企業官網是怎么煉成的
2022-06-14 分類: 網站建設
引言:莎士比亞有一句名言:一千個人心中有一千個哈姆雷特,作為企業形象窗口的官方網站,它的鏡子效應更是非常顯現,碎片化意見顯得更為豐富多樣。官網的全新改版往往是牽一發而動全身,不僅影響著用戶,更影響著企業本身,如何能夠在有效的延續新網創想連續13年高速成長的品牌基因,整合來自內外部的需求與碎片化意見,并以未來計,能夠兼容未來網頁設計趨勢與用戶服務,如此種種,都是本次改版的重中之重。

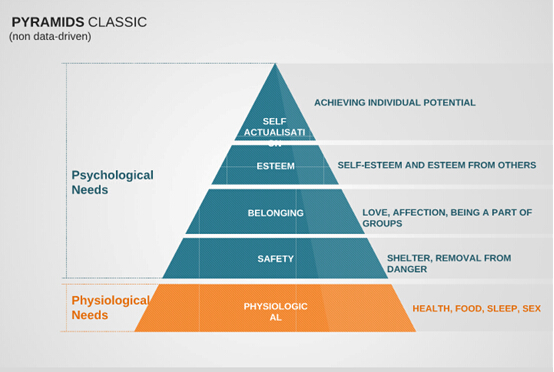
根據上圖馬斯洛需求層次理論,安全需求、社交需求往往是用戶關注的特征點,基于此,并在結合對官網內外部訪問用戶的調研,官網改版將具體落實到以下3個維度進行推進。
一、品牌基因的傳承
新網創想品牌基因中包含了正直、奮進、善群、質樸、虛懷、性堅、奉獻、卓爾、擔當等新網創想的文化特征,在新版官網設計過程中,項目組多次討論,同時聽取了新網創想VI設計單位品牌專家的意見,期望在網頁的每個細節中融入這些內容,凸顯新網創想大氣穩重而又不失活力、整體簡潔而又細節到位的蘊涵,表達出新網創想專業的品質與用心的服務。
1、色彩方面
色彩是品牌沖擊力非常有效的表征,新網創想從誕生至今,藍色已成為新網創想品牌的形象說明符,色彩的延續便是對品牌的體現,在新版設計中,官網以穩重、科技感強的藍色調為主,搭配醒目、簡潔有力的白色,藍白色彩的使用比例巧妙協調,示例:
2、輔助形象
輔助形象的引用在新版的官網設計中,是一個新穎亮點,但在設計過程中如何融入這個元素卻需要非常慎重,輔助形象使用的范圍太廣,將會影響網站整體的風格,造成混亂,喧賓奪主。最終根據新網創想VI專家的意見,在網站banner及其各欄目中的圖片設計中植入扁平化形象。
3、設計元素,少即是多
設計元素:“少即是多”是品牌營銷過程中往往需要表達的印象,同時也是網頁設計的最新理念,在新版的設計過程中,設計團隊吸取了這個理念,所有頁面保持“用最少的元素來實現最純粹的表達”,將單純簡潔的色彩作為主要元素,在面積與構成中,側重留白和空間感。以榮譽資質為例,通過大幅情景圖片+簡潔的布局來展現企業的歷史沉淀,同時在空間感上沖擊力更強,更能提升新網創想的品牌形象,引人入勝。
二、網站初體驗與潮流設計
首頁的作用是彰顯品牌,彰顯企業的整體風格,是網站的新聞發言人!代表了網站乃至企業的性格。所以下面用首頁的交互設計思路來說明集團官網整體設計的核心理念。
1、首頁交互核心:給我選擇or幫我選擇?
在用戶面前,如何把新網創想豐富精彩的資訊用合理的、有效的交互策略展現給用戶,并直接轉化為點擊,是站點設計過程中首先需要考慮的問題。與媒體等其他網站不同,企業網站在信息呈現層次方面是單一的,不會像媒體那樣多元化,那樣復雜,企業網站有其獨特的用戶瀏覽習慣。
大家選擇時考慮的維度主要集中在幾個方面:
1)用戶進入首頁的場景(需求);
2)瀏覽習慣;
3)視覺層面的沖擊力;
具體來看兩種頁面布局策略:
A方案:幫我選擇,強烈突出推薦主題內容;
B方案:給我選擇,盡量多呈現不同內容;
項目組在討論了方案AB之后,最終選擇了A方案:方案A從商業化考慮的話,重點banner的廣告因素更加突出,將用戶的注意點全部吸引到這個大banner,增加運營ROI,同時也更能拓展多元化廣告。從用戶體驗考慮的話,專欄化,大banner的交互設計思路,能夠有效聚焦用戶關注,不會分散用戶注意力,從而能夠激發用戶的點擊,體驗更流暢,減少客戶的選擇恐懼,同時由于大banner的設計,設計,文案的創意空間大幅提升,很好的提升了用戶視覺體驗。
下面通過點擊熱圖,再確認下A方案的合理性,企業網站相對于媒體網站來講,資訊相對較少,更少下拉頁面,因此首屏資源展示更為重要。首屏是企業網站頁面的黃金位置。如果在首屏中沒找到感興趣的內容,用戶就會喪失一部分信心。以下面某網站點擊熱圖可以看出,用戶的點擊規律基本集中在首屏,2屏以下用戶關注度低;從瀏覽習慣看,以下面某網站首頁及底層頁面眼動熱力圖可以看出,用戶關注度會由首屏向下延伸,除首屏推薦內容外,到3屏左右內容均保持較高關注度。
孰優孰劣,一目了然。在經過以上的分析之后,同時結合業界的潮流設計現狀,企業官網采用方案A,二級、三級等垂直頻道部分結合了方案B。下圖為首頁設計圖;
2、緊跟潮流,高大上的扁平化設計風格
有人說“只有交互扁平了,視覺才好做扁平??”扁平化不僅僅是界面視覺扁平無立體感,更是交互體驗的扁平化,信息架構層級的扁平化。
1)結構層級減少——高效
交互的“扁平化”,與之相對應的是“結構層級、組織架構”的扁平化,如下圖樹形結構所示:
鏈接的層數被稱為深度(z軸),最底層頁面包含的頁面總數被稱為鏈接的廣度(x軸)。縱向(y軸)很多情況下都只有一層,放的多都是一些消息提醒和快捷方式。
以新版官網架構為例:解決方案細化到各行業、領域;產品含軟件產品到硬件產品等。
官網新版在設計中,細節的扁平化的打磨尤其注重,同時為了兼容多種屏幕分辨率,減少結構層級精簡交互步驟,具體是通過以下幾個方面來凸顯。
并列
將并列的信息顯示在同一個界面中,減少頁面的跳轉,層次清晰、簡潔、一目了然。如服務與支持欄目首頁,同一界面中整體顯示咨詢規劃、項目管理、系統集成、軟件開發、專業培訓、應用推廣、項目質保、運維服務等信息;
快捷方式
在新版官網中,主站底部位置,設計了快捷方式副導航欄,作為主導航的輔助功能菜單,以訪問用戶模塊為例,通過根據訪問用戶屬性定位不同行業用戶的點擊,用戶可以直接從這個導航菜單進入自己最關注的行業解決方案,同時,我們能夠進而得到行業用戶點擊率排行及熱力圖,再如用戶最關心的聯系方式等信息,在副導航欄中再次設計進去,想用戶之所想,及用戶之所及。
對比步驟:
新版:打開官網===具體頁面瀏覽
舊版:打開官網===解決方案===行業選擇===具體頁面瀏覽
層級結構的減少,用戶不用在一層一層的點到設置里面去按,提高效率的同時也使結構變的清晰。
顯示關鍵信息
這是新網創想招聘網站===校園招聘===行程安排頁面,在頁面中,準確的設計了“地區、高校、宣講地點、時間”等校園招聘過程中的關鍵信息元素,并且在一個頁面中扁平化排列,讓同學不用再挨個查詢新網創想在各個城市的招聘信息,加快了瀏覽效率和用戶體驗,同時也能在無形中提升優秀畢業生對新網創想品牌的好感和認知。

從上面的例子可以看出層級結構減少,交互步驟必然減少,無疑讓用戶的使用效率得到了提高。
2)表達方式直白——準確
小學時,老師為了讓學生喜愛且容易接受知識,經常會以看圖識字這種最簡單、直白的方式來教學生,但結果卻往往非常有效。網站瀏覽也是同樣的道理,新版官網設計中,采用了諸多擬物化設計的優秀理念,讓網站的設計表達更直白,讓小白用戶瀏覽網站毫無壓力,讓用戶一眼就能看明白模塊所表達的意思,而不再需要解釋。例如解決方案欄目設計,通過細致分析各行業及其特征,每個行業都采用獨特的banner展示圖來做說明。

更加直觀的表達方式,讓用戶能更準確的使用體驗,不用在去為這里要怎么操作而苦惱了。
3)信息直觀——有序
干凈整潔有序,永遠比雜亂無章跟讓人賞心悅目,即使在信息量很大的情況下,在有序的環境里面找起來也會比較方便快捷。
互聯網時代已經是信息爆炸的時代,如何從這些里面找到自己想要的,尤其是現在小屏幕設備流行,致使我們更需要減少過度繁雜元素的交互界面設計,讓信息更直觀的展示。通過整理,我們能找到事物的本質,發現全新的觀點,看到一些深藏于表面的事物。通過整理,我們視野里問題會變得越來越清晰,并且獲得許多新發現。
新版官網采用了分類、整理的方式,降低用戶檢索體驗的難度,同時可以幫助用戶認知新網創想的行業深度、廣度及其產品,讓用戶能根據所整理的清晰分類快速找到自己需要的東西。在下面圖中,展示的是行業產品頁面內容的截圖,每個行業產品按照對應的業務屬性進行定位、細分,信息直觀有序,能讓每位用戶快速定位到自己想找的內容。
4)一致性:減少學習成本,提高效率(二期工作)
多平臺之間的運用,現在的用戶已經習慣了在多場景下運用多平臺設備,一旦用戶學會了界面中某個部分的操作,他們很快就能知道如何在其他地方或其他性能上進行操作。
功能的一致性
平臺與平臺之間的無縫體驗
這里除了數據同步,還有一點就是考慮到怎么解決多設備之間的交叉融合的問題。所以保證一致性也是扁平化很重要的一點,減少學習成本,提高使用效率。
三、用戶服務:以用戶為導向的理念
1、互動營銷,社會化分享
移動化是全球的趨勢,“PC+移動端”目前是大部分網絡用戶訪問社會化媒體的主要方式,社會化媒體作為營銷平臺,營銷價值已深入人心,所謂全民營銷,人人都是口碑傳播的一份子。企業網站作為企業宣傳的大本營、門戶,重視營銷推廣無可厚非,可能出現于用戶瀏覽某個文章的瞬間,可能出現于用戶查某個圖片的時刻,當用戶隨手轉發,輕輕進行分享的時候,其實新網創想已完成了一次有效推廣。
新版官網在設計過程中,在網頁的細節之處,植入了JisThis程序:
2、新網創想服務中心功能亮點
以客戶為到導向的用戶服務一直以來都是新網創想最重視的工作之一,體現到了售前、售中、售后等各個環節。新版官網在規劃、設計之前,就做了大量的需求分析,提煉了諸多有效提升用戶黏性的剛性需求。
3、招聘服務
1)社招、校招的統一性PK
企業招聘往往是凸顯企業文化的排頭兵,且會是企業的核心工作之一,同時社會求職者更重視企業的核心價值、業務能力、產品范圍、研發情況等實際的信息,而應屆生更重視企業的品牌、核心價值、職位的晉升、薪資待遇等軟性福利的信息。根據分析,項目組初始時設想將社會招聘、校園招聘進行拆分,分別單獨的交互設計、視覺設計、品牌元素植入,但隨著討論的深入,項目組統一了意見:
u 企業服務的統一性,不論是社招、校招,企業方的核心服務都是招聘業務;
u 用戶服務統一性,雖然社招、校招求職者所關注的點不同,但歸根結底,核心的用戶需求依然是最關注企業提供的崗位信息;
2)結構層次、交互的清晰定位
在確定站點統一性之后,項目組進一步考慮了如何合理、清晰的進行在社會招聘、校園招聘的交互區分以及結構層級的區分,同時又不影響整體的統一性體驗感。前后共手繪了多種交互原型,經過討論,最終梳理如下:
u 社會求職、校園求職的需求同等重要,都是核心工作,在流程中分別是單獨進行,所以社招、校招的網站結構都定位為一級欄目,職位都分別進行排列;
u 招聘網站首頁建設中的社招、校招,類似于主站點法院、檢察院等行業用戶,邏輯上既需要有聯系,同等,又需要進行明顯的區分;
u 新網創想的工作環境、培訓、薪資待遇等等不論社會求職者、校園求職都是非常關心,所以獨立設置一級欄目。

四、響應式設計,小屏,你好!(二期工作)
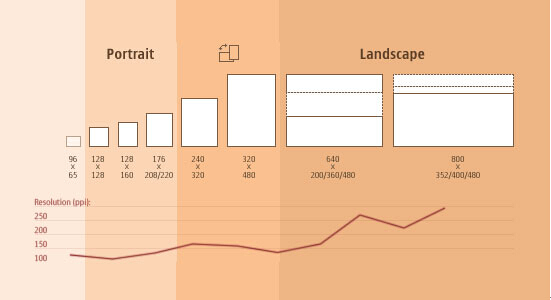
隨著移動互聯網的蓬勃發展,多屏互動已成為引領科技的潮流趨勢,watch、phone、pad、PC、TV等等不同的設備都有各自的操作系統、屏幕分辨率、清晰度以及屏幕定向方式,而不斷被研發著的各種新設備也將帶來更多的屏幕尺寸規格。怎樣才能做到讓一種設計方案滿足所有情況?so,響應式設計來了!

當前名稱:企業官網是怎么煉成的
轉載來于:http://m.newbst.com/news34/166984.html
成都網站建設公司_創新互聯,為您提供建站公司、做網站、標簽優化、企業建站、關鍵詞優化、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 【微博運營之內容編輯】微博內容編輯的小技巧 2022-06-14
- 搜索引擎對網站內容提取? 2022-06-14
- 網頁設計色彩心理學的運用 2022-06-14
- ASP的特點優勢 2022-06-14
- 企業網站如何做好內容運營 2022-06-14
- 做SEO須知域名之迷 2022-06-14
- 不同顏色的不同心理感受,色彩的心理感覺 2022-06-14
- 不對稱網頁設計:創建美麗,平衡的布局 2022-06-14
- 怎樣才能更好提高網站流量 2022-06-14

- 如何寫出一篇好的SEO原創文章? 2022-06-14
- 設置鏈接的目標框架的作用 2022-06-14
- 瞄準情感依賴的“微營銷” 2022-06-14
- 淺談FLASH網站被淘汰的原因 2022-06-14
- 關于微信公眾賬號的規定 2022-06-14
- 怎么做友情鏈接最方便快捷 2022-06-14
- 廣州網站推廣怎么做才能吸引搜索引擎來抓取網站內容? 2022-06-14
- 企業網站可利用的軟文推廣平臺有哪些?哪些問題需重點留意? 2022-06-14
- 首屏大圖:最大限度利用設計 2022-06-14
- 創新互聯網教你如何選擇合適的虛擬主機 2022-06-14