腦黑客:在網(wǎng)頁(yè)設(shè)計(jì)中使用心理學(xué)
2015-09-15 分類: 網(wǎng)站建設(shè)
藍(lán)色能使你感到平靜而充滿活力的紅色的可以使你感到饑餓或威脅。我們所有的感知世界通過(guò)自己的過(guò)濾器,但也有一些一般規(guī)則為吸引我們的眼睛。
使設(shè)計(jì)更有吸引力比另一個(gè)什么?我們?nèi)绾卫糜慰偷拇竽X,讓他們感到一種特定的方式影響他們所看到的?我們會(huì)看看一些常見(jiàn)的心理學(xué)技巧用于網(wǎng)頁(yè)設(shè)計(jì),以及如何你可以使用他們自己的優(yōu)勢(shì)。
使用大腦作為一個(gè)路線圖
為了充分理解網(wǎng)頁(yè)設(shè)計(jì)對(duì)大腦的影響,必須有一個(gè)基本的了解大腦是如何工作的。它并不需要腦外科醫(yī)生創(chuàng)建一個(gè)成功的web頁(yè)面,但是大腦如何感知經(jīng)驗(yàn)的工作知識(shí)是非常有用的。如果這聽(tīng)起來(lái)像一個(gè)怪異的哲學(xué)和心理學(xué)的混合物,那么你正確的目標(biāo)是:neurodesign,在2012年創(chuàng)造,使我們能夠確定是什么讓客戶體驗(yàn)基于美學(xué)的好或壞。

圖片來(lái)源:Interni雜志
最基本的概念之一,人類的大腦,我們可以應(yīng)用于網(wǎng)頁(yè)設(shè)計(jì)是它渴望秩序。我們的大腦形成所謂的“圖式”來(lái)組織信息到我們的世界觀。我們使用所謂的“啟發(fā)式”,或經(jīng)驗(yàn)法則,在日常生活中解決問(wèn)題。
這是模式識(shí)別的一個(gè)很好的例子。面對(duì)刺激時(shí),像一個(gè)混亂的行文本,我們通常可以填補(bǔ)這一空白,找出文本應(yīng)該說(shuō)什么,因?yàn)槲覀兊拇竽X被訓(xùn)練識(shí)別模式和適應(yīng)他們我們已經(jīng)知道的東西。我們?cè)趺词褂眠@些基本構(gòu)建塊在網(wǎng)頁(yè)設(shè)計(jì)嗎?下面是幾個(gè)例子:
● 用戶瀏覽網(wǎng)站時(shí)感到更舒適功能的層次結(jié)構(gòu)。例如,如果你是一個(gè)在線零售商,你可以展示類別如下:圣誕假期回家> > >樹(shù)和裝飾
● 人們?cè)诩依镆卜峙漕悇e。網(wǎng)站提供實(shí)時(shí)聊天將用戶指定為可用,空閑的,無(wú)形的,或離線。
提供舒適的模式并不是唯一的方法可以將大腦的組織技能應(yīng)用到網(wǎng)頁(yè)設(shè)計(jì)。尼爾森諾曼集團(tuán)開(kāi)發(fā)10啟發(fā)式的列表在網(wǎng)頁(yè)設(shè)計(jì)中使用。其中最重要的之一是使用認(rèn)可的想法,而不是回憶。
例如,你曾經(jīng)在一個(gè)位置你在社交場(chǎng)合遇見(jiàn)了某人,你認(rèn)識(shí)到自己的臉但不記得他們的名字嗎?你剛剛經(jīng)歷了心理學(xué)家所說(shuō)的“檢索提示失敗。“這可能會(huì)令人沮喪,這是一個(gè)體驗(yàn)?zāi)阆氩幌б磺写鷥r(jià)避免在你的網(wǎng)站上。
在你的網(wǎng)站上使用識(shí)別使得消費(fèi)者更快樂(lè)的經(jīng)歷,因?yàn)槟愕慕缑婢褪菫樗麄冏龈嗟墓ぷ鳌_@里是一些受歡迎的網(wǎng)站使用識(shí)別他們的接口:
● 谷歌幫助指導(dǎo)搜索通過(guò)使用一個(gè)自動(dòng)函數(shù)根據(jù)過(guò)去的搜索和瀏覽歷史。
● 電子商務(wù)網(wǎng)站(如亞馬遜,目標(biāo),和沃爾瑪)向消費(fèi)者展示他們最近瀏覽,甚至根據(jù)以往的觀點(diǎn)提出建議。
利用大腦的基本組織能力可以更友好的用戶體驗(yàn)。然而,還有其他的方法,我們可以使消費(fèi)者更適合使用網(wǎng)站。
建立一個(gè)網(wǎng)頁(yè)設(shè)計(jì)美學(xué)
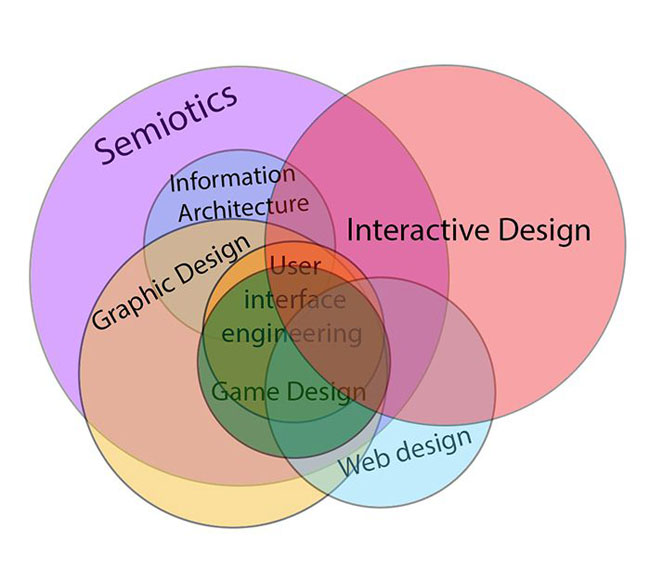
美學(xué)的正確使用以來(lái)一直討論柏拉圖的時(shí)候,誰(shuí)寫的自己的時(shí)間嗎在這個(gè)問(wèn)題上。他也理解它的力量

圖片來(lái)源:維基百科
由于現(xiàn)代心理學(xué)的進(jìn)步,不再是一個(gè)需要考慮通過(guò)什么哲學(xué)課堂以外的美麗,正如研究告訴我們有些事情人類大腦發(fā)現(xiàn)取悅。讓我們看看某些網(wǎng)頁(yè)設(shè)計(jì)元素利用情緒,導(dǎo)致一個(gè)積極的用戶體驗(yàn)。
顏色
顏色是最重要的一個(gè)元素可以用來(lái)喚起某種情感從用戶。這個(gè)概念并不新鮮,古希臘人認(rèn)為幽默身體和性格的影響。
那些主要的顏色是紅色(血液)精力充沛,勇敢,這就是“樂(lè)觀。“相比之下,那些顏色本質(zhì)是居多的黑色(膽汁)沮喪,這是“憂郁”。雖然我們可能已經(jīng)畢業(yè)于幽默和水蛭,心理還是證明一個(gè)顏色和情緒之間的聯(lián)系。
這是更常見(jiàn)的顏色和主要的網(wǎng)站開(kāi)發(fā)人員如何使用他們的優(yōu)勢(shì):
● 紅色是象征的能量、活力和青春。CNN使用大膽的紅色接口讓用戶提醒,準(zhǔn)備讀新聞。
● 粉色喚起一種女性氣質(zhì)和柔軟,維多利亞的秘密內(nèi)衣巨人使用并取得了極佳的效果。
● 綠色給了觀眾一個(gè)空氣的樂(lè)觀。因?yàn)樗€與植物共享一個(gè)色調(diào),它往往是一個(gè)網(wǎng)站的選顏色環(huán)境瘦,喜歡綠色生活的網(wǎng)站環(huán)境保護(hù)狂.
● 藍(lán)色回憶的可信度和開(kāi)放,這是不足為奇的顏色選擇社交媒體巨頭Facebook。
我們之前publlished一篇文章關(guān)于心理學(xué)的色彩在網(wǎng)頁(yè)設(shè)計(jì)中,這是一個(gè)信息圖表從只有很好地總結(jié)了色彩心理學(xué):
字體
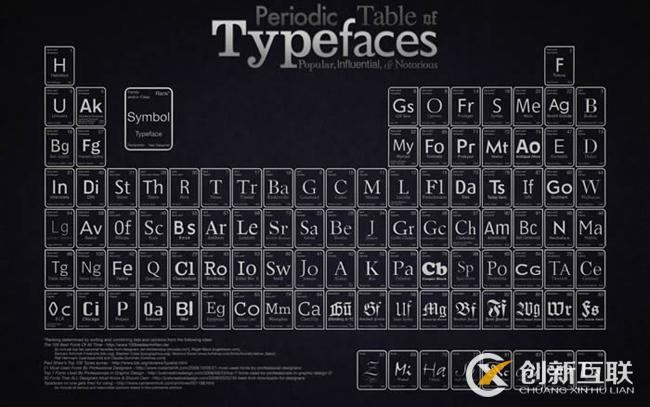
即使是一樣簡(jiǎn)單的東西字體使用會(huì)影響用戶體驗(yàn)在你的網(wǎng)站上。例如(襯線字體的腳,像Times New Roman),是傳統(tǒng)和專業(yè)精神的象征。這樣的報(bào)紙媒體《底特律自由報(bào)》和《紐約時(shí)報(bào)》使用襯線字體傳達(dá)的重要性。相比之下,無(wú)襯線字體是用來(lái)喚起一種現(xiàn)代性的感覺(jué)。硅谷巨頭谷歌和蘋果使用無(wú)襯線字體出現(xiàn)在前沿。

圖片來(lái)源:SquidSpot
間距也擔(dān)心在網(wǎng)頁(yè)設(shè)計(jì)中,如果你的信有它們之間的空間太少,它傳遞了一種密度和重量。在光譜的另一端,單詞之間有太多空間釋放一種瘋狂的氣氛。罷工之間的平衡是很重要的良好的間距和字體大小給你正試圖實(shí)現(xiàn)的角色。
圖像
大多數(shù)陳詞濫調(diào)只是真實(shí)的語(yǔ)句變得過(guò)度使用諺語(yǔ),而“一圖勝千言”也不例外。想到一個(gè)時(shí)間你克服情緒當(dāng)瀏覽一個(gè)圖片:在時(shí)代廣場(chǎng)的波茨坦公告是一個(gè)典型的例子:

圖片來(lái)源:維基百科
攝影師明登分解的關(guān)系圖像和之間的感情很好,所以重要的是要記住你的最終目標(biāo)在選擇你的網(wǎng)站形象。一群專業(yè)人士握手在剪貼板,例如,可能喚起職業(yè)精神和能力而卡通形象傳達(dá)青年和幽默。
將這些原則應(yīng)用到你的網(wǎng)站
所以現(xiàn)在你知道網(wǎng)頁(yè)設(shè)計(jì)心理學(xué)的基礎(chǔ)知識(shí)。你怎么把這些設(shè)計(jì)策略融入你的網(wǎng)站?這里有一些想法:
● 知道你的優(yōu)先級(jí)。誰(shuí)占大部分的訪問(wèn)者?這是年輕的千禧一代嗎?還是富裕的嬰兒潮一代?
● 創(chuàng)建一個(gè)調(diào)查來(lái)幫助識(shí)別客戶的需要和要求。你收到的信息,您可以應(yīng)用設(shè)計(jì)原則。
用心理學(xué)來(lái)驅(qū)動(dòng)你的網(wǎng)站設(shè)計(jì)是一種最簡(jiǎn)單的方法可以增加網(wǎng)站流量和促進(jìn)銷售。如果你遵循這些基本原則,你會(huì)得到意想不到的結(jié)果。
文章題目:腦黑客:在網(wǎng)頁(yè)設(shè)計(jì)中使用心理學(xué)
轉(zhuǎn)載源于:http://m.newbst.com/news38/32888.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供ChatGPT、電子商務(wù)、網(wǎng)站導(dǎo)航、關(guān)鍵詞優(yōu)化、企業(yè)網(wǎng)站制作、服務(wù)器托管
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 關(guān)于Web設(shè)計(jì)和開(kāi)發(fā)的常見(jiàn)誤區(qū) 2015-09-15
- 成都網(wǎng)站優(yōu)化應(yīng)該注意哪些細(xì)節(jié)?創(chuàng)新小編整理收集 2016-02-20
- 互聯(lián)網(wǎng)+時(shí)代,企業(yè)建立一個(gè)網(wǎng)站的必要性 2015-01-05
- 高端網(wǎng)站的建設(shè)和設(shè)計(jì),為什么比模板類網(wǎng)站貴的多? 2015-09-15
- 如何才可以讓訪客喜歡自己公司的網(wǎng)站 2015-01-05
- 拿到一個(gè)新做的網(wǎng)站后,到底該怎么開(kāi)始運(yùn)營(yíng) 2015-01-05

- 掌握簡(jiǎn)單的編碼禮儀使其他開(kāi)發(fā)人員少恨你 2015-01-06
- Web項(xiàng)目失敗的10個(gè)原因 2015-01-06
- 被搜索K掉的網(wǎng)站能恢復(fù)原有的權(quán)重 2015-01-06
- 網(wǎng)站開(kāi)發(fā)過(guò)程中做好這幾點(diǎn),讓網(wǎng)站打開(kāi)速度秒開(kāi) 2015-01-06
- 公司網(wǎng)站常見(jiàn)安全漏洞及防御方法 2015-01-05
- 建設(shè)英文網(wǎng)站時(shí)字體運(yùn)用技巧 2015-01-05
- 新設(shè)計(jì)制作的網(wǎng)站網(wǎng)站如何做Seo優(yōu)化? 2015-09-14
- Matrix讓云世界化繁為簡(jiǎn) 2015-01-04
- 如何讓你的PHP網(wǎng)站變得更安全 2015-01-04
- 國(guó)外服務(wù)器租用如何防范可能的風(fēng)險(xiǎn) 2015-01-04
- 當(dāng)網(wǎng)站小編技能:撰寫搜索引擎喜愛(ài)的標(biāo)題 2015-01-04
- 成都網(wǎng)站優(yōu)化哪家公司好,成都做優(yōu)化比價(jià)好的公司 2016-02-20
- 網(wǎng)站關(guān)鍵詞怎么選擇才更有效果 2016-02-20