如何設計更好的面包屑導航
2023-02-18 分類: 面包屑導航
沒有人會對面包屑導航感到特別興奮。這些微小的路徑碎片說明了用戶當前在網站錯綜復雜的層次結構中的位置。它們的設計看起來很明顯,他們在頁面上的位置也是如此,看起來面包屑發光不需要太多的創新。
事實證明,有很多細微的小細節可以使面包屑變得混亂或無限地更有用。在本文中,我們將仔細研究其中的一些。我們將探索我們何時真正需要面包屑,用戶如何使用它們,以及如何更好地設計它們以加快用戶在我們網站上的導航。
讓我們首先探索人們如何瀏覽網站,以及面包屑究竟如何幫助我們的旅程。如何瀏覽網站每個可用性測試都表明,沒有單一的、通用的和完善的網站瀏覽方式。根據手頭的任務和訪問頻率,用戶應用非常不同的導航模式。在某些網站上,幾乎不使用搜索但主導航得到很多關注的情況并不少見。在其他方面,類別幾乎沒有任何點擊,但搜索查詢卻在屋頂。有時面包屑恰好是整個網站上最受歡迎的導航選擇。澳大利亞郵政服務在一個頁面上結合了大量的導航模式。它們都有不同的用途,并且運行良好。
以澳大利亞郵政為例,各種導航需要協同工作。全局導航欄、主導航、面包屑、側邊欄和選項卡。用戶可以在各個級別之間跳轉,他們可以使用面包屑輕松地向后移動,使用頂部的水平導航向前移動,使用側邊欄導航橫向移動以及使用選項卡在頁面的各個部分中切換上下文。
我們很少逐個瀏覽每個部分,甚至很少注意到網站上所有可用的導航。對于經常訪問的網站,例如新聞網站,我們將使用非常有限的一組頁面和功能。事實上,我們可能無法記住我們單擊了哪些功能和部分,但我們可能會記住它們在界面中的位置。一旦你登陸頁面,你將如何理解你在哪里?在這里,面包屑有很大幫助。示例:冰島郵政服務
當我們登陸一個我們以前從未訪問過的網站時,例如國家歌劇網站,我們首先評估選項和功能的廣度。這通常是通過上下滾動頁面來實現的——先是慢,然后是更快——并熟悉導航菜單。我們點擊側邊欄,在選項卡之間切換并打開大型下拉菜單。我們只是四處游蕩,相信導航路標和我們極其不可靠的預感。我們掃描、識別模式并相信我們的直覺。
有時,如果我們找不到我們所追求的東西,我們的旅程就會變成對各種頁面和類別的瘋狂探索——通常是緊張的、混亂的、耗時的和令人沮喪的。如果有任何事情沒有按預期工作,我們就不再使用它,因為我們不再信任它。一旦我們真的沒有任何選擇,我們就會完全放棄。
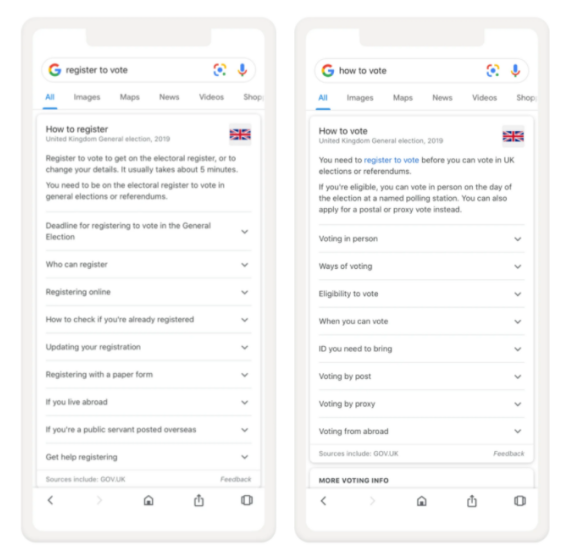
但是,當幾乎不使用導航和搜索時,不一定是因為網站設計或構建不佳。相反:內容可能組織得非常好,以至于人們實際上很快就找到了他們需要的東西——甚至可能在首先訪問網站之前,僅僅通過瀏覽谷歌的搜索結果。一旦他們這樣做了,就沒有太多理由留在網站上。
雖然我們經常關注退出率和跳出率以及在頁面上花費的時間,但這些指標很少能揭示用戶在網站上所做的事情的完整故事。有人在給定頁面上花費 4:30 分鐘這一事實不一定是一個好的指標。有人在 30 秒內離開這一事實并不一定是壞事。
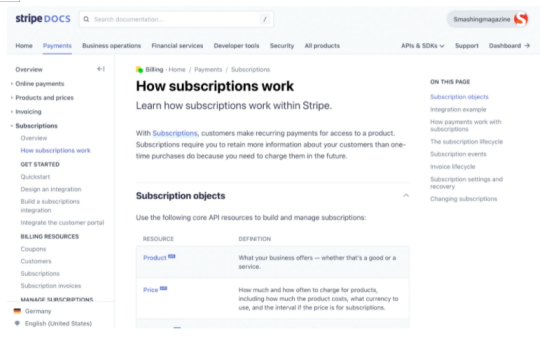
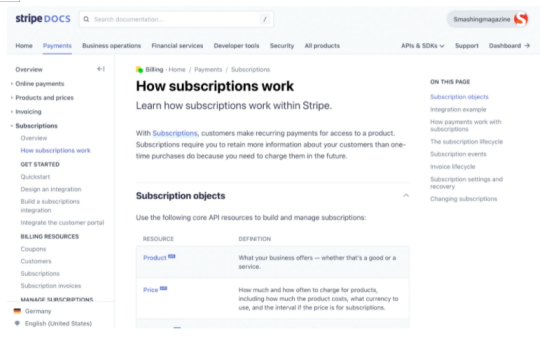
為了跟蹤用戶對導航(和搜索)的理解和使用情況,我們需要跟蹤用戶在手頭任務上的成功程度。您可以將其視為在較長時間內建立和研究的設計 KPI 。值得收集有關以用戶為中心的指標的見解,例如:任務完成率, 任務完成時間, 第一次分享的時間, 客戶支持查詢, 負面評論的比率, 提交數據的準確性因此,我們的任務是為用戶鋪平道路,讓他們清楚、明確、明確地幫助他們完成任務。這通常意味著支持三個導航方向:前向導航、后向導航和側向導航。對于導航樹較淺的網站,面包屑可以集成到標題和標題中。手工藝委員會就是這樣做的。轉發導航我們訪問網站是有原因的,在某些網站上,它可以像檢查銀行賬戶或探索大型數據集一樣具體。因此,一旦我們最終進入主頁或儀表板,我們就會在網站的層次結構中向前移動,從非常廣泛的頁面到非常具體的頁面,以嘗試完成我們已經著手完成的任務。

結合了多種導航方向——通過主導航、側邊欄導航、頁內導航和面包屑導航,可以輕松向前、向后和橫向導航。一次全部。
在導航方面,我們從主頁移動到一個類別,再到子類別,再到進一步的頁面內導航,以找到我們最終需要點擊的特定功能。如果幸運的話,我們可以跳過整個旅程,并更早地從大型下拉菜單或號召性用語中獲得該功能。作為設計師,我們越能縮短意圖和行動之間的距離,用戶體驗就會越好。
向后導航不過,我們并不總是有一個特定的任務。通常情況下,我們的目標是多方面的,我們會改變主意,忽略事物,做出自發的決定,并因閃爍的通知而分心。因此,我們的數字旅程很少是嚴格線性的,尤其是當網站上的導航有些復雜時。
在這種情況下,我們最終會倒退。事實上,我們后退是為了重新定位自己,選擇一條探索的路線,然后朝著另一個方向前進。然后我們再次跳同樣的舞蹈,一次又一次,直到我們實現了我們的意圖。在許多方面,這個過程類似于寫一篇這樣的文章。有一個總體思路可以推動文章向前發展,但也有絆腳石和重新考慮讓你退縮。
在網絡上,尤其是當我們最終進入一個似乎無處可尋、內容過時、沒有提供急需功能的頁面,或者當我們的搜索查詢過于模糊而無法提供準確和相關的結果時,就會發生這種情況。
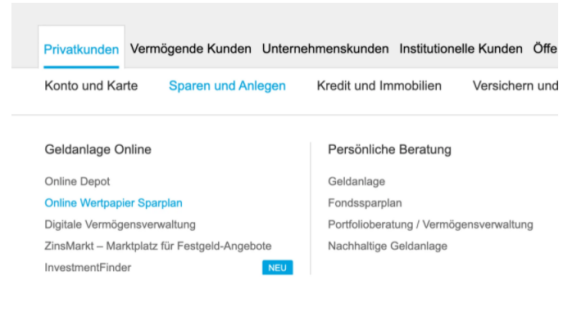
德意志銀行的導航不會突出顯示用戶當前所在的位置。
我們經常使用的一個簡單測試是給用戶一個 URL,并要求他們解釋他們目前在網站的哪個部分,并找到相似或相關的部分。在上面的德意志銀行示例中,這會有點困難,因為導航中沒有當前頁面的亮點。

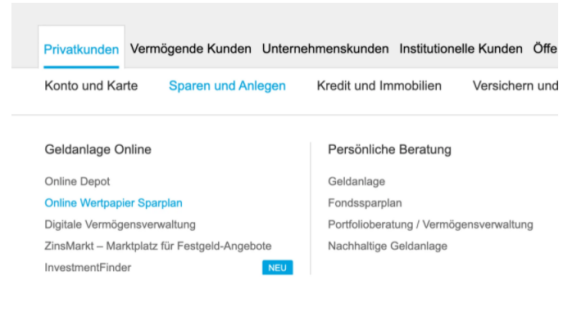
默認情況下,當前導航級別不會在導航欄中突出顯示。
事實證明,我們處于導航的第三級。通常“spareandanlegen”應該處于活動狀態并在頁面上突出顯示,但事實并非如此。只有當我們打開一個懸停菜單時,我們才能發現當前頁面實際上是什么。在德意志銀行,向后導航有點麻煩。橫向導航好像來回走動還不夠,有時我們還會橫著走——在各個級別、部分、頁面和子類別之間猛烈地上下跳躍。這通常發生在我們想要探索類似的主題或相關頁面,或者探索以某種方式與當前頁面相關的更多信息時。
當我們瀏覽可用選項但尚未下定決心時,也會發生這種情況。基本上,我們探索、瀏覽和點擊,試圖創建一個我們面前的綜合圖片。
奧地利郵政服務支持橫向導航,右側有附加信息側邊欄。
正如我們所做的那樣,我們需要指引我們朝著正確方向前進的路標。事實上,考慮到發生了多少運動,對我們的導航方式進行一致且可預測的跟蹤肯定會有所幫助。事實上,這正是面包屑提供的。
乍一看,面包屑似乎只對向后導航有幫助,但我們經常使用它們向后移動,找到更好的路線并再次向前移動。通過這種方式,它們服務于所有方向的導航,并且做得很好。
上面列出的所有選項確實提供了方向感,但它們也需要相當多的水平或垂直空間才能做到這一點。在整個用戶旅程中,它們需要是可見的,以引導用戶從一個頁面移動到下一個頁面。如果它們在其中一個頁面上突然消失,用戶很可能會迷路。在搜索結果中添加健康劑量的噪音和稍微繁瑣的導航,我們不應該對用戶在查找他們正在尋找的內容時遇到問題感到驚訝。
相比之下,面包屑簡潔、緊湊、集中,并且可以很好地完成工作。它們不是顯示所有級別的導航,而是指示頁面所在的位置,以及對其所有父級的快速訪問,一直到主頁。有時這正是我們所需要的:不多也不少。面包屑清單并非每個面包屑導航都會出現并且工作方式相似。我們已經看到了一些非常不同的模式和細微的細節,其中面包屑的設計和實現有所不同。
像往常一樣,這里是設計更好的面包屑時要考慮的一些重要指南的一般清單:面包屑總是需要補充主導航。 面包屑最適合全局導航。 它們也可能出現在主標題上方。 分隔符應指向右側(在 RTL 接口中)。 面包屑應該是可見的,無需滾動。 避免“禁用”面包屑并將所有面包屑變成鏈接。 如果面包屑位于標題上方,則可以刪除當前頁面。 否則,為了清楚起見,將當前頁面包含在面包屑中。 在移動設備上,如果需要,使用手風琴顯示完整路徑。 當前頁面的父頁面應該始終可見。對于您的用戶來說,橫向面包屑
事實證明,有很多細微的小細節可以使面包屑變得混亂或無限地更有用。在本文中,我們將仔細研究其中的一些。我們將探索我們何時真正需要面包屑,用戶如何使用它們,以及如何更好地設計它們以加快用戶在我們網站上的導航。
讓我們首先探索人們如何瀏覽網站,以及面包屑究竟如何幫助我們的旅程。如何瀏覽網站每個可用性測試都表明,沒有單一的、通用的和完善的網站瀏覽方式。根據手頭的任務和訪問頻率,用戶應用非常不同的導航模式。在某些網站上,幾乎不使用搜索但主導航得到很多關注的情況并不少見。在其他方面,類別幾乎沒有任何點擊,但搜索查詢卻在屋頂。有時面包屑恰好是整個網站上最受歡迎的導航選擇。澳大利亞郵政服務在一個頁面上結合了大量的導航模式。它們都有不同的用途,并且運行良好。
以澳大利亞郵政為例,各種導航需要協同工作。全局導航欄、主導航、面包屑、側邊欄和選項卡。用戶可以在各個級別之間跳轉,他們可以使用面包屑輕松地向后移動,使用頂部的水平導航向前移動,使用側邊欄導航橫向移動以及使用選項卡在頁面的各個部分中切換上下文。
我們很少逐個瀏覽每個部分,甚至很少注意到網站上所有可用的導航。對于經常訪問的網站,例如新聞網站,我們將使用非常有限的一組頁面和功能。事實上,我們可能無法記住我們單擊了哪些功能和部分,但我們可能會記住它們在界面中的位置。一旦你登陸頁面,你將如何理解你在哪里?在這里,面包屑有很大幫助。示例:冰島郵政服務
當我們登陸一個我們以前從未訪問過的網站時,例如國家歌劇網站,我們首先評估選項和功能的廣度。這通常是通過上下滾動頁面來實現的——先是慢,然后是更快——并熟悉導航菜單。我們點擊側邊欄,在選項卡之間切換并打開大型下拉菜單。我們只是四處游蕩,相信導航路標和我們極其不可靠的預感。我們掃描、識別模式并相信我們的直覺。
有時,如果我們找不到我們所追求的東西,我們的旅程就會變成對各種頁面和類別的瘋狂探索——通常是緊張的、混亂的、耗時的和令人沮喪的。如果有任何事情沒有按預期工作,我們就不再使用它,因為我們不再信任它。一旦我們真的沒有任何選擇,我們就會完全放棄。

但是,當幾乎不使用導航和搜索時,不一定是因為網站設計或構建不佳。相反:內容可能組織得非常好,以至于人們實際上很快就找到了他們需要的東西——甚至可能在首先訪問網站之前,僅僅通過瀏覽谷歌的搜索結果。一旦他們這樣做了,就沒有太多理由留在網站上。
雖然我們經常關注退出率和跳出率以及在頁面上花費的時間,但這些指標很少能揭示用戶在網站上所做的事情的完整故事。有人在給定頁面上花費 4:30 分鐘這一事實不一定是一個好的指標。有人在 30 秒內離開這一事實并不一定是壞事。
為了跟蹤用戶對導航(和搜索)的理解和使用情況,我們需要跟蹤用戶在手頭任務上的成功程度。您可以將其視為在較長時間內建立和研究的設計 KPI 。值得收集有關以用戶為中心的指標的見解,例如:任務完成率, 任務完成時間, 第一次分享的時間, 客戶支持查詢, 負面評論的比率, 提交數據的準確性因此,我們的任務是為用戶鋪平道路,讓他們清楚、明確、明確地幫助他們完成任務。這通常意味著支持三個導航方向:前向導航、后向導航和側向導航。對于導航樹較淺的網站,面包屑可以集成到標題和標題中。手工藝委員會就是這樣做的。轉發導航我們訪問網站是有原因的,在某些網站上,它可以像檢查銀行賬戶或探索大型數據集一樣具體。因此,一旦我們最終進入主頁或儀表板,我們就會在網站的層次結構中向前移動,從非常廣泛的頁面到非常具體的頁面,以嘗試完成我們已經著手完成的任務。

結合了多種導航方向——通過主導航、側邊欄導航、頁內導航和面包屑導航,可以輕松向前、向后和橫向導航。一次全部。
在導航方面,我們從主頁移動到一個類別,再到子類別,再到進一步的頁面內導航,以找到我們最終需要點擊的特定功能。如果幸運的話,我們可以跳過整個旅程,并更早地從大型下拉菜單或號召性用語中獲得該功能。作為設計師,我們越能縮短意圖和行動之間的距離,用戶體驗就會越好。
向后導航不過,我們并不總是有一個特定的任務。通常情況下,我們的目標是多方面的,我們會改變主意,忽略事物,做出自發的決定,并因閃爍的通知而分心。因此,我們的數字旅程很少是嚴格線性的,尤其是當網站上的導航有些復雜時。
在這種情況下,我們最終會倒退。事實上,我們后退是為了重新定位自己,選擇一條探索的路線,然后朝著另一個方向前進。然后我們再次跳同樣的舞蹈,一次又一次,直到我們實現了我們的意圖。在許多方面,這個過程類似于寫一篇這樣的文章。有一個總體思路可以推動文章向前發展,但也有絆腳石和重新考慮讓你退縮。
在網絡上,尤其是當我們最終進入一個似乎無處可尋、內容過時、沒有提供急需功能的頁面,或者當我們的搜索查詢過于模糊而無法提供準確和相關的結果時,就會發生這種情況。
德意志銀行的導航不會突出顯示用戶當前所在的位置。
我們經常使用的一個簡單測試是給用戶一個 URL,并要求他們解釋他們目前在網站的哪個部分,并找到相似或相關的部分。在上面的德意志銀行示例中,這會有點困難,因為導航中沒有當前頁面的亮點。

默認情況下,當前導航級別不會在導航欄中突出顯示。
事實證明,我們處于導航的第三級。通常“spareandanlegen”應該處于活動狀態并在頁面上突出顯示,但事實并非如此。只有當我們打開一個懸停菜單時,我們才能發現當前頁面實際上是什么。在德意志銀行,向后導航有點麻煩。橫向導航好像來回走動還不夠,有時我們還會橫著走——在各個級別、部分、頁面和子類別之間猛烈地上下跳躍。這通常發生在我們想要探索類似的主題或相關頁面,或者探索以某種方式與當前頁面相關的更多信息時。
當我們瀏覽可用選項但尚未下定決心時,也會發生這種情況。基本上,我們探索、瀏覽和點擊,試圖創建一個我們面前的綜合圖片。
奧地利郵政服務支持橫向導航,右側有附加信息側邊欄。
正如我們所做的那樣,我們需要指引我們朝著正確方向前進的路標。事實上,考慮到發生了多少運動,對我們的導航方式進行一致且可預測的跟蹤肯定會有所幫助。事實上,這正是面包屑提供的。
乍一看,面包屑似乎只對向后導航有幫助,但我們經常使用它們向后移動,找到更好的路線并再次向前移動。通過這種方式,它們服務于所有方向的導航,并且做得很好。
上面列出的所有選項確實提供了方向感,但它們也需要相當多的水平或垂直空間才能做到這一點。在整個用戶旅程中,它們需要是可見的,以引導用戶從一個頁面移動到下一個頁面。如果它們在其中一個頁面上突然消失,用戶很可能會迷路。在搜索結果中添加健康劑量的噪音和稍微繁瑣的導航,我們不應該對用戶在查找他們正在尋找的內容時遇到問題感到驚訝。
相比之下,面包屑簡潔、緊湊、集中,并且可以很好地完成工作。它們不是顯示所有級別的導航,而是指示頁面所在的位置,以及對其所有父級的快速訪問,一直到主頁。有時這正是我們所需要的:不多也不少。面包屑清單并非每個面包屑導航都會出現并且工作方式相似。我們已經看到了一些非常不同的模式和細微的細節,其中面包屑的設計和實現有所不同。
像往常一樣,這里是設計更好的面包屑時要考慮的一些重要指南的一般清單:面包屑總是需要補充主導航。 面包屑最適合全局導航。 它們也可能出現在主標題上方。 分隔符應指向右側(在 RTL 接口中)。 面包屑應該是可見的,無需滾動。 避免“禁用”面包屑并將所有面包屑變成鏈接。 如果面包屑位于標題上方,則可以刪除當前頁面。 否則,為了清楚起見,將當前頁面包含在面包屑中。 在移動設備上,如果需要,使用手風琴顯示完整路徑。 當前頁面的父頁面應該始終可見。對于您的用戶來說,橫向面包屑
可能是一個非常令人驚訝和有用的發現。
文章名稱:如何設計更好的面包屑導航
網站URL:http://m.newbst.com/news37/237937.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有面包屑導航等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都設計網站公司|面包屑導航的作用 2023-02-09
- 面包屑導航在網站建設中的作用是什么? 2023-01-11
- 網站制作中的面包屑導航是什么? 2023-01-01
- 網站建設中面包屑導航的使用 2022-11-17
- 該如何布置網站建設的面包屑導航 2022-11-11
- 面包屑導航對于設計網站來說必不可少 2022-10-20
- 網站建設中面包屑導航有哪些作用? 2022-10-01
- 成都網絡SEO如何做面包屑導航? 2022-09-26

- 網絡公司告訴你有關面包屑導航的事 2023-02-14
- 公司制作網站時該如何正確的使用面包屑導航 2023-02-13
- 威海百度快照推廣網站面包屑導航優化設計該當遵循用戶體驗習慣 2023-02-04
- 百度快照推廣網站外部鏈接的公道機關:需要從導航欄、側邊欄、面包屑導航開始籌謀 2023-01-23
- 網站建設面包屑導航有哪些設計技巧? 2022-12-31
- 網站制作中的面包屑導航是什么? 2022-11-02
- 成都網站推廣使用面包屑導航有什么優勢? 2022-09-26
- 面包屑導航在網站優化中有用嗎? 2022-09-26
- 如何在面包屑導航中優化搜索引擎優化 2022-09-26
- 網站面包屑導航存在的誤解及注意事項 2022-09-02
- 網站優化之面包屑導航技巧分享 2022-08-30