網頁設計中統一原則的運用
2022-06-14 分類: 網站建設
創新互聯編者今天推出的是《網頁設計中統一原則的運用》。
形式美法則是人類在創造美的形式和過程中對美的形式規律的總結概括,世間萬物的美都可以用形式美法則來概括。在平面構成中也有形式美法則:統一和變化,對稱和平衡,節奏和韻律,對比和調和。前面跟大家有分享了對比、留白在網頁當中的運用,今天創新互聯繼續來分享網頁當中那么多元素是如何做到統一一致的。
在視覺上的統一可以體現在:圖片,色彩;區塊;布局;字體,視覺元素。此外,還有一個交互上的統一。
1、圖片統一
圖片統一體現在圖片大小尺寸上的統一,顏色色系上的統一和圖片風格的統一。
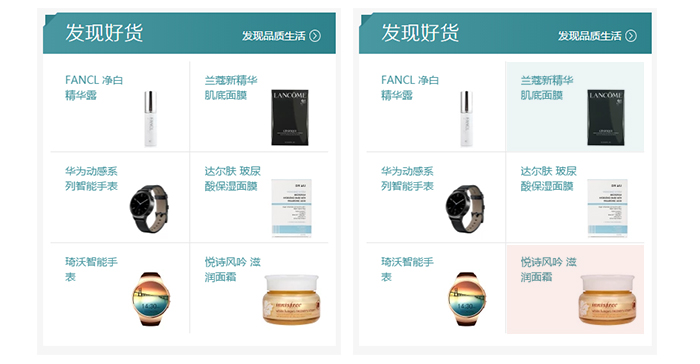
不管是京東還是天貓淘寶,這些商城在網站上的圖片處理就用了這樣的統一原則。不一樣的場景下對圖片的要求也都不一樣。比如京東商城的首頁,每一個區塊起到一定的導航性作用,在這樣的場景下,需要的圖片都是比較簡潔而不是背景復雜的。下面我做了一個錯誤的示例給大家演示:

左圖是官網的圖片,右圖是一個錯誤示范。顯而易見,左圖的展示性和可讀性都比較強,視覺效果也比較好。右圖之所以覺得不好看是因為圖片大小不一致,圖片的背景顏色也不一致,所以看起來特別不協調。
好了,現在應該有人會想問,那京東或是天貓淘寶通過搜索后進去的頁面里面的產品配圖不是五顏六色的嗎,那怎么看起來也沒有覺得不協調。

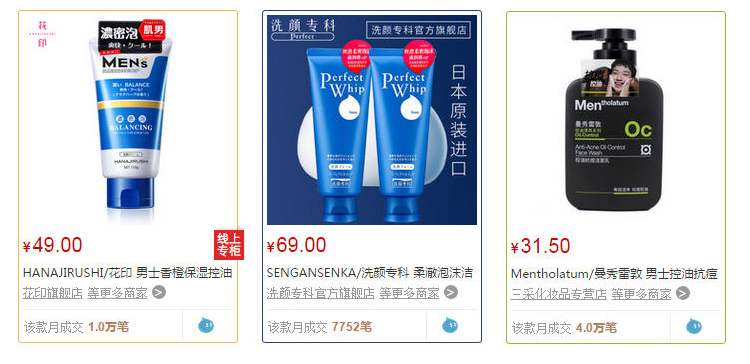
這些界面的統一一致性體現在產品區塊的大小尺寸上和整體的樣式上,除了產品圖不一樣,其他的布局樣式、區塊大小都是一樣的,這恰恰跟首頁相反,首頁各個區塊大小不一致,所以采用圖片一致來協同,內頁則是區塊樣式一致,圖片不一致。但不管哪一種協調方法,界面都起到了很好的協調性。
圖片風格上的統一主要體現在網頁當中的圖片選擇上,在寫實風格的網頁中就不適合卡通的圖片,在清爽的界面當中,就不適合勁酷的圖片。
2、色彩統一
色彩統一指的是網頁當中色彩色系運用的統一性,這樣的統一性可以體現在網頁中的整體色系,也可以體現在網頁當中所有區塊標題的顏色,甚至統一到整個網頁界面當中按鈕的顏色搭配。一般情況下如果不知道網頁定什么色系好,小編給的意見和建議就是跟著你們的logo顏色走。

Obrigado椰子水飲料網站的主色調就是用了綠色與白色相結合,穿插了一些橘黃色,起到活躍畫面的作用,綠色是標志的主色,橘黃色也是標志的一個輔助色,可以看到整個網站簡潔清爽,黃色和綠色并不是等比重出現在網頁當中,就跟標志一樣,黃色的占比少。可以訪問看看,里面一些交互運用也做得比較好。
3、字體統一
都知道界面當中的字體顯示尤為重要,所以字體一定不能讓觀者覺得亂,一定要做好統一。
字體可以在變化中找統一,不管是字體、字號或是顏色上的統一,切勿為了突出字體而做過多效果,反而削弱文字的可讀性。

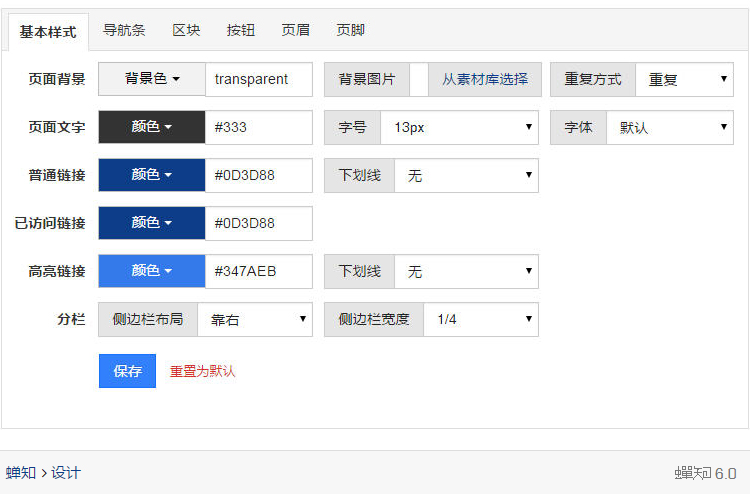
在一個網站當中,處理字體統一的時候,最好在界面設置的時候統一設置。可以借助一些建站系統去設置,也可以通過寫css樣式去確定界面的字號,標題和正文的字體大小最好都統一一致,一定要避免首頁正文是14px,進入到子頁面的時候字體大小就變成16px,這樣容易讓觀者產生一定的不舒服感。
除此,字體的選擇上也要統一。現在字庫上有很多字體,所以在選用字體的時候最好選用跟網頁整體風格相符的字體。
4、區塊統一
區塊的統一主要體現在各個區塊的高度大小、邊框顏色、標題樣式或者是區塊的整體樣式,當然并非所有統一起來就是好的,要具體情況具體分析。還是上面天貓產品界面,那么多區塊,樣式邊框都做了統一,看起來整齊而有序。下圖做了錯誤的示范,區塊的邊框做了不一樣的顏色處理,這樣的區塊一起出現在界面當中時就會顯得凌亂。


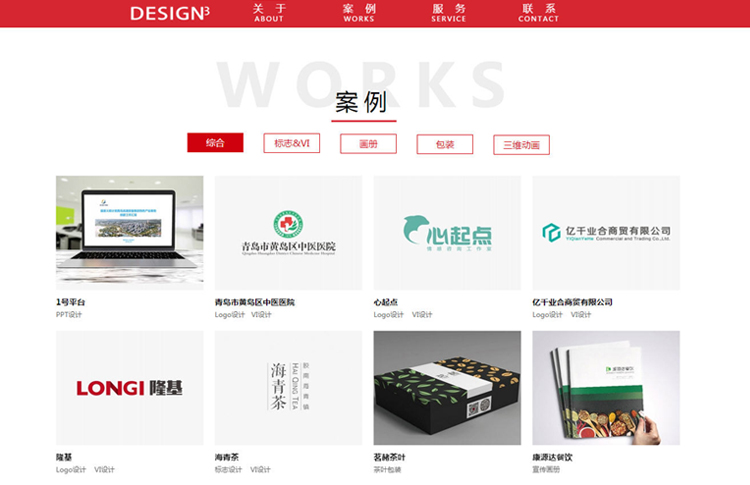
Design3這個網站是小編用蟬知系統做的,用的也是一樣的區塊處理,看起來會比較簡單明了。除此,瀑布流的區塊雖然區塊高度不像產品區塊一樣做了高度上的統一,但是在區塊的布局和間隙上做了一定的統一效果,使得界面不亂,這樣的例子有很多網站,比如花瓣的瀑布流設計。
5、布局統一
布局的統一主要是說網頁當中一些布局設置要統一,不要這個導航進去的側邊欄在左邊,下一個導航進去側邊欄在右邊,這樣的界面會讓人摸不著頭腦,用戶需要重新去適應新的界面布局。
頂部導航和Logo的位置是否一致?行間距、文字與圖像的間距是否一致?這些都體現了一個網站在細節上的考慮。有些網頁在設計上我們可能很難發現有多好,但是如果一些細節做得不夠好,卻很容易讓人覺得在使用上不舒服。所以在布局上建議統一一致,設計者可以在寫樣式布局的時候統一設置。相同類型的操作應該有相似的結果反饋,相同的功能界面也應該有類似的布局樣式。
6、視覺元素統一
這里的視覺元素包括網頁當中各種元素的尺寸、大小和顏色。這些元素可以是按鈕、圖標、動畫等,在網站設計時也要考慮不同頁面之間的一致性,盡管功能不同,但是要大體上(可以略有變通)保持不同頁面之間視覺風格的一致。

MINGO這個食品網站從界面的標題顏色、按鈕大小顏色、文字大小什么的都做了協調統一,界面元素雖然多,但不凌亂,反而一些細節的統一處理讓界面更活潑。
7、交互統一
交互上的統一也很重要,除了視覺外觀上可以一樣看到的,”交互”和”行為”上也要下一定的功夫。在各個頁面當中的交互性也很重要,且最好保持大致的相同,以免太過凌亂。好比市面上的一些排插上的按鈕設計,有些排插上的按鈕按下去是開啟,有些排插按下去是關閉,這樣的交互設計不同一,會讓使用者摸不著頭腦,使用起來也及其不順手。生活中都如此,在網頁設計當中也是不能忽略交互上的統一,倘若同個界面的同個元素,用戶觸發這個元素的時候,這個元素給用戶兩種不同的顯示效果,這樣只會讓用戶對這個網站產生距離感。下面的反例

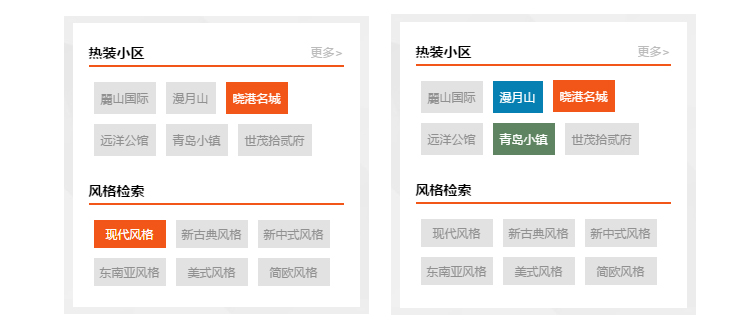
給大家舉個簡單的例子,這是常見的網頁標簽區塊,正常鼠標移過會顯示主色——橘色,右圖我做了一個錯誤的示例,倘若這個鼠標按鈕移過顯示橘色且按鈕放大,另外一個按鈕鼠標移過顯示藍色或綠色、且這個按鈕被縮小,這樣的交互體驗會有點糟糕,視覺上和交互上的不統一會讓瀏覽者使用起來比較難受,也比較突兀難以接受,所以我們都統一視覺元素的同時,交互也要做統一處理。
在視覺、交互方式和操作結果上保持一致。減少用戶使用成本,也能讓用戶感到親切感,體會到產品設計上的嚴謹性。統一協調其實在網頁當中也比較重要,它可以讓對比強烈或是突兀的一個界面變得比較舒服和柔和,降低用戶心里的不舒服感,拉近用戶之間的距離感和親切感。好啦,創新互聯編者推薦的統一原則的分享就到此結束啦!找網頁設計服務,可直接聯系創新互聯客服。
網頁標題:網頁設計中統一原則的運用
網站路徑:http://m.newbst.com/news38/167338.html
成都網站建設公司_創新互聯,為您提供建站公司、網站內鏈、網站營銷、手機網站建設、用戶體驗、商城網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網頁設計技術:表格中單元格之間分隔線的隱藏方法 2022-06-14
- 最專業的交互設計流程 2022-06-14
- 網站推廣需以差異化制勝、多渠道運營 2022-06-14
- SEO診斷的七大方面30個核心關鍵點 2022-06-14
- 網頁設計怎么排版? 2022-06-14
- 引爆社交媒體的文案人性痛點 2022-06-14

- 【建站知識】如何讓企業網站發揮最大效用 2022-06-14
- 產品如何進行漸進式創新 2022-06-14
- 選好關鍵詞,務必遵循這5大原則 2022-06-14
- 小程序商城系統優勢有哪些? 2022-06-14
- 初級運營與高級運營的差別 2022-06-14
- 企業為什么需要一個自己的網站? 2022-06-14
- 商家開發小程序有哪些好處? 2022-06-14
- 分享:CCS中Float的實質 2022-06-14
- 高級操作策略:這些發外鏈技巧,你知道嗎? 2022-06-14
- 我們應該從統計數據中的哪些數據進行分析呢? 2022-06-14
- 成都網絡公司網站也是需要用心制作的 2022-06-14
- 做好網站推廣需要掌握哪些要點? 2022-06-14
- 怎樣善用友情鏈接帶動網站流量 2022-06-14