微信H5頁面制作流程
2022-11-10 分類: 網站建設

首先,你要設計的是能實現復雜交互的,用于微信傳播的H5。
易企秀MAKA這些是APP和網站結合,兼顧電腦端和移動端,容易上手所以更面向個人用戶。
iH5互動大師意派木疙瘩這些是基于電腦端網站的,因為工具復雜性比較強很難做APP。但如果要搖一搖、重力感應這些功能還真非這類網站不可。流程其實就是建立頁面,在頁面下面放素材,為素材設置交互動作。
原問題指出的這些交互動作都不難,在網站中不過就是一個動效的簡單設置。更復雜的,比如直接在H5上擦除圖片,設置擦除百分比觸發新的交互動作;在H5中放輸入框,收集不同類型的字段存到數據庫,直接在H5中按篩選標準輸出對應數據,這些在iH5網站上(iH5|專業H5頁面制作工具&創作服務平臺)都可以實現。
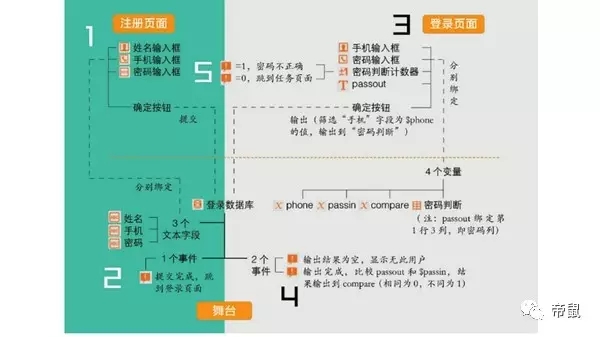
不過真想做數據庫類型的復雜交互,還真得下一番功夫。今天為了分析網站上一個Web APP類型的模板(任務管理系統),我設計了張邏輯圖如下:

做完我自己盯著這張圖看了挺久的,但實際上對于設計師和開發者而言,操作上并不困難。
不涉及數據庫的H5就更簡單了,基本上一個會PS的設計師在給出素材的前提下,花半天做一個網易的娛樂畫報毫無壓力。
1、H5頁面正規流程下需要用什么軟件制作(不要網上那種幾張圖片擺擺自動生成的)
首先需要澄清一下,H5頁面,全稱HTML5頁面,指的其實是充分利用HTML5技術的網頁。
而網頁,歸根其實就是資源+CSS+HTML5+JAVA代碼,涉及到服務端請求的,還需要后端的支持,因此制作豐富精美的HTML5頁面,如果細化一下你所說的正規流程:
-文案出策劃案與線框圖。(筆、Balsamiq Mockup)
-設計師出高保真原型(PSD、Sketch、Axure)。
-程序(前端后端撰寫Java/CSS/HTML代碼,后端代碼PHP、Node.JS等)
其實你提到的網上生成的最終只是把這些步驟通過頁面自動幫你實現了,生成的代碼頁是這些。
2、需要用到哪些技術(比如哪些程序語言)
語言的第一個問題提到的。
前端表現效果:HTML、CSS、JAVA
后端實現:PHP、Node.JS等。
3、微信里的一些特殊的動態效果,比如搖一搖、傾斜手機、舉起手機是怎樣實現的
你提到的微信的動態效果,有些是微信特有的,有些是瀏覽器本身就支持的。
這些其實取決于微信特定的功能開放清單,有些可以做有些不可以做,只要程序根據微信的開放API文檔即可實現,文檔在這里。
*微信公眾平臺開發概述
https://mp.weixin.qq.com/wiki
*微信提供的JS-SDK工具
微信JSSDK說明文檔
4、H5頁面怎樣發布到微信上
H5頁面其實就是個鏈接,你可以通過直接將該鏈接發送給好友、朋友圈、嵌入公眾號、嵌入公眾號圖文。
另外關于如何定制特定的分享圖片文案,看這里。
微信JSSDK說明文檔
也可以通過生成二維碼來讓用戶通過識別二維碼來查看鏈接。
生成二維碼工具可以看這里。
草料二維碼生成器
5、有什么相關參考資料
其實對于常見的HTML5工具,取決于你所要制作的形式,對于常見互動展示類,易企秀、MAKA其實足矣,功能非常強大,模版也很豐富。
網站題目:微信H5頁面制作流程
轉載來于:http://m.newbst.com/news38/212288.html
成都網站建設公司_創新互聯,為您提供外貿建站、網站收錄、ChatGPT、網站建設、企業建站、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站建好后怎么維護和推廣 2022-11-10
- 每個網頁都像主頁一樣重要 2022-11-10
- 自己做網站虛擬主機選擇一定不能忽視 2022-11-10
- 網站建設公司排名-如何找網站建設公司 2022-11-10
- 深圳做一個企業公司網站一般需要多少費用? 2022-11-10
- 佛山商城網站制作費用以及商城網站的優化推廣問題 2022-11-10
- 佛山建站:b2b網站建設參考方案 2022-11-10

- 如何簡單評估網站的價值 2022-11-10
- 網站描述標簽的內容要怎么寫? 2022-11-10
- 企業網站應該具備哪些常見的功能 2022-11-10
- 佛山SEO優化怎么收費_網站建設多少錢 2022-11-10
- 網站關鍵詞如何布局、如何布局營銷型網站的關鍵詞 2022-11-10
- 手機網站設計要考慮哪些因素? 2022-11-10
- 網站制作之新網站被快速收錄的秘訣 2022-11-10
- 電子商務網站推廣有哪些方法 2022-11-10
- 企業如何運用營銷型網站建設搭建品牌營銷矩陣 2022-11-10
- 常用網頁設計布局原型分享 2022-11-10
- 設計網頁時具體的文字設計方式有哪些 2022-11-10
- 如何防止網站內容更新后被轉載 2022-11-10