剖析APP啟動頁面設計
2022-06-08 分類: 網站建設
不管一個產品的啟動頁呈現哪種形式,都不應該忘了啟動頁存在的根本原因:為了減少用戶在等待APP啟動時的焦慮感。

心理學上有一個“7秒理論”,說的是,一個人對另一個人的印象,在初次見面的七秒內就會形成,最近更有研究表明,這個時間可能更短——不到1秒。所以初次見面所展示的形象真的很重要。同理,用戶在使用APP時,每次啟動呈現在用戶面前的界面重要程度不言而喻,而這個界面就是大家熟知的啟動頁。
一.啟動頁是什么
在iOS的規范中,啟動頁的英文叫Launch Screen,指的是啟動APP時呈現的第一個界面。其實這種描述不夠嚴謹,從啟動APP到APP首頁的出現之前的頁面,都可以稱為啟動頁(新手引導頁除外:用戶第一次使用APP,有可能還會出現新手引導頁)。引導頁也是一個重要的話題,我們先按下不表,以后再聊。
由于APP啟動的過程很短,從幾百毫秒到幾秒不等,所以啟動頁也被稱為閃屏。
二.為什么要有啟動頁面
了解我的人可能都知道,經常說的一句話就是“需求決定功能,功能決定設計形式”,這是我做產品的一個價值觀。每種設計形式的出現都是有它背后的邏輯和機制的,了解了a這個Why,能讓我們做產品的時候變得更智慧。
那為什么會存在啟動頁這種形式?
首先目前的APP所相關的兩大平臺Android和iOS,是用Java和swift這些編程語言寫出來的,而計算機的元器件只有開和關這兩種狀態。當啟動APP時,設備(手機、平板等)需要將編程語言進行編譯成計算機能夠讀懂的二進制語言,計算機只認識1和0(對應元器件的開和關)。這個編譯過程需要時間,同時,啟動過程還存在向服務器請求數據的情況,這也需要時間。也就是說,在點擊啟動APP圖標,到APP首頁的出現,是存在一個時間,這個時間的長短取決于設備的性能和網絡環境,從幾百毫秒到幾秒不等。
在這段空白時間,為了不讓用戶感到困惑或因為等待而產生焦慮。iOS的設計規范規定,要在啟動APP時,設計一個啟動頁,來填補這段用戶等待的時間。
三.怎么設計啟動頁
按照功能和達成目的的維度,我將啟動頁分為了五類,分別是快速啟動類、品牌類、情感共鳴類、廣告類、節日類。
1.快速啟動類
對于啟動頁的設計,官方是有明確規定的,iOS的設計規范是這么描述的:
“為了增強應用程序啟動時的用戶體驗,您應該提供一個啟動圖像。啟動圖像與應用程序的首屏幕看起來非常相似。當用戶在主屏幕上點擊您的應用程序圖標時,iPhone OS會立即顯示這個啟動圖像。一旦準備就緒,您的應用程序就會顯示它的首屏幕,來替換掉這個啟動占位圖像。”
查看原文:https://developer.apple.com/ios/human-interface-guidelines/graphics/launch-screen/
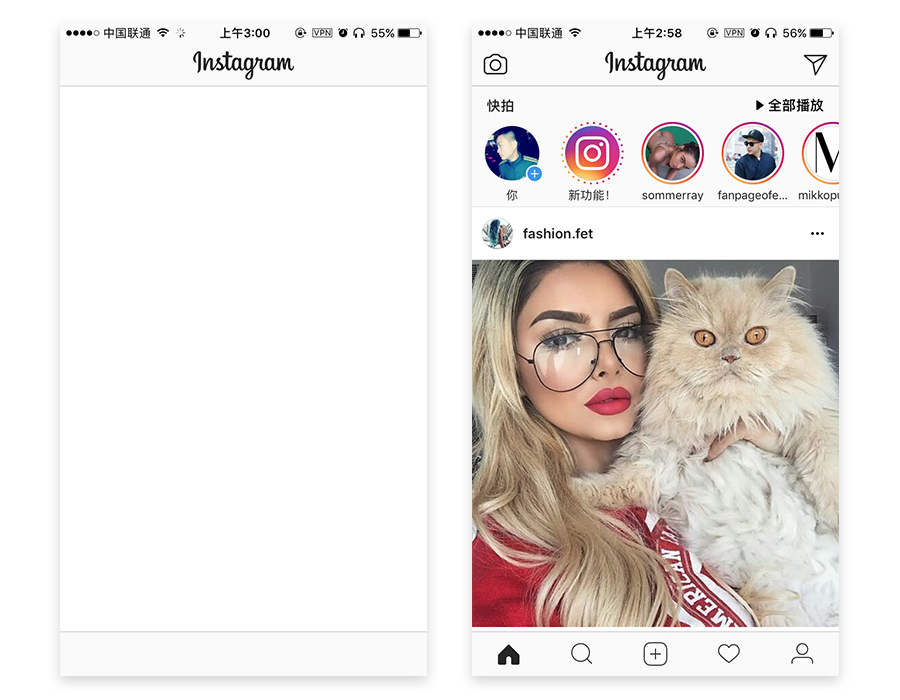
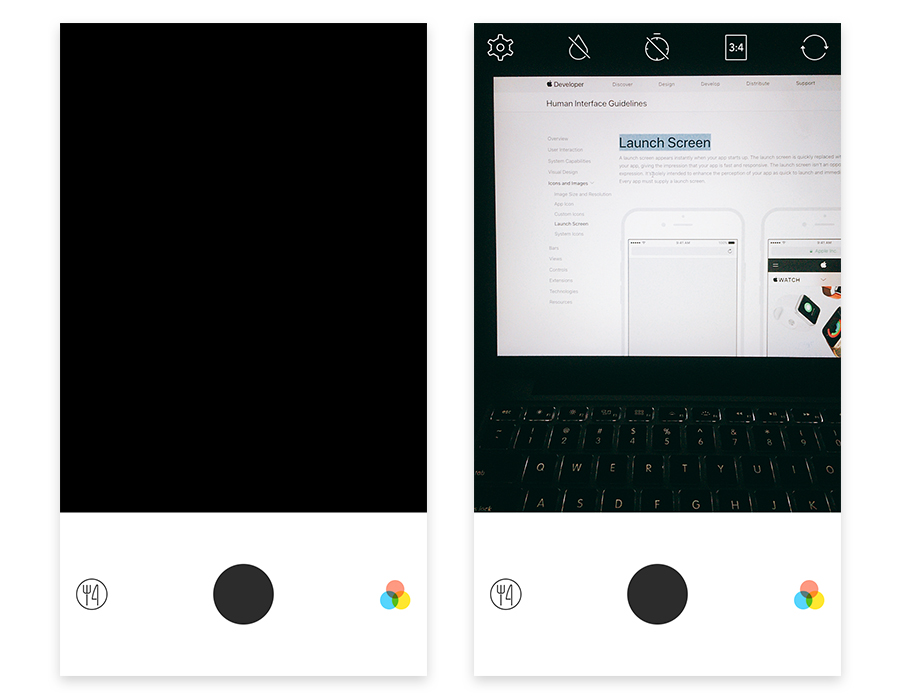
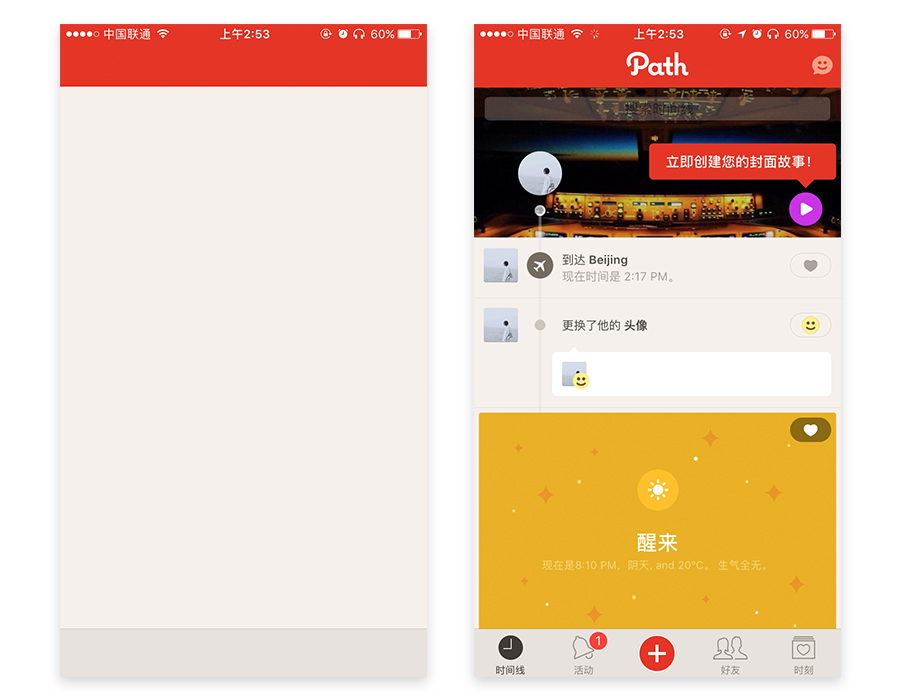
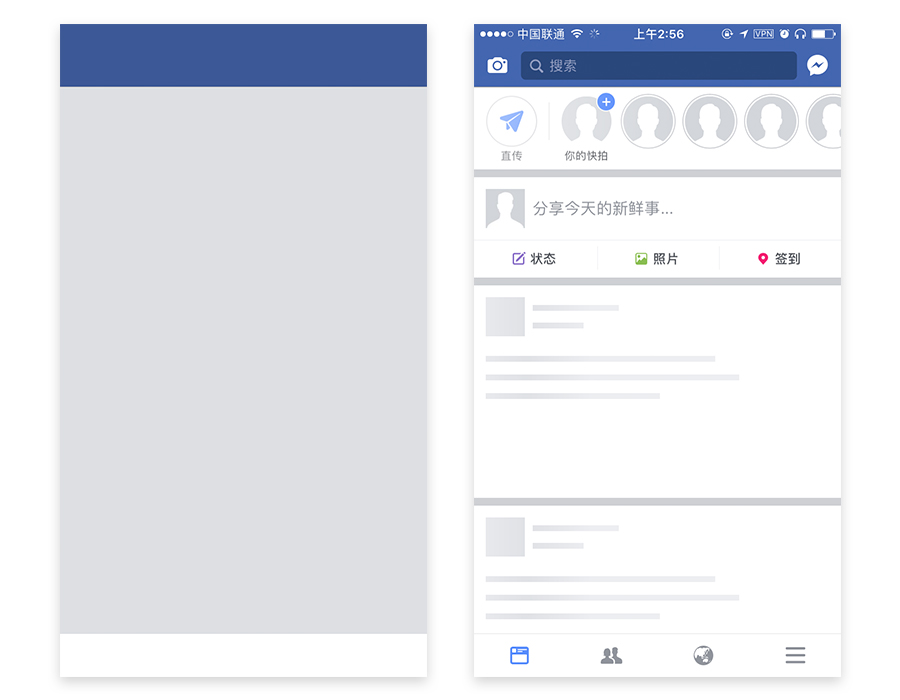
國外的APP大多采用這種方案,它的大好處是,啟動頁和首頁很相似,過度自然,用戶感覺不到有啟動這個過程,用戶體驗很棒。


Foodie

Path

如果首頁的框架和內容是變化的,不固定的,那怎么辦?不要慌,還是有辦法的:采用和首頁顏色接近的圖來作為啟動頁。如“VSCO”等。

VSCO
如果是在國外,這篇文章講到這就要結束了,因為記住一條方法論就行“設計一張和首屏相似的頁面作為啟動頁,如果首屏內容是動態的,則采用和首屏整體最接近的顏色作為啟動頁”
但是國內的APP決定要走出一條自己的路,所以有了下面的五花八門的啟動頁。
2品牌類
盡管蘋果明確提出,啟動頁不是你品牌展示的窗口,但將啟動頁做成“品牌logo+名稱+slogan”成了國內最主流的啟動頁設計。放幾張圖,大家自行感受。

有道云筆記&UC瀏覽器
上圖的兩個例子是目前國內APP最主流的方式,這種形式一是沒有設計,二是啟動頁和首屏有明顯的割裂感,真的不如直接用一張和首屏相似的圖片作為啟動頁。
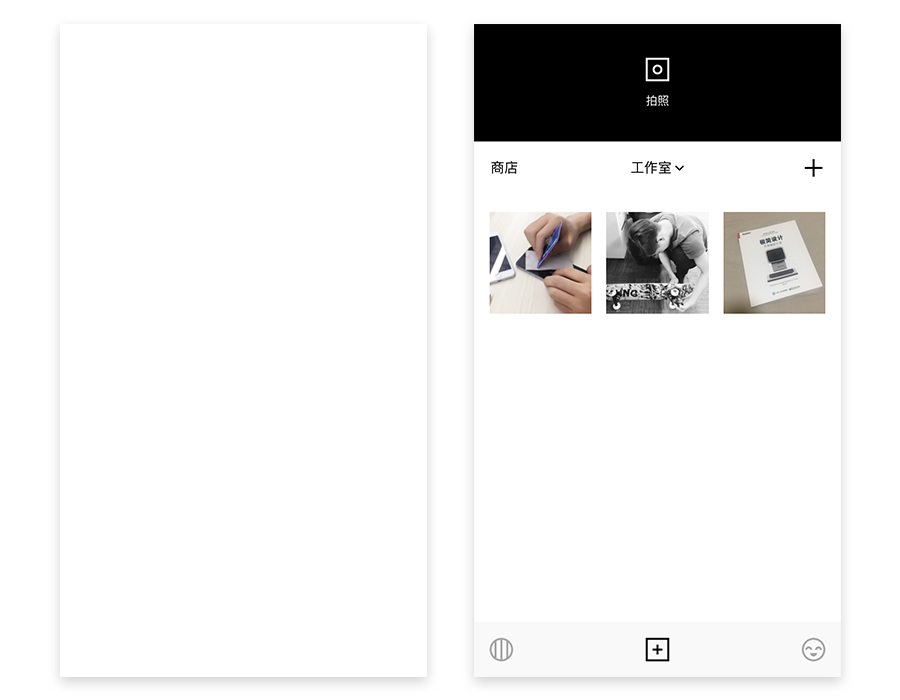
那如果真的要在啟動這么短的時間內來強調公司或品牌,可以有更好的方案,Uber啟動頁利用品牌元素進行動態變化的設計,品牌元素從出現,到變化,再到消失一氣呵成,而且和首屏的銜接過渡的也很自然,在確保體驗的前提下,也起到了強化品牌的作用。我從Uber的這種做法提煉出了三個思路,一是除了靜態圖片還可以考慮動態展示的形式;二是將啟動頁做得更具設計感;三讓啟動頁和首屏的過度動畫更自然。可以作為品牌類啟動頁設計的方法論來用。
再來看幾個例子:

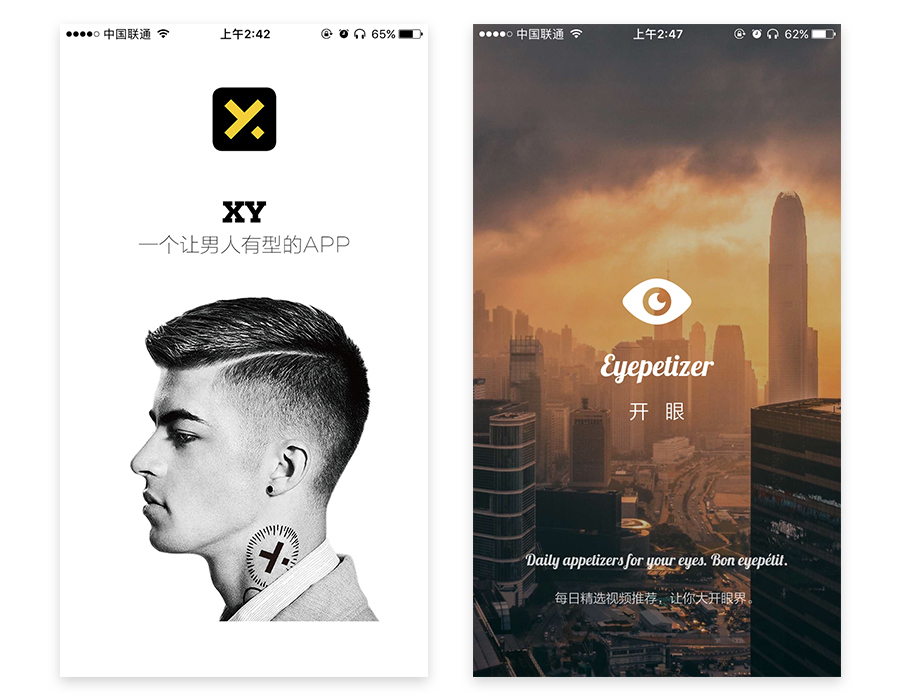
XY&開眼

輕芒閱讀&一個
開眼和輕芒閱讀等APP,也將啟動頁作為強調品牌的載體。通過體現場景感來充分體現了品牌的調性,而且兼顧了設計的美感。值得大家借鑒。
3.情感共鳴類
情感共鳴類的啟動頁其實很難,所以這么做得產品很少。但是一旦成功,會在用戶心智上打下很深的烙印。

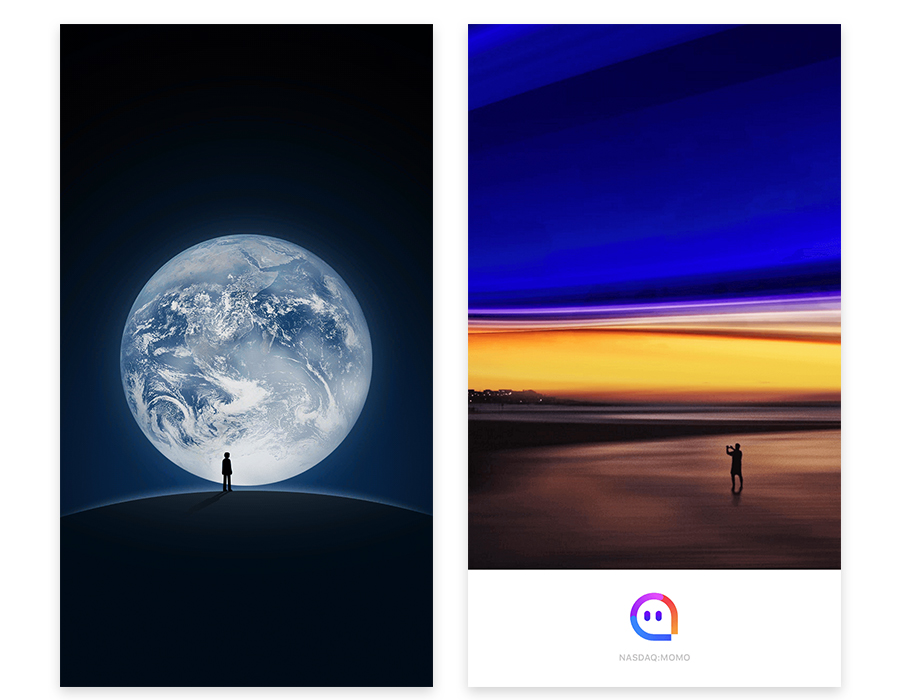
微信&陌陌
不需要在啟動頁寫上名稱、logo、slogan,用戶在看到圖片的時候就知道這是什么產品。微信的這張啟動頁可以說是相當成功,充分的體現了一個熟人社交軟件的調性。用這種形式的啟動頁要注意兩點,一是圖片要符合產品調性,具有故事性,像微信和陌陌,都是一個孤單的背影,暗示著人們是社交動物,需要和人交流;二是盡量不要更換,像微信的這張圖就從來沒換過,陌陌的啟動圖片也一直是背影+風景的風格,這樣容易在用戶心中形成統一的認知。
4.廣告展示類
還有一類APP,會將啟動頁作為變現的渠道,將啟動頁做成廣告頁。而且一般是先顯示品牌頁,再顯示廣告頁,如下:

有道翻譯官

微博
廣告類的啟動頁,其實已經完全違背了iOS對Launch Screen的定位,而且廣告頁的顯示時長長三秒到五秒不等,反而延長了用戶啟動APP的等待時間。
但是這種形式會給公司帶來直接利益,尤其對于一些盈利模式不清晰產品,這種形式無疑是一種很好的變現手段。在犧牲用戶體驗的基礎上換取一定的利益,這沒有對錯,只有適不適合。
如果接到需求,要將品牌頁做成廣告頁面,至少可以做到這幾點,來適當的提升用戶體驗。
一是讓品牌頁和廣告頁之間在設計上統一,避免割裂感,例如上方的微博和有道翻譯官,都采用保持底部logo元素不變,只變化頁面的一部分,從而保持兩張界面的統一性;二是在廣告頁的右下角放置跳過的button,最好在button上顯示倒計時,還能在跳過的button上加上loading的效果;第三,可以考慮每天只在第一次啟動APP時才出現廣告,減少廣告出現的次數等等。
加上倒計時以及loading效果,都是為了讓用戶在心理上感覺時間過得快一點,從而提高體驗;提供跳過的button是讓用戶能夠主動選擇跳過廣告;將跳過放在界面的右下角,是為了方便用戶單手操作;廣告頁只在每天第一次啟動APP時顯示,是為了避免多次出現可能會對用戶帶來厭煩的情緒,反而適得其反。
5.節日類
情人節、五一勞動節、六一兒童節等等,都成了APP啟動頁展示自我的地方,在重要節日將啟動頁設計成節日海報類,不僅可以做到情感化的表達,有趣的節日啟動頁還能成為用戶間的談資,增加產品的口碑。

餓了么&UC瀏覽器
6.其他可能性
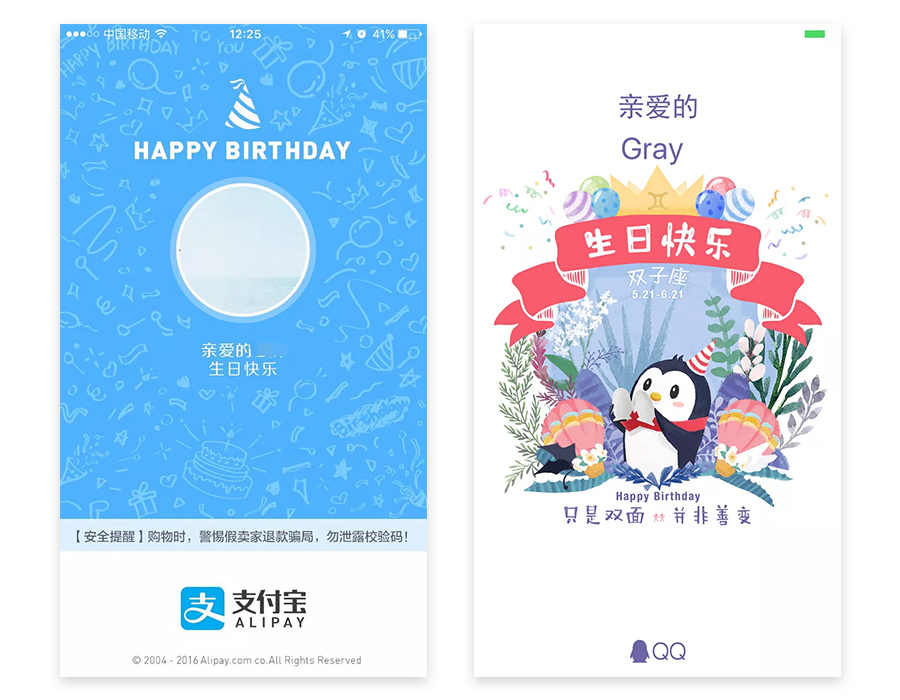
除了上述五種常見的啟動頁,其實啟動頁還有更多的可能性。在生日的當天,給你送上生日祝福;成為一次暖心的活動H5的入口頁面等等。

支付寶&QQ(生日祝福)

UC瀏覽器&未知(活動入口)
你是否還能想到其他的可能性?歡迎留言,或者可以加入小密圈一起討論。
總結
今天介紹了啟動頁的多種形式以及它們的作用,有為了商業利益放廣告的,也有為了情懷放充滿意境圖片的,還有強調品牌的,做情感化設計的…。但是,不管一個產品的啟動頁呈現哪種形式,都不應該忘了啟動頁存在的根本原因:為了減少用戶在等待APP啟動時的焦慮感。而iOS官方為此提供的解決方法是將啟動頁設計成和首屏相似,以此讓用戶在心理認為APP啟動很快。
當你接到要將啟動頁做成廣告或者活動入口等需求時,作為一名產品設計師,有義務向提出該需求的同事說明iOS的推薦做法。在此前提下,盡量確保在用戶體驗和公司利益之間,找到最好的平衡點。這也是身為一名用戶體驗設計師的價值所在。
網站題目:剖析APP啟動頁面設計
轉載源于:http://m.newbst.com/news36/165136.html
成都網站建設公司_創新互聯,為您提供云服務器、外貿建站、虛擬主機、App開發、商城網站、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站推廣業發展轉型成趨勢,思維突破是重點。 2022-06-08
- 高質量原創文章的幾個點 2022-06-08
- 如何優化挖掘有效長尾關鍵字 2022-06-08
- 網站發展的最初階段——打響網站品牌 2022-06-08
- 手機頁面制作的25個設計注意事項 2022-06-08
- 一站到底到底是什么東西? 2022-06-08
- 百域網談百度綠蘿算法2.0更新生效及解讀 2022-06-08

- 無錫網站升級改版必須要找原來的公司嗎? 2022-06-08
- 很多客戶打電話來只問網站的價格 2022-06-08
- 提示用戶有錯誤的網頁設計方法 2022-06-08
- 網絡營銷對企業品牌宣傳的重要性 2022-06-08
- 「設計干貨分享」當現實世界照進UI設計 2022-06-08
- 網站如何能夠做好呢?做好這三點就可以了 2022-06-08
- 阿里云備案駁回的常見問題 2022-06-08
- 更效率的信息-小議網站文案設計 2022-06-08
- 網站優化只是對網站進行不斷更新嗎? 2022-06-08
- 企業建設網站的好處有哪些?建設網站有什么好處? 2022-06-08
- 網頁設計這樣做更完美 2022-06-08
- 什么是Negative SEO? 網站應該如何預防 2022-06-08