如何部署微信小程序的線上環境?
2019-10-29 分類: 微信小程序
微信小程序部署到線上環境
一.微信小程序申請
申請,并認證(未認證不能發布,認證需要300元,目前只支持企業認證)詳細見官網說明。
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
二、開發端準備
1,開發微信小程序,必須要有一個AppId,如果沒有可以去注冊一個。
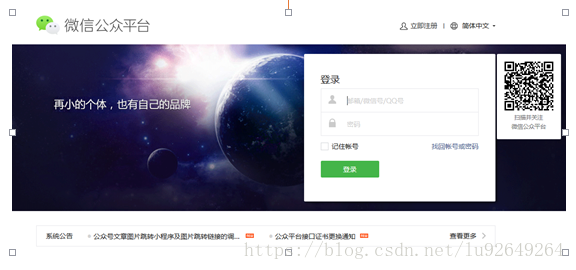
申請后登陸
https://mp.weixin.qq.com/進入注冊頁面,點擊上方立即注冊。

2,點擊選擇“小程序”出現注冊頁面。

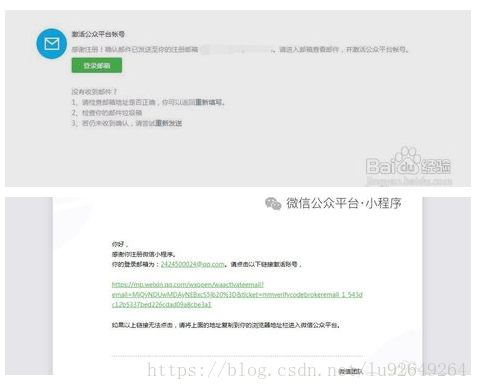
3,填寫賬號信息,包含郵箱,密碼,驗證碼。

4,登錄郵箱,點擊鏈接,進行驗證。

5,進入信息登記界面,進行信息登記,分為“主體信息登記”和“管理員信息登記”。“主體信息提交后不可修改”!


6,登錄微信小程序。

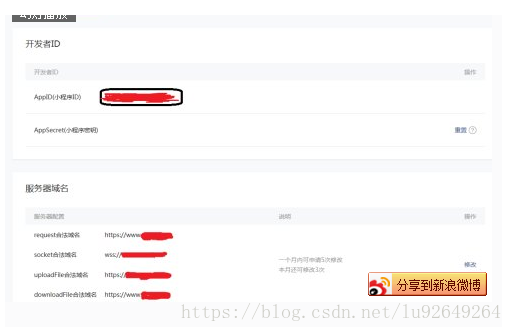
7,設置,開發者設置,APPID,服務器域名。

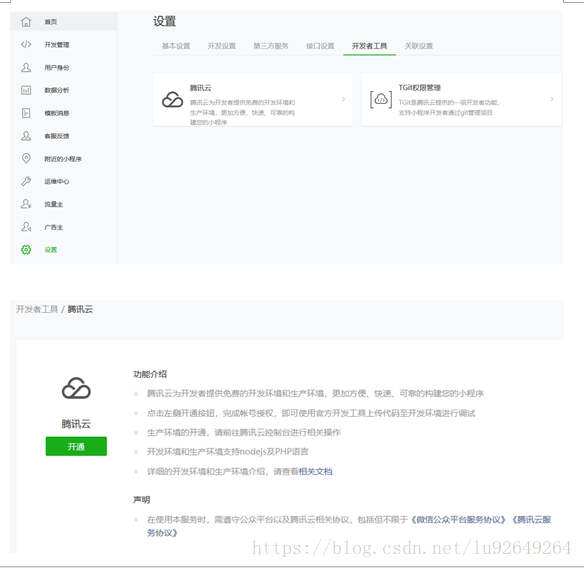
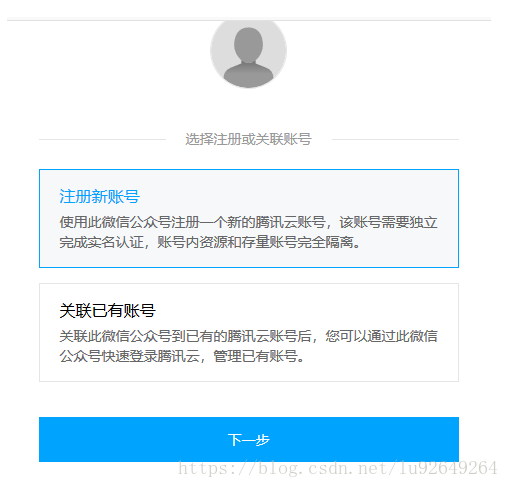
8,設置,開發者工具,騰訊云。



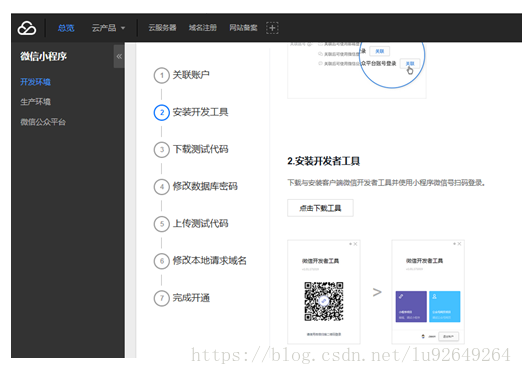
9,安裝開發者工具
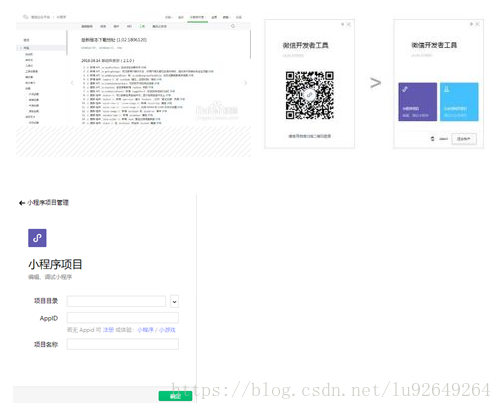
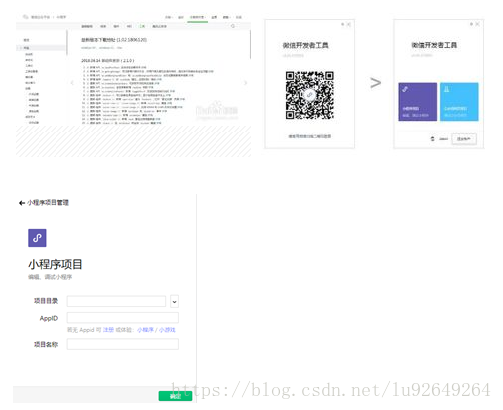
下載與安裝客戶端微信開發者工具并使用小程序微信號掃碼登錄。選擇左邊的小程序項目,然后選擇項目的目錄,你的AppID和項目名稱。



小程序項目管理 項目目錄沒有項目就用第10步的下載測試代碼,進入后圖:

10,下載測試代碼
下載為你打包的 Demo 代碼,作為開通環境所需,可以去騰訊云下載。

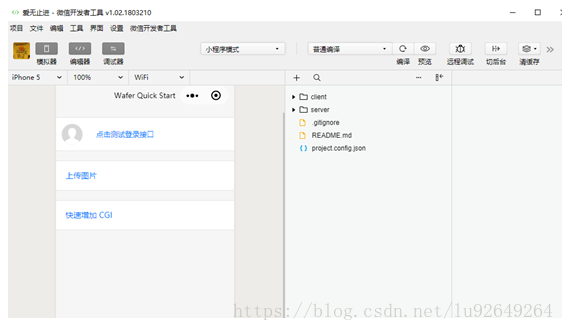
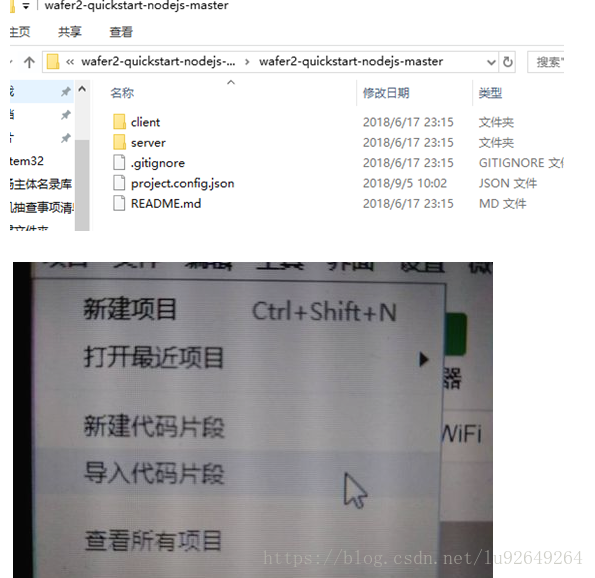
11,下載的是一個壓縮包,里面包含服務端和客戶端的代碼文件。然后將整個文件夾導入到微信開發者工具中。

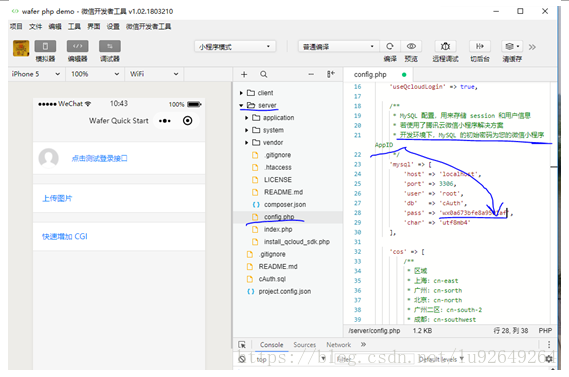
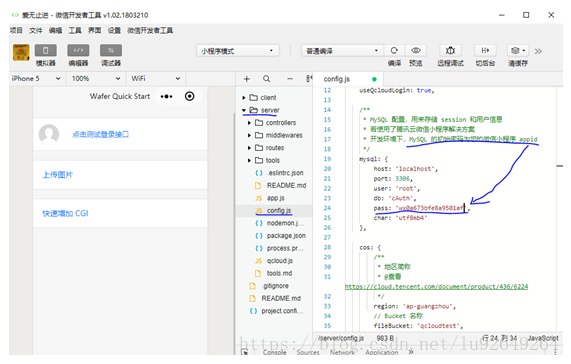
12,使用微信開發者工具創建小程序項目,選擇第三步下載的代碼文件夾,修改云數據庫的一些配置信息。打開 server/config.js 或server/config.php文件。修改里面的 MySQL 數據庫密碼為您的小程序 AppID。


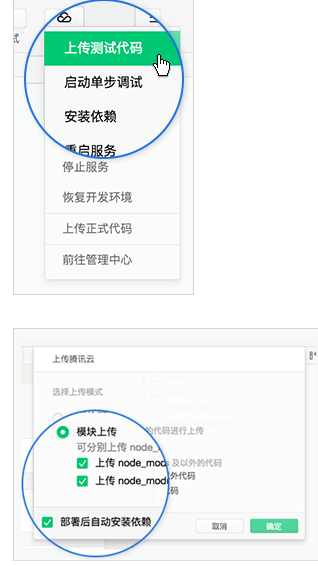
13,上傳測試代碼
使用微信開發者工具上傳代碼,完成開發環境的初始化,上傳測試代碼選擇(部署后自動安裝依賴)。

14,代碼上傳之后,進行代碼部署操作。點擊圖中的“代碼部署”

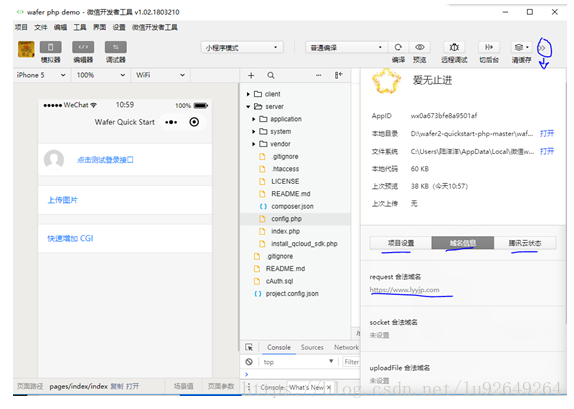
15,修改本地請求域名
點擊微信開發者工具右上角【詳情】-【騰訊云狀態】即可查看【開發環境 request 域名】,復制域名,填寫在 clien/config.js 文件的 host 處,并保存。

本文標題:如何部署微信小程序的線上環境?
轉載來源:http://m.newbst.com/news37/80737.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 微信小程序開發真的是未來發展趨勢和優勢嗎? 2018-01-03
- 微信小程序商城功能大全及用戶量裂變方法!! 2017-04-16
- 關于微信小程序發展的趨勢和前景!你怎么看? 2017-04-14
- 如何提高微信小程序銷量和流量缺口? 2017-03-17
- 成都網站建設:微信小程序與抖音的四大相似之處 2017-01-07
- 微信小程序怎么安裝,在哪里找? 2016-11-16

- 簡述關于使用微信小程序的好處!!不看后悔 2017-04-15
- 商家使用微信小程序的三大好處! 2017-04-13
- 微信小程序和支付寶小程序,你更中意誰? 2017-04-08
- 微信小程序抽獎營銷工具如何定制開發? 2017-03-14
- 微信小程序未來發展的幾個重點! 2017-03-18
- 小程序開發平臺及微信小程序開發應用報價 2017-03-06
- 來談談微信小程序開發該注意的細節 2016-12-21
- 如何注冊微信小程序 有哪些注意事項 2016-11-15
- 微信小程序開發多少錢 影響因素有哪些 2016-11-15
- 小程序開發價格-微信小程序開發需要多少錢? 2016-11-09
- 微信小程序開發-小程序開發重點有哪些? 2016-11-09
- 關于微信小程序項目開發書 2016-11-09
- 微信小程序對于線下門店的重要性 2016-11-07