建設網站的產品著陸頁設計
2019-02-21 分類: 網站建設
網站著陸頁的設計
有些人會認為,設計網站著陸頁中盡可能多的包含產品細節,能夠吸引用戶。但是實際上,一個著網站陸頁不應當包含過量的信息,而應該讓用戶注意到產品的核心價值,凸顯對用戶有利的信息。所以,在網站設計的時候,通常是采用相對簡約明晰的視覺設計,通過幾個富有凝聚力的UI元素(比如CTA按鈕和表單)來呈現。
圍繞著核心特點來對著落頁進行設計,網站設計師需要有層次地規劃整個布局,以及各個部分的優先級。有效的視覺層次有利于用戶逐步獲取信息。
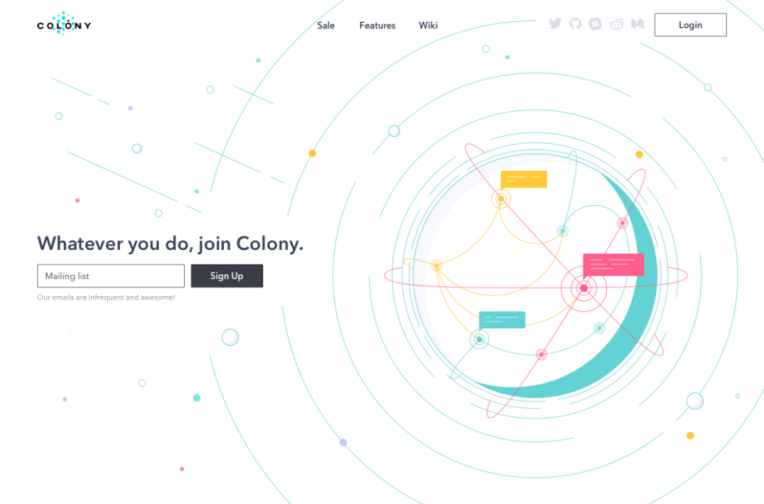
自定義的插畫常常會出現在著陸頁當中,作為重要的UI組件幫助用戶理解產品的功能和概念。所以,在首圖的位置使用插畫是相當普遍而有效的選擇。為了設計出更加有效的首圖插畫,Tubik團隊中的 Arthur Avakyan 和 Denis Boldyriev 也參與到首圖插畫的頭腦風暴和創意設計當中來。設計師嘗試將地球上不同區域的用戶相互連接的概念來進行設計。下面就是他們基于這一概念設計出來的插畫:
Ludmila Shevchenko 設計的插畫
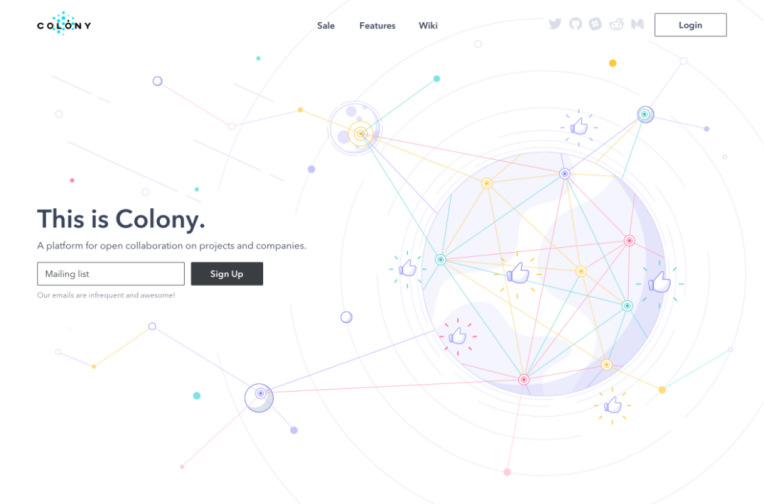
Arthur Avakyan 設計的插畫
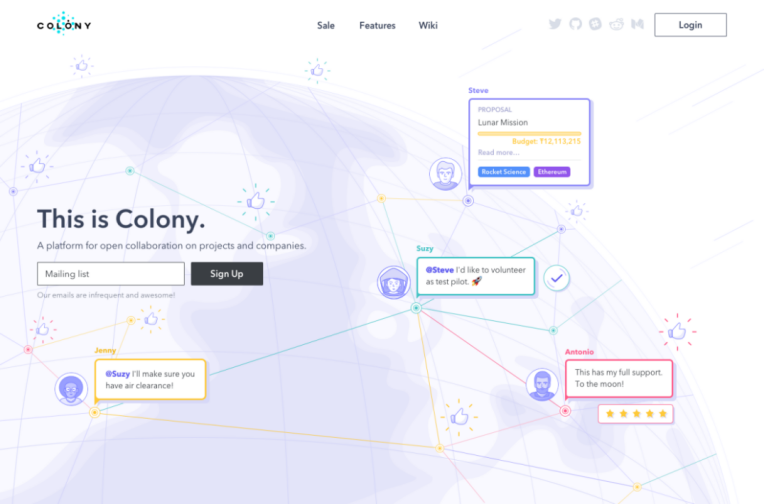
Denys Boldyriev 設計的插畫
設計師們拿出了不同風格的插畫,它們在主題上和整個UI保持一致,營造出友好、平易近人的氛圍,同時也讓人對整個公司形象產生足夠的好感。插畫中展示出 Colony 是如何幫助世界各地的用戶溝通、交流、達成目標的。
客戶在視覺上更加傾向于淺色背景和流暢的輪廓,因為這更加貼合他們的商業定位。考慮到客戶的方向選擇,Ludmila 還基于客戶的選擇繪制了一系列的變體。
全球互聯

連接地球
太空任務

連接世界
再次將 4 個不同的設計提交給客戶的時候,他們傾向于讓第三副圖和第四副圖的概念結合到一起。

在進行調整之后,我們得到了最終的版本。第三副圖當中的UI元素和第三副圖的插畫充分地融合到了一起,而配色則采用了集中明亮但是并不富有侵略性的色彩,粉紅、黃色、綠松石色以及紫色。
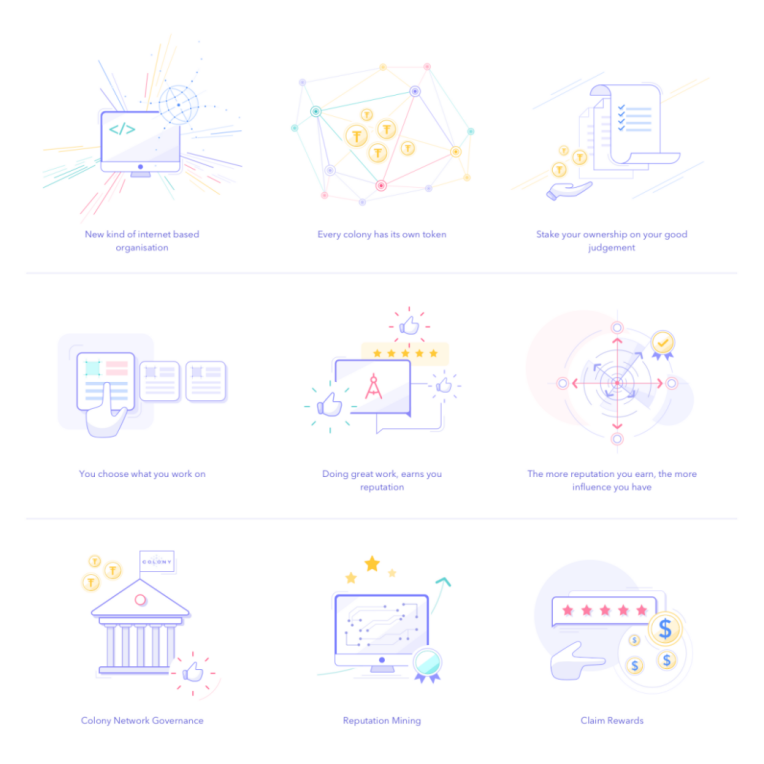
特色插畫
接下來,就是為了展示不同的功能而設計自定義插畫。這些插畫也會使用和首圖插畫一致的配色方案。這些插畫是為了簡明地展示產品功能而存在,以便用戶可以快速理解產品的功能和本質。此外,插畫還會搭配一些微文案,來幫助用戶了解這些功能的特點。而這個時候,還需要文案設計師參與進來。
正如你所看到的,所有的插畫都使用了大量的留白和微妙的元素來凸顯產品的復雜性。由于插畫中的色彩看起來非常的具有親和力,這使得插畫顯得非常的友好、富有吸引力。

為了讓整個界面看起來足夠一致,設計師還為制作了產品故事插畫,它闡述了人們為何需要這個產品。故事是吸引潛在客戶關注的好辦法,漂亮的自定義插畫讓它足以給用戶留下好印象。


創新互聯,行業網站建設公司,14年專注企業網站一站式服務,已為眾多企業公司提供網站建設,網站設計,網站制作,手機網站開發,模板建站等服務。高端定制網站建設領軍品牌--創新互聯值得信賴!
網頁標題:建設網站的產品著陸頁設計
轉載來于:http://m.newbst.com/news38/79238.html
成都網站建設公司_創新互聯,為您提供自適應網站、微信小程序、網站導航、營銷型網站建設、服務器托管、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 標準網頁設計概述。 2019-02-21
- 設計網站的起點不應該著眼于網站效果。 2019-02-20
- 設計網站要采用標準頁面的結構設計。 2019-02-19
- 新手制作網站你需要準備什么? 2019-02-19
- 建設網站不要被傳統布局思維所束縛 2019-02-18
- 如何在Photo Cap中大量縮圖 2019-02-17
- 網站版型設計與制作流程。 2019-02-16

- 公司建立網站所具有的功能 2019-02-21
- 設計網站中客戶的隱私要謹慎詢問。 2019-02-19
- 初次選用CSS標準建站不要亂用標簽。 2019-02-19
- 網站結構化語言的發展 2019-02-18
- 網站標準發展概述 2019-02-18
- 如何建設一個更好的網站? 2019-02-17
- 設計網站的圖片資源取得方法。 2019-02-16
- 如何撰寫一篇網頁文章。 2019-02-16
- 建設網站可能會遇見那些問題? 2019-02-16
- 網站建設中Title標簽的重要性。 2019-02-15
- 我的網站設計該適合什么樣風格呢? 2019-02-15
- 網站公司的免責聲明怎么寫 2019-02-15