移動端網站開發常見問題—滾動穿透
2024-04-20 分類: 網站建設
對移動端網站開發不了解的人來說,手機端網站可能就是直接在手機上打開網站,并沒有跟電腦端有什么實際的不同。但是今天創新互聯的網站制作工程師,則在這里為大家準備了,關于移動端網站開發中常見問題的講解,可以讓大家更好的深入了解。
滾動穿透是指在移動端當有 fixed 遮罩背景和彈出層時,在屏幕上滑動能夠滑動背景下面的內容。其他網站上整理了解決方案,但有些還是存在一定的問題:
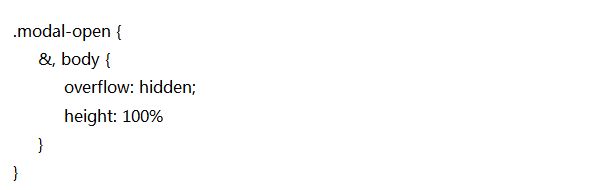
設置overflow為hidden
即當彈出層彈出時在html上添加.modal-open,禁用 html 和 body 的滾動條,但實際用上就會發現:
1.由于 html 和 body的滾動條都被禁用,彈出層后頁面的滾動位置會丟失,需要用 js 來計算原來滾動的位置,在彈出時保持滾動位置;
2.在頁面的背景還是能夠有滾動的效果
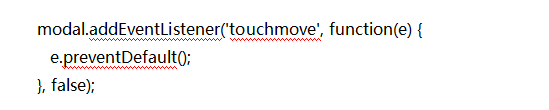
js 之 touchmove + preventDefault
即通過阻止移動端touchmove事件,但實際用上會發現彈出層需要滾動時也會被阻止。
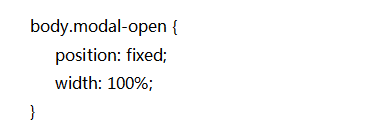
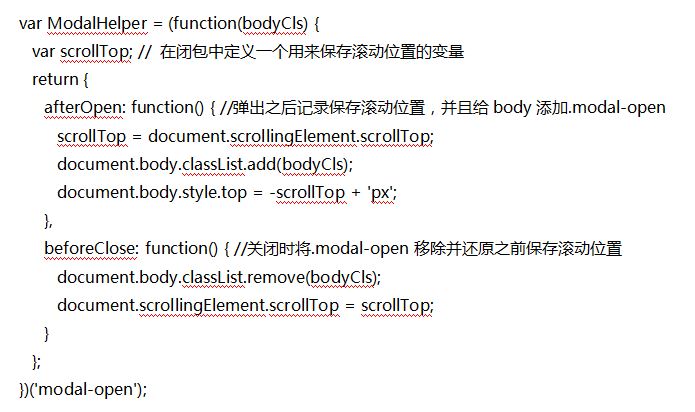
最后解決方案:position: fixed
這種方式同樣當彈出層彈出時滾動條會丟失,所以還需要使用js來保存滾動條的位置,在關閉彈出層時將滾動位置還原;
以上就是成都創新互聯的移動端網站建設工程師為大家解決“關于移動端網站開發中滾動穿透問題”的相關介紹,幫助大家可以更好的了解我們的網站制作與開發。
本文標題:移動端網站開發常見問題—滾動穿透
本文網址:http://m.newbst.com/news34/324384.html
成都網站建設公司_創新互聯,為您提供移動網站建設、企業網站制作、電子商務、網站內鏈、外貿建站、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都做網站用戶體驗很重要 2024-04-20
- 企業建網站視覺沖擊力 2024-04-20
- 專業seo_seo排名優化_網站優化_SEO優化怎樣從運營的角度思考呢? 2024-04-20
- 石嘴山企業網站建設把握的因素 2024-04-20
- IaC的工作原理以及基礎架構即代碼解決的問題 2024-04-20
- 成都企業網站如何布局更突顯網站價值 2024-04-20
- 官網建設需要遵守的原則 2024-04-20

- 網站優化中錨文本的優化選擇 2024-04-20
- 成都網站推廣公司眾多,人們應該如何選擇? 2024-04-20
- 美國專用服務器與共享主機的優缺點 2024-04-20
- 美國VPS為什么被攻擊? 2024-04-20
- 網站建設,我們應該注意什么? 2024-04-20
- 必須收藏14款響應式布局的前端開發框架 2024-04-20
- 網站排名優化千萬不可踩中這些誤區 2024-04-20
- 網站建設中模板站和定制開發網站的核心區別是什么網站搭建 2024-04-20
- 成都app開發公司分享安卓app開發流程! 2024-04-20
- 什么是VPS托管?VPS托管將如何運作? 2024-04-20
- 做網站前,需要哪些準備工作? 2024-04-20
- 成都網站建設快速seo優化產品標題的SEO優化 2024-04-20