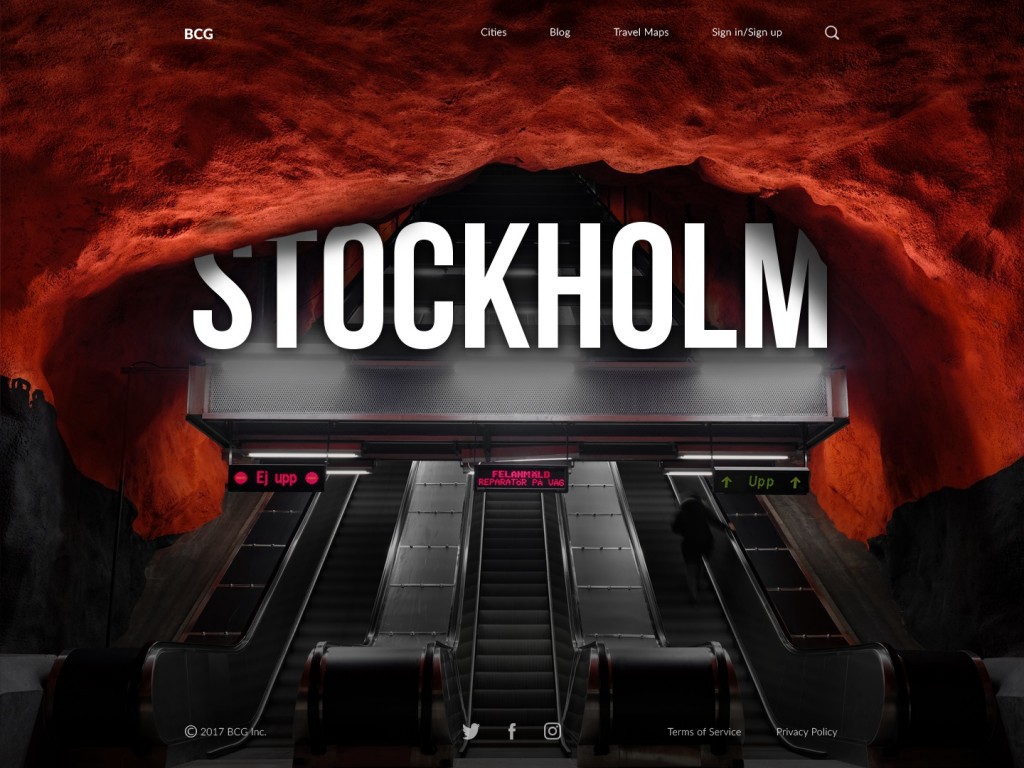
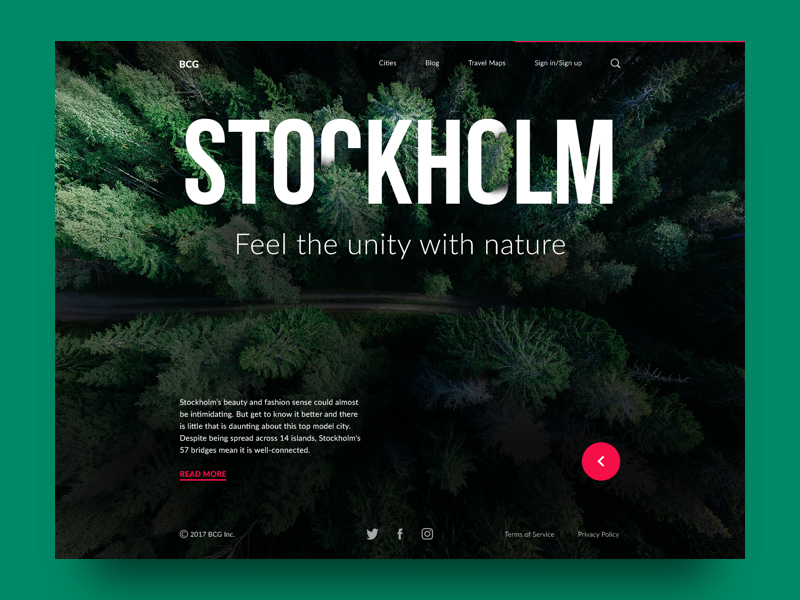
最后一個城市,Tania 選擇了斯德哥爾摩。這同樣是一個現代氣息濃郁且擁有足夠文化積淀的城市。斯德哥爾摩同樣是一個個性十足的地方,個性十足的城市風景讓Tania 挑花了眼,她嘗試了許多不同的圖片作為視覺設計的基礎。


然而,所有的城市照片都無法傳達出斯德哥爾摩的獨特之處,作為一個氣質突出的北歐城市,斯德哥爾摩和大自然一直有著親密的關系,而這也使得Tania 決定嘗試探索斯德哥爾摩自然的一面。
這是斯德哥爾摩的頁面最終的版本。頁面的排布和之前的兩個基本一致。壯美的北歐森林呈現出來了斯德哥爾摩的另外一個面孔。
整個著陸頁的設計采用了用戶易于識別的排版布局,和清晰的層次結構。整個頁面的左上角是可點擊的LOGO,點擊它可以隨時回到首頁。導航菜單允許用戶快速瀏覽完整的城市列表,查看博客,或者直接點開地圖。除此之外,注冊服務和搜索功能這些基本的功能也都是存在的。
整個城市指南最關鍵的部分,其實是這些城市的描述性的文案。由于頁面的整體設計突出的是城市的氣質和名稱,所以城市的簡介主要是依靠這些文案來呈現。而文本下面的CTA按鈕則為用戶提供了閱讀更多內容的機會。此外,用戶還能通過底部的社交網絡按鈕來關注網站的動態。
整個著陸頁設計的最后一個階段的工作是由動效設計師 Kirill Erokhin 來完成的。

這些靜態的頁面有著不同的背景顏色,而在最終的展示性動畫當中,頁面底部背景挑選了一種于不同頁面都能相合的深藍色。動效的加入,讓整個著陸頁的設計充滿了互動感,而交互上設計師提供了多種不同的可能性:頂部的基督徒和底部的按鈕,為了讓用戶注意到它們,設計師給這些組件賦予了和整個網頁色調對比強烈的紅色。
正如同我們所看到的,盡管所有的城市的風格不同,但是設計師盡量讓他們的頁面在設計上統一起來。這種和而不同的設計讓頁面的個性保存了下來,又擁有了拓展的可能性。整個著陸頁靈活的構造,讓它可以根據實際需求而進行快速的調整,功能的完整性則保證了它的實用性。
本文名稱:城市指南網站著陸頁如何設計
網頁路徑:http://m.newbst.com/news34/162134.html
成都網站建設公司_創新互聯,為您提供網站策劃、域名注冊、靜態網站、服務器托管、品牌網站設計、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 百度SEM具有什么特點 2022-06-01
- 【建站知識】企業網站能給企業帶來什么作用? 2022-06-01
- 成都無人超市系統開發 2022-06-01
- 用CSS3解決移動端手指點擊或滑動屏幕時出現的淺藍色背景框 2022-06-01
- 無錫網站開發如何對網頁進行專業配色效果更好 2022-06-01
- 手機app登錄界面設計 2022-06-01
- 什么是響應式Web設計?怎樣進行? 2022-06-01

- 百度競價如何處理沒有轉化的關鍵詞? 2022-06-01
- 給設計師的模塊化設計新手完全入門指南 2022-06-01
- 成都創新互聯商城開發也需要域名嗎? 2022-06-01
- 靜態頁有利于SEO優化,為什么要做偽靜態? 2022-06-01
- 關于網站優化中的關鍵詞 2022-06-01
- 不做百度優化推廣,網站依然正常運作技巧 2022-06-01
- 創新互聯是怎么定制宣傳片的? 2022-06-01
- 百度搜索引擎是如何判別內容的質量 2022-06-01
- 網站robots.txt文件的制作及使用 2022-06-01
- 網站權重頁是什么? 2022-06-01
- 提高轉化率!如何打造一個能留住用戶的進度指示器? 2022-06-01
- 網站優化是一整套系統工程 2022-06-01