世間萬物都有其定律,同樣在
網頁設計中也需要遵循很多設計原則。通過這篇文章告訴你
網站建設中的頁面布局有哪些原則。
軸是最基本和最常見的組織原則。簡單的說,在設計中,軸是一個假想線,用來組織一組元素。在圖中,軸是表示為虛線。
對齊
主要用于軸對齊元素。當元素排列繞軸,設計有序的感覺。與生活中的大多數事情一樣,我們喜歡那些命令,因為他們覺得更穩定,舒適、平易近人。
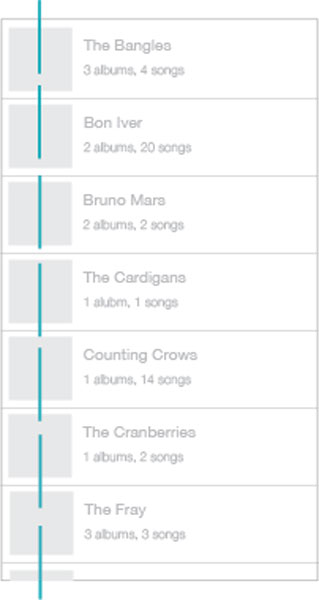
軸是專輯列表的一個簡單的例子在iTunes應用。這種設計,垂直軸整齊的專輯封面一致在屏幕的左邊。
強化
盡管軸是一個假想的線,你可以讓它更明顯的邊緣周圍的元素是定義良好的。這個概念在建筑的一個常見的例子是一個城市街道的野花。強化了城市街道是一個軸,兩邊的建筑。如果街上的一部分丟失了一個,街上的軸不會感覺那么強。網頁設計也是同樣的道理,在頁面布局中要強化主題,無論用顏色、字體還是圖片等方式一定要把網站主題放在最中間最明顯的位置。
一個這樣的例子在產品設計的時間表在Twitter應用。在這個設計中,垂直軸幫助定義一個部分頭像左邊和右邊部分為微博內容。
運動
當我們遇到一些線性的,比如一個軸,我們自然會沿直線方向。如果我們到大街上,走在街上。如果我們打開電梯走廊很長一段時間了,我們走在走廊。行提示運動和交互。運動的方向取決于終點。一個終點定義信號啟動或停止的地方。
軸,鼓勵運動是一夜的音樂洗滌器應用。在這個設計,你認識到洗滌器左右軸,自然向右滑動洗滌器,直到歌曲結束。
連續
如果未定義的終點,你會感興趣的軸,直到你達到或厭倦了與軸進行交互。在一個未定義的終點的概念架構是不常見的,因為它是困難的對于一些建筑永遠膨脹下去,變得越來越流行在產品設計與無限的卷軸。
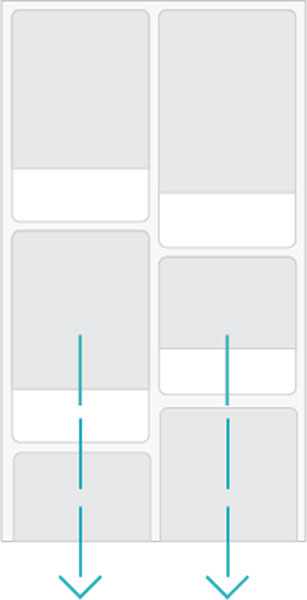
在這個設計,屏幕的頂部的垂直軸開始然后繼續向下沒有終點。這鼓勵您向下滾動頁面,只要你感興趣查看別的頁面。
當前標題:網頁設計中的設計原則
新聞來源:http://m.newbst.com/news35/40185.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、商城網站、品牌網站制作、手機網站建設、網站建設、網站制作
廣告
![]()
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源:
創新互聯