網頁設計之怎樣設計小版面網頁
2022-06-27 分類: 網站建設
上海創新互聯為你講述,網頁設計之怎樣設計小版面網頁文中介紹的這個簡單且漂亮的版面能夠好地配合一些專業及小型企業的宣傳。“我需要的只是一個小網站!”你有多少次聽過這樣的想法?如果你只是一家專業的小型公司或者一個小的分支機構,本文所介紹的版面就非常合適你。它顯得清新,開闊,非常適合那些簡短的文字介紹,同時也可以很好地配合你產品圖片及作品的展示。這種設計屬于一種小而精的設計,這種設計不是簡單地將一個大版面減去一半。我們在設計這種版面時難度并不大,而且容易維護及方便閱讀,看一下我們是怎么做的?
字體排版
漂亮的字體標題放置在一個白色的版面中,傳達了一種安靜及自信的氣息。整個版面顯得簡約、精致。
初看上面的網頁,好象只有兩個區域,一個是白色區域,一個是著色區域,但其實它是由四個區域組成,見上圖。標志區域及白色的主要信息區域形成了強烈的對比。 在開始做這個版面時,首先要確定一些位置關系。你可以利用我們在文章后面提供的模板尺寸來設計。當然,如果你希望自己能夠安排版面,也可以看一下我們是如何建立一個這樣的版面的。
凡事一分為三:首先,我們定好總體的尺寸(比如,尺寸為 900 × 600px )。同時,將寬及高同時一分為三,你可以將下面占三分之一的底部區域加上一種較深的顏色。同時,鏈接區域的顏色與標志區域的顏色略有不同(我們在上面所選擇的鏈接區域顏色為標志區域顏色的 90% ),這樣使人看起來仍然渾為一體。如果象小圖那樣,下面的顏色反差較大,則形成一種分離感,應該避免。

漂亮的字體標題放置在一個白色的版面中,傳達了一種安靜及自信的氣息。整個版面顯得簡約、精致。

初看上面的網頁,好象只有兩個區域,一個是白色區域,一個是著色區域,但其實它是由四個區域組成,見上圖。標志區域及白色的主要信息區域形成了強烈的對比。在開始做這個版面時,首先要確定一些位置關系。你可以利用我們在文章后面提供的模板尺寸來設計。當然,如果你希望自己能夠安排版面,也可以看一下我們是如何建立一個這樣的版面的。

凡事一分為三:首先,我們定好總體的尺寸(比如,尺寸為 900 × 600px )。同時,將寬及高同時一分為三,你可以將下面占三分之一的底部區域加上一種較深的顏色。同時,鏈接區域的顏色與標志區域的顏色略有不同(我們在上面所選擇的鏈接區域顏色為標志區域顏色的 90% ),這樣使人看起來仍然渾為一體。如果象小圖那樣,下面的顏色反差較大,則形成一種分離感,應該避免。

圖文排版
定好頁邊距:上圖中( 1 ),將剛才三分之一的區域的寬與高再分成三等分,使到左邊距與上邊距設為該區域的三分之一的距離。留意白色區域中,上下的頁邊距比左右的頁邊距更窄一些。( 2 ),將剛才左邊確定的頁邊距加寬 150% 來作為右邊的頁邊距(也意味著,右邊的頁邊距與左邊的頁邊距比例仍為 3 : 2 )。順便提一下,這些數值并不需要精確到像素,我們這樣分配,只是為了盡可能讓各種比例統一,從而使觀看時更加一致和諧。通過剛才的兩個步驟,我們就形成一個放置信息的區域(上圖虛線處)。

元素的安排應該以底線為基準(與我們設計一般的網頁剛好倒過來,道理何在?因為一般的網頁中,標志及鏈接都是放在上面,而在這里,它們是在底部,所以我們安排元素應該從下到上來配合這種轉變)。象上圖中,無論是文字還是圖片,都需要與加亮的這一點為準。也意味著,所有的文字與圖片都要接觸到這個基線。左側的文字為右對齊,這樣文字與圖片的交接處才顯得整潔。
放置文字與圖片:每一個網頁可以放置少量的文字或少量的圖片,當然,也可以同時放置文字與圖片。主要信息放在右邊,次要的信息放在左邊。

在上圖中所放置的主要文字,都是同一尺寸,同一種字體樣式,但標題是粗體,顏色也是采用底部區域的顏色,這樣可以與底部區域形成協調感。通過加大段落之間的空間而不是采用首行縮進的形式來區分各個段落。這些文字的底部應該去到我們剛才所確定的底線。文字不應該過于擁擠,如果你意猶未盡,還有文字要加上,那就加多一頁,不要硬塞進去。同時,在下面加上各個頁面的鏈接(箭頭處)。

放置圖片:將一張小圖片放置在左側的區域中,留意,圖片的底部與上述所定的基準水平線接觸,特別留意一點,上圖中,無論是圖片還是文字,都沒有將信息區域完全填滿。這是一種設計技巧,最后出來的效果就是一個呈拱形的開闊空間包圍著信息元素。漂亮而且容易閱讀。這個版面無論是在放置一張圖片或者多張圖片時都非常適用。這些圖片可以是你的產品圖,說明圖及其它宣傳圖片等。

小元素產生大的沖擊力:善于利用白色空間,一張小圖片放在一個大空間時可以產生一種力量感(也更清晰)。效果比放上一張大圖片要好得多,更容易吸引讀者的眼光。 LOGO 同樣具有這樣的力量,綠色的空間引導你的眼睛去到上方的標志中,提醒標志的存在。網站設計也要注重小元素。

放置多張圖片:每一個網頁可以同時放置兩張,三張、四張甚至更多的圖片。將整體的圖片安排成矩形的形狀。所有的圖片都是同一尺寸或同一形狀效果最好,如果你希望圖片尺寸不一樣,那就讓它們的尺寸反差大一點(見上圖)。圖片與圖片之間要有間隔,不要連在一起。
其它細節:除了標志之外,還有什么東西能夠讓這個網頁在網站建設中傳達獨特的個性?我們還要對文字、字母、鏈接等很多細節進行精心安排。


Verdana 是一種常見的非襯線字體,這種字體的線條較細,與這個小網頁版面非常搭配。在上面,我們采用的字體大小為 11px ,行距為 16px ,顏色較淺(大概 50% 灰)。標題為粗體,為了形成對比,標題文字的顏色可以是黑色或與底部區域的顏色一樣。

避免文字環繞圖片的形式。圖片與文字應該徑渭分明,圖片在一邊,文字在另一邊。

第三級鏈接讓讀者觀看更多的頁面,水平擺放,間隔較開。激活的鏈接以粗體顯示,而且顏色與底部區域顏色搭配。下面是我們制作這個網頁的一個模板尺寸。固定的頁面為 720 × 480px

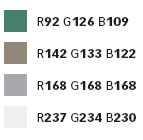
本文所用顏色數值( RGB ):

本文題目:網頁設計之怎樣設計小版面網頁
文章源于:http://m.newbst.com/news39/172089.html
成都網站建設公司_創新互聯,為您提供商城網站、手機網站建設、網站營銷、關鍵詞優化、網站改版、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 營銷型網站的綜合營銷 2022-06-27
- “百度權重”漏洞及計算方式分析 2022-06-27
- 5個永不變老的設計理念 2022-06-27
- 成都創新互聯商城開發的介紹 2022-06-27
- 網站可用性的五個原則 2022-06-27
- 網站推廣打造“品牌經濟”,產品向品牌轉變亟需加速! 2022-06-27
- 多數自然排名被大型門戶網站所占據 2022-06-27
- 網站優化關鍵詞如何估算 2022-06-27
- 微信營銷教程分享:如何寫出十萬閱讀的爆文 2022-06-27

- 網站推廣用戶消費觀念在變 企業亟需注重產品細節 2022-06-27
- 提高網站轉化率的關鍵是什么 2022-06-27
- 網站搬家替換域名、全站301重定向及404辦法和注意事項 2022-06-27
- 網絡營銷之家裝O2O模式 2022-06-27
- 百度推廣過程中應避免出現的問題 2022-06-27
- 企業選擇網絡推廣的哪些方式能夠促進企業產品展示在首頁? 2022-06-27
- 如何設計網站LOGO 2022-06-27
- 搶注或購買備案域名必須知道的幾個問題 2022-06-27
- 網站網頁要統一風格 2022-06-27
- LOGO設計之如何設計高大上的LOGO 2022-06-27