蘋果與微軟的網站可用性研究
2016-08-21 分類: 網站建設
蘋果與微軟的網站可用性研究
今天創新互聯要比較的兩家大公司網站:蘋果和微軟。
兩巨頭生產尖端產品和的軟件和硬件,但他們的網站嗎?怎么做也都要比較一下,哪一個是更好體驗和更有用的嗎?
嗯,在這篇文章中我們將在網站,仔細檢查從可用性的角度來看一看。
重要的一點要注意在我們進行比較這兩個網站是每個公司的業務是圍繞著不同的市場。
微軟主要是從商業利潤的業務,主要包括銷售許可其操作系統和辦公套件的計算機生產企業。
這并不是說他們不賣給消費者,他們做的,他們的消費不僅產品線為好,如Xbox游戲機,當然家庭用戶也購買Windows和Office。這意味著他們的業務目標,幾乎每個人,從家里的電腦,業主向開發商和企業;進而延伸的目的,他們的網站來為大家服務。
另一方面,蘋果是一個消費品公司,使其大部分利潤銷售硬件,喜歡它的音樂播放器iPod和Mac電腦。這使得目標蘋果網站更清晰-市場營銷,銷售和支持其產品的消費者。
他們不需要擔心銷售許可證的廠家因為他們是唯一的制造商,所以網站的主要目的是宣傳和推廣他們的多個產品線,以及出售他們通過他們的在線商店。
1。網頁主頁
網頁是最重要的一頁,整個網站因為是第一次,而且在許多情況下,你唯一的機會來打動客人足以讓他們瀏覽。你有幾秒鐘的時間說服他們,該網站有足夠的價值,他們繼續使用它,因為如果它不,游客會離開。
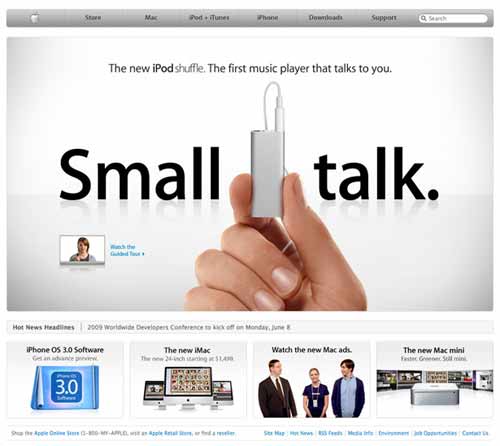
蘋果的方法對網頁一直貫穿始終的所有年,網站已經運行。他們使用此網頁作為一種廣告牌,總是顯示一個大的廣告他們的最新產品,其次是其他3個廣告的3個產品或新聞是重要的時刻。
如果你沒有任何的4個建議的項目感興趣,你可以在上面用大的導航欄,它分為核心業務:Mac、iPod和iPhone,其次是其他幾個重要環節,如在線商店和支持頁面。導航欄中還包括一個搜索領域。

有趣的是,主要的廣告在上面是巨大的-事實上它幾乎覆蓋整個頁面。如果不能吸引你的注意力,然后什么都不會。蘋果知道使用好的營銷讓客戶關注的重要性,所以他們不害怕真的走了。
另一個需要注意的是內容缺乏。你不分心的側邊欄,通知或額外的導航項目只有少數項目網頁上,集中你的注意力和決定接下來去哪兒更容易。
微軟對自己的首頁有一種不同的方法。首先,它們的特點是一個風格相似的廣告在頂部,設計要注意。這些都是大的圖片,但只有一個3的廣告是在同一時間顯示你已經盤旋在其他兩擴大。這種關注,但可能削弱有效性的兩個隱藏廣告以來,游客不得不工作去看他們。就在頁面頂部的導航和搜索。

什么是在主要的廣告更有趣。正如我前面提到的,微軟的商業運作,在許多市場,包括企業對企業和企業對消費者。
下面的空間作為一個組的亮點和不同商業領域的新聞。一個大問題的內容,這里的特色是相當枯燥無味的,有很多信息裝入一個很小的空間,毫無條理而言。
當然,這是分解成幾個要點,但字體很小,幾乎沒有任何圖片來區分物品。目前,很少有吸引我讓我想讀完這內容,因為它只是無聊,嗯。
2。網站流量
我的意思是這樣的:是網站流量的結構和布置在這樣一種方式,我可以很容易地找到所需的信息嗎?我知道閱讀后,我把注意力集中在那些項目是網站設計指導我在紙上用較少的努力在我的部分,或者我要工作來瀏覽內容,找到我所需要的嗎?
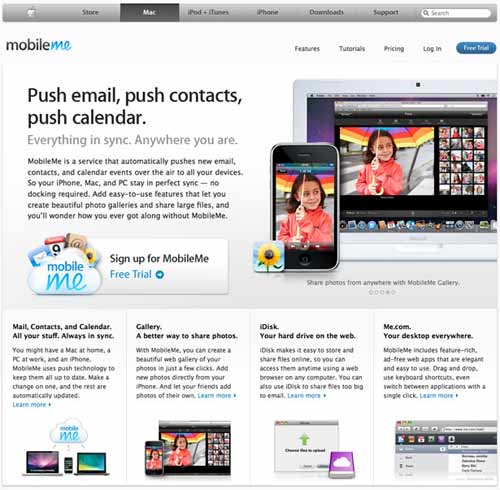
這是Apple.com的MobileMe區塊:

我認為蘋果已經在構建他們所有的頁面做了大量的工作。在這里,你首先關注的是可能在正確的圖片,然后是左邊的大標題。
在你的標題你可以繼續瀏覽下面的廣告閱讀,導致好的行動呼吁免費試用的注冊按鈕。如果你不在審判感興趣,有更多的功能,下面來說服你,每一個結束的“了解更多”鏈接到一個更詳細的專題頁面。這使得無死角,讓用戶瀏覽。
微軟似乎漫無目的的在這部。這里的SharePoint部分:
微軟流量
是的,在頂部,抓住了你的注意力-大報和服務器的圖像但接下來有一個焦點嗎?
以下所有的內容極其單調,特別是“學習8個環節“盒。干呈現給用戶不點擊在激勵。一些微軟網站使用更好的布局直接關注的流量,但他們都有一個通病:太多的內容。
當你為用戶提供太多的選擇,你使他們的工作,他們不得不考慮他們想要什么,他們要處理更多的信息。減少選擇,蘋果引導用戶通過一個精心設計的漏斗,通常提供了一個更好的體驗。
3。導航
蘋果的網站上有一個大的導航欄在頂部,它仍然有一貫的哪個網站你去。
可用的選項顯示的主要部分分業務線以及一些必需品,如支持和商店。酒吧還集成了搜索和品牌為Home鍵顯示蘋果的標志而不是一個標簽。
任何額外的子導航是位于個別頁面,并放置在背景的網頁,無論是在側邊欄,或作為一個單杠頂部。
蘋果導航
微軟的主頁有一個類似的導航欄,導航欄,但不一致的網站。實際上,所有的子頁面都有自己的導航欄,在風格和內容。首頁導航作為微軟網站的其他站點地圖。
在很多的導航欄,包括主頁上的一個,微軟使用下拉菜單-不像蘋果。他們不只是使用下拉菜單-他們使用巨大的下拉菜單。在某些情況下,菜單上甚至有一個滾動條(Firefox):
他們工作是因為他們提供了多種選項組,這樣他們可以更容易的掃描可以跳轉到組你想要掃描的項目里面。你必須掌握一定的事情雖然喜歡秩序的群體只有一提的每個元素一次,他們工作得很好。
在這種情況下,我認為這是有意義的微軟走路線的下拉菜單,但我覺得他們可能走得太遠。例如,一些指向同一事物,如“辦公室”和“辦公室”的下拉選項中的“產品”的下拉。
下拉塊下面的內容,所以如果你不小心鼠標滑過菜單,你得鼠標從它再次得到下面的內容-所有的同時注意不要停留在其他項目。
有也有很多選項在每個組-有時顯示約13個項目,這使得處理選項更加困難。同時,在不同的不一致的導航部分使得它更難跳從一個地區到另一個網站,例如從辦公場所到Xbox網站。
4。可讀性
因為網站的內容大部分是文本,以確保一切都清晰易讀是至關重要的。這里要考慮網站內容的可讀性,工作時主要的東西:
•使文本足夠大以便看和讀是容易的。
•確保有文字和背景有足夠的對比。
•在文字周圍提供足夠的留白讓其他圖片和內容干擾器。
•提供充足的大標題和高亮/粗體文本允許用戶快速獲取關鍵信息。
•添加圖片和圖標,使它更容易集中在文本的各個部分,即產品或特征描述。
•保持文字簡明扼要。
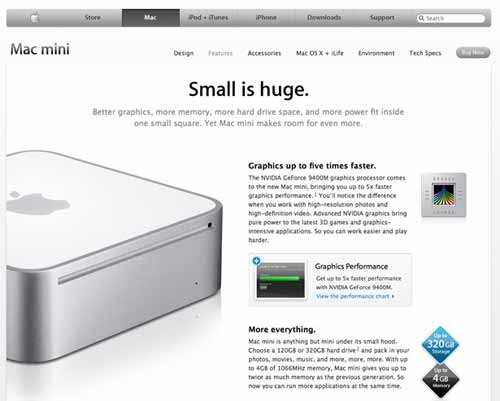
讓我們來看看微軟和蘋果在這一地區的票價。這是一個典型的頁面在Apple.com網站:

蘋果做了偉大的工作,把一切容易閱讀。文本通常是小的,但不要太小,是個問題。標題設置突出,讓您快速獲得依據每節。
蘋果還大量使用空格分開的一切除了和添加圖片使每段文字更有趣。
這是一個典型的網頁從Microsoft.com從Windows部分:
微軟的文本
它遵循的一般可用性指南的事情分解成小塊的文本,容易消化。它看起來比蘋果的網站忙了很多因為有一頁的內容多,有許多的標題和粗體字的不同處理。
品種太多造成視覺混亂的頁面,每一種不同的顏色或粗體字吸引你的注意。在這種情況下,頁面需要簡化,使觀眾更容易處理。
這里的另一個頁面,這個時候從微軟安全部分:
微軟的文本
它遵循的一般可用性指南的事情分解成小塊的文本,容易消化。它看起來比蘋果的網站忙了很多因為有一頁的內容多,有許多的標題和粗體字的不同處理。
品種太多造成視覺混亂的頁面,每一種不同的顏色或粗體字吸引你的注意。在這種情況下,頁面需要簡化,使觀眾更容易處理。
這里的另一個頁面,這個時候從微軟安全部分:
微軟的文本
在本頁的文本可能有點太小不能舒適的閱讀,而且它需要更多的白色空間分離的文本內容。讓我們看看在蘋果的網站頁面看起來真的很忙:
蘋果的文本
這是蘋果商店。忙著產品類別鏈接到處。字體小得讓更多的內容適應,雖然好用的白色空間確保事情仍可用。
5。搜索
蘋果的搜索集成到導航欄。當你在搜索框中輸入一些你實際上得到的Live搜索結果與Ajax技術,通過一個小盒子會彈出,顯示你的結果你的類型。
很好-沒有滯后,打字的時候,的結果都集中在分類和提取速度非常快,通常在你打完你的查詢。這是什么樣子的:
蘋果的搜索
如果你想看到更多的結果,你可以點擊當你打完了,你會被帶到標準的搜索結果頁面。這是非常干凈和有組織的分類。
你可以鉆結果進一步下降的類別,選擇從右邊的菜單。它的功能和清潔,以及當你試圖找到任何產品,他們賣的。
蘋果的搜索
微軟有一個更熟悉的搜索結果頁面看起來很像谷歌(或任何其他的搜索引擎,這些天)。
這是因為它使用了微軟的Live搜索引擎。這當然好,找到你想要的東西,得到了我想要的結果。該格式的結果是一個大名單,這是有道理的微軟因為性質的業務,有很多的子頁面和不同的內容進行搜索。
它的功能,但外觀和感覺是其他頁面不同,這使得它看起來像你瀏覽不同的網站。
微軟搜索
6。美學
蘋果的網站美學反映出其產品線。導航條看起來像是制作出鋁和溫柔的梯度和縮進的文本。
也有很多的思考和簡約的設計元素。蘋果一直致力于統一的外觀和感覺,其整個產品線的界面,從硬件到軟件,和他們的網站也不例外。
蘋果的美學
做美學有什么用?事實上,他們做的。研究表明,人們對美觀的界面更好用。
吸引人的界面給用戶更好的第一印象,甚至會讓用戶更可容忍的問題。那么微軟如何票價在美觀性嗎?這是Internet Explorer 8頁:
再次,我們有一個完全不同的設計,雖然同樣是淡藍色的背景。如果頁面上沒有標題,你能知道這個是微軟的網頁嗎?可能不是。
設計總體不錯,但不錯是不夠的。有很多的矛盾和缺乏光澤,使蘋果在這個領域。
7。一致性
一致性是重要的因為它允許你開發使用模式。這意味著如果你的網站有一個一致的接口在,你的訪客會很快學會如何工作,能夠在任何新的頁面使用這方面的知識,他們的訪問,因為他們都會使用相同的,或非常相似,界面。
蘋果做了偉大的工作,保持界面的一致性。所有的產品頁面具有相似的美感與結構相同。
整個網站的外觀和感覺相同的和全球的導航欄在頂部是一直存在的,在每一頁。這意味著整個體驗是非常統一和連貫的-你知道你在同一個網站,無論你走到哪里。
這是一個微軟的Azure平臺的網頁:
微軟流量
你可以說這是微軟的網頁如果拿走他們的標志嗎?自定義圖形,款式和顏色調色板在所有微軟的部分幫助小保持統一的網絡品牌形象。
微軟真的掙扎在這里。有許多不同的部分,他們在找到自己的外觀和感覺的所有特征,包括他們自己的導航。
所以當你去他們的網站上的一段,它是微軟商店,辦公場所,或安全的網頁,他們將所有的外觀和感覺像獨立的網站。
更糟糕的是,全球導航欄也消失了,這意味著你有回到主頁,或是網站地圖,看到他們所有的網站的概述。這真是一個生態系統的網站在相同的域,因此它沒有得到利益的一致性,蘋果。品牌形象也極其零散的難以定義一個微軟網站。
結論
該網站是贏家?如果你僅僅考慮可用性,蘋果出來吧。他們有一個更好的設計網頁,提供更少的選擇,這意味著用戶不必。
他們在所有的頁面導航的一致性。他們使用大量的白色空間和子標題使一切更具可讀性,然而他們讓事情簡單的沒有過多的使用文字處理。
蘋果的網站通常更友好的用戶界面,提供了更好的體驗給消費者,誰用它來看看蘋果的最新產品。
說到這,蘋果網站的規模比微軟網站小得多。與蘋果不同,微軟有很多不同的站點和路段Microsoft.com品牌下,創建一個子網站的完整生態系統。每個站點都擠滿了信息和活的人肉搜索,微軟提供了產生好的結果。大的問題是微軟的一致性。
微軟不一致、連貫和統一的品牌。每一段看起來和感覺不同。沒有全球導航并沒有太多的視覺線索,告訴用戶,這是微軟網站和蘋果不同的是,在整個站點共享一個獨特的審美反映,他們的硬件和軟件,從而創造一個強大的品牌。
創新互聯設計文章推薦:
分享文章:蘋果與微軟的網站可用性研究
本文鏈接:http://m.newbst.com/news34/21034.html
成都網站建設公司_創新互聯,為您提供虛擬主機、響應式網站、網站設計公司、云服務器、品牌網站建設、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 301與302有什么區別 2016-08-21
- 品牌公司創意合作技巧 2016-08-21
- 您的AdWords的競爭對手 2016-08-21
- 谷歌暫時禁用移動友好錯誤搜索結果 2016-08-21
- 制作視頻網站基本的錯誤 2016-08-20
- 建立信任與UX 2016-08-20
- 10種方法來提高你的業務定位 2016-08-20

- 網站瀏覽量和時間設置為谷歌分析目標 2016-08-21
- 掌握谷歌搜索運營商的30個簡單步驟 2016-08-21
- 提升內容更新的質量減少網站跳出率 2016-08-21
- 高校的PPC廣告的注意事項 2016-08-21
- 波隆納插畫展插畫界奧斯卡 2016-08-20
- 如何成為在線互聯網研究專家 2016-08-20
- Adobe表示響應UX的發展 2016-08-20
- 對優質內容的技術參數定義 2016-08-20
- 用HTML5的驗證使浮動輸入標簽 2016-08-20
- 使用谷歌標簽管理展示你的客戶 2016-08-20
- MAC瀏覽器流體亮相 2016-08-20
- 如何選擇合適的CMS 2016-08-20