如何進(jìn)行網(wǎng)站改版設(shè)計(jì)
2022-06-03 分類(lèi): 網(wǎng)站改版
創(chuàng)新互聯(lián)編者為你提供,設(shè)計(jì)資訊——《如何進(jìn)行網(wǎng)站改版設(shè)計(jì)》。做改版設(shè)計(jì)大體思路很簡(jiǎn)單,只需要做好兩件事:發(fā)現(xiàn)問(wèn)題與解決問(wèn)題。今天創(chuàng)新互聯(lián)先來(lái)搞定第一件事:發(fā)現(xiàn)問(wèn)題。
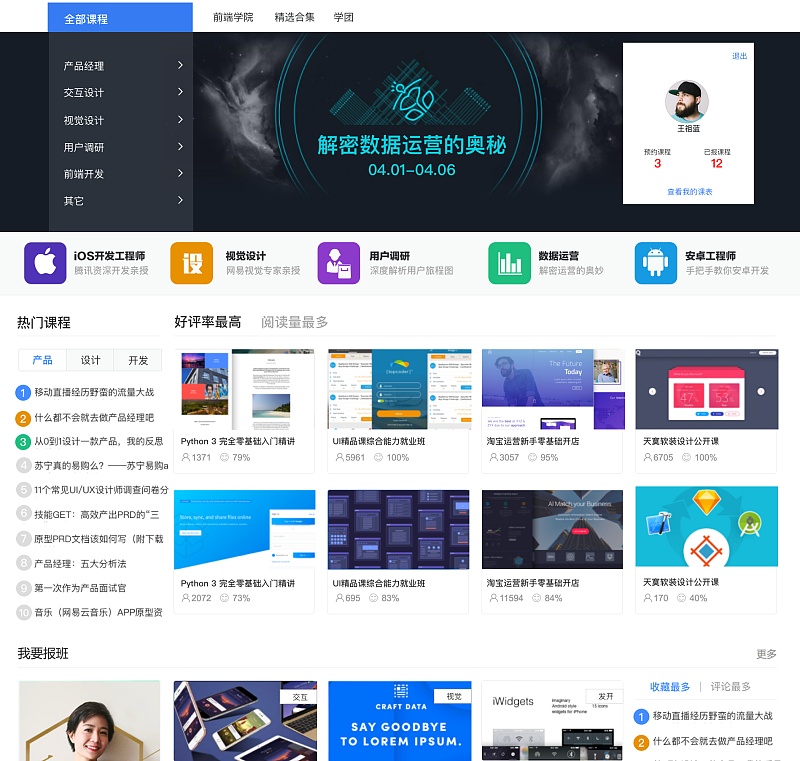
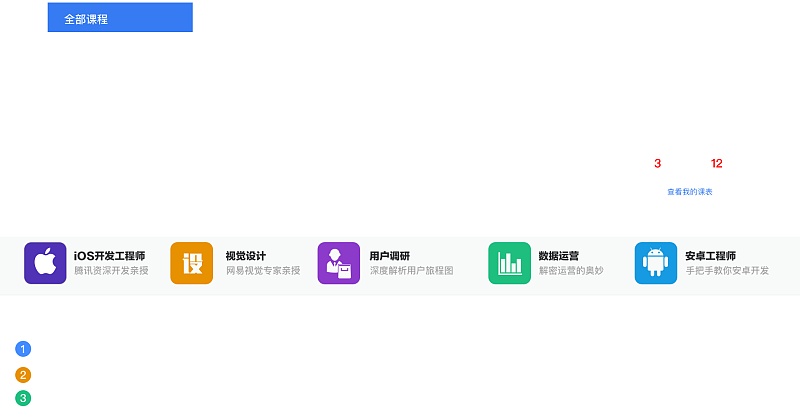
給你下面這樣的網(wǎng)站首頁(yè),讓你找視覺(jué)層面的問(wèn)題,你會(huì)怎么闡述?(注意:本文只討論視覺(jué)層面問(wèn)題。)

我個(gè)人覺(jué)得會(huì)有三種不同類(lèi)型的設(shè)計(jì)師:
1.感覺(jué)型
他說(shuō):我感覺(jué)這個(gè)頁(yè)面太亂。
你問(wèn)他亂在哪里,他說(shuō)不出來(lái),僅僅是感覺(jué)!這種設(shè)計(jì)師可能剛剛踏入設(shè)計(jì)行業(yè),或者做了很久但每天混日子的那種。
2.混亂型
他說(shuō):這個(gè)圖標(biāo)重心不穩(wěn),頁(yè)面顏色有點(diǎn)臟,banner有點(diǎn)丑,圖標(biāo)描邊粗細(xì)不一致。
這種設(shè)計(jì)師有一定的經(jīng)驗(yàn)與見(jiàn)解,但是不善于總結(jié)與梳理,所以你會(huì)發(fā)現(xiàn)他們雖然能夠說(shuō)出問(wèn)題,但都是零散的點(diǎn),沒(méi)有邏輯。
3.體系型
他說(shuō):?jiǎn)栴}出現(xiàn)在以下幾個(gè)方面:顏色、圖標(biāo)、布局等等,其中顏色問(wèn)題有....、圖標(biāo)問(wèn)題有.....
他們能夠先從大的方向?qū)?wèn)題歸類(lèi),然后再闡述細(xì)節(jié)問(wèn)題,思路非常清晰。
大家應(yīng)該都希望成為第三種類(lèi)型的設(shè)計(jì)師,但如何能成為體系型的設(shè)計(jì)師呢?
其實(shí)無(wú)非就是將結(jié)構(gòu)化思維用好,找問(wèn)題也一樣,不要上來(lái)就說(shuō)一推零散的點(diǎn),這樣會(huì)讓人覺(jué)得你毫無(wú)邏輯。
如果別人讓你挑毛病,首先我們要禁止說(shuō)“憑感覺(jué)"三個(gè)字,其次即使你能說(shuō)出問(wèn)題所在,說(shuō)之前也要先思考一下,你所說(shuō)的問(wèn)題夠不夠系統(tǒng),是否先從大的方向?qū)⑵錃w類(lèi),然后才具體闡述。
例如就拿上面這個(gè)網(wǎng)站來(lái)說(shuō),我會(huì)從以下5個(gè)方面來(lái)挑出視覺(jué)層面的問(wèn)題(僅供參考),大綱如下:
1.布局
2.文字
3.顏色
4.圖標(biāo)
5.控件
1 布局
1.1關(guān)于柵格分欄
我會(huì)挑戰(zhàn)整個(gè)網(wǎng)站的柵格系統(tǒng),5等分欄的布局方式使整體內(nèi)容過(guò)于密集,并且很多內(nèi)容并沒(méi)有按照柵格來(lái)布局(比如中部的5個(gè)圖標(biāo)),如下圖:

1.2 布局層級(jí)問(wèn)題
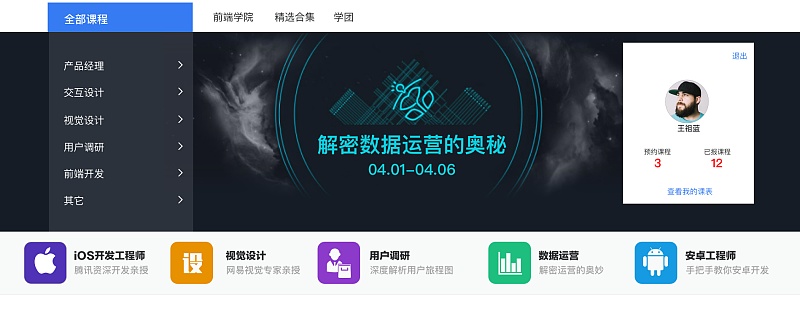
很多需求方希望傳遞很多內(nèi)容信息,并且每一個(gè)都是重點(diǎn),最后就會(huì)導(dǎo)致用戶根本不知道看什么,我們的這個(gè)網(wǎng)站就存在這個(gè)問(wèn)題,重點(diǎn)應(yīng)該是課程的導(dǎo)航,然而個(gè)人信息和快捷入口的圖標(biāo)區(qū)已經(jīng)完全搶走的我們的視線。
我覺(jué)得布局層級(jí)一定要清晰,該收的應(yīng)該收起來(lái),比如個(gè)人信息;該輕的應(yīng)該輕一點(diǎn),比如快捷入口的圖標(biāo)區(qū),如下圖:

2 文字
2.1 文字規(guī)范
文字的大小及顏色的種類(lèi)太多,個(gè)別還出現(xiàn)加粗情況,例如僅首頁(yè)的字體大小有12、14、16、18、20、24這么多種,根本沒(méi)有統(tǒng)一的規(guī)范與邏輯,如下圖:

2.2 文字層級(jí)
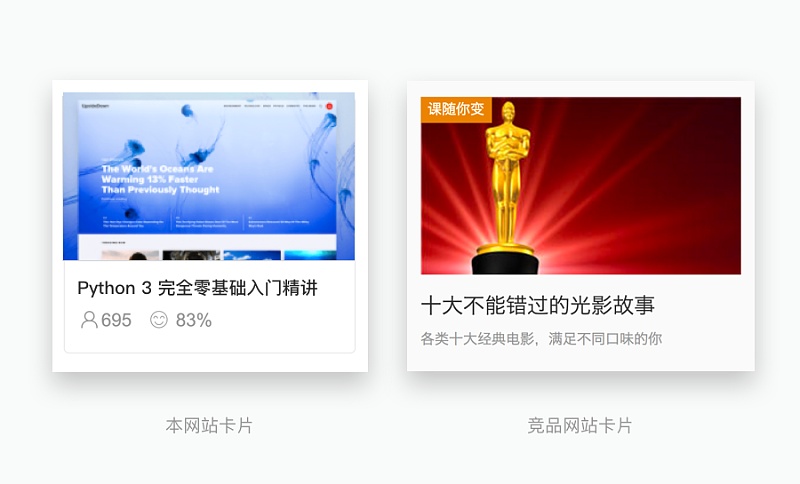
文字層級(jí)區(qū)分不明顯,我們看下圖:

仔細(xì)觀察,我們的卡片,標(biāo)題與輔助信息視覺(jué)層級(jí)很接近,幾乎看不出主次,而競(jìng)品的卡片,標(biāo)題與輔助信息對(duì)比很強(qiáng)烈,很容易就知道要突出標(biāo)題。
3 顏色
3.1 整體顏色雜亂,缺少品牌感
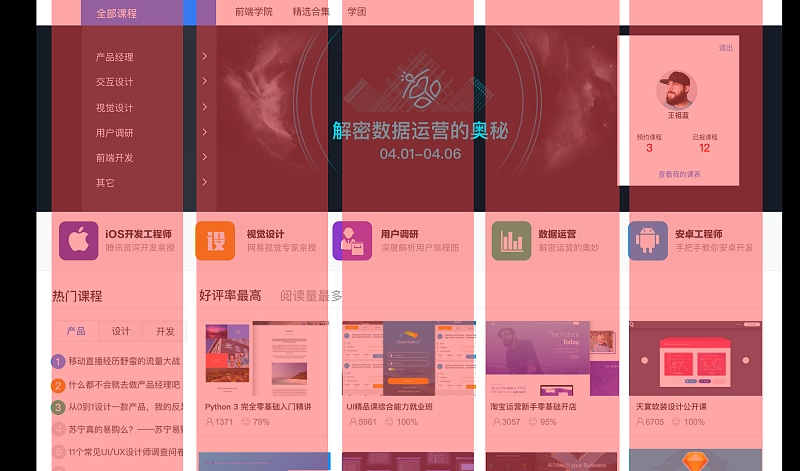
顏色過(guò)于雜亂,沒(méi)有規(guī)則,導(dǎo)致視覺(jué)流不清晰,根本無(wú)法聚焦內(nèi)容本身,并且你幾乎無(wú)法判斷那個(gè)顏色是品牌色,因?yàn)閷?shí)在太亂太雜了,如下圖:

3.2 顏色飽和度過(guò)高,種類(lèi)偏多

舉個(gè)例子,前三名的序號(hào)真的需要那么搶眼嗎?就算用三種顏色是否可以適當(dāng)降低一下飽和度?上海網(wǎng)站建設(shè)公司——?jiǎng)?chuàng)新互聯(lián)編者看了很多競(jìng)品,他們是怎么做的呢?下期再說(shuō)!
4 圖標(biāo)
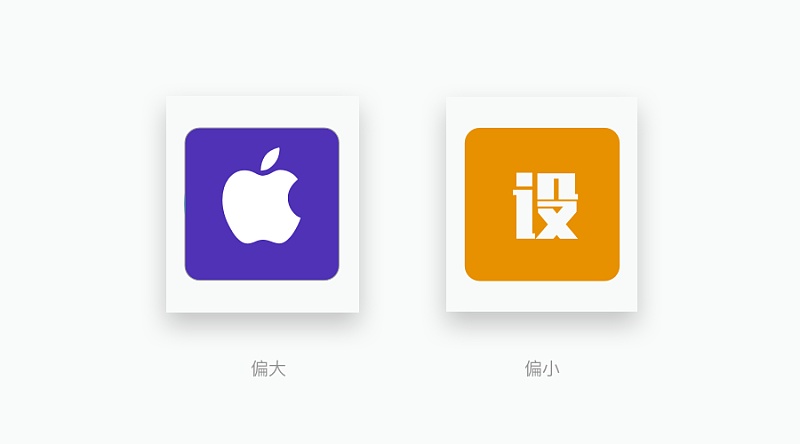
4.1 圖標(biāo)視覺(jué)大小不統(tǒng)一

4.2 描邊粗細(xì)不一致
 非常低級(jí)的錯(cuò)誤!
非常低級(jí)的錯(cuò)誤!
4.3 圖標(biāo)風(fēng)格比較陳舊
這個(gè)就是仁者見(jiàn)仁智者見(jiàn)智了,個(gè)人覺(jué)得圖標(biāo)風(fēng)格已經(jīng)是很多年前的了,所以可以整體優(yōu)化!
5 控件
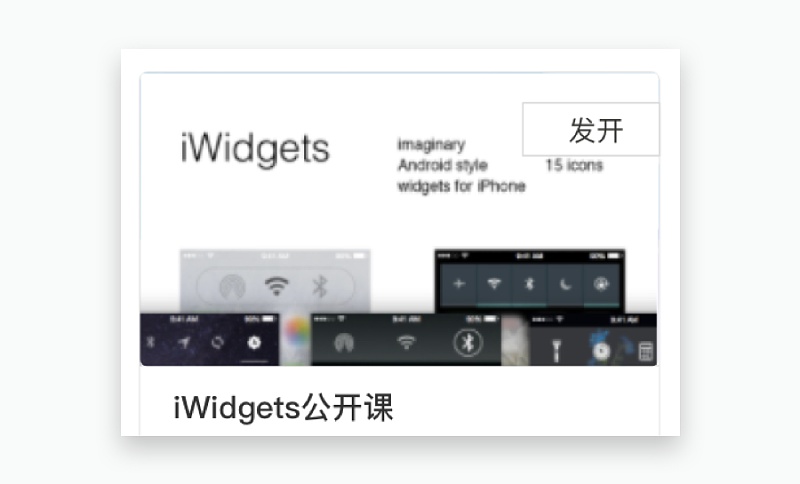
5.1 標(biāo)簽樣式陳舊且不夠明顯
請(qǐng)看下圖,能看見(jiàn)標(biāo)簽在哪嗎?感覺(jué)已經(jīng)和背景圖融為一體,毫無(wú)違和感,厲害了!

5.2 選項(xiàng)卡樣式缺乏統(tǒng)一性
排行榜的選項(xiàng)卡有兩種樣式,沒(méi)有進(jìn)行統(tǒng)一設(shè)計(jì),差評(píng),如下圖:

5.3 樣式的細(xì)節(jié)過(guò)于復(fù)雜
都說(shuō)現(xiàn)在的設(shè)計(jì)要簡(jiǎn)潔,比如今年很流行的無(wú)線化分割等等,來(lái)看下圖:


這是網(wǎng)站的一塊截圖,我至少看到了10條分割線,包括卡片的線條,選項(xiàng)卡的線條等等,這么復(fù)雜的細(xì)節(jié),你說(shuō)網(wǎng)站能不亂嗎?
文章名稱(chēng):如何進(jìn)行網(wǎng)站改版設(shè)計(jì)
分享地址:http://m.newbst.com/news38/163038.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專(zhuān)注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷(xiāo)seo公司;服務(wù)項(xiàng)目有網(wǎng)站改版等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 淺談網(wǎng)站改版對(duì)引擎排名的影響 2022-06-03
- 如何把網(wǎng)站改版的損失降到最低 2022-06-02
- 網(wǎng)站改版會(huì)引起降權(quán)嗎? 2022-06-01
- 網(wǎng)站改版對(duì)搜索引擎有影響嗎? 2022-05-31
- 網(wǎng)站改版的常見(jiàn)問(wèn)題 2022-05-31
- 企業(yè)網(wǎng)站改版方案 2022-05-30
- 再談網(wǎng)站建設(shè)成本到底有多少 2022-05-30
- 網(wǎng)站改版的必要性,改版前應(yīng)該做些什么? 2022-05-30
- 你認(rèn)為微信平臺(tái)二維碼營(yíng)銷(xiāo)已經(jīng)玩轉(zhuǎn)不了了?瞧,人家還在玩! 2022-05-29

- 網(wǎng)站改版排名發(fā)生變化應(yīng)該如何解決? 2022-06-03
- 創(chuàng)新互聯(lián)網(wǎng)站改版的重點(diǎn)是什么 2022-06-02
- 網(wǎng)站改版如何才能做到保持網(wǎng)站排名不變? 2022-06-01
- 網(wǎng)站改版對(duì)網(wǎng)站優(yōu)化有哪些影響?如何規(guī)避這些風(fēng)險(xiǎn)呢? 2022-05-31
- 沈陽(yáng)網(wǎng)站建設(shè)是如何處理網(wǎng)站改版的 2022-05-30
- 網(wǎng)站改版更新時(shí)需要考慮哪些內(nèi)容 2022-05-29
- 談?wù)勅绾纹椒€(wěn)過(guò)渡網(wǎng)站改版 2022-05-29
- 關(guān)于網(wǎng)站改版都改些什么?分幾種類(lèi)型? 2022-05-27
- 網(wǎng)站改版前的注意事項(xiàng)有哪些? 2022-05-27
- 網(wǎng)站改版不能隨意,基本要求要記牢 2022-05-26