網頁素材如何做中文排版設計
2022-05-31 分類: 網站建設
今天來講講當客戶只給一張丑哭的素材,還想要高大上的設計時,應該怎么做呢?來看看中文排版如何化腐朽為神奇!
若照片本身夠搶眼或者主題很明確,光是一張圖鋪滿畫面,打幾個字就足夠了。
但,哪有那么好的事?客戶一般都是懟一張很丑的照片,就像上圖一樣,這么low,想要高級感,要設計感,咋辦?那這時設計上就必須下多工夫。
其實,一張丑圖片其實也可以靠版式玩出花來,例如,將照片裁成正方形,或者將邊角調成圓弧,整體氣氛就已經會不一樣了,此外,也可以巧妙運用留白,讓自己有更多的空間發揮。
下面我就用上面那張圖,用6種方法來化腐朽為神奇:
將版面2等分
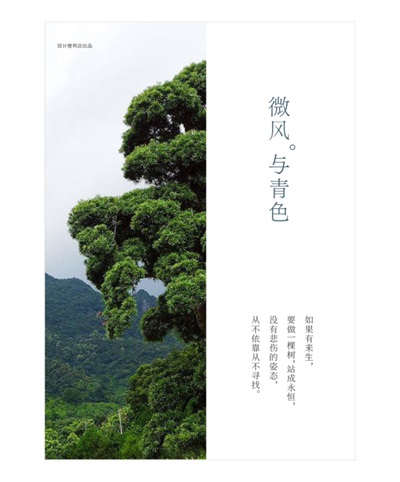
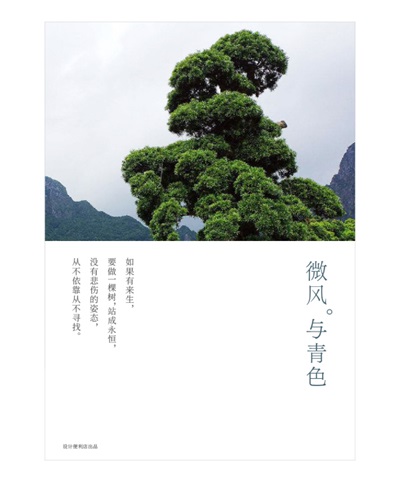
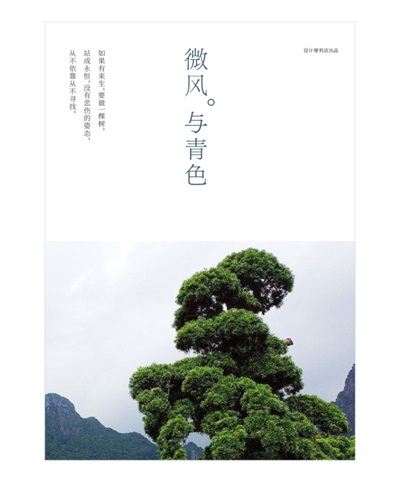
依照片的構圖或內容,將版面分割成上下或者左右兩等分,其中一半配圖片,一半配文字的簡單設計。根據照片的構圖以及拍攝的主題來決定橫切還是豎切。

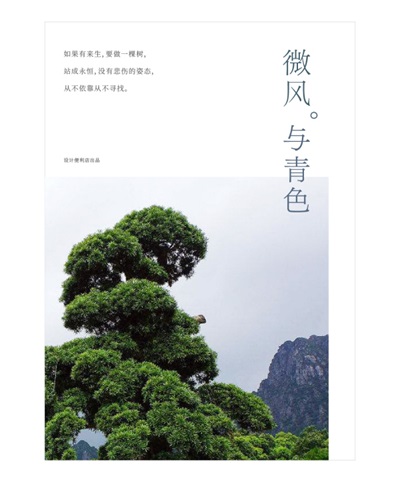
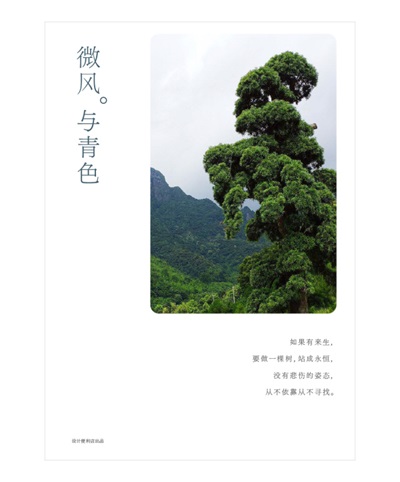
△ 左右分割的版面,左邊是圖右邊是字,右邊字體采用直排居中,以取得視覺平衡,照片處理成直長型,看起來會比較有新鮮感。

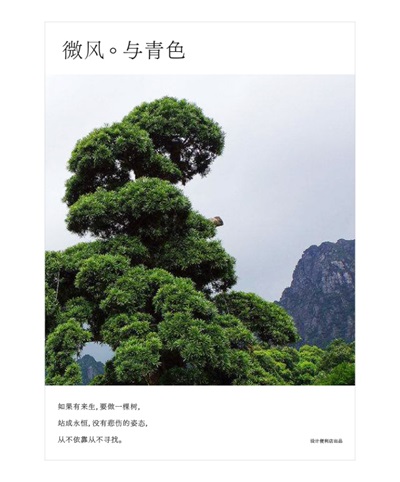
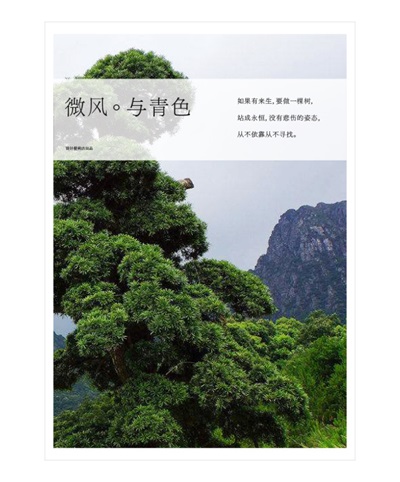
△ 上下分割的版面,圖在上,將圖裁切到合適的樣式;字在下,用大標題居右,小文字居左,頂對齊,左下角有個小標作為點綴,取得視覺平衡感。

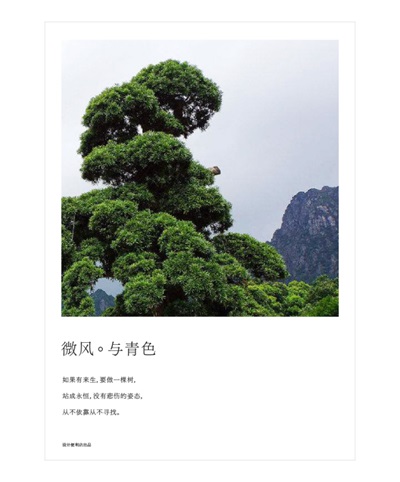
△ 上下分割的版面,圖在下,同樣將圖裁切到合適的樣式;字在上,因為圖在下方比較視覺感重,所以用大標題居中,其他同理與上一個,原因都是為取得視覺平衡感。
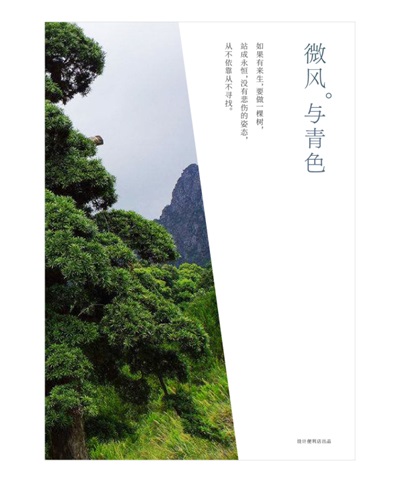
滿版設計,添加文字區域
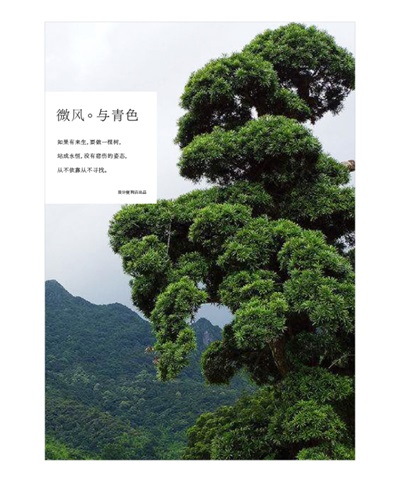
使用大尺寸的照片,讓照片充滿整個版面,再在滿版照片上覆蓋一個正方形區域,將文字編排在方形區域中。方形的尺寸和位置要把握好,避免破壞圖片的構圖和氣氛。

△ 將樹作為主體放在黃金分割的位置,對稱的地方安排文字區域,有視覺連貫性的作用。

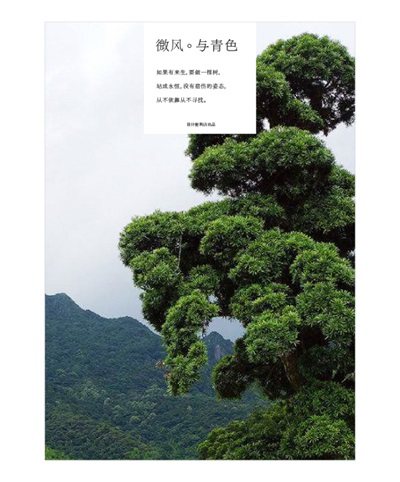
△ 將文字區域安排在最上方,無論照片構圖如何,都可以營造出井然有序的版式。
切成正方形圖片,留出空間
將圖片切成正方形,并放大到滿版寬度的設計,將照片編排在上中下的哪個位置,呈現的效果氣氛都會有所不同。正方形照片給人工整感,所以可以運用文字來增加變化。

△ 正方形有時會太過工整,可以用直排文字來破開畫面,讓版式更加豐富。

△ 配合裁切適當的畫面,加上規矩的版式,給人安靜,舒適的感受。

△ 將正方形安排在正中央,文字分別配在圖片上、下區域,明確出標題和正文的差別。
設置圓角
在版面四周留白,并配上圓角照片。去掉尖銳的直角,讓整體印象變得柔和。

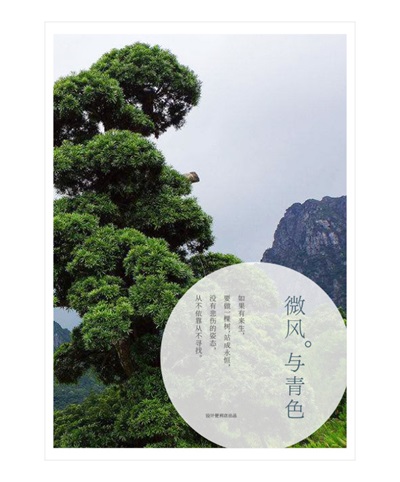
△ 結合上一個方法的圖片切割,將裁切成正方形的圓角安排在下方,給人更柔和的感受。

△ 依整個版面的長寬比例,將圓角圖片裁成接近的比例,縮小,可營造出一定的空間感。
配半透明色塊
在覆蓋版面照片上來排版時,可以參照上述第二個方法。配半透明色塊的好處是不會破壞照片整體的氣氛,既能讓照片和文字和諧,又能同時確保可讀性。

△ 配置半透明白色色塊,保留照片原有的風格氣氛。

△ 同樣根據畫面的氛圍,更改色塊形狀。
將照片和文字傾斜編排
將照片和文字都水平編排是基本的做法,有時還是會有感覺到死板,如果這時將其傾斜,便會產生動感,變成輕松活潑的設計。有一點需要注意,過多傾斜會變得難以閱讀,或照片主體難以辨別,因此角度不宜過大。

△ 將照片和文字傾斜編排,讓畫面產生動態感。

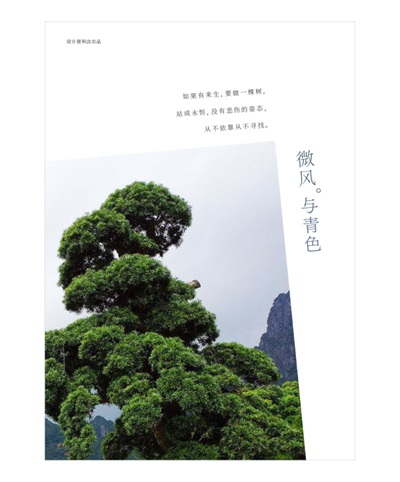
△ 這個方式和第一個方法對半切是同理的,左右兩邊各自分配,同時也可感受到賦予傾斜角度時所展示的動感。
文章名稱:網頁素材如何做中文排版設計
網站鏈接:http://m.newbst.com/news36/161736.html
成都網站建設公司_創新互聯,為您提供App設計、品牌網站設計、企業網站制作、搜索引擎優化、營銷型網站建設、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站推廣企業該如何把握好微信營銷的度? 2022-05-31
- 模板網站和設計網站為什么價格差距會比較大 2022-05-31
- 互聯網+銳不可當,網站推廣企應準備好前期工作 2022-05-31
- 相比PC網站 手機站是不是更有優勢 2022-05-31
- 單頁面優化在網站中所占的價值,網站中單頁面優化價值高 2022-05-31
- 如何找到設計中的好感覺? 2022-05-31
- 網站總是被封禁怎么辦 2022-05-31
- 企業或個人建立網站的形式有哪些? 2022-05-31
- 如何優化網站打開速度 幾個技巧趕快學起來 2022-05-31

- 企業做微信營銷的模式有哪些? 2022-05-31
- 「內容營銷為什么重要」給你準備了點兒干貨 2022-05-31
- 網站重新改版需要考慮什么 2022-05-31
- 網站推廣品牌企業需步步為營,切勿盲目拓展。 2022-05-31
- 新手seo快速掌握寫文章的策略 2022-05-31
- 如何運用網站的排版走出自己風格 2022-05-31
- 每天更新幾篇文章利于SEO優化 2022-05-31
- 企業如何推廣網站能快速引流?有哪些事項需要特別注意? 2022-05-31
- 機房數據中心降低能源消耗的方法 2022-05-31
- 你與外貿高手的差距只是上班的第一個小時 2022-05-31