如何讓設計效果高還原度落地?
2022-07-01 分類: 網站建設
一個產品完整的設計流程中,交互與視覺定稿后,后續視覺規范的輸出、UI控件的整理與標注、開發的高還原度,都會影響產品最終的用戶體驗。作為視覺設計師,在視覺設計的最后階段則是繁瑣且像素級別的精雕細琢,設計講究的不僅是美感還有嚴謹態度與邏輯。
最近半年在大司(華為)參與一個重點項目,且將會上線到全球各個局點(本司專稱,指某個國家)中,涉及多端多屏協同問題。臨時組成的設計作戰團隊, 人員投入少、時間緊迫、任務量大高強度的狀態下摸索前行。為時五個月過去了,項目推進良好Phone端ios與Android也到測試階段,“大視頻”端 的開發工作也即將開始。五個月的時間,與優秀的同事一起協力合作,參與Phone端“大視頻”端的視覺與多端規范輸出。這里分享一下這幾個月的累積與沉淀 --視覺設計師, 如何讓設計效果保持高還原度的開發落地?給用戶呈現一個設計精致與體驗良好的產品?
在一個產品完整的設計流程中,交互與視覺定稿后,后續視覺規范的輸出、UI控件的整理與標注、開發的高還原度,都會影響產品最終的用戶體驗。作為視覺設計師,在視覺設計的最后階段則是繁瑣且像素級別的精雕細琢,開發出來的精美頁面需要視覺設計師做到以下幾點。
一、視覺與交互之間應銜接無縫,即時刷新視覺頁面
一般產品設計流程包括不同的階段,不同的階段其涉及的范疇內容不一樣,作為設計師面對所有步驟不能一蹴而就,而是按部就班,計劃行事。
- 前期準備階段:確定設計需求的目標,競品分析,用戶研究,市場評估等;
- 設計需求分析階段:設計需求的理清,業務邏輯的推敲,產品的架構的搭建;
- 設計執行階段:交互設計原型的輸出,視覺設計風格與方案確定,開發落實與測試上線,這構成一個不斷迭代刷新的流程;
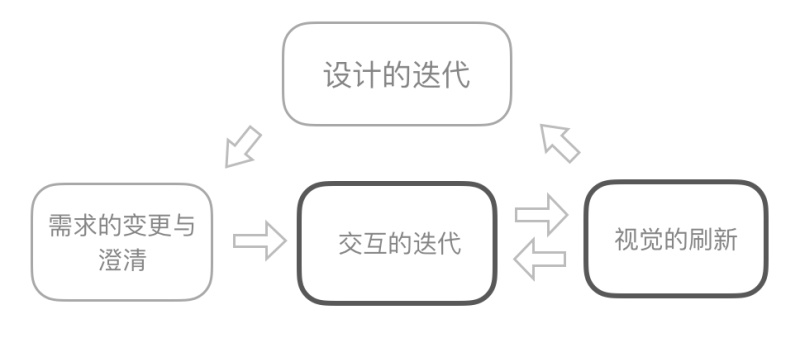
在以上階段中,業務需求的變更與澄清,交互的迭代,視覺的刷新,是設計過程中最繁瑣的階段。設計啟動前了解多端的適配情況(分辨率/屏幕精度),綜 合考慮優先出什么分辨率;接著視覺設計師需面對龐大的頁面工作量,且常會遇到與交互原型不一致的問題,需及時反饋并拉通討論。這就需遵循一個清晰可見的迭 代流程,對視覺設計而言,需求的變更與澄清-交互的迭代-視覺的刷新-設計的迭代構成的是一個閉環無縫的路線,只有這樣才能為開發的啟動,打下扎實的根 基。

當然作為視覺設計師,設計過程中主動出ABC…方案而不是只拿出一個唯一的方案,只有將想法用畫面來表達,才是夠合格的設計師,特別是視覺設計師,好處可以鍛煉自己的設計表達力,方便評審定稿,避免反復修改被人牽著走。
二、適當時,為開發開啟更多的話語權,避免更多的無用功
視覺規范、視覺標注、視覺控件庫的整理與輸出目的只有一個:那就是指導開發,讓設計100%還遠落地;回到項目中,對于設計團隊與開發團隊通常會體現以下兩種情況出現:
- 開發團隊對項目有豐富經驗,設計團隊對此項目經驗少-開發話語權大于視覺
- 設計團隊擁有多次項目經驗,并有一定的設計沉淀累積-設計話語權大于開發
從視覺設計而言,如果是設計團隊擁有豐富的經驗這是最好的,用經驗累積設計沉淀與創造性指導項目,話語權大,反之亦然。
在這里結合最近參與的項目,情況為第一種來進行思考;交互視覺設計過程與規范輸出中,重慶網站建設公司,成都網頁設計公司,網站設計公司讓開發提供更多正確的方向引導,借鑒開發團隊以往的寶貴經驗, 如:設計文檔的共享與即時性、設計規范的專業性,開發認同的設計規范去指導開發、設計相關問題單的及時跟蹤與解決、設計需求變更流程(變更流程包括:變更 需求提出人-交互-視覺-開發-產品經理(SE or PM)敲定-執行變更-關閉問題單-變更完成)等,都能有效指導開發,提高產品開發落地的高還原性。
三、用80%場景的視覺設計+視覺控件規范+切圖+標注+宣講來指導開發
1. 視覺設計的場景
由交互提供具體場景的典型頁面,視覺稿進行輸出,多次迭代評審敲定后,再由開發提出缺失場景的視覺設計,視覺進行場景補充;
2. 視覺UI控件規范的輸出
必須是經過多次評審與迭代的最終視覺稿;但通常情況下,為了趕進度視覺設計與規范是同步進行,這導致規范反復修改的問題。
- 根據項目經驗是,在視覺迭代中期時,先輸出基礎控件元素規范,包括(顏色/文字/圖標/蒙板/投影/按鈕/輸入框/或個別控件)約占控件規范30%,與開發進行第一次規范評審,確定規范輸出的正確性與專業性。
- 讓開發選取所有視覺頁面中需要標注的UI控件,因為開發選擇的UI控件也為通用樣式,開發代碼寫成UI控件庫(可以對應視覺的控件列表)并由其它 分模塊統一調用;且所有UI控件必須基于最終視覺效果進行控件抽取與迭代輸出。最后,layout用文檔(pdf)的方式總結,避免單獨模塊單獨頁面傳 遞,更能將規則一目了然;規范是一個龐大而繁瑣,極需耐心的工作;過程中注重每一個細節的精準與合理性。
3. 切圖與整理
切出所有視覺頁面中涉及到的圖標與輔助圖形;圖標大小如:24px/ 32px/48px/72px/128px等,根據圖標具體場景中的大小、顏色、狀態來切。換句話說,每一個圖標都有它對應的具體場景,特定的尺寸、顏色 和狀態;記得曾與開發gg對規范與切圖的時候,他說:頁面的圖標切圖,需要的是一個具體的拿來就用的,我們不會去畫一個圖標或去特定寫一個圖標的顏色。
4. 標注
視覺頁面的標注基于UI控件規范的基礎上進行,成都網站建設公司,成都網頁設計公司,成都網站設計公司拋棄以往每個頁面細無巨細的具體尺寸/色值/大小的標注。其實每一個視覺頁面皆由不同的UI控件組 成,在頁面中將對應控件用UI控件規范中的編號來標注,開發gg拿著視覺頁面標注去敲寫代碼時,再在UI控件規范文檔中尋找相對應的控件規范細節;這樣, 視覺設計師避免在視覺頁面中做那密密麻麻的尺寸標注,而開發gg拿到標注清爽的視覺頁面也不會產生視覺疲勞。
5. 規范宣講
以上4步完成后項目開發啟動前,用視覺規范對開發做統一的宣講,避免遺漏造成規則傳達不一致;這樣,還設計原度還是問題么?(后續會有一篇文章專門分享大司項目經驗是如何做標注的。)
四、與開發近距離接觸,面對面解決問題
最后一個方法是與開發來個親密接觸,即如果有條件允許的話,請與開發坐一起;遇到問題及時面對面澄清、拉通指導、達成共識、修改、敲定、解決。
1. 設計規范做得再完善,開發問題依然存在
試想一下,如果不和開發坐在一起,即使開發面對再完善的設計規范,基于開發本身對設計美感的欠缺,開發過程多多少少都會產生理解偏差。開發過程每遇 到一個細節問題,開發gg都得拉著視覺問:這個按鈕上的左右箭頭是無限循環嗎?圖標缺少了一個狀態,那個狀態是什么等;發個信息問拉會或者電話討論,有時 候還解釋不清楚,效率低且事倍功半。
2. 視覺設計師直接進組到開發團隊中
結合當前項目的做法是視覺設計師直接進駐到開發團隊中,與開發團隊坐在一起,舉個例子此項目視覺在深圳,開發在異省南京或是異國,視覺也出差飛過去 長期進駐,遇到問題面對面商議解決;大大提高了開發的進度與也節約了時間,視覺還原度還是問題么?當然,如果設計與開發本來就附近辦公,則不需無休止的出 差,項目成本節省不少。
設計過程還是和開發gg們來一個“親密接觸”吧,永遠不要把開發拒之門外;覺得交互與視覺完成后則就萬事大吉。設計講究的不僅是設計美感還有嚴謹的 態度合理的邏輯,要想一個產品始終保持是那個細節精致,創意精彩,且用戶體驗好;需要的是交互-視覺-開發三者之間是無縫合作,各個環節的周考考慮。
標題名稱:如何讓設計效果高還原度落地?
標題來源:http://m.newbst.com/news34/173534.html
成都網站建設公司_創新互聯,為您提供響應式網站、ChatGPT、網站改版、營銷型網站建設、電子商務、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何提供獨特的網站服務,怎么衡量網站的價值 2022-07-01
- SEO之初選擇域名和服務器的重要性 2022-07-01
- 怎么制作吸引人的網站優化標題 2022-07-01
- 如何提升網站的成交率 2022-07-01
- 創建網站的步驟都有哪些? 2022-07-01
- 20種時尚的幻燈片配色方案 2022-07-01

- 文章頁多少個鏈接合適 鏈接設置技巧 2022-07-01
- 重慶百度快速排名軟件對seo有什么影響?未來還有用嗎? 2022-07-01
- 企業如何入駐百度愛采購?簡單四步創新互聯教你完成! 2022-07-01
- 怎么提高用戶對網站的體驗? 2022-07-01
- 建設網站的重點 2022-07-01
- 網站賺錢怎么做,怎么通過建設網站來賺錢 2022-07-01
- 互聯網時代,企業該怎么利用網絡營銷的特點進行推廣宣傳? 2022-07-01
- 網站優化從收錄到排名、從排名到流量需要經歷什么 2022-07-01
- 網站文字排版設計技巧分享 2022-07-01
- 為什么要做網絡口碑營銷 2022-07-01
- DW中級篇:處理form撐大表格方法 2022-07-01
- IIS設置靜態內容緩存時間 2022-07-01
- 域名的結構? 2022-07-01