網站建設之網站地圖的引入
2023-02-20 分類: 網站建設
首先我們講一講百度地圖。
百度地圖還是挺方便的,直接可以在百度生成,生成地址如下:
http://api.map.baidu.com/lbsapi/creatmap/index.html
獲取代碼后,直接把代碼復制到相關頁面就可以了。需要注意的點是:網頁插入地圖部分代碼:

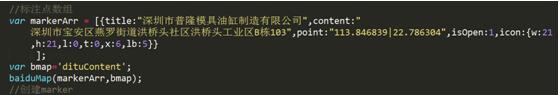
<div id="googleMap" style="width:500px; height:800px;"></div>中的id屬性要和百度生成的js代碼中的var map = new BMap.Map("gooleMap");一致,這是一種綁定關系。這里為了以后大家更好的使用,我們封裝一下,所謂的封裝也就是把生成的js代碼放到一個專門的js文件里。然后再地圖顯示頁面直接引入就可以了。具體如下:<script src="__STATIC__/baidumap/baidumap.js"></script>
這里我們不難發現,我們這里只需要獲得公司地址的經緯度就可以生成地圖。方便以后更好的引用。最后網頁實現的效果如下:
接著我們來說一說谷歌地圖:首先跟百度地圖一樣我們也可以去直接去谷歌地圖生成,地址如下:谷歌官網/maps/;
我們可以獲取如下代碼:<iframe src="谷歌官網/maps/embed?pb=!1m14!1m12!1m3!1d255281.22504611858!2d103.84425004999999!3d1.31400005!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1szh-CN!2ssg!4v1548403332968" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>,直接插入就行了。
同樣我們也可以封裝成js文件,方便以后引用,如下:我們先要通過如下地址獲取谷歌地圖的key值:<script type='text/javascript' src='谷歌官網/maps/api/js?sensor=true&&key=AIzaSyDO-TI0nPW2O7VTCRuhHDQ-MocQpckas6U'></script>
這個獲取到以后,然后我們封裝一下方法:
function googleMap(lat,lon){
var myCenter=new google.maps.LatLng(lat,lon);
function initialize()
{
var mapProp = {
center:myCenter,
zoom:18,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map(document.getElementById("googleMap"),mapProp);
var marker=new google.maps.Marker({
position:myCenter,
icon:Img
});
marker.setMap(map);
}
initialize();
}
當前標題:網站建設之網站地圖的引入
網頁地址:http://m.newbst.com/news38/238288.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站建設等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站建設公司:如何打造一個有吸引力的網站 2023-02-20
- 網站建設的方案都包含哪些內容 2023-02-20
- 衡水網站建設:做好這幾點會讓你的網站更有質量 2023-02-20
- 網站建設策劃書,網站建設策劃書方案怎么寫 2023-02-20
- 成都新建設成都網站建設如何快速收錄 2023-02-20
- 智能手機與移動網站建設的關系 2023-02-20
- 上海網站建設及網站日常更新步驟 2023-02-20

- 成都網站制作分析醫院網站建設功能說明文檔 2023-02-20
- 成都網站建設的“五要”與“五不要” 2023-02-20
- 網站建設該如何排版布局 2023-02-20
- 高端網站建設應該注意哪些問題 2023-02-20
- 武清公司需要進行網站建設的必要性 2023-02-20
- 企業網站建設為何要“多站布局”? 2023-02-20
- 做好十堰網站建設需要哪些步驟 2023-02-20
- 小企業網站建設中主機的問題 2023-02-20
- 如何選擇雙鴨山網站建設來設計企業官方網站? 2023-02-20
- 玩具行業企業網站建設方案及思路 2023-02-20
- 手機網站建設有哪幾種方式? 2023-02-19
- 影響網站建設價格的三個因素 2023-02-19