網頁設計中間距和形狀如何運用
2016-08-11 分類: 網站建設
作為網頁設計師我們知道如何利用圖片大小來使我們的設計布局更和諧、更明確。在這方面,本文將為大家分享在設計中一些看不見的力量。我們將了解如何微妙使用“白色空間”或“負空間”,來使你的設計有效地與觀者溝通。



你的“數據/墨水”比率
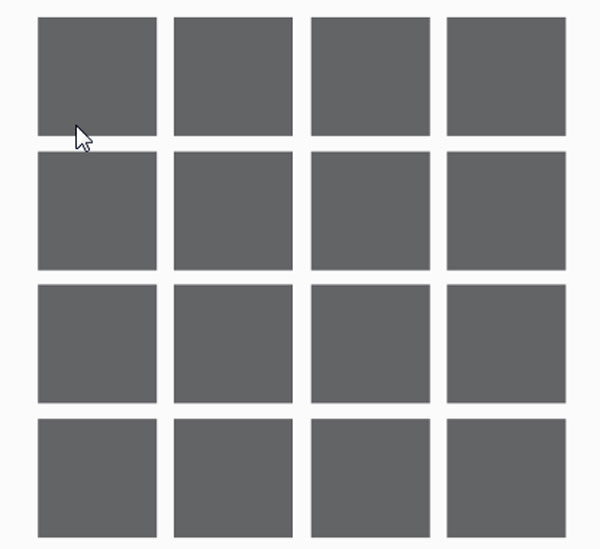
越謹慎使用空格,你的“數據/墨水比”就越高。多少信息的函數是被每一滴墨水或轉達了移動和網絡設計的每一個像素。左邊比右邊有一個更高的數據/墨水。圖真的需要填寫“墨水”嗎?不,它是很好溝通點和線。我們學習了關于元素的對齊方式意味著這些元素之間的關系。同樣重要的,是如何關閉這些元素。

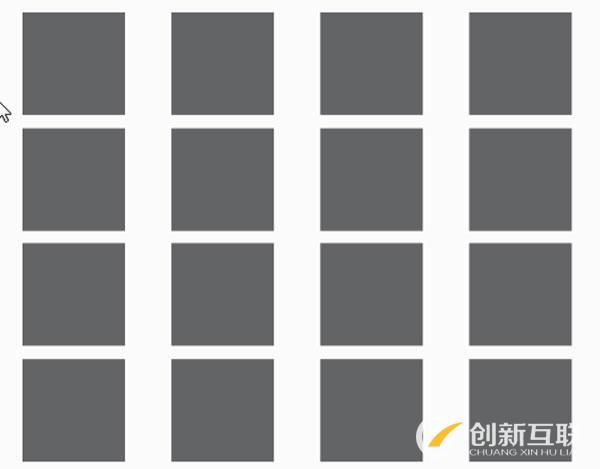
這只是一個簡單的正方形網格,像瓷磚地板上。但是如果你創造更廣泛的水平間距垂直行廣場,現在你有一系列的列。所以,當數據在上面的圖中有劇烈的變化,心里可能想要連接的點錯了順序,僅僅因為一個點接近另一個。

使用空白的清潔布局
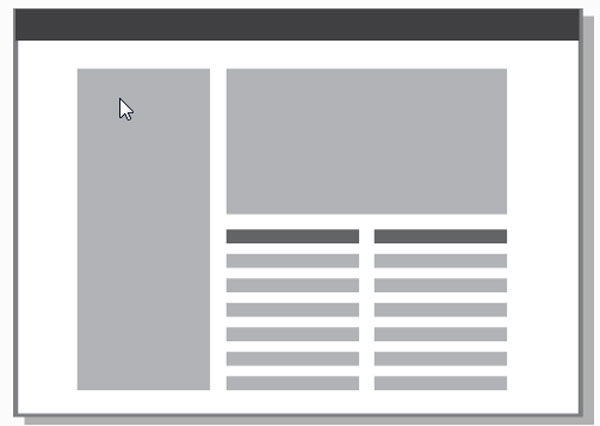
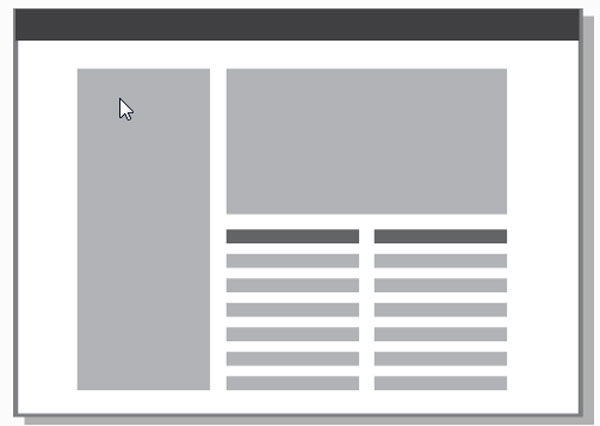
設計師傾向于使用網格布局來幫助組織信息,網格幫助對齊元素,這是一個基本的布局,設計在一個網格。左邊是你的導航,和更大的區域主要內容。這種布局是不錯,但是注意,導航和之間的空白列之間的空白文本主要內容區域內都是相同的。現在有一個更清晰的描述之間的導航和主要內容,以及所有我們要做的就是添加一個空格。

使用空白的清潔排版
在前一篇文章中,我們學到了如何分級的眾多因素之一,可用于創建排版的層次結構。空白可以幫助組織你的排版。例如,看看這頭,元數據和內文。他們彼此和諧的大小關系,由于這樣的事實,他們的大小是選擇從不同的規模,但是,他們看起來很邋遢!問題是,這些元素之間的負空間還沒有考慮。
通過思考如何塑造你的布局和空白、你的設計看起來更清潔和更清晰,更可用,并將更好。在網站建設中運用以上兩條就可以幫你完成一個很好的網頁設計。
當前題目:網頁設計中間距和形狀如何運用
URL網址:http://m.newbst.com/news37/40387.html
成都網站建設公司_創新互聯,為您提供做網站、搜索引擎優化、外貿網站建設、用戶體驗、品牌網站設計、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 讓如何讓你的網頁設計高大上?推薦5種常見字體 2016-08-11
- 武漢建網站:基礎型網站報價是多少? 2016-05-19
- 如何說服客戶,告訴他們是時候重新設計下他們的網站 2016-08-11
- 個性logo設計之動物logo設計 2016-08-10
- 企業網站的設計的討論 2016-08-10
- 企業建網站怎么做才能讓用戶喜歡? 2016-05-18
- 如何利用專題來優化策劃一個網站 2016-08-10
- 企業怎樣選擇VI設計公司? 2016-08-10

- 國外網頁設計網站推薦,為你重新找到設計靈感 2016-08-11
- 網頁設計師常犯的錯誤,克服它們留住客戶 2016-08-10
- 推薦給網頁設計新手的3種設計方法 2016-08-10
- 網站優化需從分析對手網站開始 2016-06-18
- 食品類網頁設計技巧是什么?開胃的圖片一定不能少! 2016-08-10
- 企業如何挑選建網站公司? 2016-05-18
- 企業網站Blog的三種價值 2016-05-18
- 企業博客對于企業網站的三種價值 2016-05-17
- 成功的網站應該具備什么 2016-05-17
- 如何做好企業網站的站內優化? 2016-06-18
- 如何做好企業網站優化設計的工作? 2016-08-10