CSS布局的基本構(gòu)造
2023-02-06 分類: 網(wǎng)站建設(shè)
Css布局的基本構(gòu)造塊是Div標(biāo)簽,它是一個(gè)網(wǎng)站制作HTML標(biāo)簽,在大多數(shù)情況下用作文本、圖像或其他頁(yè)面元素的容器。當(dāng)創(chuàng)建CSS布局時(shí),會(huì)將Div標(biāo)簽放在頁(yè)面上,向這些標(biāo)簽中添加內(nèi)容,然后將它們放在不同的位置上。
Div標(biāo)簽與表格的單元格不同,Div標(biāo)簽可以出現(xiàn)在Web頁(yè)上的任何位置。可以用絕對(duì)方式(指定x和y坐標(biāo))或相對(duì)方式(指定與其他頁(yè)面元素的距離)來定位Div標(biāo)簽。
創(chuàng)建Css布局有很多種方法,如可以通過浮動(dòng)、邊距、填充和其他CSS屬性的組合來創(chuàng)建。另外,CSS布局對(duì)瀏覽器有較高的要求,比如在IE瀏覽器中可以正確顯示,而在另一些瀏覽器中則無法正確顯示。
除此之外,用戶也可以使用Dreamweaver絕對(duì)定位元素(AP元素)來創(chuàng)建CSS布局。AP元素是分配有絕對(duì)位置的HTML頁(yè)面元素,具體地說,就是Div標(biāo)簽或其他任何標(biāo)簽。不過,Dreamweaver AP元素的局限性是:由于它們是絕對(duì)定位的,因此它們的位置永遠(yuǎn)無法根據(jù)瀏覽器窗口的大小在頁(yè)面上進(jìn)行調(diào)整。
關(guān)于Css頁(yè)面布局結(jié)構(gòu)

Div標(biāo)簽與表格的單元格不同,Div標(biāo)簽可以出現(xiàn)在Web頁(yè)上的任何位置。可以用絕對(duì)方式(指定x和y坐標(biāo))或相對(duì)方式(指定與其他頁(yè)面元素的距離)來定位Div標(biāo)簽。
創(chuàng)建Css布局有很多種方法,如可以通過浮動(dòng)、邊距、填充和其他CSS屬性的組合來創(chuàng)建。另外,CSS布局對(duì)瀏覽器有較高的要求,比如在IE瀏覽器中可以正確顯示,而在另一些瀏覽器中則無法正確顯示。
除此之外,用戶也可以使用Dreamweaver絕對(duì)定位元素(AP元素)來創(chuàng)建CSS布局。AP元素是分配有絕對(duì)位置的HTML頁(yè)面元素,具體地說,就是Div標(biāo)簽或其他任何標(biāo)簽。不過,Dreamweaver AP元素的局限性是:由于它們是絕對(duì)定位的,因此它們的位置永遠(yuǎn)無法根據(jù)瀏覽器窗口的大小在頁(yè)面上進(jìn)行調(diào)整。
關(guān)于Css頁(yè)面布局結(jié)構(gòu)

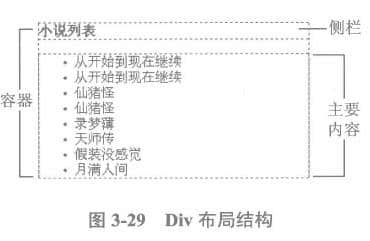
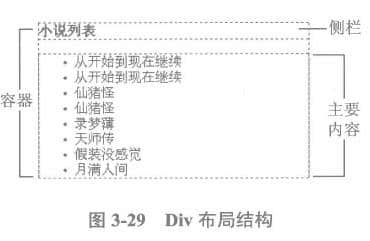
CSS布局的基本構(gòu)造塊是Div標(biāo)簽,在大多數(shù)情況下用作文本、圖像或其他頁(yè)面元素的容器。而一個(gè)HTML頁(yè)面中包含3個(gè)單獨(dú)的Div標(biāo)簽:一個(gè)大的“容器”標(biāo)簽和該容器標(biāo)簽內(nèi)的另外兩個(gè)標(biāo)簽(側(cè)欄標(biāo)簽和主內(nèi)容標(biāo)簽),如圖3-29所示。
文章標(biāo)題:CSS布局的基本構(gòu)造
文章網(wǎng)址:http://m.newbst.com/news35/235385.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁(yè)設(shè)計(jì)公司、軟件開發(fā)、云服務(wù)器、定制開發(fā)、Google、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 杭州網(wǎng)站建設(shè)如何準(zhǔn)備網(wǎng)站建設(shè)資料 2023-02-06
- 如何學(xué)習(xí)div+css 2023-02-06
- 德州網(wǎng)站優(yōu)化交河網(wǎng)站優(yōu)化排名,SEO優(yōu)化之www域名與不帶www域名 2023-02-06
- 域名的重要性都表現(xiàn)在哪里 2023-02-06
- 網(wǎng)站關(guān)鍵詞的四個(gè)發(fā)展規(guī)律 2023-02-06
- 淄博信息發(fā)布「網(wǎng)絡(luò)營(yíng)銷論壇」網(wǎng)絡(luò)營(yíng)銷之論壇推廣前期籌備事情篇! 2023-02-06
- 網(wǎng)站推廣都可以通過哪些方式實(shí)現(xiàn) 2023-02-06
- 企業(yè)網(wǎng)站上線90%為了盈利為啥一半以上網(wǎng)站沒找到賺錢方法 2023-02-06
- SEO與UEO有效結(jié)合,網(wǎng)站優(yōu)化的境界 2023-02-06

- 威海百度快照推廣:「株洲seo公司」網(wǎng)站要害詞如何才氣不變住 2023-02-06
- 網(wǎng)站制作的詳細(xì)7大步驟 2023-02-06
- 成都創(chuàng)新互聯(lián)SEO優(yōu)化方案 2023-02-06
- 小程序天然流量是怎么來的? 2023-02-06
- 東營(yíng)SEO極米h1怎么樣極米h1設(shè)置如何 2023-02-06
- 網(wǎng)站快速獲得排名只需這幾招 2023-02-06
- 日照百度快照如何一個(gè)月把幾十個(gè)要害詞做到百度首頁(yè) 2023-02-06
- 淄博百度快照推廣「網(wǎng)站seo診斷」教你操作seo診斷闡明東西寫seo診斷方案! 2023-02-06
- 青島SEOSEO優(yōu)化成效不大,你思量過這幾個(gè)影響要害詞排名的因素嗎? 2023-02-06
- 企業(yè)網(wǎng)站的優(yōu)化方式 2023-02-06