網(wǎng)頁設(shè)計經(jīng)驗分享:用合適字號提升用戶體驗
2022-12-01 分類: 用戶體驗
如果網(wǎng)站上的文字無法閱讀或者用戶根本沒有興趣,這個設(shè)計就是失敗的。而文字并不是僅僅放在網(wǎng)頁上就可以了,還需要合理的布局和樣式搭配才能起作用,本文和大家分享如何用合適字號提升用戶體驗。
在一個網(wǎng)站中,文字的大小是用戶體驗的一個重要部分。隨著網(wǎng)頁設(shè)計潮流的不斷變化,文字大小上的設(shè)計也在不斷改變。
雖然網(wǎng)頁上字號不像字體那樣受到多種客觀因素制約,看起來似乎設(shè)計師可以自由選擇字號,但這并不意味著設(shè)計師可以“任性”了,出于視覺效果和網(wǎng)站用戶體驗考慮,仍然有一些基本的設(shè)計原則或規(guī)范是需要注意的。
咱先舉個例子說明:
豆瓣是國內(nèi)一個非常出名的社區(qū),在這個文藝青年聚集的平臺上,我們從網(wǎng)頁設(shè)計就可以感受到一陣文藝清新風(fēng)撲面而來。
我們從字號上觀察一下,頁不同板塊標題采用24號字體,標題下面的分類文字14號,右側(cè)標題15號,標簽文字12號,頁文章標題和內(nèi)容簡介也是12號字體。
而詳情頁標題25號,正文13號。

從視覺上看,豆瓣網(wǎng)站的整體字號偏小,雖然看到一些網(wǎng)友吐槽正文內(nèi)容的文字太小,大段文字很容易眼花,而且長時間的閱讀會讓眼睛產(chǎn)生疲勞,不過大多數(shù)用戶還是比較認可這樣的設(shè)計。
如果正文文字換成百度百科這種14號字體,就會顯得有種“傻大個兒”的感覺,在豆瓣上不夠精致細膩。(當然我不是說百度百科不好,畢竟不同網(wǎng)站面對不同群體,需要有針對性。)

也就是說,豆瓣網(wǎng)站在可讀性上相對比較差,但從另一方面來說,這種小字號讓人有一種整體感和精致感,很好襯托出網(wǎng)頁的一種“文藝范兒”,非常符合網(wǎng)站所面對的群體,因此網(wǎng)站整體用戶體驗仍然很不錯。
這些實際上都是需要設(shè)計師們注意的。
接下來咱再繼續(xù)說字號規(guī)范吧。
在目前網(wǎng)頁設(shè)計中,雖然沒有明文規(guī)定文字的標準字號,但設(shè)計師應(yīng)該都知道網(wǎng)頁上12號和14號字體非常常見。這也是由于一些客觀因素的制約:
> 設(shè)計軟件。設(shè)計師使用的設(shè)計軟件,比如PS等,大多數(shù)是偶數(shù),這是一種習(xí)慣的延續(xù)。
> 瀏覽器。在某些瀏覽器上,奇數(shù)字號會被自動渲染成偶數(shù),比如IE6。
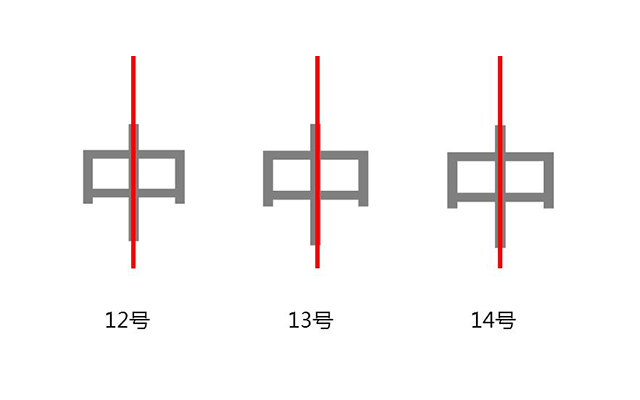
> 美觀度。偶數(shù)字號的文字,比如12號的“中”字,去掉1像素的間距,填充了像素的實際寬是11px,文字的中豎線左右是平分的,顯得均衡,具有美感。

> 實際應(yīng)用。Windows自帶的點陣宋體從Vista開始只提供12、14、16px三個大小的點陣,在13、15、17px下,雖然每個字的空間大了1px,點陣卻沒變,但視覺上顯得稀疏,顯示效果不佳。
不過這些因素都可以酌情考慮。比如豆瓣和知乎等網(wǎng)站采用13號、15號也達到很好的效果,不過總的來說,偶數(shù)字號更“安全”。
另外,網(wǎng)頁設(shè)計上著名的Smashing Magazine曾調(diào)查了50個流行的網(wǎng)頁界面,發(fā)現(xiàn)這些網(wǎng)站通常都是采用標題大小18—29px,與此匹配的文章主體文字大小采用12—14px。雖然調(diào)查主要針對的是英文字體,不過我們也可以從中估算和對比出一些中文字號適用的規(guī)范。
綜合以上種種原因和我們的理想實踐經(jīng)驗,我們總結(jié)了以下幾條規(guī)范,它們可以讓網(wǎng)頁設(shè)計更:
1.文字的字號盡量選擇12、14、16等偶數(shù)字號,文字小不能小于12號。
2.導(dǎo)航文字及頭部底部文字的字號:Header導(dǎo)航文字12號或14號;Menu導(dǎo)航文字14—18號;Sidebar文字12號或14號,一級菜單使用14號、二級菜單使用12號,或一級菜單使用12號加粗、二級菜單使用12號;Footer文字12號或14號。
比如,AnyForWeb為樂扣樂扣設(shè)計的區(qū)網(wǎng)上官方商城就完全符合這些規(guī)范。
尤其是在導(dǎo)航上,Header導(dǎo)航12號,導(dǎo)航16號,文字大小層級也按照16—14—12號依次排列,這里的文字設(shè)計還用了不同顏色讓層次區(qū)分更加明顯。


通過文字字號傳達出清晰的網(wǎng)站結(jié)構(gòu),這種視覺差異讓用戶可以非常快速找到想要的商品,而不是花費太多時間用在研究導(dǎo)航上,能有效提升網(wǎng)站用戶體驗。
3.正文:大標題文字24—32號;標題文字16或18號;正文文字12號或14號。可根據(jù)實際情況加粗。
上海自然博物館官網(wǎng)是一個主要以展示為主的網(wǎng)站。
我們可以看到以下網(wǎng)頁的字號設(shè)計基本上全部符合上面的規(guī)范,尤其是下面版塊中的文字字號搭配,版塊文字18號、標題文字16號加粗、正文文字14號,層次分明又有效突出重點,看上去很舒適。

Banner中的大號文字則屬于特別情況,每張圖上的文字都是根據(jù)圖片中元素進行設(shè)計的,圖文結(jié)合很有整體感,在視覺上非常吸引人。
4.按鈕文字:比如登錄、注冊頁面按鈕或其他按鈕,文字14—16號,可根據(jù)實際情況調(diào)整大小或加粗。
比如,英特爾的按鈕字號設(shè)計:

5.廣告語及特別情況則需根據(jù)文字的實際情況設(shè)計字號。
好知網(wǎng)是一個知識分享社區(qū),Banner圖里面的文字采用了大號文字設(shè)計,在打開網(wǎng)頁時時間抓住用戶的眼球,快速傳遞重要的企業(yè)信息或產(chǎn)品價值。
6.同一層級的字號搭配應(yīng)該保持一致。比如,同一層級的版塊中標題文字和內(nèi)容文字大小的一致性。
上面分享的規(guī)范只是我們根據(jù)長期項目總結(jié)的理想實戰(zhàn)經(jīng)驗,在實際網(wǎng)頁設(shè)計中,還需要設(shè)計師們根據(jù)網(wǎng)站特征和具體情況靈活設(shè)計。
此外,隨著網(wǎng)頁設(shè)計開始流行大號文字設(shè)計風(fēng)格,一些品牌網(wǎng)站、科技網(wǎng)站、活動網(wǎng)站,以及一些網(wǎng)站產(chǎn)品展示欄目的文字字號給人非常棒的視覺體驗。
在蘋果官網(wǎng)中,產(chǎn)品展示文字以64號和32號搭配,文字內(nèi)容簡短有力,可讀性強,同時非常具有視覺沖擊力,突出顯示了品牌特征。

在奔馳的活動網(wǎng)站中,文字同樣以不同大小文字搭配的方式展示,這些文字根據(jù)實際圖片設(shè)計了適當?shù)淖痔枺瑸g覽過程中的動畫效果將奔馳的大氣和科技感地展現(xiàn)出來。

這些網(wǎng)站一般采用大圖大號文字搭配,凸顯品牌傳遞的價值,強烈的視覺沖擊力也能給人留下比較深刻的印象,并在瀏覽過程中實現(xiàn)好的用戶體驗。
本文先分享到這里,當然咯,還有很多的優(yōu)秀網(wǎng)站可以讓設(shè)計師們?nèi)W(xué)習(xí)實踐,接下來就看大家的了。
網(wǎng)站名稱:網(wǎng)頁設(shè)計經(jīng)驗分享:用合適字號提升用戶體驗
本文鏈接:http://m.newbst.com/news36/218486.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)新互聯(lián):網(wǎng)站設(shè)計與用戶體驗如何做到完美結(jié)合 2022-12-01
- 成都網(wǎng)站建設(shè)頁怎么布局才能符合用戶體驗 2022-11-30
- 用戶體驗設(shè)計之鏈接打開方式探討 2022-11-30
- 小視頻app開發(fā)該怎么做?注重用戶體驗,這是來自尼爾森的啟示 2022-11-29
- B2B與B2C網(wǎng)站用戶體驗設(shè)計區(qū)別 2022-11-29
- 企業(yè)站建站怎么做好用戶體驗 2022-11-27
- 創(chuàng)新互聯(lián)教你如何才能有效的提高用戶體驗度 2022-11-27
- 有哪些因素影響網(wǎng)站用戶體驗 2022-11-26

- 網(wǎng)站設(shè)計經(jīng)驗分享:用戶體驗設(shè)計提升需要注意的幾點 2022-12-01
- 營銷網(wǎng)站在用戶體驗和操作方面有什么特點 2022-12-01
- 四種方法提升網(wǎng)站用戶體驗效果-佛山網(wǎng)站制作 2022-11-30
- 成都網(wǎng)站建設(shè)要看重用戶體驗 2022-11-29
- 網(wǎng)站建設(shè)過程中可能會傷害用戶體驗的幾點 2022-11-29
- 什么樣的網(wǎng)站頁面布局有利于提升用戶體驗? 2022-11-28
- 揭秘五大提升網(wǎng)站用戶體驗秘訣 2022-11-26
- 網(wǎng)站建設(shè)怎么做才能提高用戶體驗 2022-11-26
- 網(wǎng)站建設(shè)注意哪幾點可以提高網(wǎng)站的用戶體驗? 2022-11-26
- 改善網(wǎng)站用戶體驗設(shè)計的11個技巧 2022-11-26
- 創(chuàng)新互聯(lián):如何輕松實現(xiàn)網(wǎng)站用戶體驗優(yōu)化 2022-11-25