UI設計中空心圖標和實心圖標的運用
2022-06-29 分類: 網站建設
在 UI 設計中,空心圖標和實心圖標應該在什么場景下使用?有人說,空心圖標在視覺上比實心圖標看起來更復雜,實心圖標比空心圖標識別度更高。

對此,設計師們各抒己見,一部分人表示贊同,認為空心圖標使用線形描繪,相對實心圖標更難識別,但能給人輕松、精致的感覺。而另一種觀點認為,圖標識別度的高低并不取決于實心空心,而是取決于圖形、顏色等其他因素。
一. 圖標的功能
首先,這次討論聚焦在一種特定類型的圖標:功能性圖標。我們先來回顧一下這類圖標的基本功能。
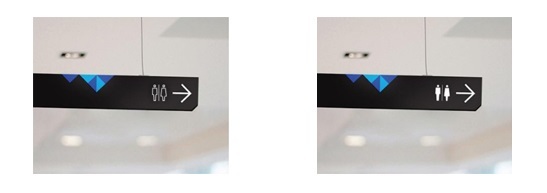
功能性圖標在生活中很常見,通常出現在機場、車站、酒店、商場等大型公共場所,給人們提供向導,如下圖:

UI設計中,圖標是最常見的設計元素之一,圖標的使用起源于Macintosh 1.0,甚至在更早的Xerox圖形界面開始就有了。它們往往被賦予可操作,提示說明等作用。

從智能手機系統發布至今,圖形界面的風格完成了擬物到扁平的演變。隨著ios7推出,幾乎所有APP中的圖標都變得越來越扁平和纖細,其背后的原因,主要是避免因圖標過分醒目降低內容的可讀性。
總的來說,圖標最基本的功能是迅速傳達信息。
在現今的設計工作中,圖標與文字的搭配已經到了走火入魔的地步。一些比較抽象的概念,用文字足以表達清楚,仍然要在文字旁設計一個圖標,如果單看圖標的話絲毫無法讓人與其賦予的功能產生聯系。
即便如此,圖標依然很重要。因為圖標不僅僅是在沒有文字表達的時候“讓用戶一眼看出含義”,除此之外,圖標還能快速定位,區分內容層次,增加界面的韻律。

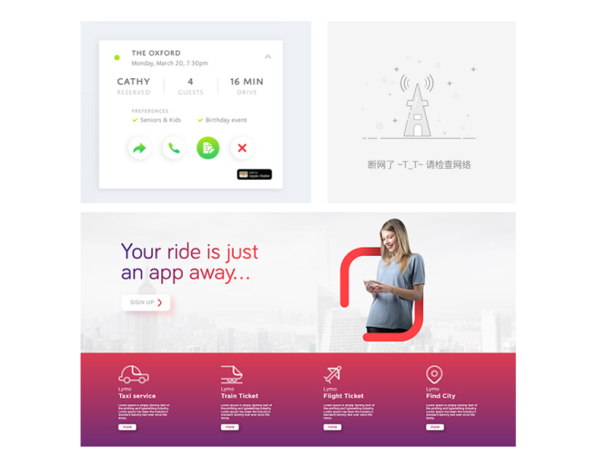
拿一款音樂產品舉例,只看圖標不看文字的情況下,很難直接看出含義,但它們的作用遠不在此。列表中的圖標使用了空心圖標,看起來輕松且精致,圖標與文字放在一起形成了一個整體,起到了對齊的作用;如果去掉了圖標,列表中的信息就會區分不開,視覺上有些混亂,用戶更難聚焦到某一行的選項上了。
另外圖標還能強化品牌形象,與本答案的討論無關,不做贅述。
二. 實心圖標比空心圖標識別度高
假設你在逛街的時候突然內急,沖進大商場找洗手間,實心和空心兩種圖標,那種能更快識別出洗手間的標志?

如果單純從視覺吸引來講,實心圖標確實比空心圖標更快被用戶識別。下圖展示的是對人眼構成吸引的要素作用大小(從左到右排序):

空心圖標通過形狀吸引眼球,實心圖標通過色塊吸引眼球,所以空心圖標的辨識程度比實心圖標低了一等。
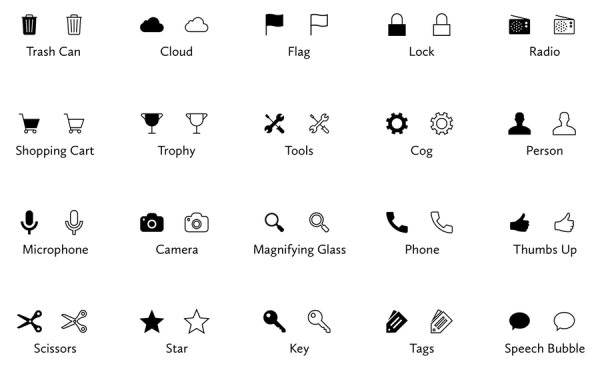
對于實心圖標是否比空心圖標識別度更高的問題,早在iOS7系統推出之時,就已經有過一些討論。一名從Viget畢業的體驗設計師Curt Arledge特意寫了一個APP,針對實心和空心圖標做了1260個識別測試[1],來看測試結果:

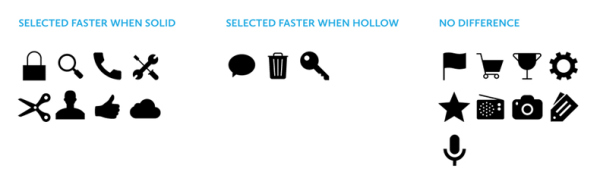
結果發現,用戶識別這兩類圖標的速度僅僅相差0.1秒。

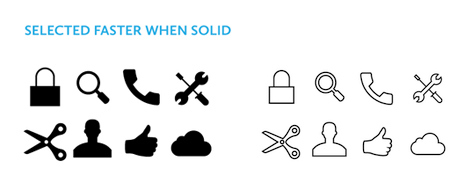
其中第一組,實心圖標取勝。這些圖標源于生活,圖標延續了其原本的含義,識別速度取決于色彩和形狀對視覺的吸引程度,實心圖標更容易辨認。

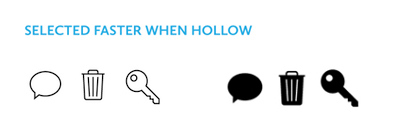
值得注意的是第二組的三個圖標,空心圖標識別度更高。
這三個圖標的形態是對生活中事物的抽象化表現,其中speech bubble在現實生活中并不存在,人們在圖形界面中創造了這個圖形并賦予了含義;而垃圾桶和鑰匙在現實生活中的形態過多,代表這兩個事物的圖標屬于對生活中物體形態的抽象總結。在這種情況下,圖形的形狀更能夠讓用戶快速識別出圖標的含義,色塊反而成為了干擾識別的因素。
所以,如果是延續了物體原本含義的圖標,使用實心更容易識別;被人們賦予了含義的圖標,空心更容易識別。
三. 什么情況下適合用實心圖標,什么情況用空心的呢
1. 運用實心圖標和空心圖標區分不同的狀態
iOS7發布之后,蘋果規范了圖標的使用原則,將兩種互補的圖標風格用來表示兩種狀態:當圖標不是當前選中狀態時,它完全是空心的;而一旦這個圖標被點擊,或處于激活狀態時,它便會被填充,這能幫助用戶區分當前處在哪個功能頁面中。
由于大部分UI中的圖標使用都會遵循這個原則,因此,如果你錯誤地使用了圖標的狀態,將會讓用戶感到非常迷惑。

2. 運用實心圖標用于分割層次,區分信息的重要程度
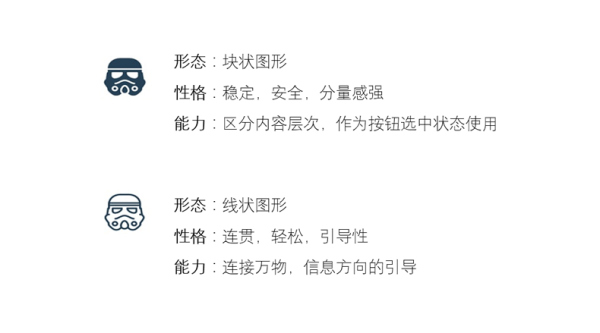
實心圖標往往用于分割層次,區分信息的重要程度;空心圖標由線性組成,能夠給人輕松,精致的感覺,對信息方向有一定的引導作用。來看看它們的特征:

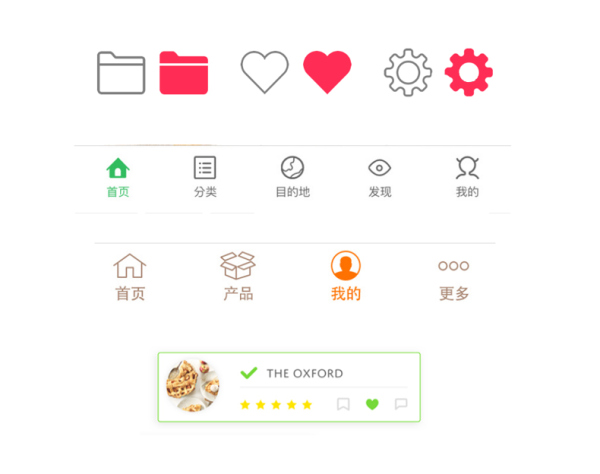
舉個例子,在一排空心圖標中插入一個實心的,和一排實心圖標中放置一個空心的,對比之下就會發現,實心的圖標相比較空心的而言,視覺注意力更有力度,讓用戶更容易抓到重點。


△ 實心圖標往往用于分割層次,區分信息的重要程度
3. 運用空心圖標引導信息方向
空心圖標由線性組成,能夠給人輕松,精致的感覺,對信息方向有一定的引導作用。
在實際的設計中,實心和空心圖標往往是結伴出現的,我們若能處理好它們之間的相互關系,將會使信息傳達事半功倍。

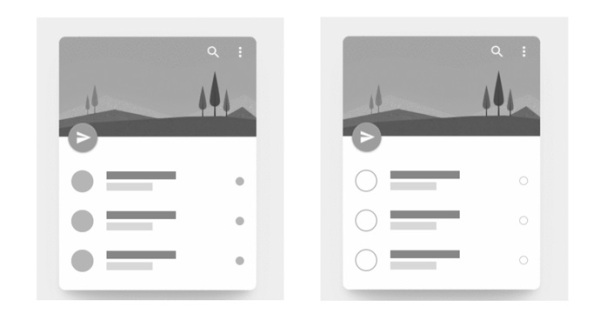
△ 左圖采用實心和空心圖標結合的設計,豐富了視覺內容層次,效果要比右圖好。
四. 最后

△ 不管實心標還是空心標,用戶喜歡的就是好標。
好圖標的性格是內斂的,它能在用戶需要的時候召之即來,及時、準確地傳達信息,絲毫不干擾用戶的視線。無論空心還是實心,一個能夠令人一目了然,并且記憶深刻的圖標就是用戶真正喜歡的圖標。
當前標題:UI設計中空心圖標和實心圖標的運用
當前網址:http://m.newbst.com/news35/173035.html
成都網站建設公司_創新互聯,為您提供小程序開發、網站維護、網站改版、虛擬主機、關鍵詞優化、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何做好微信營銷? 2022-06-29
- 注銷備案流程,如何注銷備案 2022-06-29
- 五大新思維迎接變化 網站推廣企業絕不固步自封 2022-06-29
- 天津百度推廣一直沒有咨詢怎么辦?問題到底出在哪里? 2022-06-29
- 營銷型網站的正確建設方式 2022-06-29
- 手機建站要注意什么事項 2022-06-29

- 網頁制作全國一等獎是“玩”出來的 2022-06-29
- 改革打造新產品 網站推廣企業尋求發展新渠道 2022-06-29
- 新手該如何建設一個屬于自己的論壇網站?需要注意哪些方面? 2022-06-29
- [設計資訊]用戶注冊流程設計原則 2022-06-29
- 推廣著陸頁跳轉需要了解什么 2022-06-29
- 怎樣和用戶交流網頁設計流程方案 2022-06-29
- 怎樣的網站布局能夠吸引人 2022-06-29
- 移動端下拉表單如何設計體驗好 2022-06-29
- 網站跳出率高?幫你分析這11個因素,讓你的網站再火起來! 2022-06-29
- 城鎮品牌營銷的定位策略 2022-06-29
- 想打破生存困境,網站推廣企業唯有變被動為主動 2022-06-29
- 做好微信推廣的方法有哪些? 2022-06-29
- 企業通過營銷型網站進行推廣的必要性 2022-06-29