網站設計規范詳解
2023-06-22 分類: 網站建設
網站不同于移動應用:
屏幕適配(屏幕尺寸、分辨率)。
交互方式不同,鼠標相對手指具備更精準的點擊范圍,有更多的控件狀態。
在設計網站原型時,并沒有具體的控件大小和條欄規范,需要注意相關設計規范。
PC導航:面包屑,非線性。APP導航:線性。
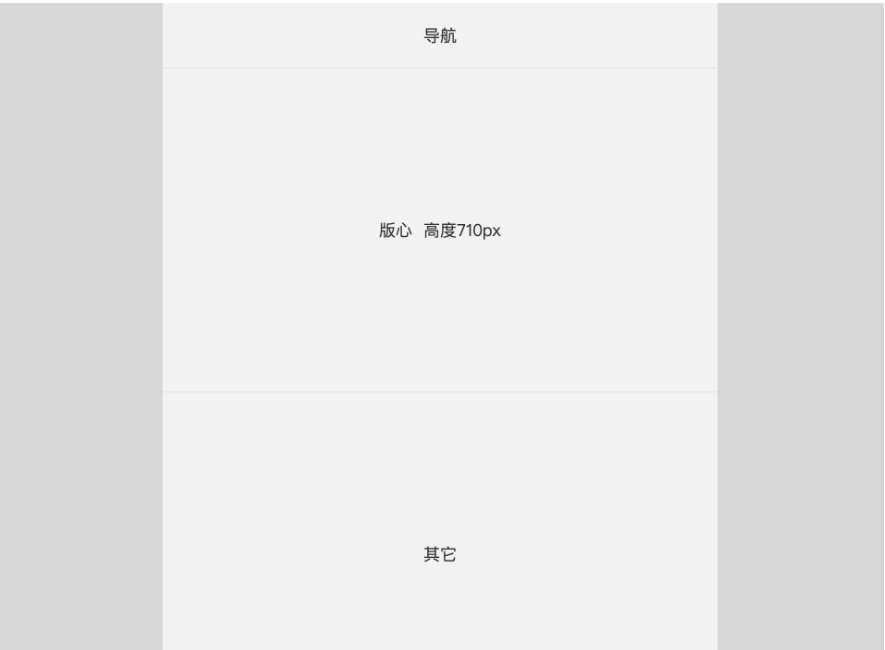
設計尺寸:
電腦分辨率主要是1920*1080,版心為960-1200(默認安全區1200即可)。

注意事項:
簡單:每個網站都應該有盡可能簡單的結構。
清晰:導航的每項對用戶而言,都應該是清楚的。用戶最少的點擊,最快地到達目的網頁。
一致:系統的導航頁在每一頁中都應該是相同的。
控件:同級別的控件應該做的一樣,如果不是按鈕的就不要做成按鈕的樣式,不要做太多讓用戶誤操作的東西,可點擊的要有點擊后的效果。
網站中文建議使用 微軟雅黑 字體,英文則建議使用 Arial 字體。iOS系統用 蘋方字體。安卓用 思源黑體。
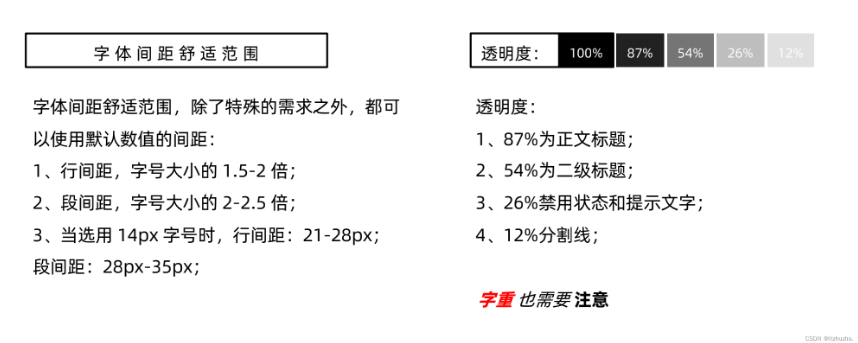
12px是網頁設計的最小字號,適用于突出性的日期,版權等注釋性內容。14px則適用于非突出性的普通正文內容。16px或18px適用于突出性的標題內容。網站的字體大小沒有硬性規定,根據實際情況可以酌情考慮,但是要使用偶數字號。
頁面加載速度:當用戶在等待內容加載時,他們很可能會變的沮喪。如果加載速度很慢,用戶很可能會離開這個網站。解決方案 懶加載、預加載。
返回按鈕:新打開的頁面中盡量有返回按鈕(或者面包屑導航)。如果一定要跳轉到獨立的頁面,設置為在新窗口打開。
慎用促銷、廣告:促銷和廣告會搶奪用戶的注意力,影響他們訪問網站。
慎用滾動劫持:用戶最不喜歡的設計之一,用戶有權決定自己瀏覽的網頁和APP的位置。(滑動到一定錨點時觸發模態彈窗)
慎用自動播放音視頻:需要用打開的音視頻文件,設置為非自動播放的形式。
文字配色:不要使用繁重的顏色背景,配方方案要協調、易接受。不要使用閃爍的文字。
超鏈接:處理超鏈接時,需注意超鏈接是網站中的重要組成元素。點擊過的超鏈接要改變字體顏色。 如果帶檢索功能,搜索結果中,要對關鍵字做出變色處理,提示用戶。

網頁標題:網站設計規范詳解
網址分享:http://m.newbst.com/news34/266334.html
成都網站建設公司_創新互聯,為您提供云服務器、虛擬主機、網站改版、ChatGPT、網站設計、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 流量分析對DDoS攻擊防御的價值 2023-06-22
- 防護“零日”及其他DDoS攻擊的有效方法 2023-06-22
- 怎樣租用便宜的美國服務器 2023-06-22
- 怎樣為您的網站選擇Web服務器 2023-06-22
- 美國服務器支撐海外游戲行業發展 2023-06-22
- 怎樣把網站從虛擬主機遷移到云服務器 2023-06-22
- 香港服務器租用怎樣幫助企業持續增長 2023-06-22

- 自動化的DDoS防護幫你克服技能短缺 2023-06-22
- 您應該看到的企業最新技術趨勢 2023-06-22
- 云計算崛起促進傳統數據中心演變 2023-06-22
- 2020年DDOS攻擊有哪些趨勢 2020-06-22
- 應用程序DDoS攻擊原理及防御方法 2023-06-22
- 關于Windows2003操作系統的風險警告 2023-06-22
- 選擇香港服務器租用時要考慮5個維度 2023-06-22
- 你的業務是否需要香港云服務器 2023-06-22
- DDoS攻擊行業現狀以及防御措施 2023-06-22
- 5G時代中的網絡安全有哪些變化 2023-06-22
- 怎樣為您的電商網站選擇香港服務器 2023-06-22
- 選擇香港服務器租用商要注意什么 2023-06-22