每個設計抽象出來都是一些元素的構成
2022-06-30 分類: 網站建設
在我們的生活當中,設計幾乎無處不在,比如地鐵里的大廣告牌,櫥窗里擺放的衣服等等,也許在大家的眼里,一個好的設計就是有創意和大膽,并沒有什么規律可循,但其實設計和繪畫不同的地方在于,繪畫可以展露個性,而優秀的設計的核心則是秩序的體現,可以說,每個設計抽象出來都有一些元素構成。
藝術的形式可以總結為三種元素之間的構成關系。
在設計當中,每個設計師都有一些強迫癥,有的時候會被滿屏的信息淹沒,有時候會為一個像素的間距而糾結,但是,只需要我們靜下心來,從設計的角度出發,不難看出那些畫面的裝飾和顏色,還有材質,只從平面構成出發重新解構你的設計,也許會有不一樣的啟發和看到那一點點瑕疵所在。
我們一起來總結一下點、線、面的特點吧
一.點的運用
在幾何學的意義上點是可見的最小形式單元,是位置的表示形式。無所謂方向、大小、形狀。但所為設計構成的點與幾何中的點是不同的。只有當它與周圍要素進行對比時才可知這個具有具體面積形象是否可以稱之為“點”。
康定斯基認為從內在性的角度來看,點是最簡潔的形態。
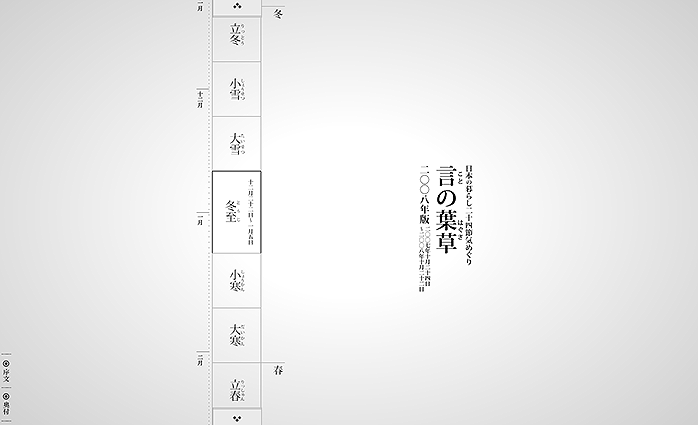
舉個例子,下面的網站是一個日本傳統的24節氣網站,站點設計也非常的傳統,用非常簡約的線條和少量的元素組合成了一種空靈的美感。

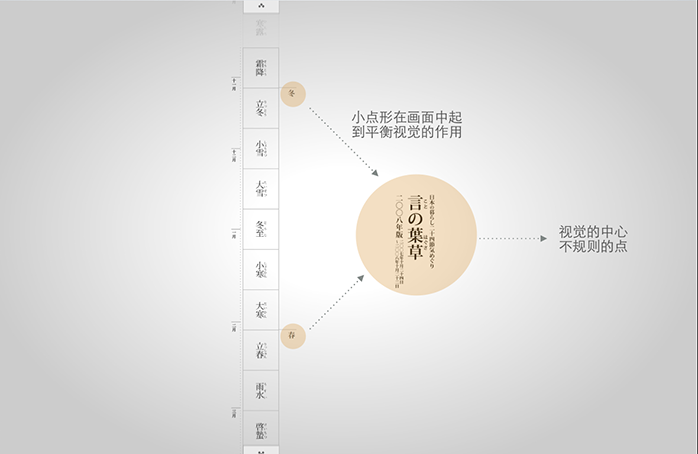
看起來都是文字和線條的交接,看起來并沒有所謂的點的組成,但實際上一些文字在視覺里起到了點的作用,如下圖所示,右側標題作為視覺中心,緊密的排列起來的文字形成了一個矩形視覺焦點,而左側的小文起到平衡視覺的作用。

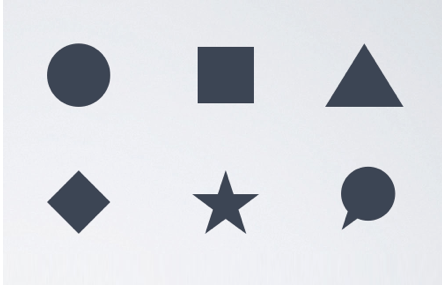
1.不同形狀的點往往給人以不同的視覺心理感受

圓形,平穩,在感情上是飽滿的,渾厚有力量的。
方形,除了平穩外有端莊,大方感,在感情上是踏實的,可依靠的。
三角形或菱形:菱角分明,且有指向性,在感情上是偏倚的,有目的性的。菱形比三角形對稱,在平衡中尋求個性。其他不規則的圖形,顯得富有自己的個性,是獨立的,張揚的。在規則的圖形里變得非常明顯。往往用于豐富畫面。

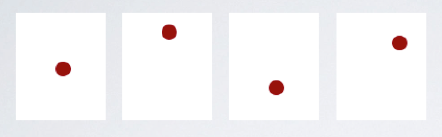
居中:平靜,穩定,集中感
居上:不穩定感
居下:畫面有沉淀,安靜的感覺,但是不容易被人發現。
在頁面三分之二靠上時:吸引人注意往往是視覺的焦點。
還是舉日本節氣網站這個例子,進入某個節氣后首先映入眼簾的是正中央的節氣信息,第一時間讓用戶看到最想知道的內容,正中央圓角矩形的設計,隱喻傳統印章,安靜且舒適。而內容相對而言在視線的偏上方從純色背景到高清大圖設的背景設計上非常有層次感也不會覺得枯燥。


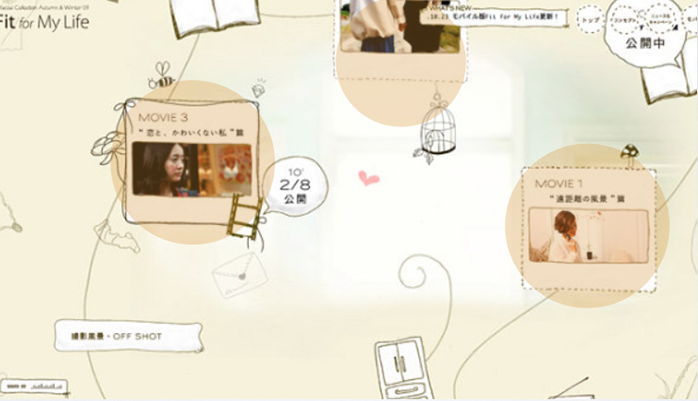
3.當畫面中有不同大小的點時,大的點是焦點。而點不同的排列方式也會產生不同的視覺心理感受
當一個畫面中有很多零散的點分布時,用戶的視線會來回游移,而設計的目的就是如何讓他們在不規則中不顯得凌亂。

例如這個站點畫面里有三個較大的點,大的點往往吸引人的注意,并且這三個點形成了一個視覺上的三角形,相對來說是比較穩定的。三角形的位置在頁面的三分之二靠上,正好在視覺焦點的位置。也說明了當你的視覺元素非常多時,把想要突出的內容放在偏上或者居中的位置,才容易被識別。
二.線的運用
如果說點是靜止的,那么線,就是點運動的軌跡。游離于點和形之間,它具有位置、長度、寬度、方向、形狀和性格等屬性。
不同的線有不同的感情性格,線有很強的心理暗示作用。
直線好比男性,剛強有力量,曲線好比女性,柔和并且性感。
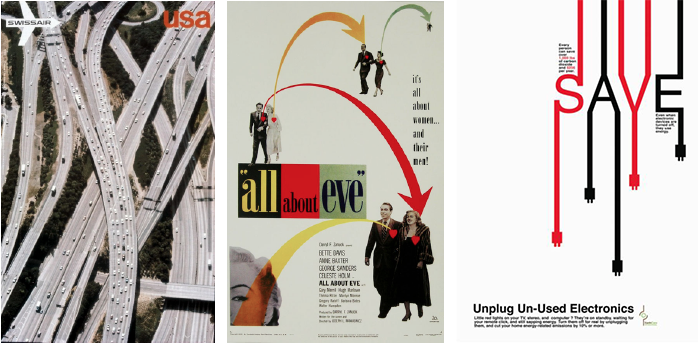
不同方向的線條和不同的排列方式也對用戶起了不同的引導作用

如上面所示左圖是瑞士航空公司的海報設計,不同方向的蜿蜒的公路線條性感的交織在一起,使得畫面非常豐富。
中圖是一個電影海報,曲線的指向型引導用戶的視覺,這就是點和線的區分,線是帶有方向性的,有粗細的變化。
右圖是一張獲得紅點大獎的呼吁節電的海報,畫面中簡潔的直線并帶有向下的方向感,即能引起關燈的共鳴也能將不插電這種概念表達出來。
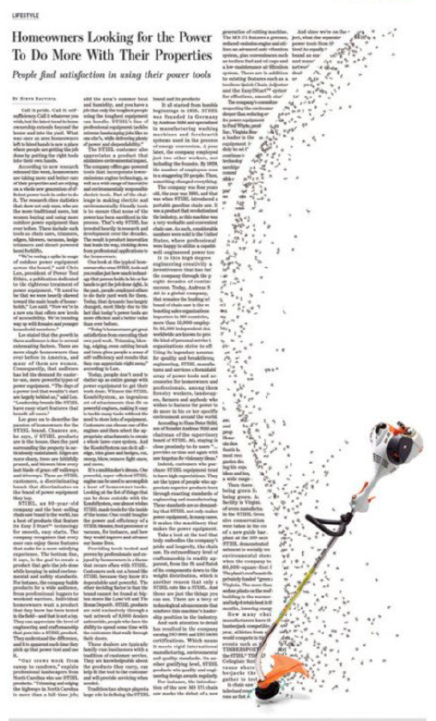
線還有分割畫面的作用,線有連貫性,畫面因為它的分割而變得生動有趣,對于閱讀順序有著決定性的作用。
再如下圖的網頁用中央的一根直線將頁面劃分為左右文字信息和數據可視化的兩個部分。

再如下圖版式設計中的曲線運用,貫穿整個頁面,打破了整齊的文字排版,打破了乏味的基調。

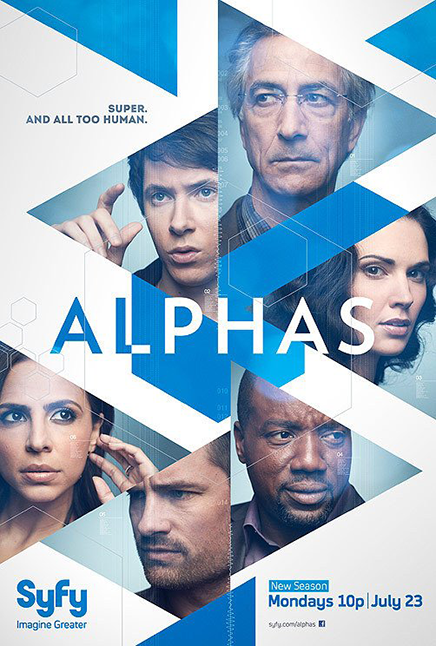
三.面的運用
面是線的移動至終結而形成的,面有長度、寬度,沒有厚度。
面的形態是多種多樣的,不同的形態的面,在視覺上表現不同的情感。
直線形的面具有直線所表現的心理特征,有安定、秩序感,男性的性格。
曲線形的面具有柔軟、輕松、飽滿、女性的象征。
不規則的面如:水和油墨,混合墨灑產生的偶然形等,比較自然生動,有人情味。


第一張圖的電影海報中用三角形的面來切割畫面,視覺上非常有秩序感且穩定。
用大的幾何圖形來做設計能把視覺集中到圖形上,是切割畫面內容最好的方式。
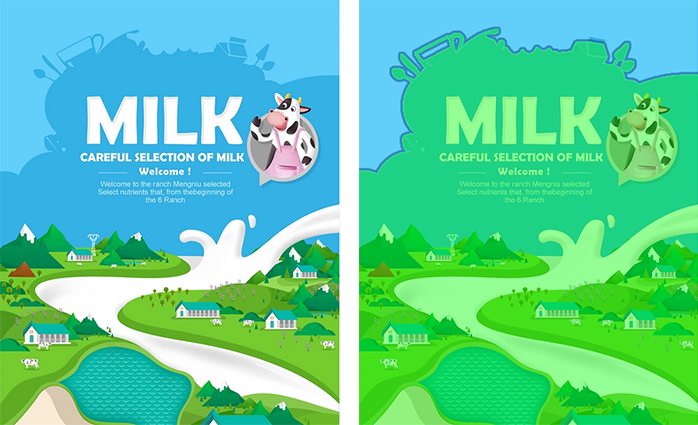
第二張圖中的不規則的面切割畫面讓頁面整體比較活潑可愛,和畫面的品牌牛奶的氣質非常吻合,這樣的不規則元素被穿插在整個畫面中。
標題名稱:每個設計抽象出來都是一些元素的構成
網站地址:http://m.newbst.com/news36/173386.html
成都網站建設公司_創新互聯,為您提供網站改版、企業網站制作、做網站、網站維護、面包屑導航、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 百度收錄頁面的數量不穩定的原因分析 2022-06-30
- 怎樣才能讓瀏覽者喜歡你的網站 2022-06-30
- 思考用戶為什么用你的產品?讓用戶在你的平臺得到成長 2022-06-30
- 成都網絡公司維護網站需要注意的地方 2022-06-30
- 微博營銷到底該怎么做告訴你這些實用竅門 2022-06-30
- 零基礎學UI書目推薦 2022-06-30
- 成都網站優化:網站中過了保質期的頁面,你怎么處理? 2022-06-30

- 對手都做品牌推廣了你還在做發外鏈嗎 2022-06-30
- 如何排版微信公眾平臺的文章? 2022-06-30
- 三種SEO優化網站路徑表現形式 2022-06-30
- 企業網站使用網絡優化技術的內容主要包括哪些方面? 2022-06-30
- 美工培養的幾點經驗,總結美工自我培養的經驗 2022-06-30
- 一個優秀的外貿網站,應該具備哪些體驗? 2022-06-30
- SEM提高轉化率的策略 2022-06-30
- 域名選擇技巧:購買域名前的注意事項 2022-06-30
- 做SEO切忌幾點 2022-06-30
- 如何提高電商網站的收益,我不急你也不急? 2022-06-30
- 別把設計想復雜——視覺設計中圖形創意 2022-06-30
- 如何玩轉自己網頁 2022-06-30