不要失去控制:擁有一個有凝聚力的網(wǎng)頁設(shè)計
2022-10-26 分類: 網(wǎng)站建設(shè)
互聯(lián)網(wǎng)上有許多奇怪的現(xiàn)象存在,但沒有明顯的名字。你有沒有想過當一個頁面加載所有的視覺元素時它會被調(diào)用什么,但是當你去做一個選擇時會在最后一秒重新排列它們,導致錯誤的輸入?我仍然不確定這個術(shù)語到底是什么,但是在等待頁面完全渲染時會彈出不同的加載圖標。

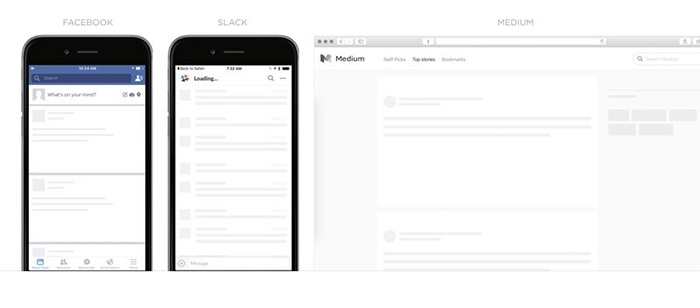
按照慣例,您將訪問網(wǎng)頁,并使用一種或另一種風格的加載微調(diào)器進行歡迎,直到所有顯示元素都準備就緒并將內(nèi)容呈現(xiàn)給您。事實證明,另一種不太常用的風格,稱為骨架屏幕。這是頁面完整顯示的位置,但內(nèi)容將替換為“骨骼”或標記,用于預先反映內(nèi)容在加載完成后顯示的位置。
有些人討厭它; 其他人喜歡它。它被引用為更快,更方便,如果沒有別的,它會形成更快的效果,即使它真的不是因為它使訪問者感覺好像頁面已經(jīng)加載之前實際上。我不是一個詆毀安慰劑的人 - 我認為這是一種非常好的,非常誠實的方式來簡化用戶體驗。但是,我必須同意一個反對骨架屏幕的觀點:如果使用效率低下,一旦實際內(nèi)容加載,它們就會迷失方向,導致觀眾的眼睛到錯誤的地方并產(chǎn)生挫敗感。
各種開發(fā)人員之間似乎存在巨大差異,而這取決于您運行的是哪種類型的網(wǎng)站。傳統(tǒng)的微調(diào)器效果更適合于顯示圖形內(nèi)容的網(wǎng)頁,因為骨架屏幕的“骨骼”意味著尚未加載的文本的占位符。您的里程可能會有所不同,您可以查看一些研究。
新聞名稱:不要失去控制:擁有一個有凝聚力的網(wǎng)頁設(shè)計
網(wǎng)頁鏈接:http://m.newbst.com/news35/208235.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供電子商務、網(wǎng)站改版、外貿(mào)網(wǎng)站建設(shè)、手機網(wǎng)站建設(shè)、搜索引擎優(yōu)化、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 搜索引擎營銷啟示 2022-10-26
- 建設(shè)網(wǎng)站怎樣提升顏值變的高大上 2022-10-26
- 建立服務器網(wǎng)站搭建Web服務器建網(wǎng)站過程:搭建成功的Web過程 2022-10-26
- 建設(shè)網(wǎng)站對于文本元素該怎么處理 2022-10-26
- 建網(wǎng)站不可去觸碰的誤區(qū)是什么 2022-10-26
- 成都網(wǎng)站建設(shè):網(wǎng)站推行的6種有效辦法 2022-10-26
- 友情鏈接交換的步驟 2022-10-26

- 如要制作網(wǎng)站先確定類型不能盲目跟風 2022-10-26
- 網(wǎng)絡營銷行業(yè)產(chǎn)品營銷與產(chǎn)品價值思辨 2022-10-26
- 網(wǎng)站結(jié)構(gòu)的優(yōu)化 2022-10-26
- 優(yōu)化網(wǎng)站時遇到困難該怎么去分析? 2022-10-26
- 網(wǎng)站的數(shù)據(jù)庫怎么建立【自己網(wǎng)站搭建】如何使用本地計算機,建立本地網(wǎng)站 2022-10-26
- 企業(yè)網(wǎng)站制作要妥善布置利于后期排名 2022-10-26
- 定制網(wǎng)站與網(wǎng)絡營銷推廣的緊密關(guān)系 2022-10-26
- 優(yōu)化效果變數(shù)大,網(wǎng)站需如何應對 2022-10-26
- 做網(wǎng)站要有原則,不能跨越哪些鴻溝 2022-10-26
- 網(wǎng)站建設(shè)前空間服務器如何選擇才能安全高效 2022-10-26
- 手機網(wǎng)頁制作要關(guān)注的地方在哪 2022-10-26
- 【成都做網(wǎng)站】規(guī)劃網(wǎng)頁怎樣才能到達用戶要求 2022-10-26