網站設計要點干貨
2022-06-04 分類: 網站設計
一個優秀的網站設計,在于網站設計精美,有組織,因為他們都是沖著長期和滿足客戶的需求。網站被稱為是一個企業和組織的最有效的工具,讓他們展示他們的產品或服務,以及他們的聯系方式。在本文中,我們提供了一些關鍵的網站設計要點。
用戶使用區域有個小動效!下面是鼠標沒放上去和放上去的效果,下劃線是從左到右劃過去的。
![]()

看到一個向右箭頭的小動效不錯,鼠標沒放上去是正常的,鼠標移上去自動變成了一個圓圈,圓圈里面有滾動圖像的縮略圖,注意,圈圈下面是加了高光的~這設計真是沒Sei了

再PO一個很有想法的箭頭!!前面是正常的,后面以折頁的形式向左邊打開了一頁縮略圖!這樣客戶就清楚下一個banner是哪張圖而不會導致他們記不清楚左右亂翻了!!贊贊贊

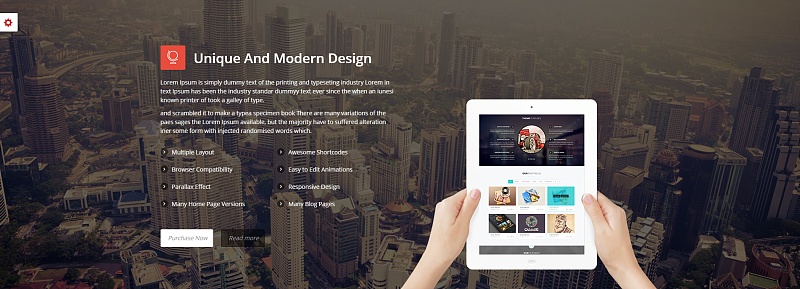
這個文字組合形式簡直帥呆了!(數字半透明效果放在下面+無襯線字體+毛筆字體)嗯,下次一定好好應用到自己的網頁設計當中去。

滾動圖當中,有個小男孩,當你鼠標移動上去會有微妙的動效~加上文字組合是讓人回味無窮的~

干凈的背景,商品分類用白色框+微妙投影。當鼠標移上去,物品緩慢放大!這貌似是電商用的很火的一個動效

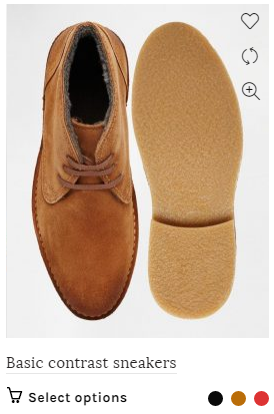
鼠標選擇和未選擇時的區別。用戶選擇之后,是商品細節圖(聯想到了淘寶的放大鏡,兩者比較這個看起來舒服多了);右邊多出了收藏、比較、快速預覽的功能(后面有詳細介紹);下面的價格變為了加入購物車;右邊用兩個簡單的小圓圈暗示了衣服的顏色,干凈又高大上(不自覺又和淘寶的小橙色框框里面一堆文字巴拉巴拉聯系到一起比較了~)

我鼠標移動到那三個小圖標上,它們左邊自動彈出一個小框來說明圖標意圖,在用戶等待時是快速旋轉的圓圈。

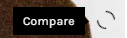
點擊快速預覽的圖標會出現如下彈框,看看人家商品詳情頁是如何排版的。

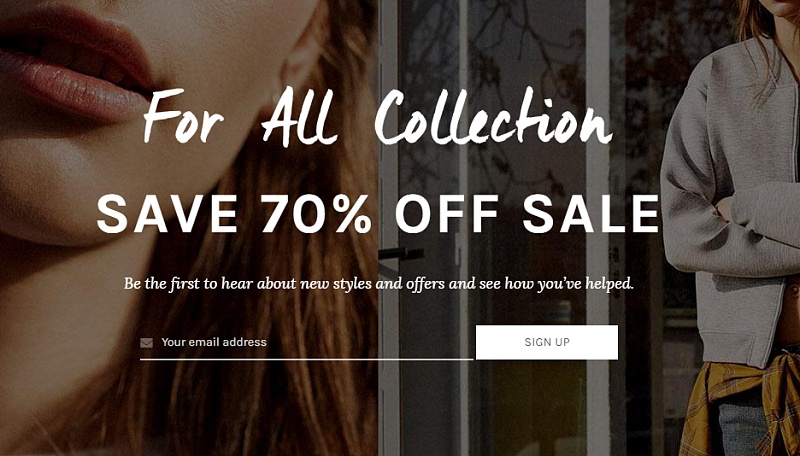
下面這種圖片+半透明黑色+白色文字的格式已經用得爛大街了。發送郵件可以仔細看看,一條直線上出現了小icon和小文字,右邊是白色的發送框。很簡潔的設計,這里稍微解析一下郵件的作用:1.可以得到用戶信息推送廣告 2.便于用戶修改密碼。這些你都有考慮過嗎?

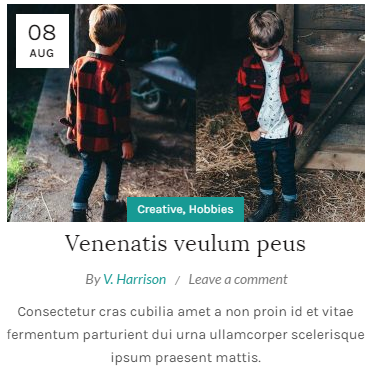
別人家的時尚新聞。看看標簽是怎么放置的,日期是怎么表達的。

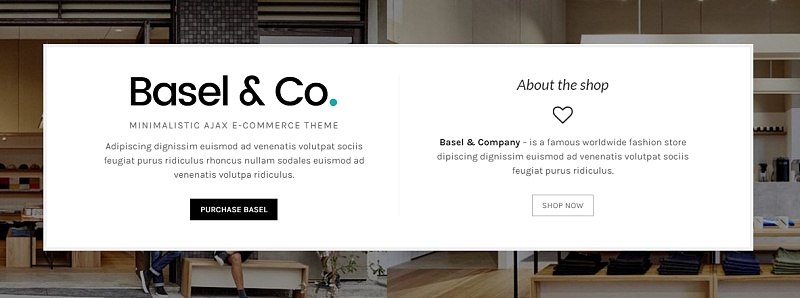
店鋪介紹,糅雜了購買功能。白色的框加了個淺灰色內描邊細節好棒!

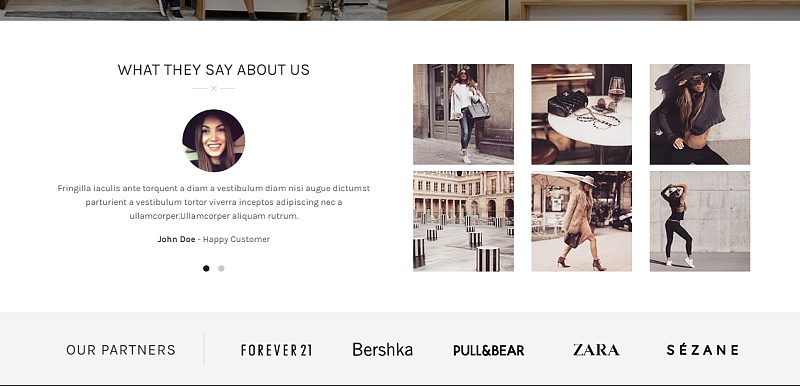
客戶精彩評價和買家秀。(還是淘寶貨真價實啊~捂臉)。再看合作商的表現形式:灰色+線條+黑色文字。

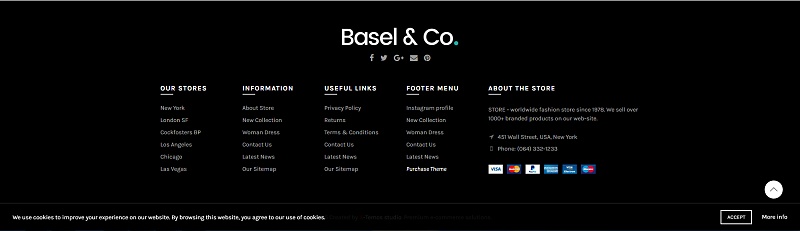
最后看底部欄目,很多的網頁都是采取主題下面一條下劃線,然后細分小欄目的方式來表現。其次還有一個亮點在于小圖標的變化(下面第二張圖)


從頂部爛開始分析。#f9f9f9色值的底色+#666666文字配色,很快突出效果。導航欄則是簡潔的LOGO和文字,以及一個搜索框。

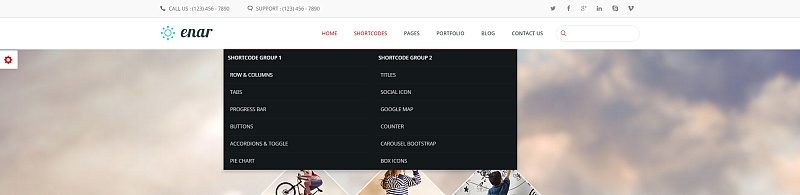
這是展開的功能欄

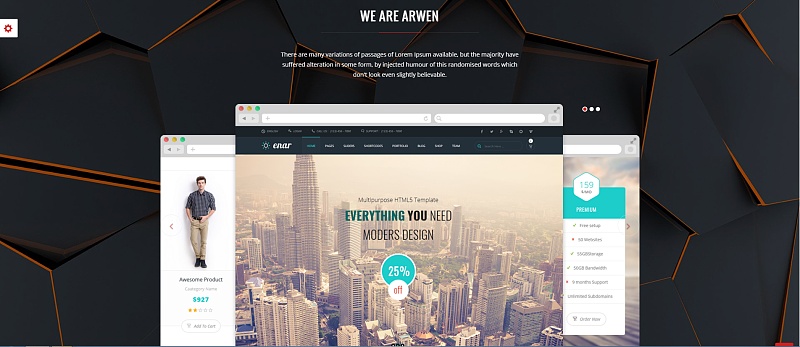
這輪播圖里的動效真的好到不行~ 后面的有浮動的云,加上圖片的中心放大以及排序進入,整個Banner活起來了。

精彩的輪播箭頭動效又來了~

文字的排版和動效都值得做學習~


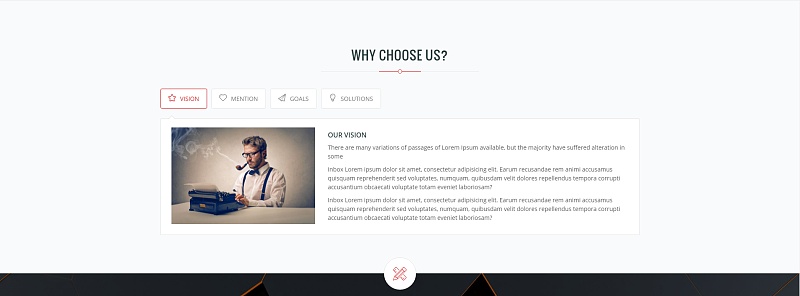
先學習板式,再看動效。鼠標移動上去,紅色的線條會拉長。下面的四個小圖標旋轉45°。

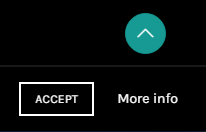
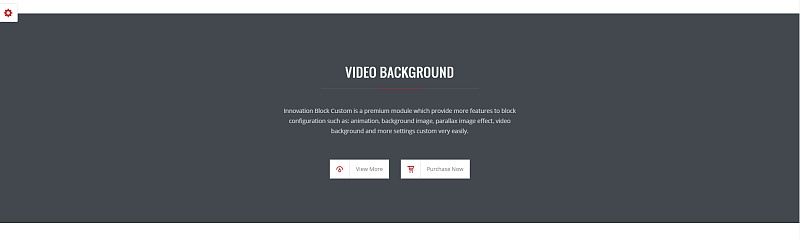
大背景是半透明的黑色,并且用的暖色系調和整體色彩。按鈕采用了黑色降低不透明度的方法也是搭配的亮點,這在網站設計中是少見的。

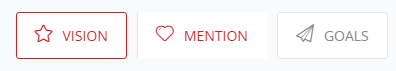
排版值得學習,顏色搭配不錯,按鈕有以下三種形式,第一個是已點擊的,是純線條的表現形式+主色調;第二個是鼠標移動上去的,效果是微內陰影+投影;第三個是灰色線條的。這種按鈕值得臨摹學習并記下來。


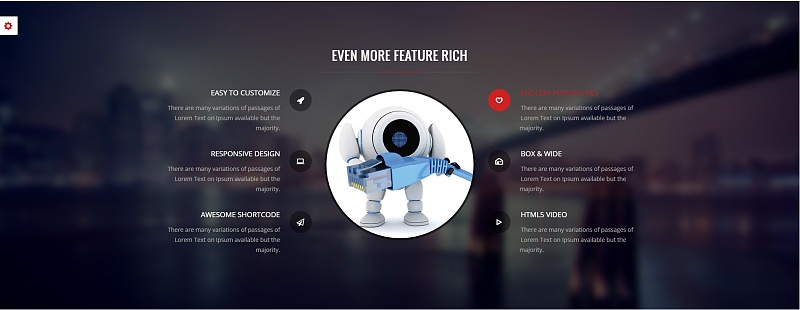
這個地方最精彩的莫過于背景的處理了,很有空間感,投影的處理質感也相當強烈。其次是滾動圓點,放置位置在右上角并且中心,用主色調突出加一圈白色的描邊很是有味道。

這里要學習的是顏色搭配與按鈕的表現,簡潔卻提升檔次。

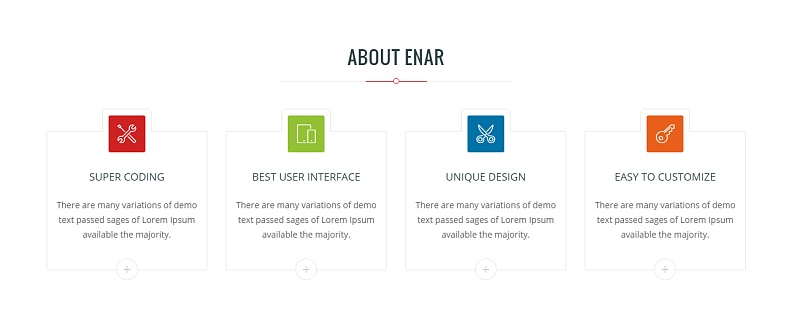
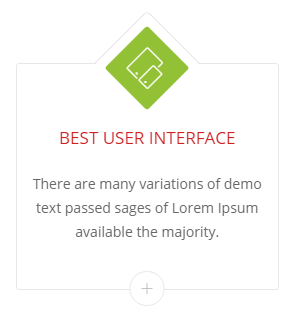
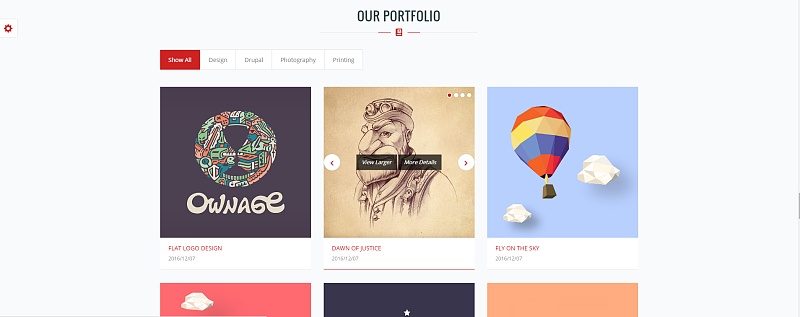
這里精彩的在于每一個圖像的展示形式,可以用在各種展示頁面;還有個精彩之處是當鼠標移動上去頁面翻轉變為文字信息展示,并且用主色調大色塊+白色文字突出,又節約了文字展示的空間、增加了與用戶的互動、使用戶產生興趣并愿意深入了解。這亮點值得細細臨摹與學習。

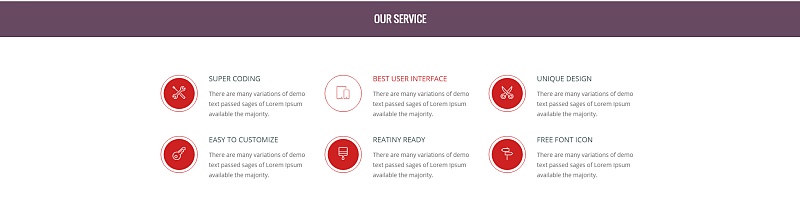
這個動效也是非常精彩,鼠標移動上去中心的紅色圓心從中間縮放并消失,圖標變為純線性圖標。

這種版式適合圖片少文字多且條理清晰的情況,主色調的出現也非常細膩且醒目,主要在于圖標的和主題的色調改變。

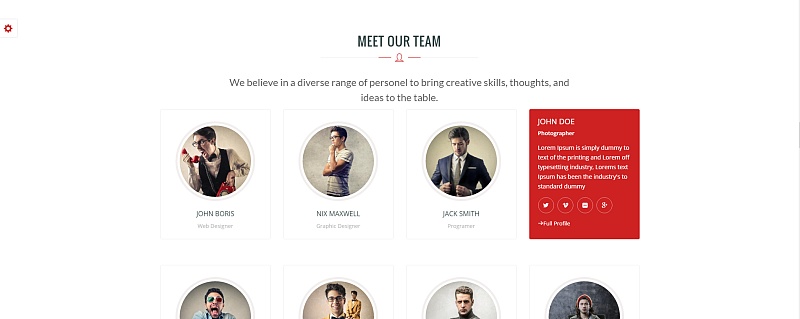
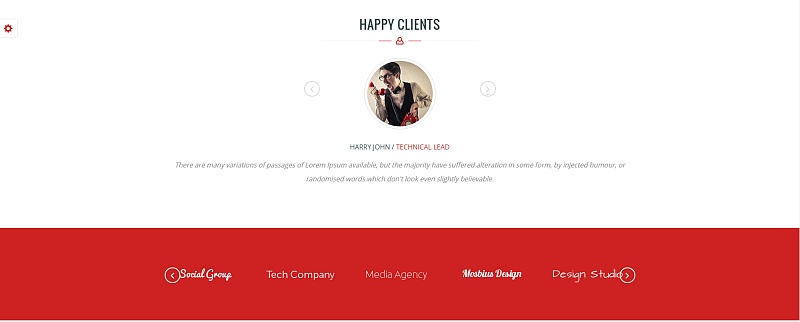
這個亮點與上面的設計師形象展示有異曲同工之妙。同樣是默認圖片信息展示,鼠標移上去文字信息展示。這次設計師滾動圓圈保持一致放在右上角,左右還設置了翻頁箭頭,中間的半透明黑色+白色文字信息框架也是用了“翻轉出現”的動效,并且圖框的下面有一個像素的灰色線條,在選擇是也會變為紅色。細節精彩到爆。

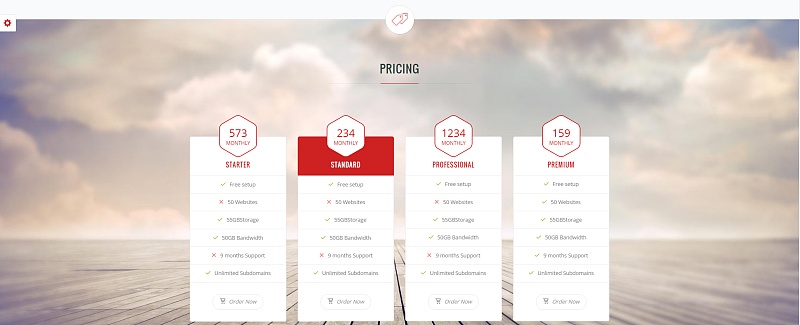
這四個標簽也是非常精彩,適合運用到會員購買的頁面,六邊形的線條標簽 以及 選擇時的矩形框上色都是非常棒。購買區域和主題區域留的間距很合適,選擇時上色也恰到好處。

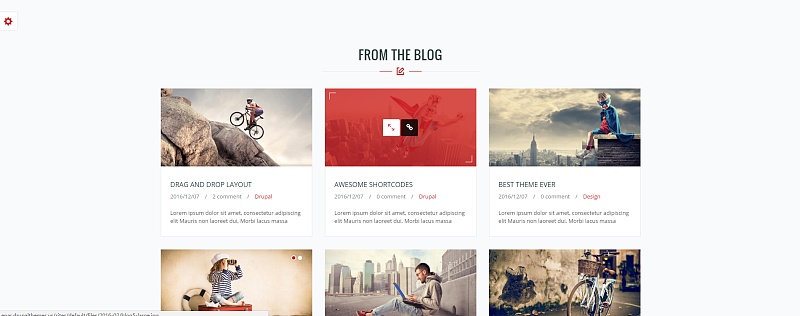
這里的網站設計要點在于圖像和文字的交互動效,是從右邊同時平移過來的。

同樣是用戶對于圖片的操作,將圖片放大或者分享出去,設計師的表現形式又出現了一種,將圖片蒙上主色調降低不透明度,左上和右下放個白色的直角箭頭,中間是放大和分享的功能,各用一個白色和灰色的方塊表示。

當鼠標移動到分享鏈接的時候,它會自動旋轉45°并放大。這也是非常精彩的。

底部欄的設計也是非常巧妙的。設計師用#191e21作為大底色,文字用純白色作為標題,次要文字用#989898來展現信息,不是特別重要的按鈕,用#121517作為一個色塊+灰色文字,或者加一個主色調線框來展示效果。
網頁名稱:網站設計要點干貨
文章起源:http://m.newbst.com/news38/163138.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 深圳網站設計談網絡上的4種廣告類型 2022-06-03
- 企業網站設計如何才能提升影響力? 2022-06-03
- 深圳網站設計淺談搜索引擎營銷 2022-06-03
- 無錫游戲類的網站設計有哪些注意事項 2022-06-02
- 響應時和自適應網站設計布局如何選擇 2022-06-02
- 淺談網站設計內容更新技巧與方法? 2022-06-02

- 網站設計應該如何應用色彩搭配? 2022-06-04
- 企業網站設計簡單嗎? 2022-06-04
- 常用的企業網站設計方式 2022-06-04
- 新手網站設計的注意事項 2022-06-03
- 網站設計對優化效果的影響有哪些 2022-06-03
- 深圳網站設計網頁應該做成什么樣的界面 2022-06-02
- 網站設計頁面色彩搭配技巧:基本配色之流行 2022-06-02
- 政府網站設計的色彩與風格 2022-06-02
- 利用百科進行網絡營銷推廣—深圳網站設計 2022-06-02
- 網站設計中最讓人有安全感顏色之藍色 2022-06-02
- 網站設計給您制作最精彩最吸引人的網站 2022-06-02
- 企業網站設計需要遵循哪些原則 2022-06-02
- 如何讓企業網站設計更具吸引力 2022-06-02