成都網(wǎng)站設(shè)計:所有Web設(shè)計者都應(yīng)該理解Web開發(fā)的概念
2022-12-30 分類: 網(wǎng)站建設(shè)
有很多話要說分水嶺在設(shè)計師和開發(fā)人員之間..當(dāng)然,有許多設(shè)計師/開發(fā)人員的混合體可以了解硬幣的兩面但它們很少。
創(chuàng)意項(xiàng)目蓬勃發(fā)展適當(dāng)溝通..然而,當(dāng)設(shè)計人員和開發(fā)人員不確定如何彼此交談..我不認(rèn)為設(shè)計人員需要知道如何編寫正確的JavaScript,開發(fā)人員也不應(yīng)該掌握字體選擇。但是有一些基本議題我覺得是雙向的。
以下是我個人對所有設(shè)計師都應(yīng)該理解的重要的web開發(fā)思想..作為一名設(shè)計師/開發(fā)人員,我知道研究這兩個領(lǐng)域是多么令人困惑。但是學(xué)習(xí)總是值得的,因?yàn)橐粋€清晰的理解可以改善溝通,讓設(shè)計師對一個有創(chuàng)造力的團(tuán)隊(duì)更有價值。成都網(wǎng)站設(shè)計
前端代碼行為網(wǎng)頁設(shè)計師通常被認(rèn)為具有前沿技能和他們的設(shè)計才能。這是個火辣的辯論主題主要是因?yàn)闊o正確答案.
設(shè)計師應(yīng)該做他們想做的事安居樂業(yè)..如果這意味著只做視覺設(shè)計工作,那就去做吧。然而,對前端技術(shù)的簡單了解可以使同一個設(shè)計師更直觀為開發(fā)人員創(chuàng)建資產(chǎn)時。
我相信每個設(shè)計師至少應(yīng)該明白前沿發(fā)展的三種基本語言(HTML、CSS和JS)以及它們的使用方式。例如,大多數(shù)下拉菜單依賴于JavaScript,但是只使用CSS的替代方案也是。
當(dāng)設(shè)計人員正在制作下拉菜單時,他們可以考慮通過代碼實(shí)現(xiàn)它的復(fù)雜性..了解哪些元素需要JavaScript的設(shè)計人員可以更好地理解他們要求開發(fā)人員構(gòu)建的內(nèi)容。
這是可能的而不學(xué)習(xí)編寫一行代碼.
css為網(wǎng)站風(fēng)格..除了CSS動畫和CSS之外,它大多是靜態(tài)的創(chuàng)建大多數(shù)視覺效果在一頁紙上。最動態(tài)特征是用JavaScript創(chuàng)建的。
如果你能理解這種劃分,它將在設(shè)計工作中釋放出有意識的努力。它還將迫使ux運(yùn)動設(shè)計人員考慮需要做多少工作。動畫界面.
響應(yīng)技術(shù)每個網(wǎng)頁設(shè)計師至少應(yīng)該知道這個詞。響應(yīng)設(shè)計..這允許網(wǎng)站適應(yīng)不同屏幕尺寸,其中每一個都屬于不同的布局。當(dāng)應(yīng)用新布局時,設(shè)備尺寸為由斷點(diǎn)定義,添加(其中之一)CSS文件。
斷點(diǎn)由一定像素寬度(和/或有時高度),最小或大,其布局調(diào)整以適應(yīng)該屏幕的大小。因此,響應(yīng)式布局在1080 px顯示器上將與320 px智能手機(jī)上的布局不同。
要查看斷點(diǎn)在實(shí)際站點(diǎn)上的工作方式,請查看媒體查詢網(wǎng)站。

作為設(shè)計人員,您的工作是考慮每個斷點(diǎn)是如何發(fā)生的。影響模型..你可能要負(fù)責(zé)設(shè)計幾個公司,每個公司不同屏幕尺寸.
一旦您理解了CSS斷點(diǎn)定義了布局更改時的條件,就可以更容易地將這些資產(chǎn)傳遞給dev團(tuán)隊(duì)。
帶設(shè)計的思維模塊開發(fā)人員總是想重用代碼盡可能多地使用這種方法進(jìn)行開發(fā)較少冗長和減少文件大小事實(shí)上,這是一種重要的代碼優(yōu)化技術(shù)。
推薦閱讀:10.您需要代碼優(yōu)化的原因
模塊化設(shè)計描述創(chuàng)建網(wǎng)站的方法。“模塊”那可能是隨時間重復(fù)使用..想想按鈕,表單輸入,標(biāo)題樣式,或者帶有花哨風(fēng)格的區(qū)塊引號。
如果你模塊化設(shè)計元素,使開發(fā)人員更容易用可重用CSS類..想一想你能在哪里合理再利用相同的顏色、紋理和頁面元素,但是您需要在這方面很聰明。不損害整體美學(xué).
如果你注解您在不同的模型上復(fù)制了哪些元素,這樣開發(fā)人員就可以用重復(fù)代碼標(biāo)記站點(diǎn)的這些部分-使發(fā)展更快、更簡單。
模塊化設(shè)計原子設(shè)計,這兩種方法都是針對開發(fā)人員的。不過可視化可以幫助您理解代碼是如何工作的,所以如果您正在努力可視化模塊化設(shè)計檢查這個職位看看幾個例子。
了解Retina圖像&SVG通常這是設(shè)計師的工作,準(zhǔn)備圖像,捕捉任何必要的照片,并設(shè)計圖標(biāo)從零。這意味著設(shè)計師要單獨(dú)負(fù)責(zé)交付可視資產(chǎn)開發(fā)人員最終將其編碼到布局中。這就是為什么理解視網(wǎng)膜尺寸向視網(wǎng)膜支持資產(chǎn)給開發(fā)人員最后的模型。
我強(qiáng)烈建議這個粉碎的雜志帖子如果你想了解更多關(guān)于視網(wǎng)膜設(shè)計的工作流程。改造它是一個免費(fèi)的Photoshop操作集合,它可以自動創(chuàng)建視網(wǎng)膜版本你的資產(chǎn)。

大多數(shù)設(shè)計師都知道要支持@2x圖像,但是新的iphone 6+設(shè)備@3x決議..然而,有些項(xiàng)目不需要使用@3x映像大小,所以在最后確定任何資產(chǎn)之前,請與項(xiàng)目負(fù)責(zé)人交談。
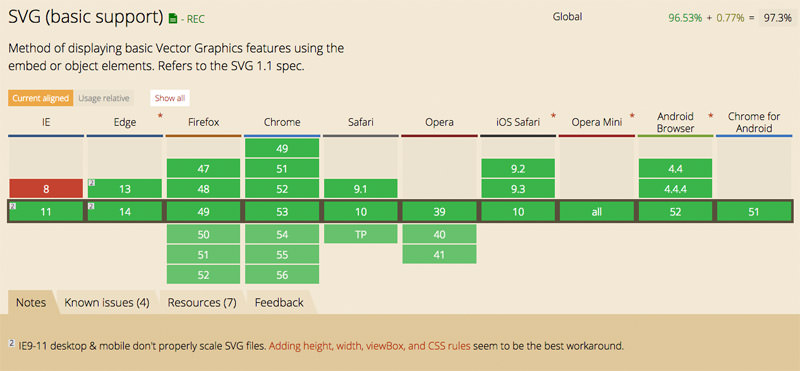
最后要考慮的是SVG的進(jìn)展在網(wǎng)上。所有現(xiàn)代瀏覽器支持SVG這是矢量圖像格式..這意味著svg圖標(biāo)將自動縮放,不造成任何質(zhì)量損失。因此,您不需要SVG圖形的視網(wǎng)膜資產(chǎn)。

然而,并不是所有的創(chuàng)意團(tuán)隊(duì)都愿意使用SVG來進(jìn)行網(wǎng)頁設(shè)計。瀏覽器肯定支持它們,但在某些情況下,它們也很難實(shí)現(xiàn)。這就是為什么溝通對于成功的設(shè)計師/開發(fā)人員關(guān)系至關(guān)重要。
討論使用矢量圖形的利弊,并決定對每個項(xiàng)目最有效的方法。只要了解了這些特性,您就可以清楚地與開發(fā)人員溝通,甚至可以幫助他們編寫視網(wǎng)膜支持的布局代碼。成都網(wǎng)站設(shè)計
理解可訪問性漸進(jìn)增強(qiáng)和優(yōu)美退化是處理相同問題的兩種不同方法:可訪問性。并不是所有的用戶都會使用支持網(wǎng)站100%動態(tài)功能的設(shè)備或?yàn)g覽器。
這些用戶仍然應(yīng)該獲得一個起作用的經(jīng)驗(yàn),這需要通過適當(dāng)?shù)木幋a來處理。一些屏幕閱讀器可能忽略所有JavaScript和CSS代碼,但網(wǎng)站還需要發(fā)揮作用.
推薦閱讀:網(wǎng)頁可訪問性設(shè)計基礎(chǔ)的設(shè)計師指南
我最近發(fā)了一篇文章覆蓋漸進(jìn)增強(qiáng)詳細(xì)地說,這是我最喜歡的開發(fā)方法。漸進(jìn)增強(qiáng)從非常基本的特性開始,然后使用更多的“高級”功能。
優(yōu)美退化是相反方法哪里所有的主要功能都是首先設(shè)計的。然后,如果用戶不支持JavaScript或CSS,則開發(fā)人員將決定如何處理這些特性。
這是不可能的設(shè)計師會被要求做模型的任何這些情況。但重要的是設(shè)計師要理解這些術(shù)語以及它們的含義,因?yàn)樗鼈冇绊戦_發(fā)過程..對于可訪問性是重大關(guān)切.
名稱欄目:成都網(wǎng)站設(shè)計:所有Web設(shè)計者都應(yīng)該理解Web開發(fā)的概念
網(wǎng)站地址:http://m.newbst.com/news34/226834.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站策劃、網(wǎng)站制作、小程序開發(fā)、定制網(wǎng)站、虛擬主機(jī)、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 天河區(qū)網(wǎng)站開發(fā)seo優(yōu)化怎么做呢? 2022-12-30
- 柳煥斌:網(wǎng)站鏈接建設(shè)之道 2022-12-30
- seo優(yōu)化不僅是關(guān)鍵字的排序 2022-12-30
- 一個優(yōu)秀的網(wǎng)站必定能讓企業(yè)網(wǎng)絡(luò)營銷更上一層樓! 2022-12-30
- 網(wǎng)絡(luò)推廣的方式有哪些? 2022-12-30
- 網(wǎng)絡(luò)推廣,SEO中常用指令的使用技巧及存在的問題 2022-12-30
- 百度推廣,對SEO在企業(yè)網(wǎng)絡(luò)推廣中作用的再認(rèn)識 2022-12-30
- 營銷廣告投放要掌握技巧 2022-12-30

- 網(wǎng)站設(shè)計中顯示器分辨率是什么? 2022-12-30
- 蘇州SEO寫給即將面臨實(shí)習(xí)、9月份找工作的你們 2022-12-30
- 網(wǎng)絡(luò)營銷,SEO課程網(wǎng)站URL地址標(biāo)準(zhǔn)化技術(shù) 2022-12-30
- 網(wǎng)站開發(fā)需要專業(yè)策劃的的四個基本流程 2022-12-30
- 關(guān)鍵詞排名優(yōu)化中長尾關(guān)鍵詞怎么優(yōu)化? 2022-12-30
- 公司網(wǎng)站建設(shè)流程是怎樣的? 2022-12-30
- 網(wǎng)站如何做SEO優(yōu)化才能讓百度快速收錄? 2022-12-30
- 淺談網(wǎng)站制作的詳細(xì)流程? 2022-12-30
- 如何利用不對稱元素來使網(wǎng)站建設(shè)更靈活 2022-12-30
- SEO優(yōu)化,企業(yè)站場SEO診斷的過度優(yōu)化 2022-12-30
- 重新開發(fā)一個網(wǎng)站需要多長時間? 2022-12-30