網(wǎng)站建設者經(jīng)常犯的設計錯誤。
2016-06-07 分類: 網(wǎng)站建設
很多人都曾經(jīng)學過網(wǎng)站建設,但是能夠成為設計師的卻不多。不過許多人仍然希望能夠?qū)W習一些網(wǎng)站建設的技能,但往往越修越糟糕。以下我們找到了一份以萬圣節(jié)為主題,以十分幽默的呈現(xiàn)網(wǎng)站建設新手,經(jīng)常犯的設計錯誤。
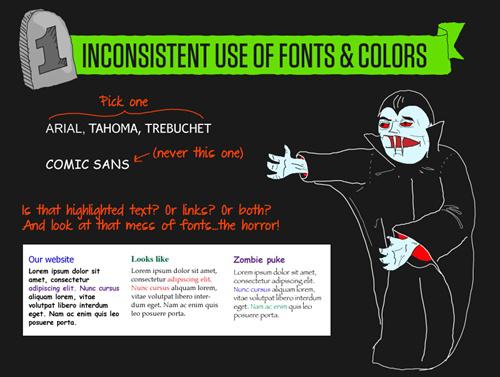
1. 不斷變化的字體與顏色

初次接觸設計的人,對于文字的變化感到十分新鮮與好奇是正常的,如果是設計于自己的個人網(wǎng)頁,大多數(shù)的人不會介意,但如果將不同的字體、顏色設計混于企業(yè)網(wǎng)站上,就是一場災難。
2. 怪異的重點文字底色

念書時,很多同學喜歡使用螢光筆將課本重點標記起來,這是一個很好的方法,但如果用于網(wǎng)頁上呢?網(wǎng)頁有很多文字底色選擇,將重點標記起來很棒沒錯,但顏色若使用錯誤...您的網(wǎng)頁會變得非常的難以閱讀。
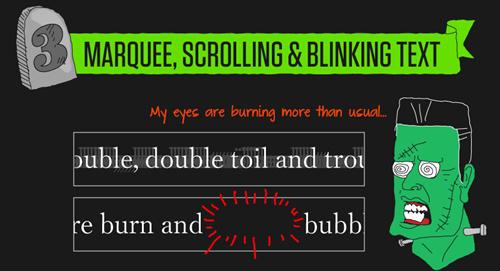
3. 跑馬燈特效,閃爍的特效

網(wǎng)頁語法也是許多初次接觸網(wǎng)站建設者(尤其是自學者)十分愛用的特效之一,因為他看起來「很專業(yè)」,但其實專業(yè)的設計師使用跑馬燈效果時,都會十分的慎重,因為跑馬燈會讓文字看起來不太易讀,而閃爍特效也是如此。
4. 沒有必要的GIF動畫與Flash

網(wǎng)路上有很多可愛的GIF動畫素材,可以免費的使用,用于MSN或是Facebook十分的可愛沒錯,但如果用于專業(yè)的網(wǎng)站建設的話,弄巧成拙的機率很高。Flash也是如此,使用Flash軟體與會使用Flash做視覺設計,絕對是是兩碼子事情。
5. 擠爆的頁面

急著將所有資訊丟到網(wǎng)頁上的人,最容易犯下這樣的錯誤。排版、表格、分段等工具都可以讓文章看起來更美更舒適,但如果將純文字檔案直接轉換成為網(wǎng)頁,畫面就會十分的擁擠難看。
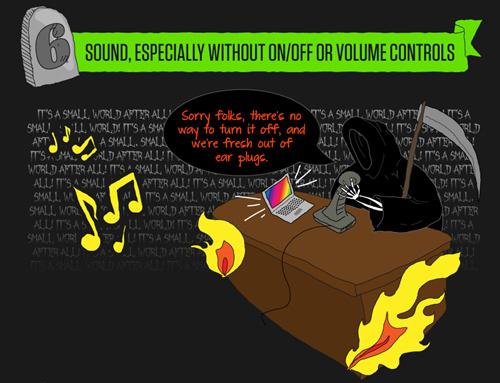
6. 無法關閉的網(wǎng)頁音樂

很多網(wǎng)路使用者,例如:上班族、行動上網(wǎng)族、圖書館讀者,最怕突然聽到網(wǎng)頁終的音效從喇叭沖出來,因此不要設計音樂于網(wǎng)頁中,如果必要,請設計好靜音的功能給使用者。
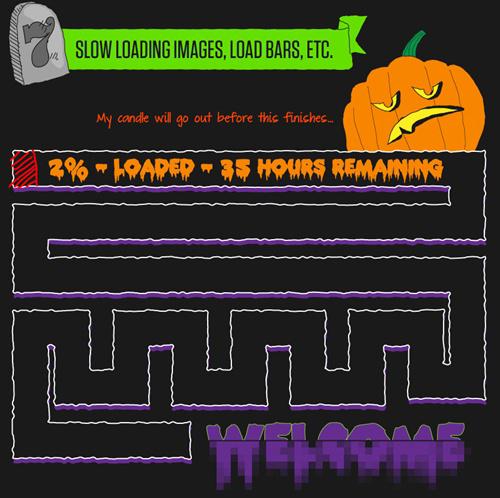
7. 超慢讀取速度

大量的動畫、音樂、圖片...放到網(wǎng)頁中,除了管理與畫面上的呈現(xiàn)困難重重,也會讓網(wǎng)頁的讀取速度超慢,網(wǎng)路使用者大多沒有耐心慢慢等候,妥善控制網(wǎng)頁的大小是專業(yè)設計者該有的概念。
網(wǎng)頁題目:網(wǎng)站建設者經(jīng)常犯的設計錯誤。
當前鏈接:http://m.newbst.com/news35/39585.html
網(wǎng)站建設、網(wǎng)絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡營銷seo公司;服務項目有網(wǎng)站建設等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 外貿(mào)網(wǎng)站建設常見問題 2016-08-11
- 注冊和購買域名的訣竅-成都網(wǎng)站建設企業(yè) 2016-08-11
- 中小企業(yè)網(wǎng)站建設前需要了解的幾個問題 2016-08-11
- 企業(yè)網(wǎng)站建設需要解決的兩個問題 2016-08-11
- 互聯(lián)網(wǎng)+之企業(yè)網(wǎng)站建設 2016-08-10

- 靜態(tài)網(wǎng)站建設有什么樣的好處? 2016-08-11
- 成都網(wǎng)站建設公司解析如何做好關鍵詞選擇及放置 2016-06-06
- 企業(yè)網(wǎng)站建設時應該如何選擇服務器空間? 2016-08-11
- 網(wǎng)站建設報價價格不一的原因 2016-08-11
- 成都企業(yè)網(wǎng)站建設需要多少錢? 2016-08-05
- 網(wǎng)站建設中關鍵字的選擇? 2016-06-06
- 注重用戶體驗的網(wǎng)站建設 2016-08-10
- 網(wǎng)站建設的運營過程了解 2016-08-10
- 網(wǎng)站建設有了IT人員還需找專業(yè)的公司嗎? 2016-08-10
- 成都網(wǎng)站建設:預測2020年網(wǎng)站設計的流行趨勢 2020-08-05
- 手機網(wǎng)站建設需要注意哪些事項 2016-08-10
- 企業(yè)網(wǎng)站建設功能解析 2016-08-10
- 成都網(wǎng)站建設設計是什么? 2016-08-10
- 成都網(wǎng)站建設公司_域名的選擇 2016-08-10