鄭州高端網站制作APP配色色彩搭配技巧
2013-11-26 分類: 網站建設
鄭州高端網站制作APP配色色彩搭配技巧
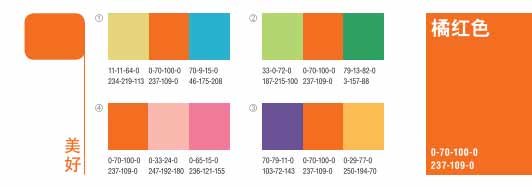
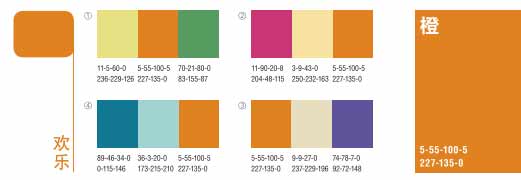
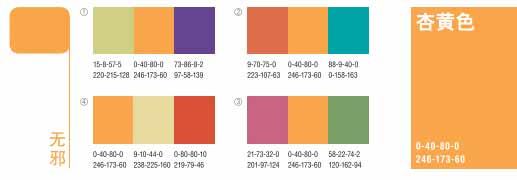
鄭州高端網站制作APP配色的一些常用色彩搭配技巧,第一個分享點:怎樣提取自己滿意的色彩
1、最直接的方法就是找到自己滿意的圖或者是跟項目搭邊的圖。
關鍵步驟,確定自己想要的風格,找大量的符合風格要求的圖片,進行對比篩選,選出最符合自己要求的幾張圖片開始色彩的提取。

2、提取顏色
成都網站制作把選中的圖片放入ps中,點擊“存儲為web所用格式”(如果沒有色彩非常合適的圖,可以再ps里適當的調整顏色再進行顏色提取),格式選為png-8,色塊選擇8,(數字越大色塊越多,視自己需求而定)。
在顏色顯示區域就會留下8種顏色(按照顏色在畫面中所占的單位面積程序自動篩選),點擊顏色區域右側的下拉按鈕,會找到“儲存顏色表”,把他儲存到桌面上或者你容易找到的地方。然后用ps打開,色斑中會顯示剛才提取到的顏色。

3、提取到的色彩怎樣應用到我們的設計中
可以總結為以下3個小點:
1、導航文字及LOGO的顏色為最淺的藍色。
2、Banner區域即大背景,這里用了咱們開始的圖片,上邊的大標題LOGO則用了最深的藍色。
3、內容區域出現的提取到的三哥色相的色彩,如果只是排列剩下的幾個顏色的話,顏色會很沖,我完全不能接受!所以找了幾張圖片用來過渡顏色,調整畫面的節奏,現在看來效果還不錯。內容區域的文字顏色與導航文字一致,都是很淺的藍色。
4、內容區域的幾個按鈕并沒有用提取的顏色,而是用白色疊加然后調整透明度出來的。(大孔雀老師前段時間在經驗分享里發了一個色彩教程:網頁配色的天然范兒。推薦大家去看下,看完后受益匪淺。)
4、配色工具的輔助或使用
關于配色的網站和工具很多,今天就跟大家推薦一個非常豐富的協調配色方案,并帶AI編輯功能,可導入AI吸色,這個方案是我們很多國內優秀的設計師常用的工具!
網頁設計福利關于配色你不可不知的網站
做網頁設計,配色絕對是不可忽視的板塊。那么關于配色你了解多少呢?對于初學者而言,直觀的配色網站可能更有幫助。今天,小編就向大家推薦幾個這樣的網站。
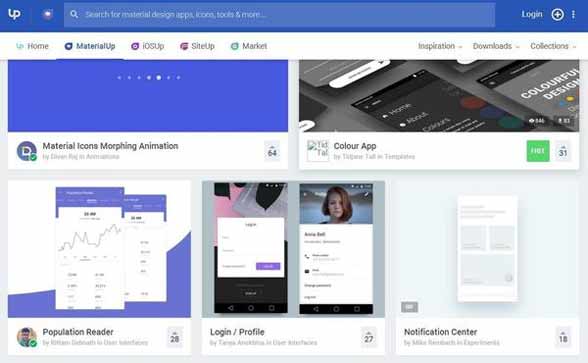
匯集眾多色彩搭配優秀作品,很有參考價值

可能是最全面的UI配色指南附大量實例
就重要性而言,在APP 應用中色彩元素扮演的角色僅次于功能。 人與計算機的互動主要基于與圖形用戶界面元素的交互,而色彩在該交互中起著關鍵作用。 它可以幫助用戶查看和理解APP 內容,與正確的元素互動,并了解操作。 每個APP 都會有一套配色方案,并在主要區域使用其基礎色彩。
正因為有無數種色彩組合的可能,在設計一個新的APP 時,人們往往很難決定一個效果好的配色方案。 在本文中,我們將討論在APP 中與色彩相關的重要知識點,同時我們還將學習如何為你的APP 選擇色彩與對比度,來增強可用性。
如何選擇有效的配色方案
在創建配色方案時,需要考慮很多因素,包括品牌色彩及色彩在你所在區域的特殊意義。

有多少色彩?
保持色彩組合簡潔有助于改善用戶體驗。 一個簡潔的配色方案不會使人眼花繚亂,并且使你的內容更容易被理解。 相反,在太多的地方有太多的色彩很容易搞砸設計。
多倫多大學關于人們如何使用Adobe Color CC的研究顯示大多數人更傾向于僅依賴2-3種色彩的簡單色彩組合。
如何創建方案
那么,你如何選擇這2-3種色彩? 色環可以幫助我們。
十二色環圖是創建配色方案的重要工具。
有許多預設的配色方案可以使配色更容易,特別是對于初學者來說。

單色配色
單色方案是最易于創建的配色方案,因為每種色彩取自相同的基色。 單色的色彩可以很好地結合在一起,產生和諧的效果。
△ 單色是單一色系的搭配,它在色彩的深淺、明暗或飽和度上有所調整而形成明暗的層次關系。
單色方案是非常容易被視覺感受到的,特別是藍色或綠色。
△ 正如你看到的,這個配色方案看起來干凈簡潔。
相近色
相近色的配色方案是選取相互不沖突的的相關色彩; 一種色彩用作主色,而其它色彩用于豐富該方案。
△ 相近色配色方案是由在十二色環圖中相鄰的三種色彩創建的。
這個方案相對容易使用,其訣竅是選擇哪種顏色作為主調色來突出。 例如,Clear,一款手勢操作任務管理APP ,它使用相近的色彩,從視覺上區分任務的優先級。
△ Clear中的默認配色方案讓人聯想到熱點熱圖,其中較緊迫的項目以明亮的紅色顯示。
Calm,一款冥想APP ,使用相近的色彩藍綠色彩,幫助用戶感到輕松和平和。
△ Calm使用相近的色彩來塑造整體的氛圍。
補色搭配
互補色是對立的色彩。
uisdc-color-20170210-10
△ 互補色是色環上兩個正對立的顏色。
它們對比強烈,可以用來吸引觀眾的注意力。 當使用互補色方案時,重要的是選擇主色并且使用其互補色用于強調。 例如,當人眼看到一塊不同色調的綠色物體時,一點紅色就會很突出。
△ 使用互補色是讓內容脫穎而出的最簡單方法。
但是你必須謹慎使用互補色,以防止你的內容在視覺上顯得不和諧。
自定義配色方案
創建自己的配色方案不像許多人想象的那么復雜。最簡單的方法就是將一個明亮的主色添加到一堆中性色中,這也是一個最能引起視覺沖擊的方案。
△ 向灰度設計中添加一種色彩可以很輕易地吸引眼球。
白底加灰色文本,點綴以藍色高亮,就是Dropbox的配色方案。
Adobe Color CC讓你的生活更簡單
Adobe Color CC,以前稱為Kuler,能讓選擇色彩變得非常容易。只需點擊幾下鼠標,調色板上的每種色彩都可以單獨修改或選擇為基礎色彩。
△ 每種色彩下都支持導出代碼(包括十六進制)。
△ 調色板可以保存并直接添加到庫中。此外,社區提供了許多現成的配色方案。
對比度的應用
通常用戶界面上的色彩對象或區域是不會單獨出現的,而是比鄰或重疊在在另一個色彩對象或區域上, 從形成對比效果。 對比能使一種色彩與另一種色彩想分離。 正確使用它,可以緩解眼睛疲勞,并通過清晰劃分屏幕上的元素來聚焦用戶的注意力。
△ 高對比時色彩容易彼此分開,低對比則不易分開。
對比度和文本易讀性
設計師經常喜歡使用低對比以使事物看起來美觀,和諧。 然而,美觀并不意味著有好的易讀性。 當你在文本中使用色彩時,你需要知道把兩種對比不明顯的顏色放在一起會導致你的內容難以閱讀。 特別是在手機端,用戶會經常處于戶外或者光線較為充足的地方,這時用戶會因為屏幕反光根本看不到內容。
△ 這行文本難以從其背景色彩中辨認出來。
為了確保界面對比度處于一個合理的范圍內,你只需要檢查下對比度。對比度體現了一種色彩如何區別于另一種色彩(通常寫為1:1或21:1)。 比率中的兩個數之間的差越大,色彩之間的相對亮度的差越大。W3C建議對正文和圖像文本使用以下對比度:
較小的文本與背景的對比度最少要達到5:1
較大的文本(14pt 粗體/18pt 正常或以上)與背景的對比度要達到3:1以上。
這條建議也可以幫助低視力,色盲或視力惡化的用戶看到并閱讀屏幕上的文字。
△ 這行文本符合色彩對比度建議,從背景色彩中清晰可辨。
圖標或其他關鍵元素也應使用上述推薦的對比度。
△ 左:圖標不符合色彩對比度建議。 右:圖標遵循色彩對比度建議,從背景中清晰可辨。
有幾個免費工具可對你所選調色板的對比度提供有意義的反饋。 WebAIM’s Color Contrast Checker是其中一個,它可以讓你測試已經選擇的色彩。
對比度和用戶焦點
除了建立易讀的文本之外,對比度還可以引起用戶對屏幕上的特定元素的注意。 一般來說,高對比度是重要內容或關鍵元素的好選擇。所以如果你想讓用戶看到或點擊什么東西,可以使其與眾不同! 舉例來說,用戶更可能點擊與背景對比強烈的具有號召性的按鈕。
△ 對比度使得紅色區域看起來不同于屏幕的其他部分。
針對色盲用戶群體的設計
你有沒有想過你的APP 使用人群中會有視力障礙者?
當人們談論色盲時,他們通常指的是不能感知某些色彩。 大約8%的男性和0.5%的女性患有不同程度的色盲。其中最常見的是紅綠色盲。
△ 正常人和紅綠色盲看到的相同色彩(黑色和綠色缺陷)
因為色盲有多重表現形式,例如紅綠色盲,藍黃色盲和單色色盲。所以運用多樣的視覺線索來連接你APP 的重要狀態是很重要的。絕不要僅僅依靠色彩來表示系統狀態。 相反,應使用元素(如筆畫,指示符,圖案,紋理或文本)來描述操作和內容。
Avocode允許你可視化比較設計的修訂版本。
此外,Photoshop有非常實用的工具來幫助模擬色盲。這個功能讓設計師可以看到在色盲用戶的眼中你的界面是什么樣子的。
總結
提升色彩使用技能是一個不斷努力和積累的過程。如果你想學習如何創建美觀,使用的配色方案,需要的是實踐,決心和大量的用戶測試。
網站欄目:鄭州高端網站制作APP配色色彩搭配技巧
網址分享:http://m.newbst.com/news35/19535.html
成都網站建設公司_創新互聯,為您提供Google、微信小程序、網站導航、面包屑導航、用戶體驗、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 新一代網站制作 2013-11-26
- 東莞微網站制作公司 2013-11-26
- 防偽碼查詢網站制作好的茶具 2013-11-25
- 網站制作文本廣告的PPC在2013年的復雜的環境 2013-11-25
- 深圳網站制作軟件PS圖象處理軟件工具包 2013-11-24
- 大鵬網站制作 2013-11-24
- 20個免費的網站制作模板 2013-11-09
- 深圳網站制作外鏈的原理是什么 2013-11-02
- 深圳網站制作折疊辦公工作站 2013-11-02

- 網站制作說明書 2013-11-26
- 網站制作案例分享:PC端活動頁 2013-11-25
- 網站制作引入了一個新的編輯經驗 2013-11-25
- 東鳳網站制作 2013-11-24
- 深圳網站制作模塊化工作辦公桌 2013-11-02
- 深圳網站制作桌上簡單直接存儲解決方案 2013-11-02
- 深圳網站制作世界上最酷的辦公電腦椅 2013-11-02
- 深圳網站制作URL定向推廣對SEO的影響 2013-11-01
- 成都做網站的公司說新網分銷客戶考核制度 2016-08-06
- 怎么做網站?網站建設需要準備哪些東西? 2016-08-06