上海建站方法之如何使用記事本創建HTML網頁?
2016-08-02 分類: 網站建設
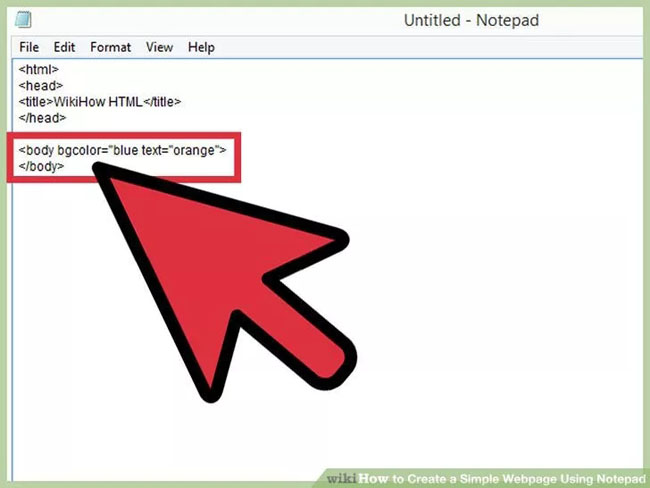
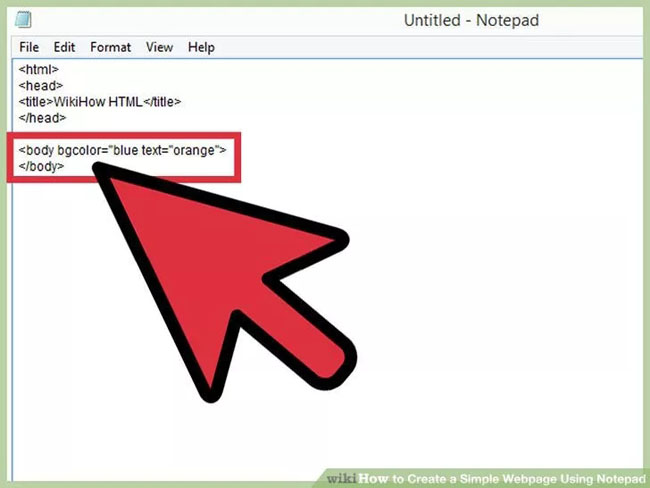
標簽。請注意,并非所有瀏覽器都支持所有顏色。 (例如,大多數瀏覽器可能不支持深灰色)








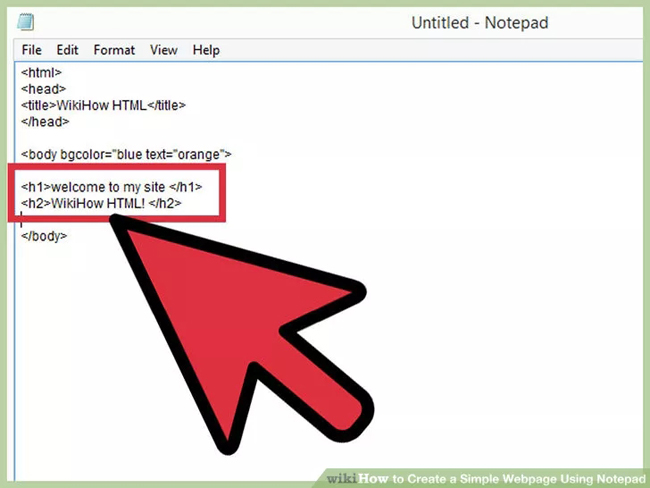
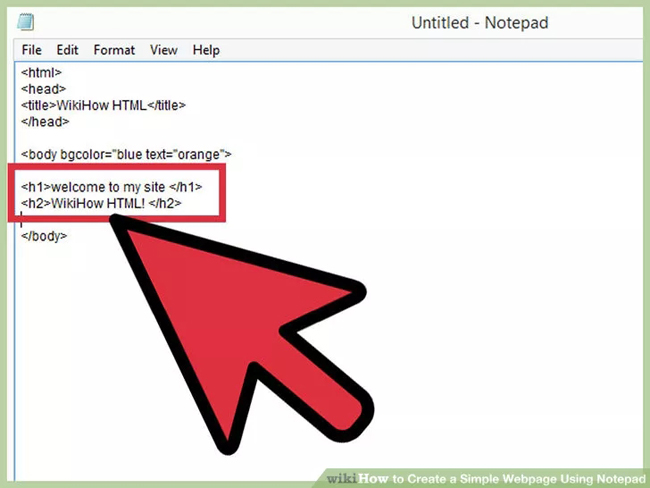
8、在兩個body標簽之間的是你的網頁的內容,用戶看到什么。讓我們從頭開始。標題是大文本的一部分,并且在具有
到
的HTML中指定,其中
是大的。因此,在您的網頁頂部,在body標記之后,可能是
歡迎來到我的網站!確保您記住結束標記,或整個網頁將是巨人!

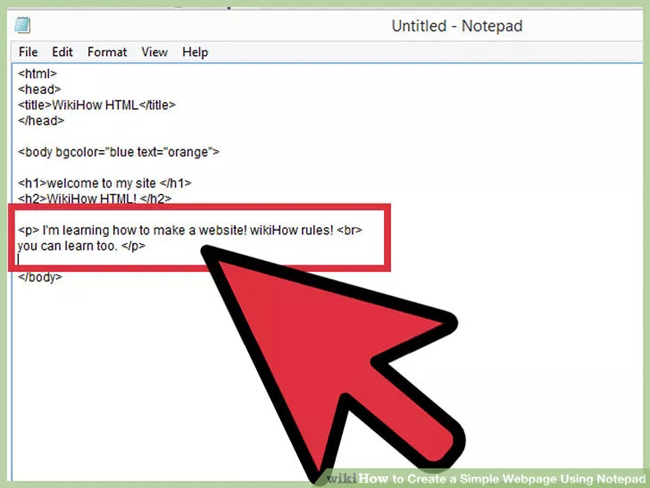
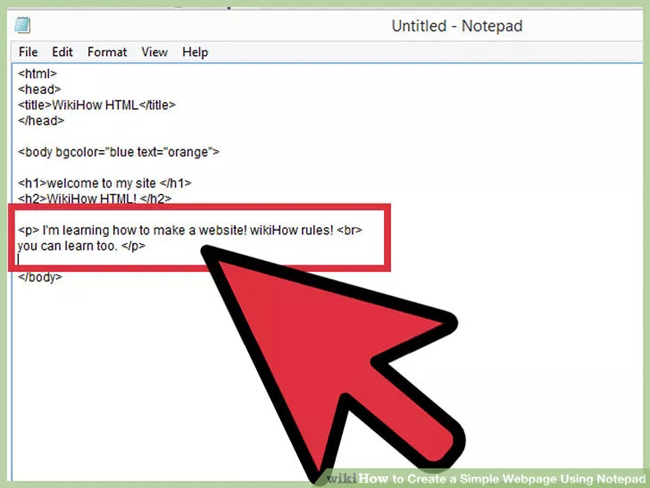
9、網頁正文中可以包含的另一個標記是
標記或段落標記。因此,在您的標題后,您可能有
。我在學習如何做一個網站! wikiHow規則!如果您想在您的網站中添加新行,請使用標記或break標記。

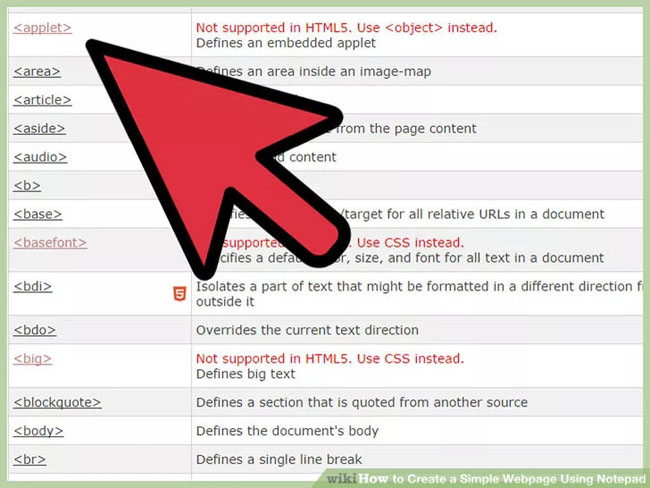
10、你可能不想要一個純文本的網頁。所以讓我們進行一些格式化。 表示粗體,表示斜體,表示下劃線。記住你的結束標簽!

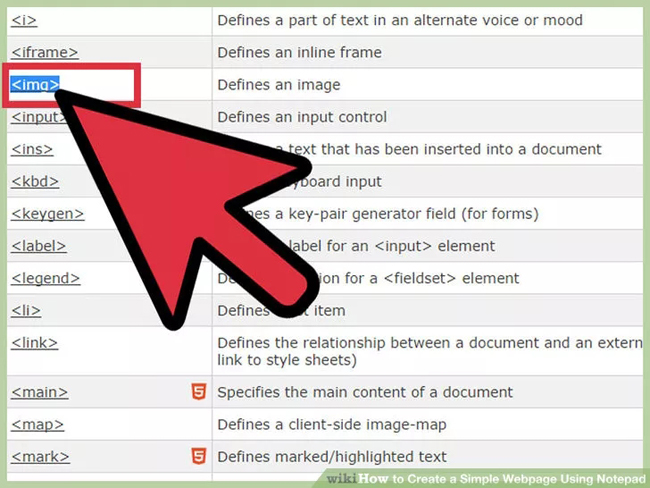
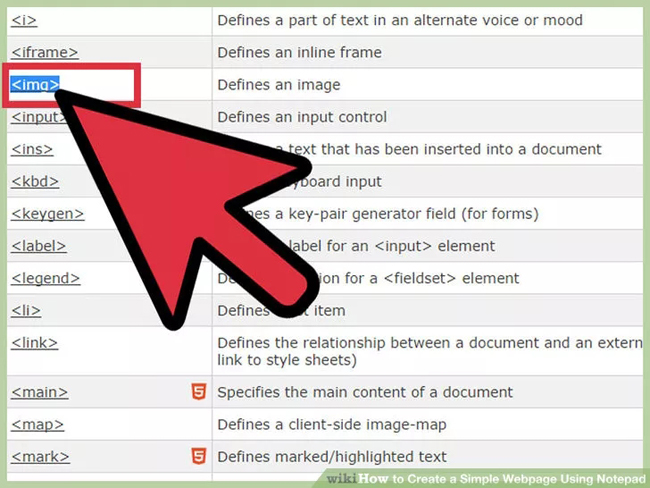
11、真正讓網站有趣的是圖片。即使有格式,誰想看無盡的話?使用。 src(源)是什么圖片叫。寬度和高度是圖片的寬度和高度(以像素為單位)。

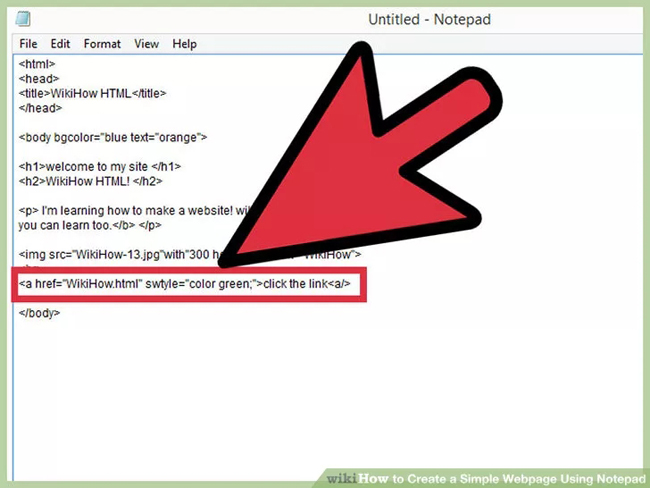
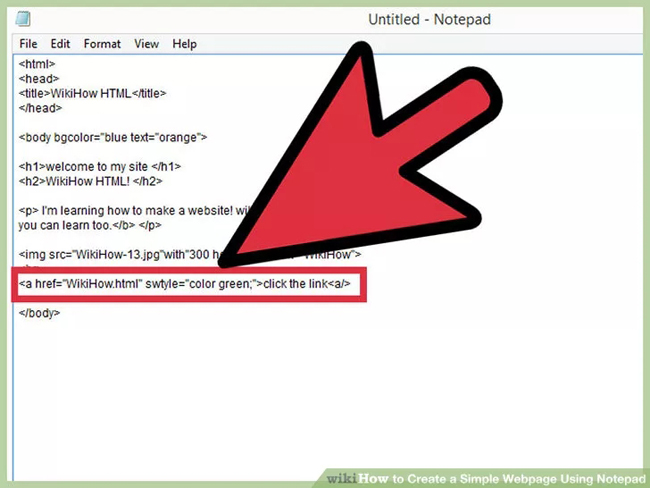
12、幾乎完成!您希望訪問者能夠查看的不僅僅是一個頁面。要創建鏈接,請使用:其他頁面。標記之間的文本是用戶點擊進入下一頁的內容,href部分是用戶點擊的位置。使用代碼,您可以讓用戶輕松地在您的網站周圍移動。

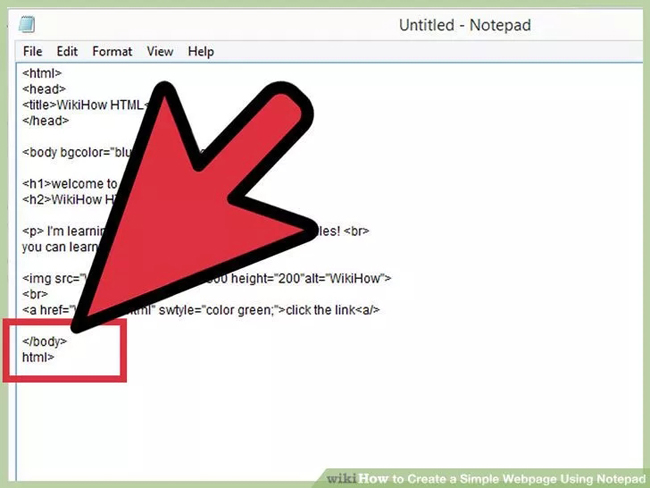
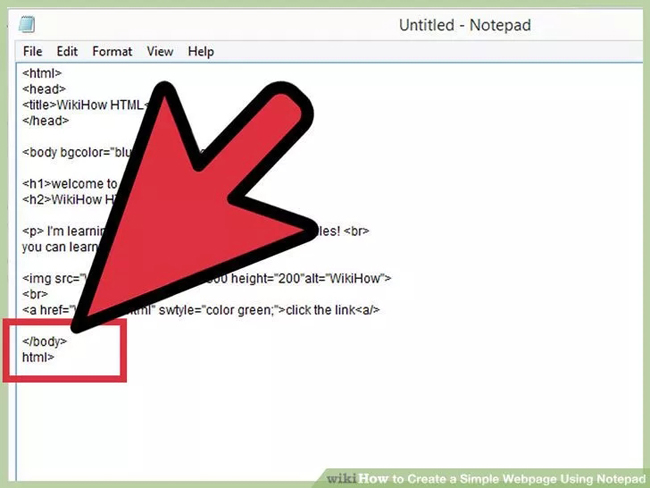
13、要完成,你需要結束你的身體與,整個網頁與

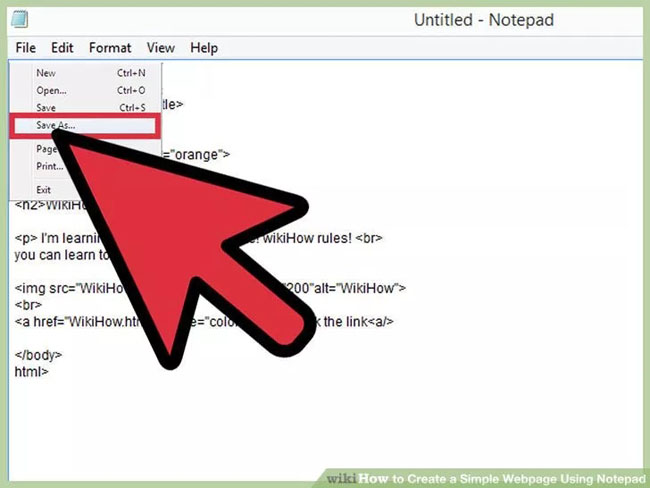
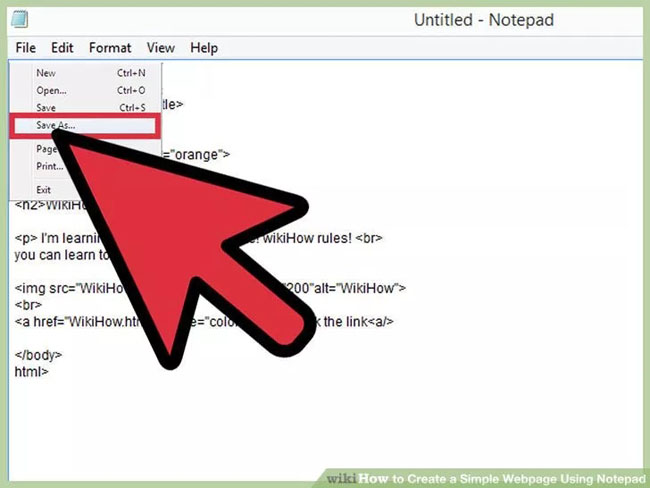
14、保存您的工作,確保在文件末尾以'.html'保存。在您喜歡的網絡瀏覽器中打開.html文件,看看它的外觀。恭喜!你剛剛制作了一個網頁。如果你有更多關于網站設計/開發、印刷服務、品牌設計、營銷推廣、APP/微信開發、數據業務等相關需求,請登錄創新互聯官網咨詢。

網站名稱:上海建站方法之如何使用記事本創建HTML網頁?
路徑分享:http://m.newbst.com/news36/41136.html
成都網站建設公司_創新互聯,為您提供網站改版、外貿網站建設、域名注冊、網站設計公司、網站導航、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 解構成功標志設計具備哪些因素? 2016-08-19
- 有效標志設計的基本規則 2016-08-19
- 標志設計要點 2016-08-19
- 網頁設計網站如何排版?這些在線雜志設計風格值得借鑒 2016-08-19
- 使用本地SEO公司的好處 2016-08-02
- 北京網站開發如何提高網站流量? 2016-08-02

- 標志設計的心理學 2016-08-19
- 超詳細的logo商標設計原則圖解 2016-08-19
- LOGO設計一般有哪些步驟? 2016-08-19
- 如何優化你的網站?優化網站有幾種方法? 2016-08-02
- 專業制作網站:網站系統安全包括哪些方面? 2016-08-02
- 著名的品牌標識設計的演變 2016-08-19
- 如何經營服飾類網站,營銷定位在哪里? 2016-08-02
- 如何應對網絡設計工作上的干擾 2016-08-19
- 你的工作環境如何影響你的設計 2016-08-18
- 創新網絡是怎樣走優化排名這條路的 2016-08-02
- 過于相似的標志設計 2016-08-18
- Alexa作弊實戰、排名作弊技術 2016-08-02
- 負空間在logo設計中的運用示例 2016-08-18